设计 Microsoft Teams 会议扩展
你可以创建应用来提高会议效率。 例如,要求人们在会议期间完成调查,或发送不会中断会议流的快速提醒。
Microsoft Teams UI Kit
可以在 Microsoft Teams UI 工具包中找到更全面的设计准则,包括可根据需要抓取和修改的元素。
添加会议扩展
用户可以在会议之前和会议期间添加会议扩展。 他们还可以直接从 Microsoft Teams 应用商店为特定会议添加应用。
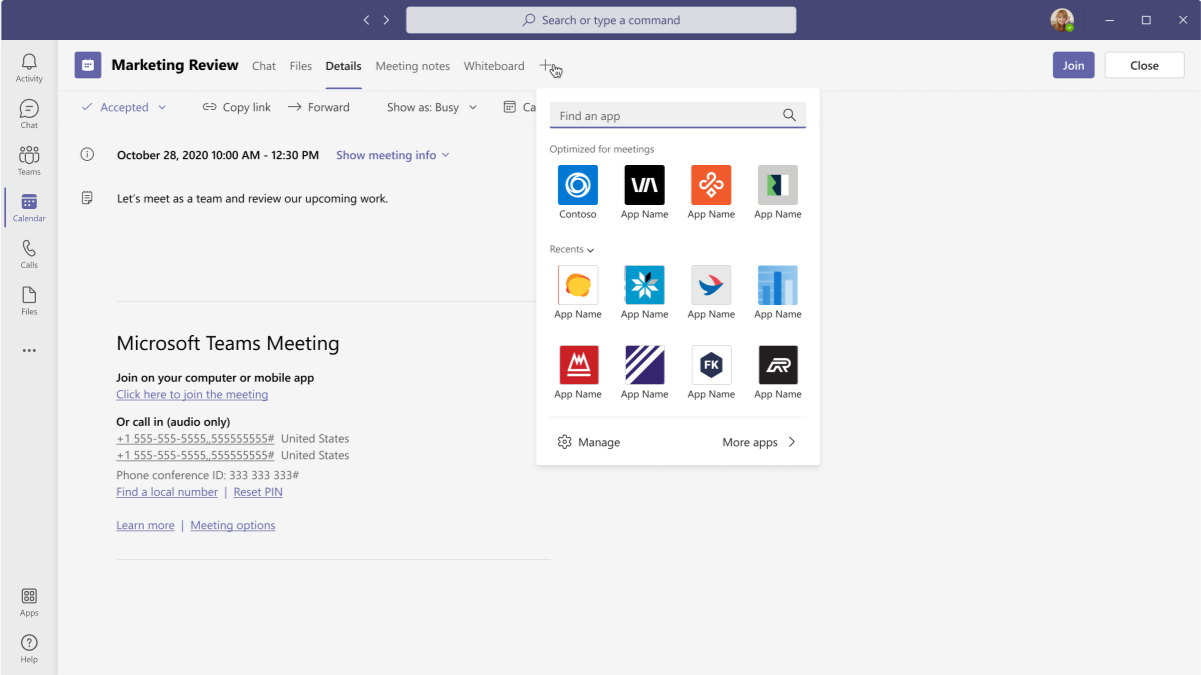
在会议之前添加
在会议详细信息中,用户可以选择“ 添加选项卡 +” 以打开应用浮出控件并查找针对会议优化的应用。
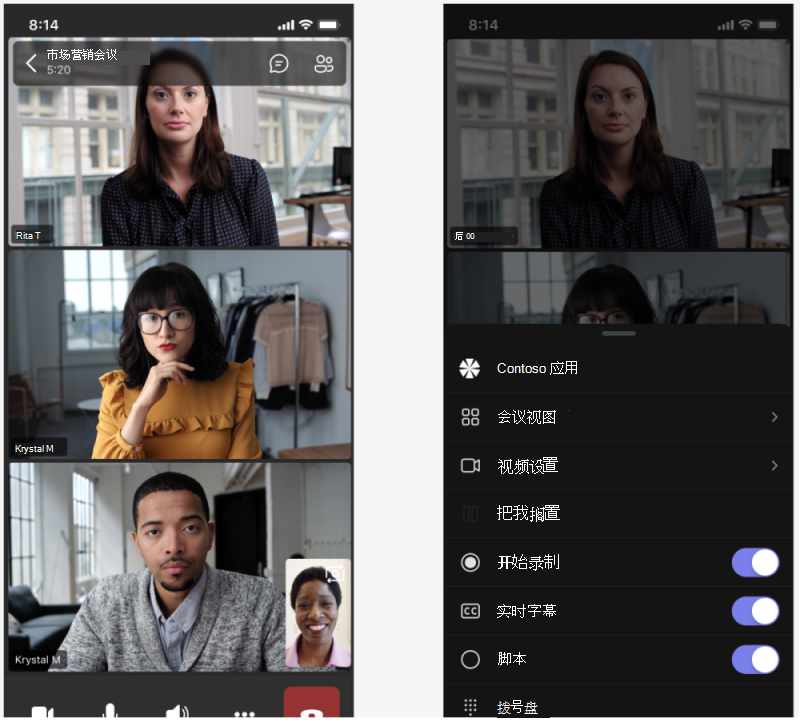
在会议期间添加
移动设备
(添加应用后,例如,在桌面) 上,用户可以通过选择“ 更多![]() ”来访问会议中的应用。
”来访问会议中的应用。

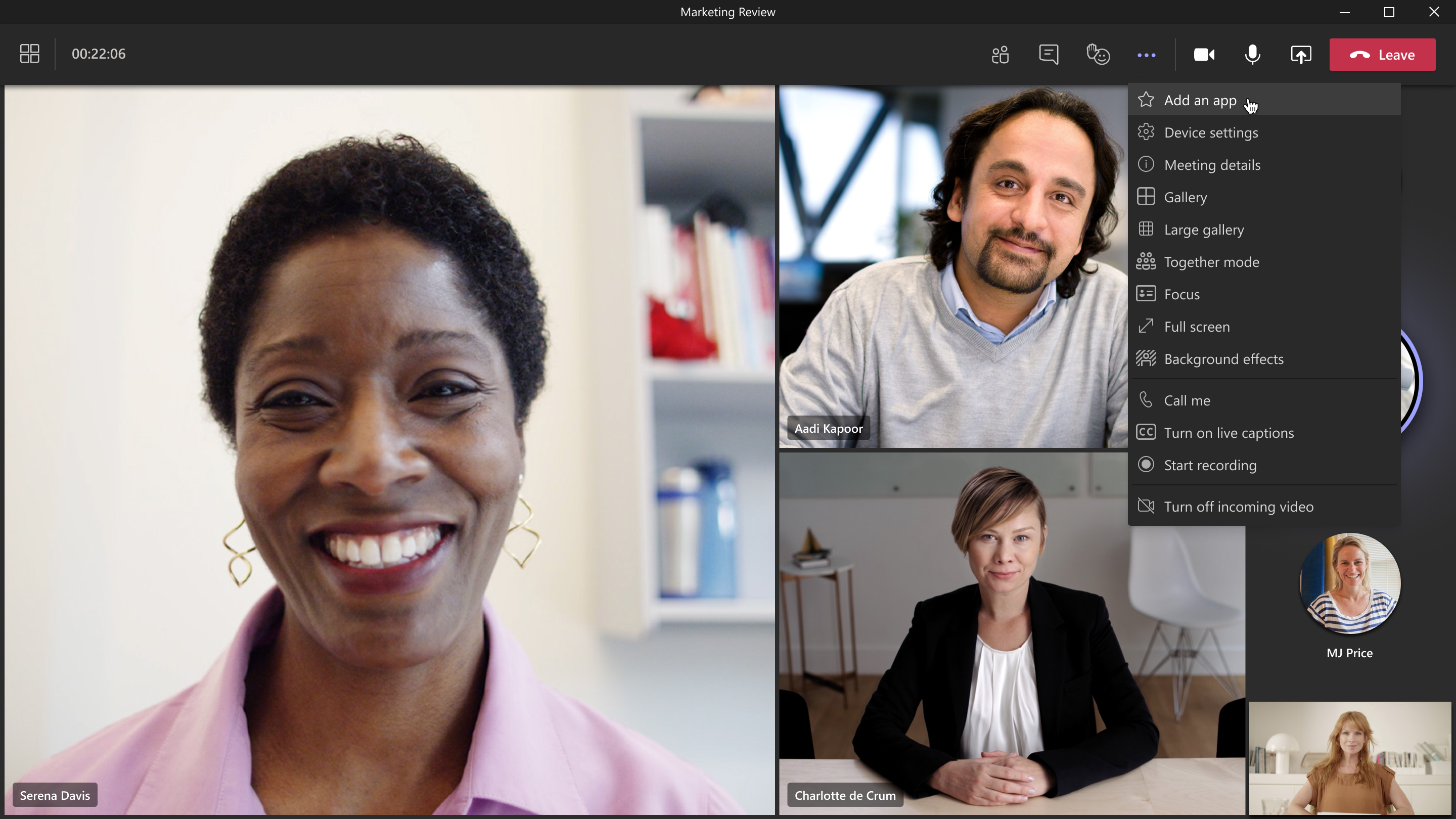
桌面
在会议中,用户可以选择“ 更多![]() >添加应用 ”,然后选择所需的应用。
>添加应用 ”,然后选择所需的应用。
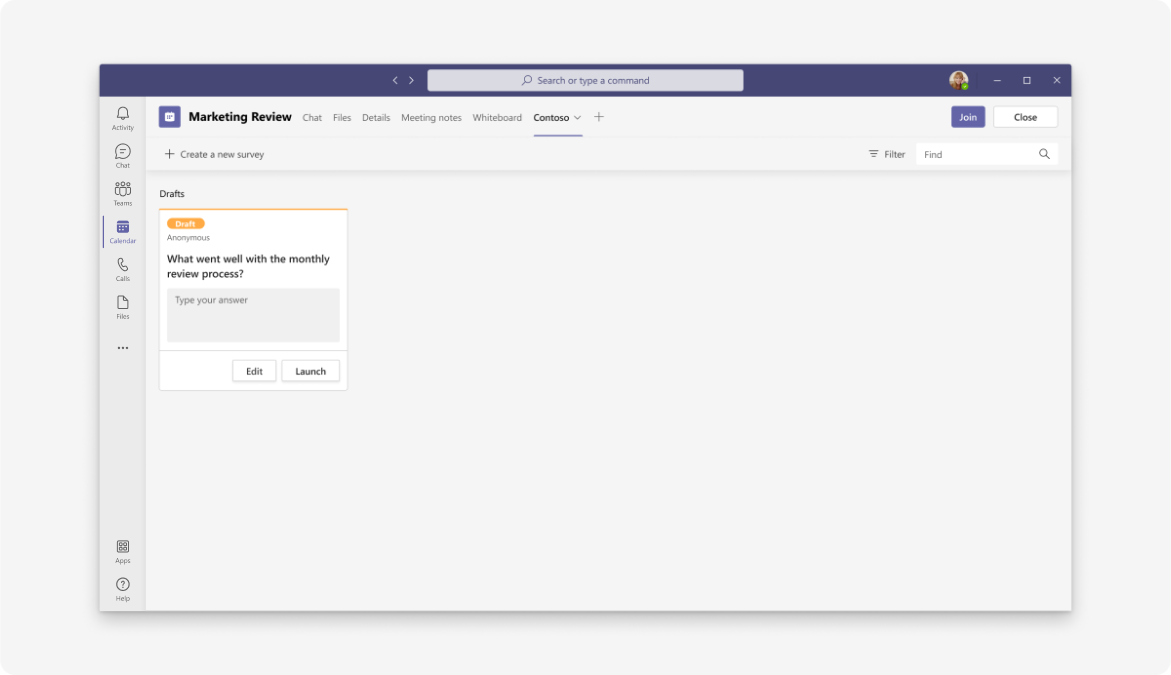
会议前
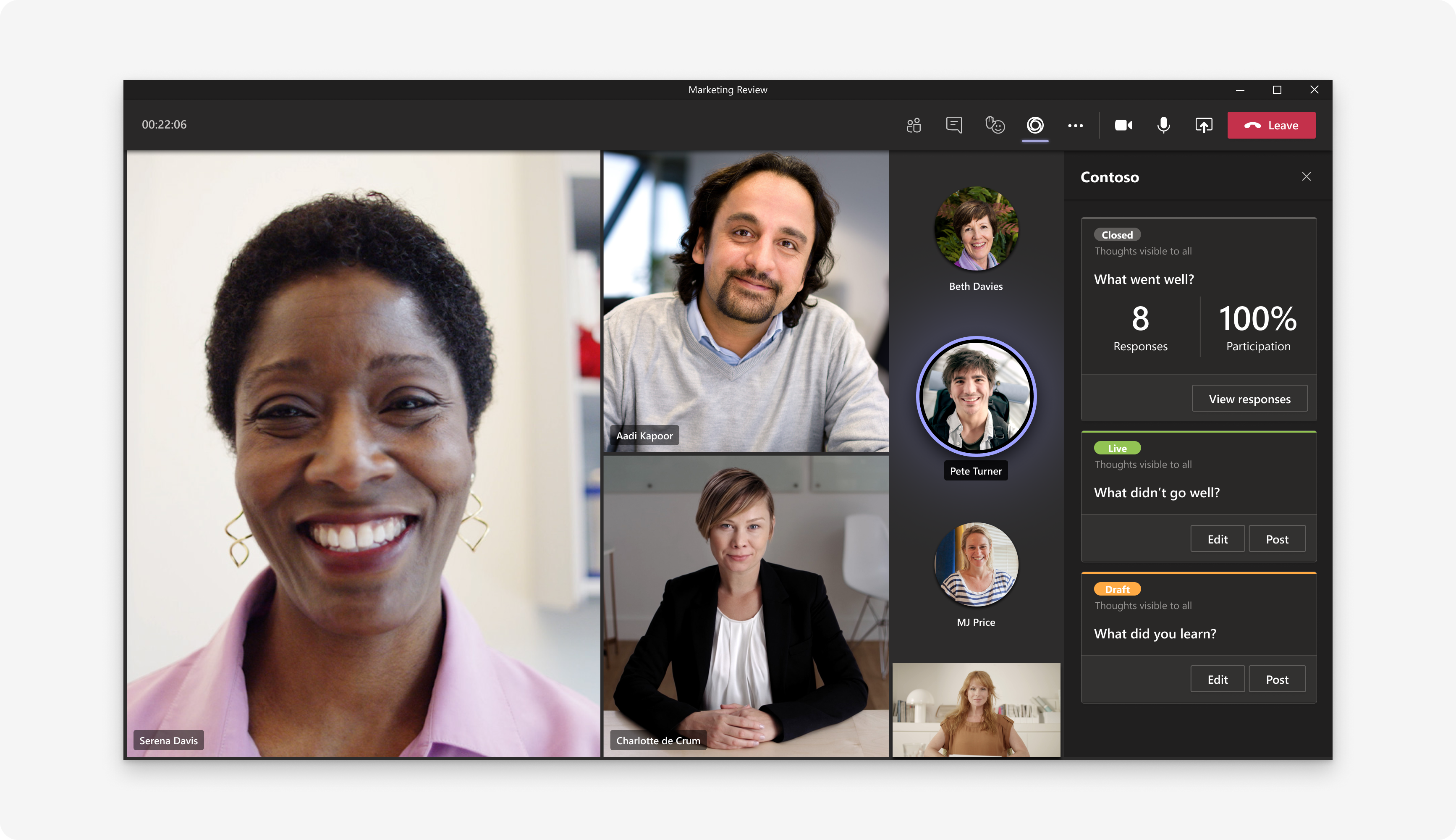
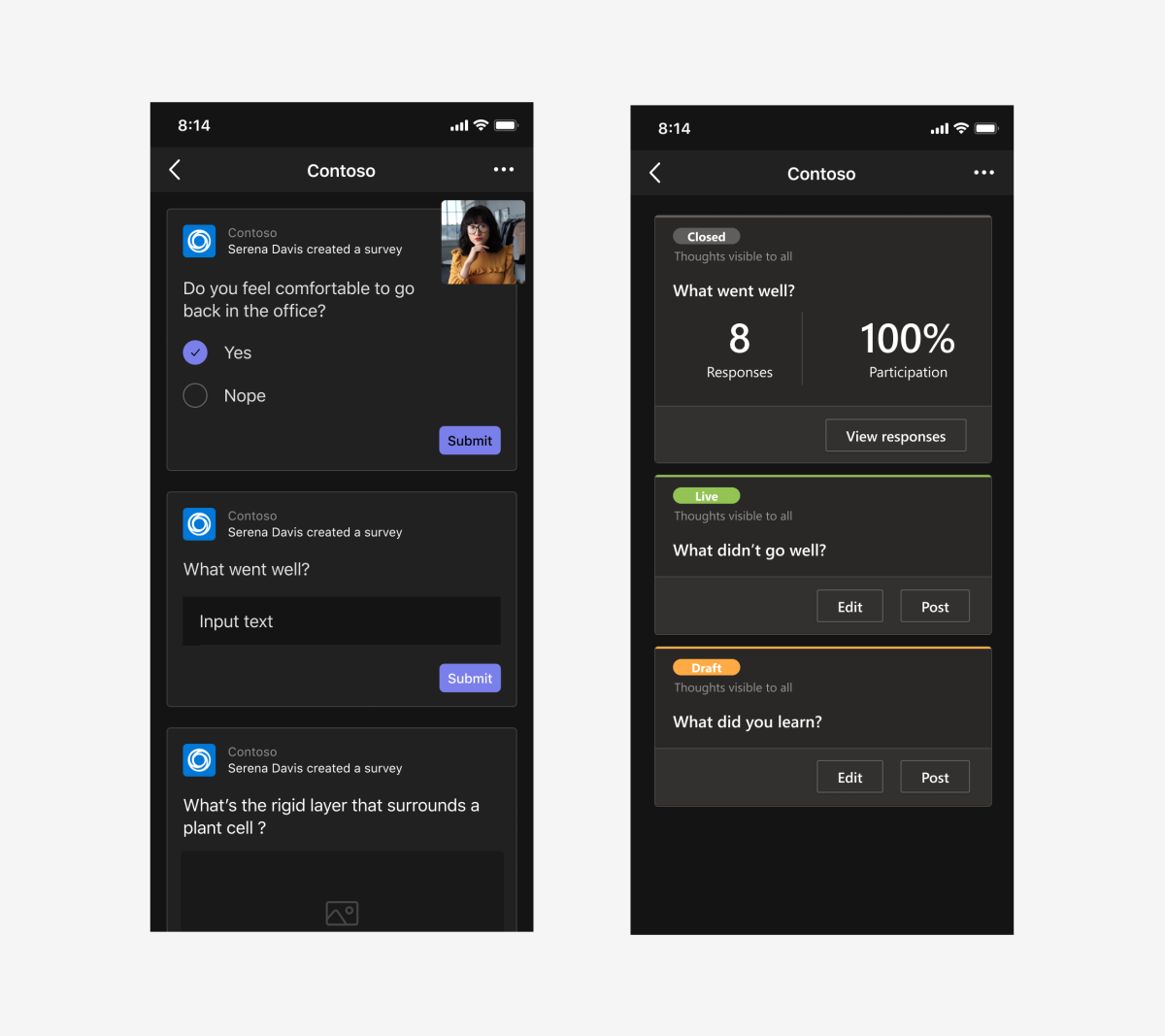
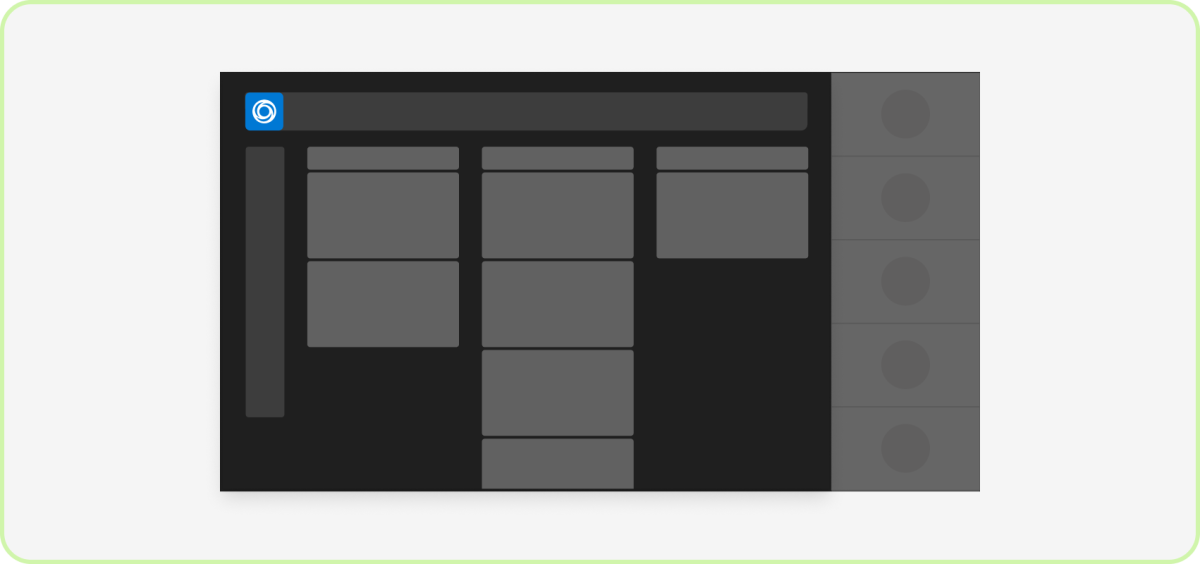
在会议之前,你的应用在选项卡中可供用户使用。以下示例显示了用户可以在会议期间回答的草稿调查问题:
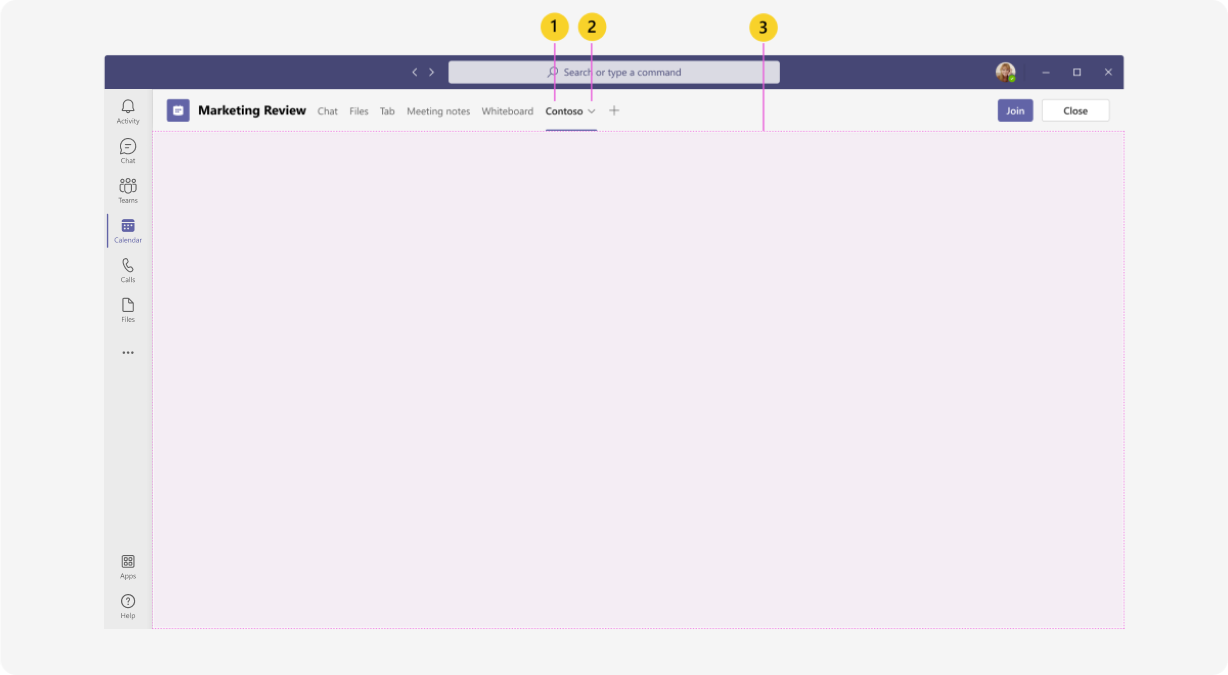
剖析:会议前后 (“会议”选项卡)
| 计数器 | 说明 |
|---|---|
| 1 | 选项卡名称: 选项卡的导航标签。 |
| 2 | 选项卡溢出: 打开选项卡操作,如重命名和删除。 |
| 3 | iframe: 显示应用内容。 |
使用 UI 模板进行设计
使用以下 Teams UI 模板之一来帮助设计会议选项卡:
- 列表: 列表可以以可扫描的格式显示相关项,并允许用户对整个列表或单个项目执行操作。
- 任务板: 任务板 (有时称为看板或泳道) 是通常用于跟踪工作项或票证状态的卡片集合。
- 仪表板: 仪表板是包含多个卡片的画布,可提供数据或内容的概述。
- 表单: 表单是用于收集、验证和提交用户输入的结构化方式。
- 空状态: 空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。
- 左侧导航: 如果选项卡需要导航,左侧导航组件可提供帮助。 通常,应将导航保持在最低限度。
使用会议内选项卡
会议内选项卡是用于在会议期间增强协作的画布。 与会者可以通过共享或基于角色的视图在会议舞台外的专用空间中查看应用内容并与之交互。
用例
用户可以使用会议内选项卡来:
- 提供详细的反馈。 例如,评估应聘者。
- 为会议参与者创建投票、调查或任务项。
- 显示与会议相关的笔记。 例如,有关销售线索的信息。
移动设备

桌面
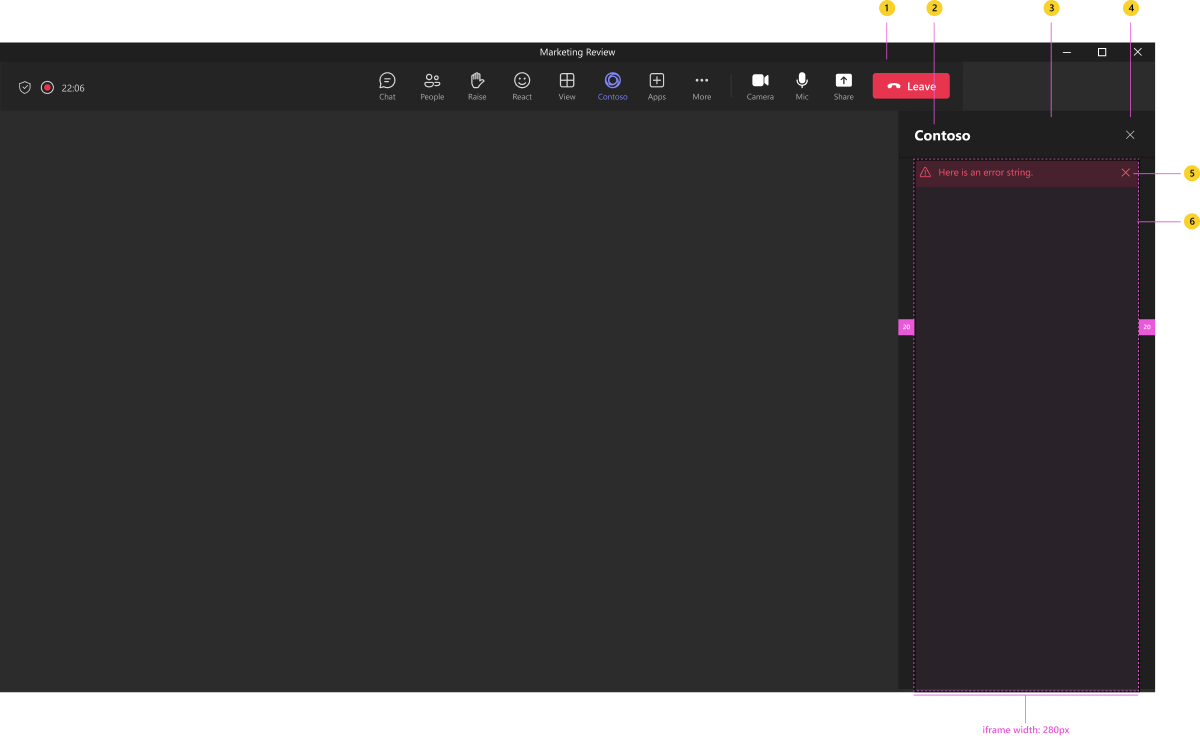
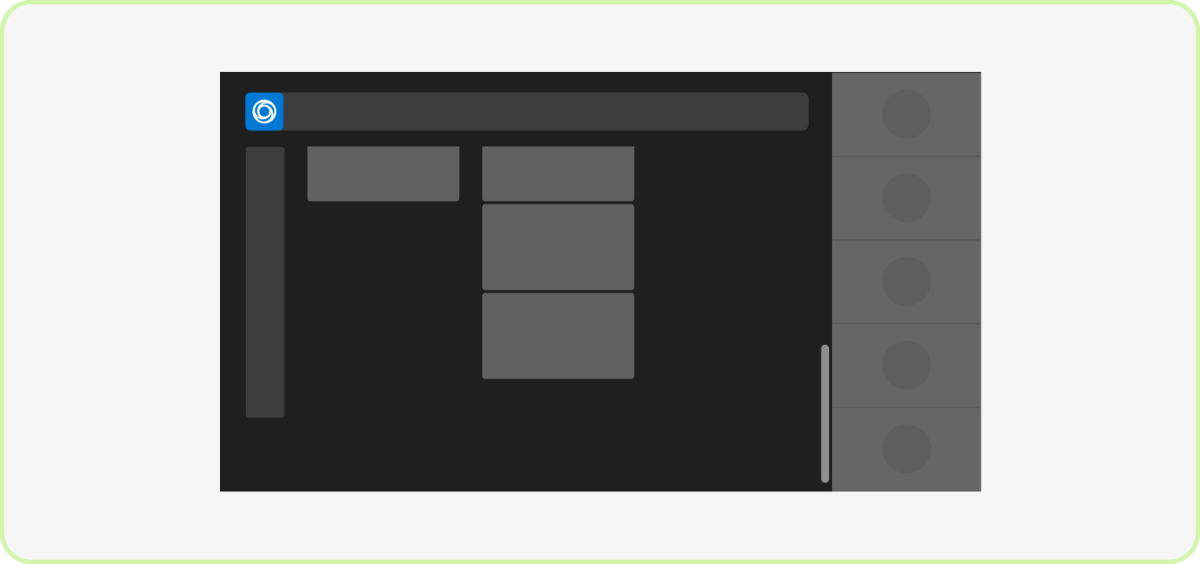
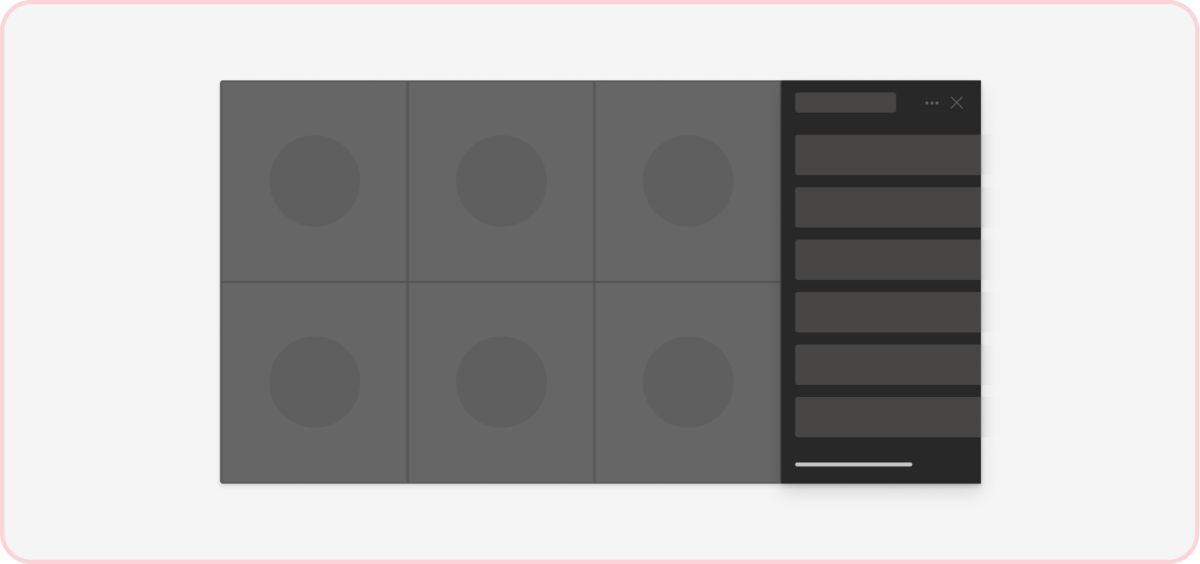
剖析:会议内选项卡
| 计数器 | 说明 |
|---|---|
| 1 | 应用图标 (所选) :16 像素透明应用徽标。 |
| 2 | 应用名称 |
| 3 | 标头:包括应用名称。 |
| 4 | “关闭”按钮:关闭选项卡。始终使用右上方的关闭图标,而不是页脚中的操作。 |
| 5 | 通知栏:错误警报直接显示在标头下方,并将 iframe 的其余内容向下推送 20 像素。 |
| 6 | iframe: 显示应用内容。 |
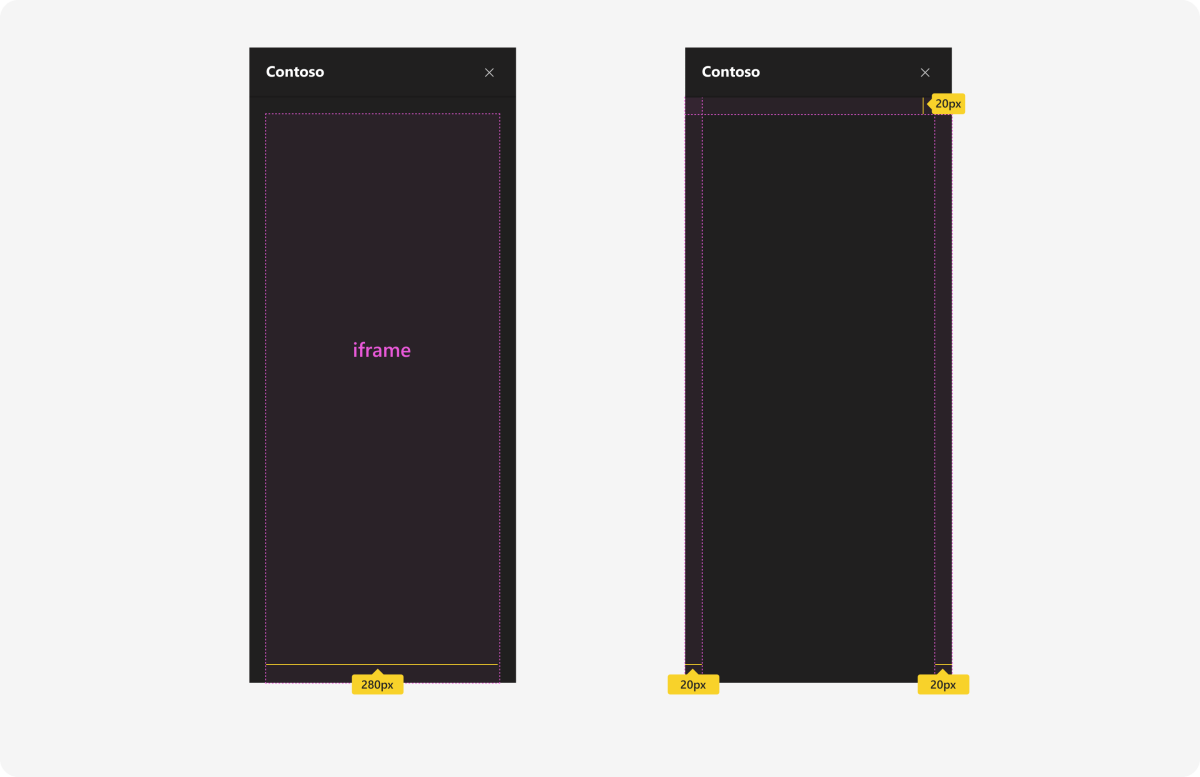
Spacing
优化会议内选项卡,使其适合 280 像素宽的 iframe 区域中的边缘到边缘。 iframe 的左右两侧以及选项卡标题之间有 20 像素的填充。 iframe 已完全出血到选项卡底部。

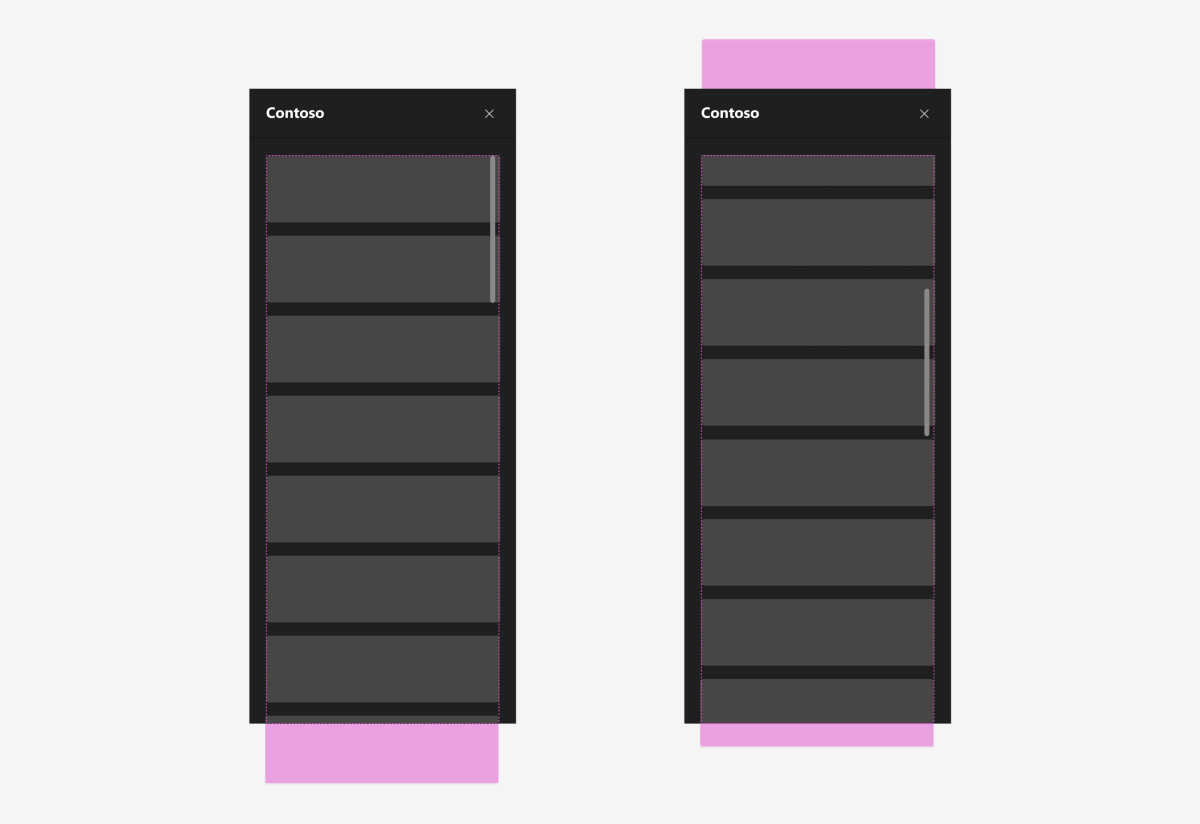
滚动
如果允许滚动,请记住以下事项:
- iframe 内容中的内容应仅垂直滚动。
- 用户只能看到他们滚动到的内容, () 上方或下方的内容。
- 滚动条是 iframe 内容的一部分。

导航
对于导航层或内容繁重的方案,我们建议允许用户转到第二层。 用户必须能够返回到上一层。

使用会议内对话
会议内对话框显示在 Teams 会议舞台上。 它们需要用户的注意、确认或交互,但很微妙,不会中断会议。 应谨慎使用这些内容,并且适用于轻型和面向任务的场景。
用例
会议内对话由用户 (触发,例如会议组织者) 谁可能希望参与者:
- 提供简短的反馈。
- 进行简短的调查或投票。
- 提交审批。
- 获取提醒。
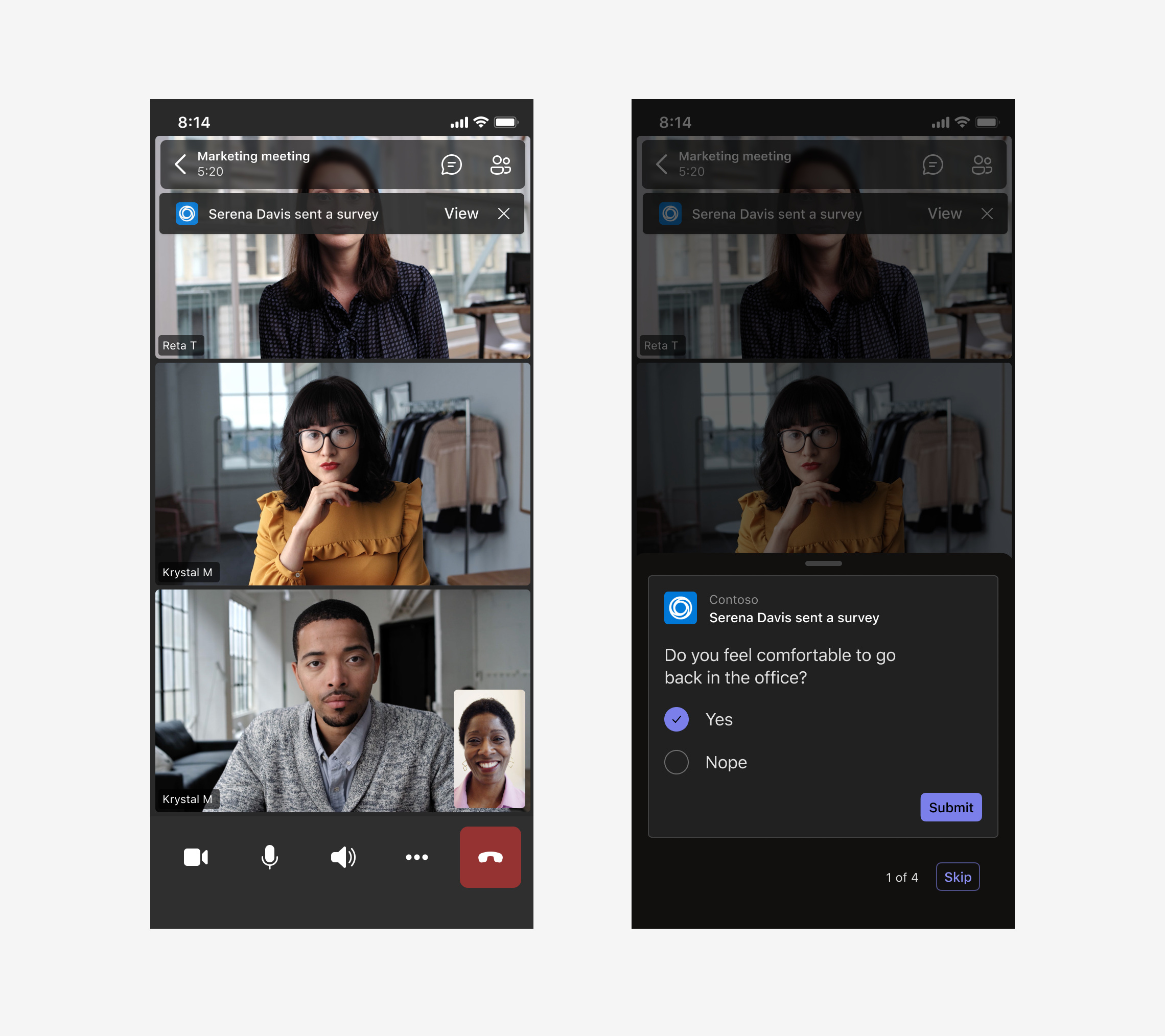
移动设备

桌面
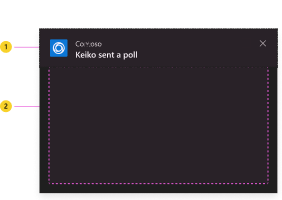
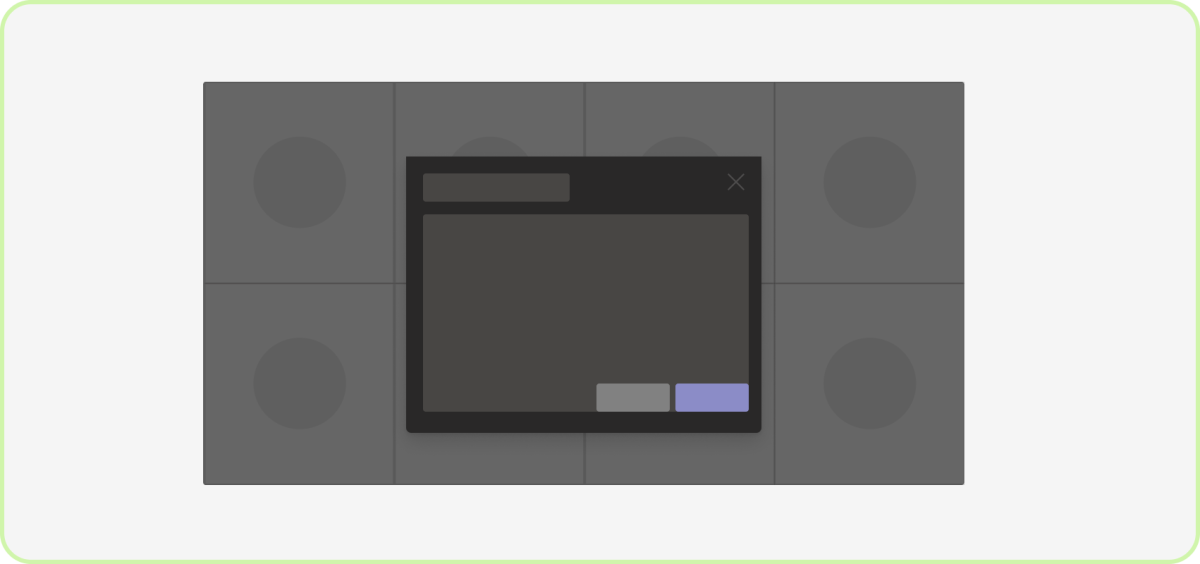
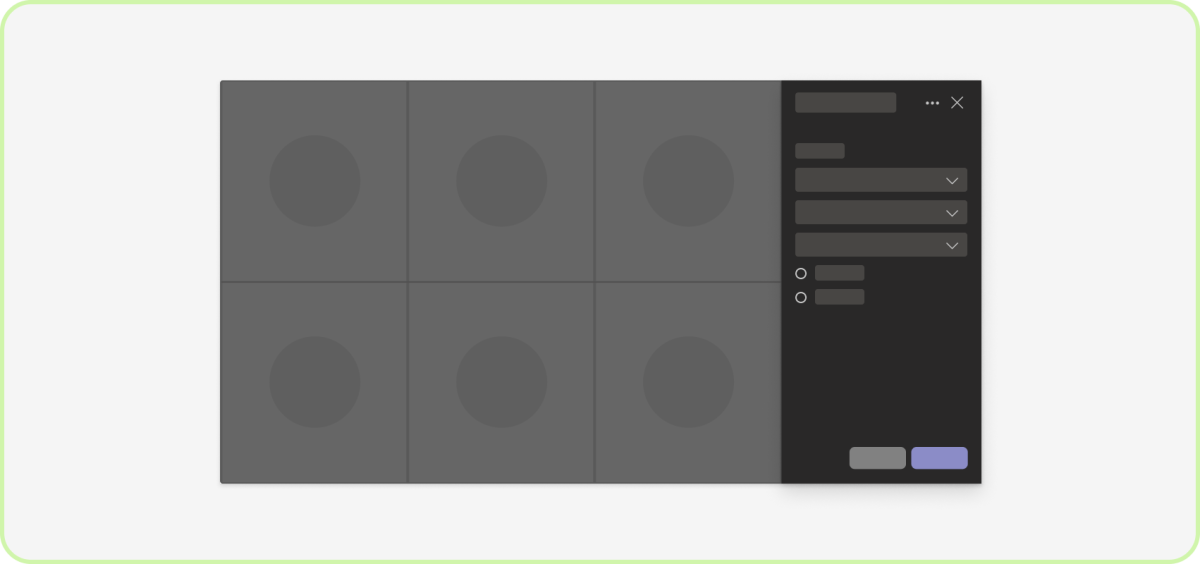
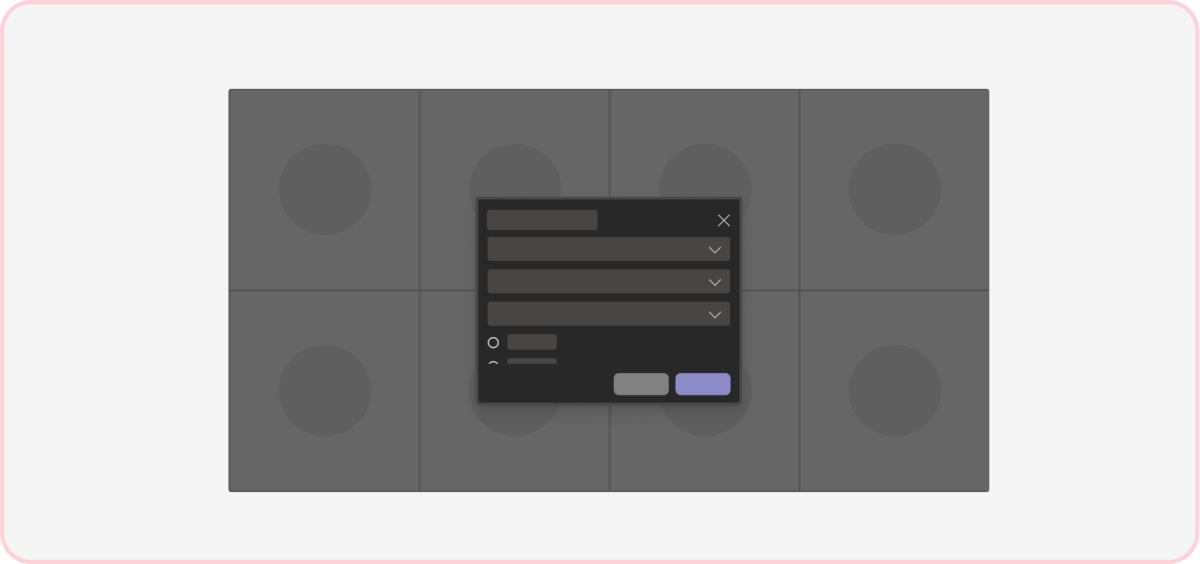
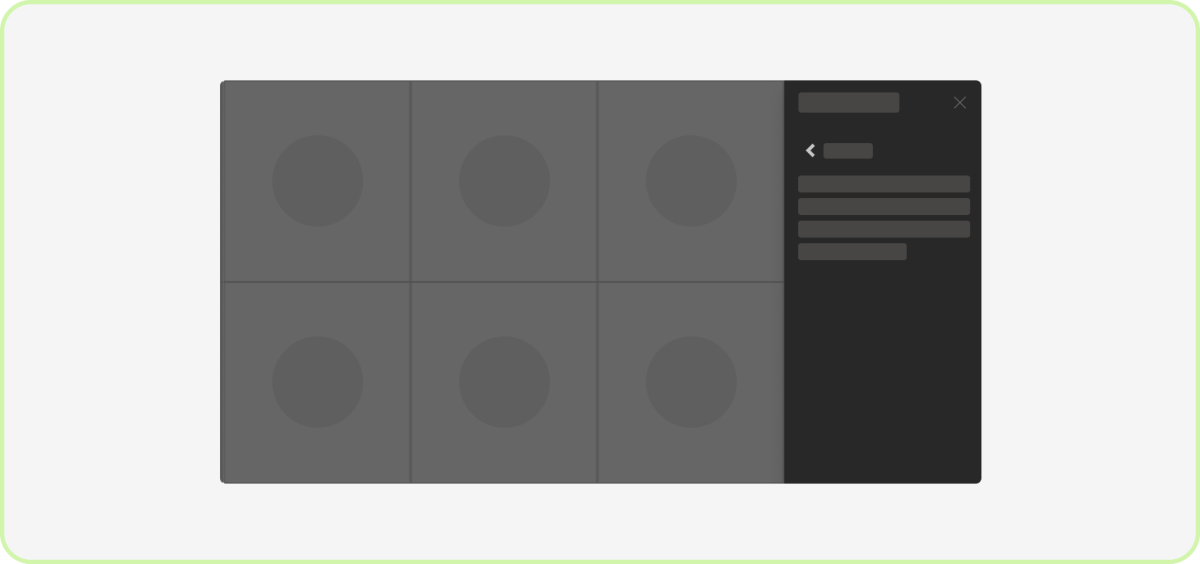
剖析:会议内对话框

| 计数器 | 说明 |
|---|---|
| 1 | 标头:包括应用图标、名称、操作字符串和关闭图标。 |
| 2 | iframe: 显示应用内容。 |
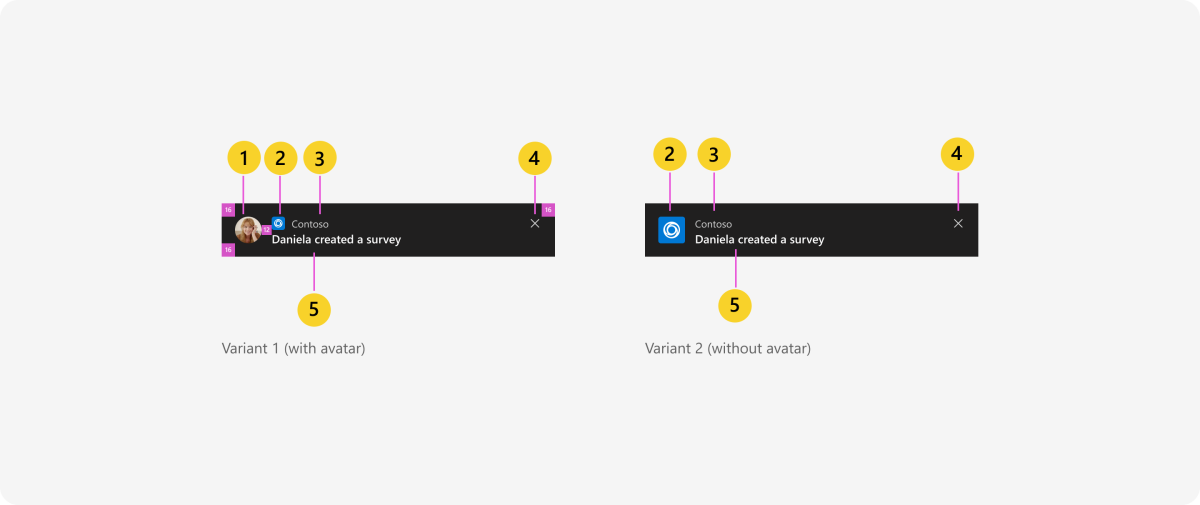
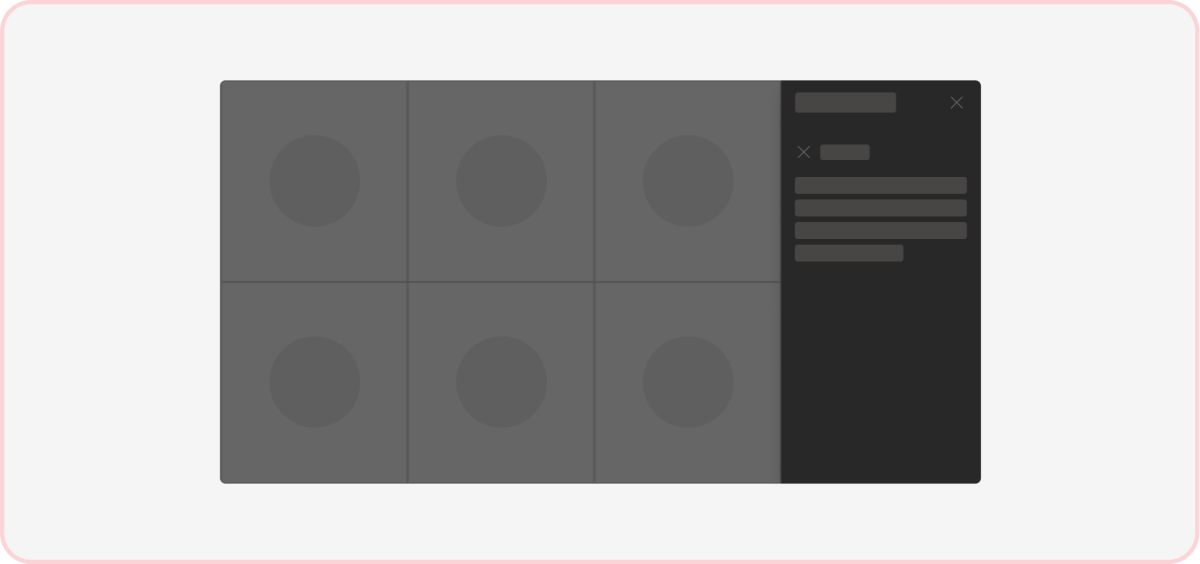
剖析:会议内对话框标题
有两个标头变体。 如果可能,请将变体与头像一起使用,以强化对话来自某个人。
| 计数器 | 说明 |
|---|---|
| 1 | 虚拟形象:启动会议内对话的人员。 |
| 2 | 应用图标 |
| 3 | 应用名称 |
| 4 | “关闭”按钮:关闭对话框。 |
| 5 | 操作字符串:通常描述启动对话的人员。 |
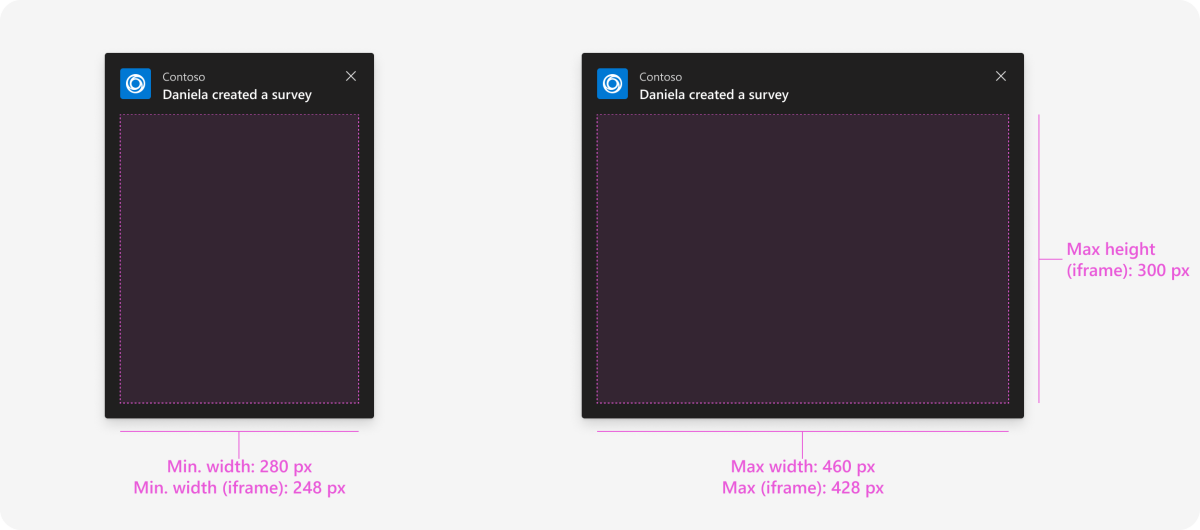
响应行为:会议内对话
会议内对话的大小可能有所不同,以考虑到不同的方案。 请确保保持填充和组件大小。
- 宽度:可以在支持的大小范围内任意位置指定对话框 iframe 的宽度。
- 高度:可以在支持的大小范围内任意位置指定对话框 iframe 的高度。 如果应用内容超过最大高度,还可以允许用户垂直滚动。
使用共享会议阶段
你可以允许用户在会议舞台上共享你的部分或所有应用内容并与之交互。 下面是人们在会议期间如何使用此功能的示例:
- 编辑文档。
- 白板
- 查看仪表板。
- 观看视频。
- 玩游戏。
共享到会议阶段的应用占用与共享屏幕相同的空间。 舞台也以相同的方式重新定位所有会议参与者。
用例
共享会议阶段与协作和参与有关。 下面是帮助你入门的一些示例方案。
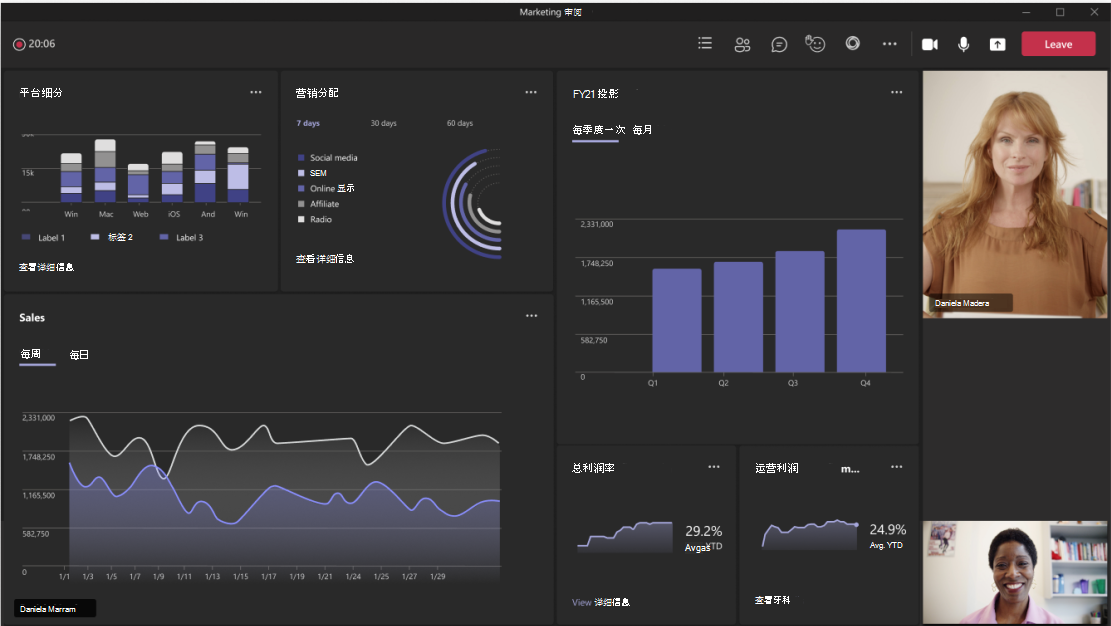
编辑和查看:与会议中的每个人一起深入了解仪表板和规划。
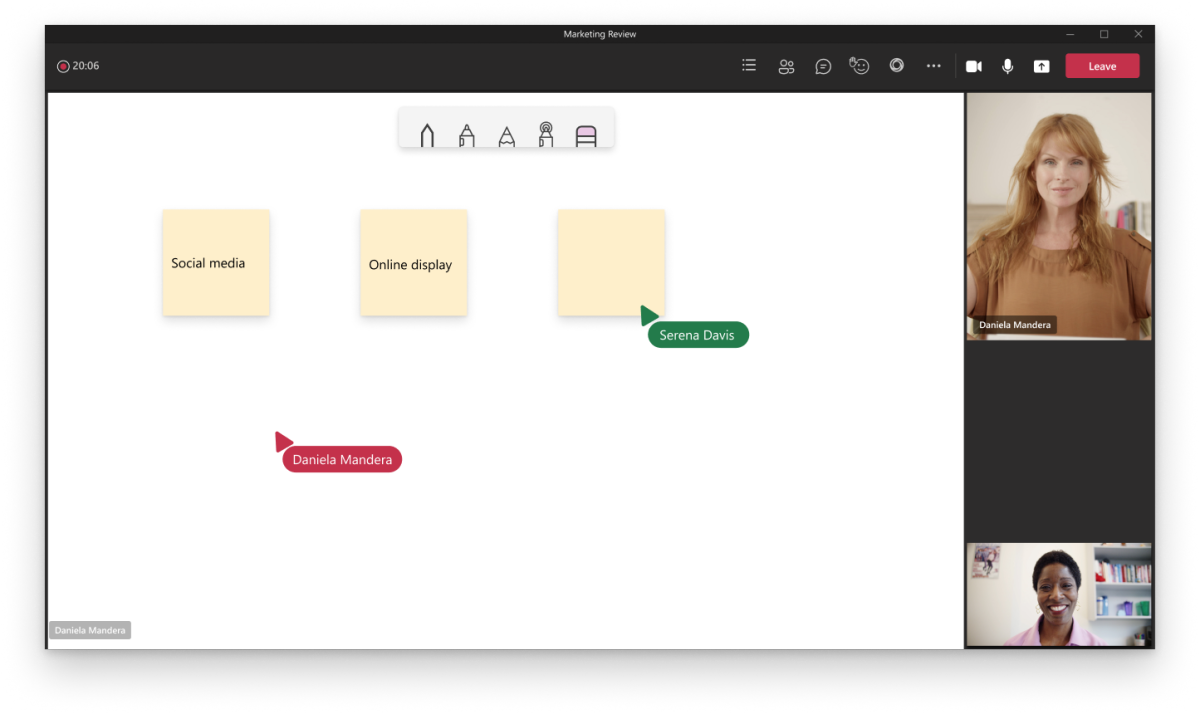
白板:在共享画布上一起绘制和构思。
测验:通过交互式材料测试知识并获取见解。
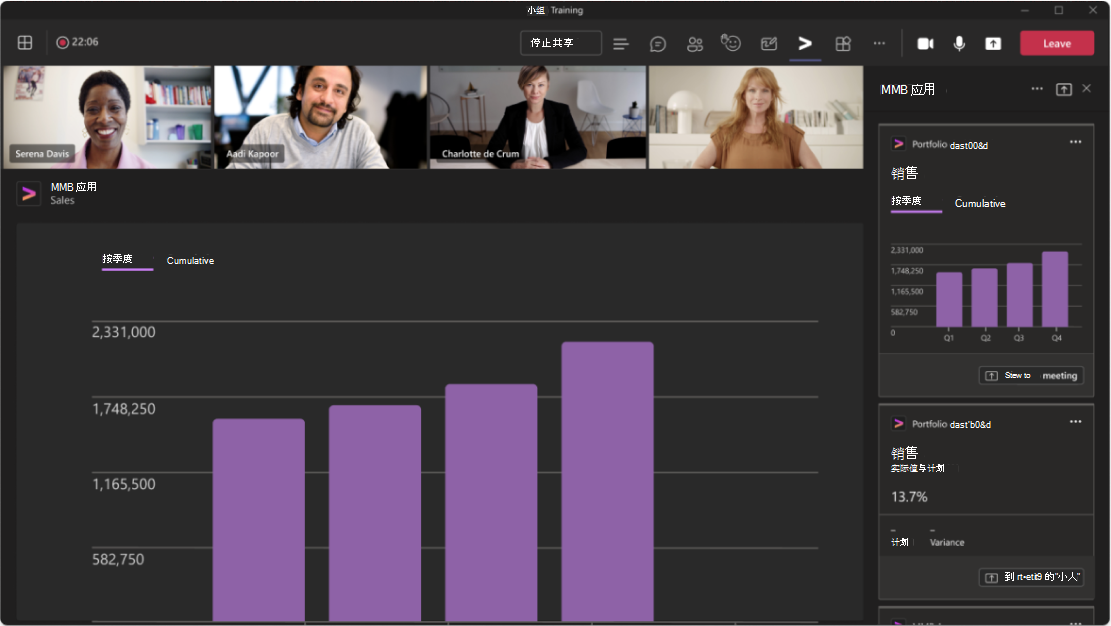
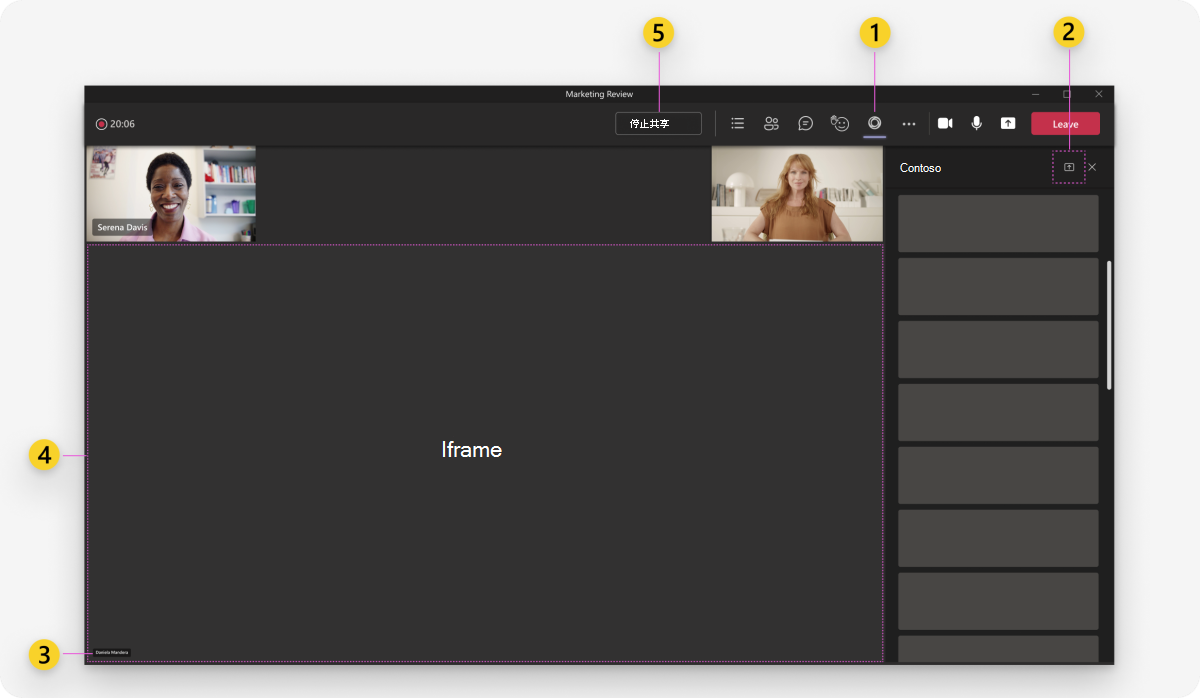
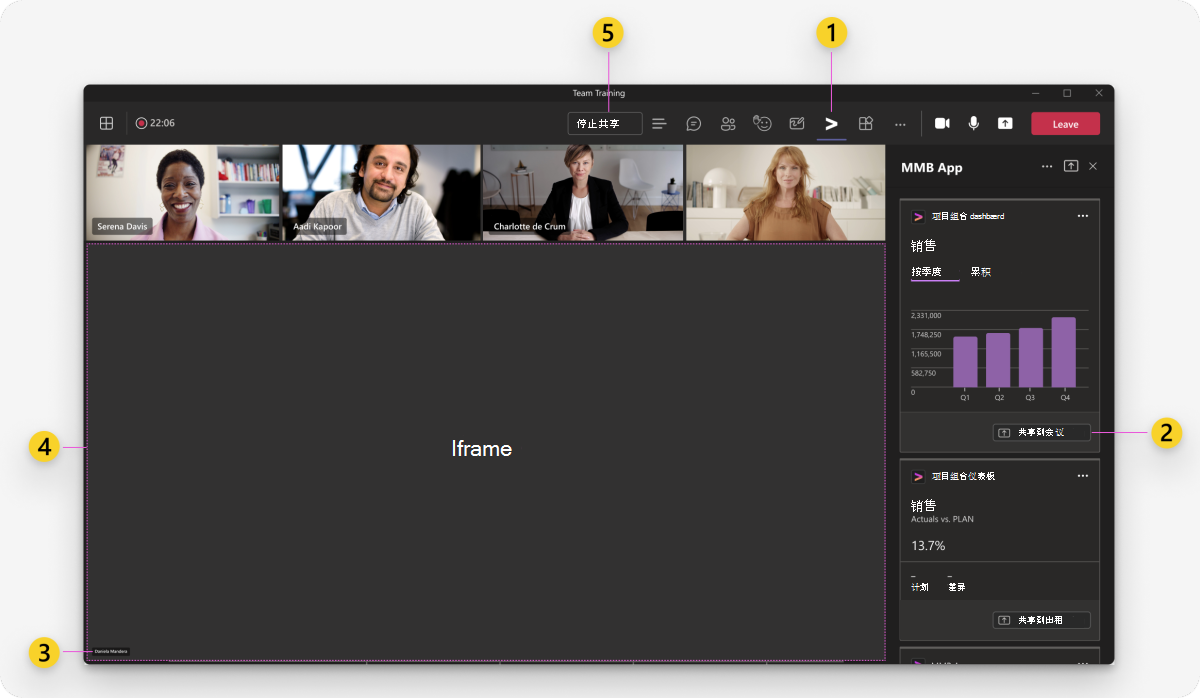
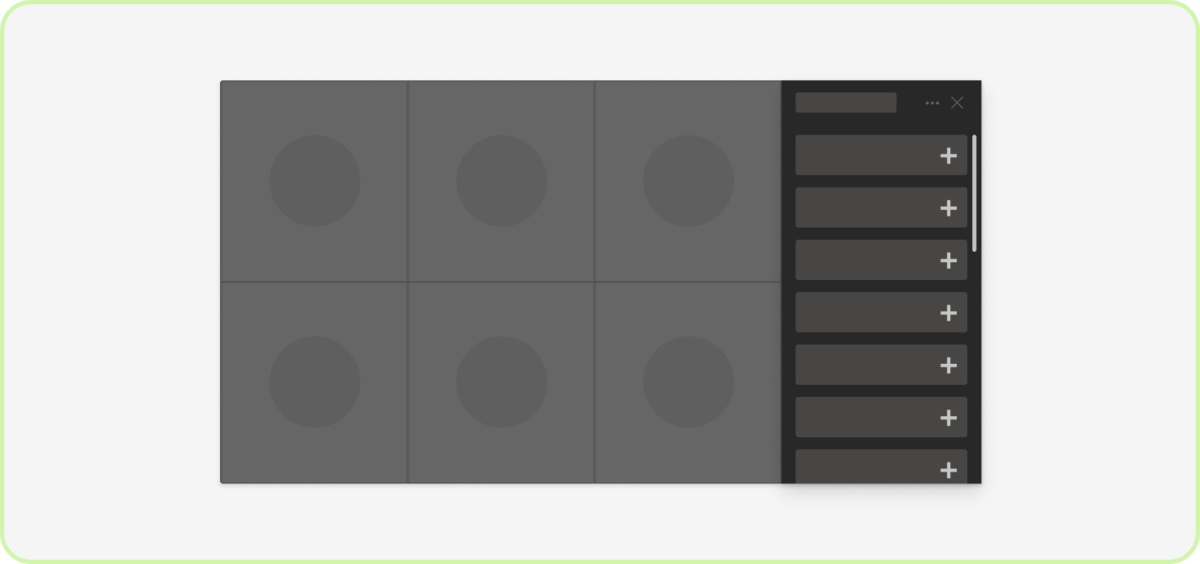
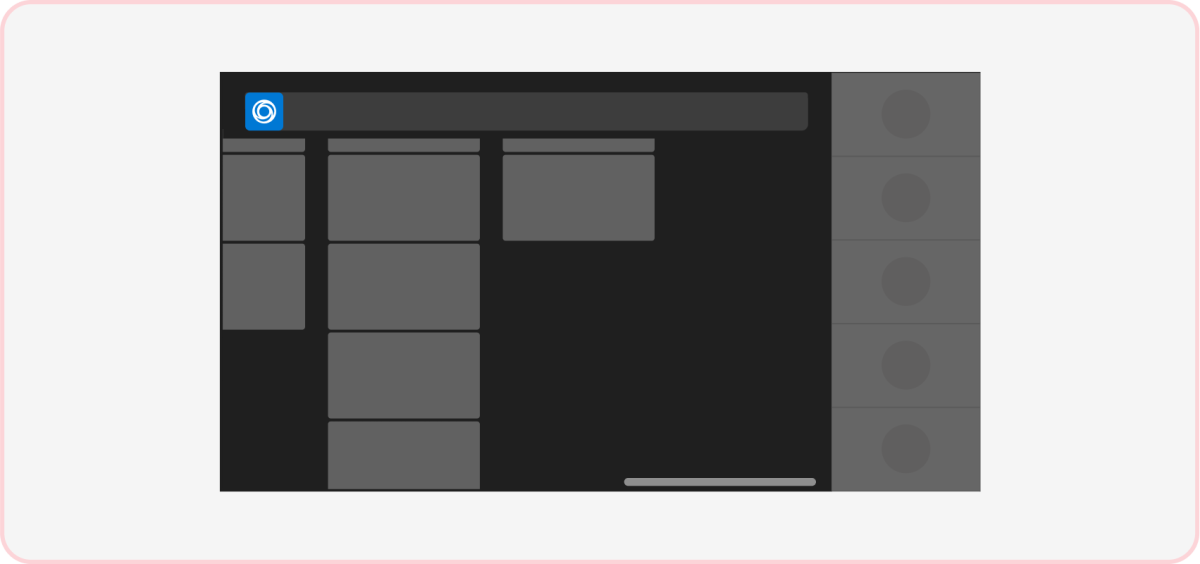
剖析:将所有应用内容共享到会议
| 计数器 | 说明 |
|---|---|
| 1 | 应用图标:突出显示的图标指示应用的会议中选项卡已打开。 |
| 2 | “共享到会议”按钮:用于将应用共享到会议的入口点。 显示是否将应用配置为使用共享会议阶段。 |
| 3 | iframe: 显示应用内容。 |
| 4 | “停止共享”按钮:停止将应用共享到会议阶段。 仅针对启动共享的参与者显示。 |
| 5 | 演示者属性:显示共享应用的参与者的姓名。 |
剖析:将特定应用内容共享到会议
| 计数器 | 说明 |
|---|---|
| 1 | 应用图标:突出显示的图标指示应用的会议中选项卡已打开。 |
| 2 | “共享到会议”按钮:用于将应用共享到会议的入口点。 为了获得一致的体验,请始终使用标准 Teams 共享图标。 建议使用默认文本“共享到会议”,但你也可以根据用例自定义它。 例如,对游戏应用 一起玩游戏 ,或一 起观看 视频应用。 无论采用哪种方式,请明确操作创建与会议中的每个人共享的交互式体验。 |
| 3 | iframe: 显示应用内容。 |
| 4 | “停止共享”按钮:停止将应用共享到会议阶段。 仅针对启动共享的参与者显示。 |
| 5 | 演示者属性:显示共享应用的参与者的姓名。 |
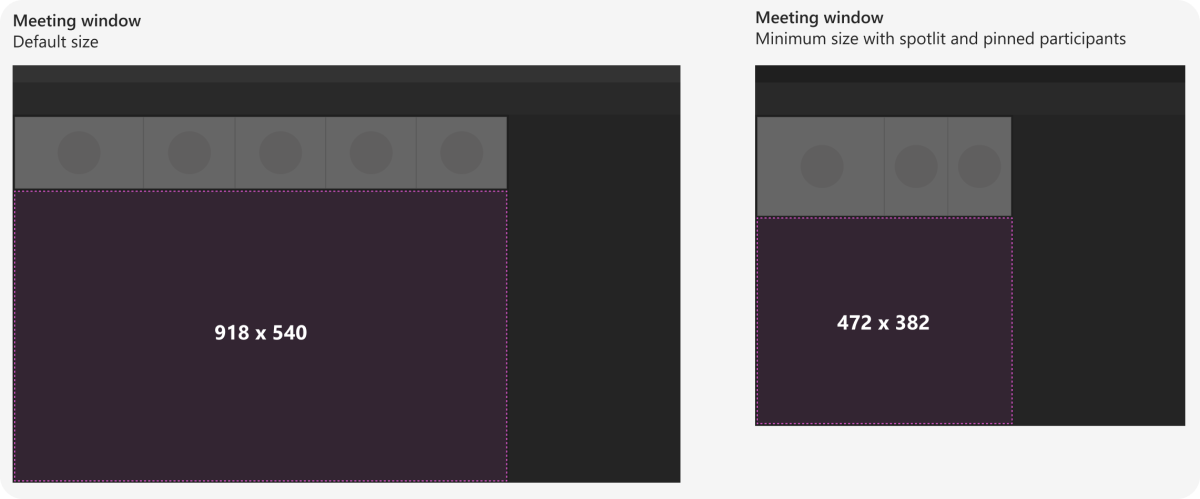
响应行为:共享会议阶段
共享到会议阶段的应用的大小因会议状态和用户调整窗口大小而异。 保持导航和控件的填充和响应式布局,就像在浏览器中一样。
- 侧面板:用户可以在会议期间随时打开侧面板来聊天、查看名单或使用应用 (即会议内选项卡) 。 当面板打开时,阶段会动态重新排列。
- 视频和音频网格:视频和音频网格始终可见以显示会议参与者。 当用户聚焦或固定会议中的某人时,这会增加参与者网格的高度或宽度,具体取决于方向。
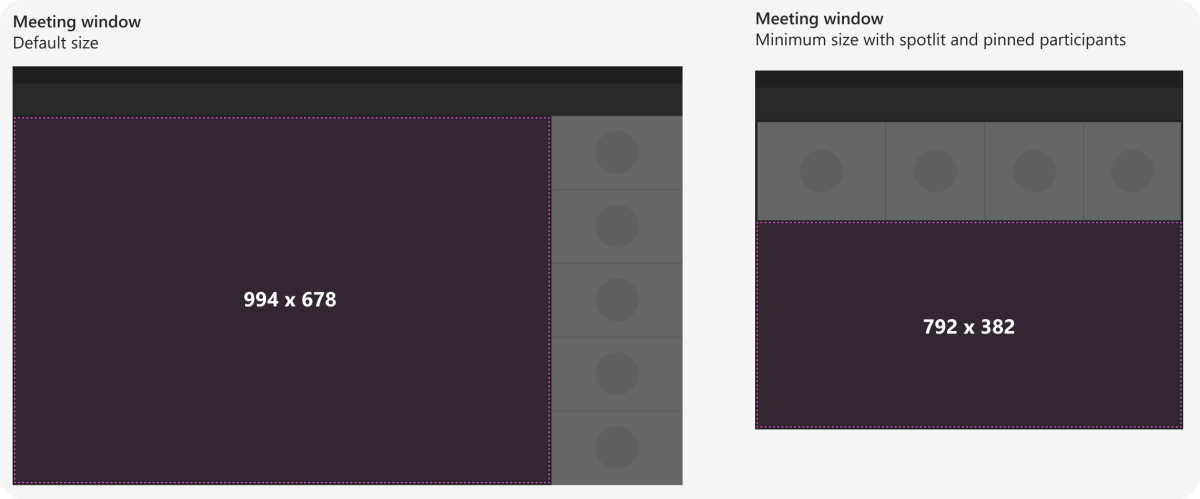
没有侧面板) 的会议阶段 (
当侧面板未打开时,会议舞台默认为 994x678 像素,最小可为 792x382 像素。

带有侧面板) 的会议阶段 (
当侧面板打开时,会议舞台默认为 918x540 像素,最小可为 472x382 像素。

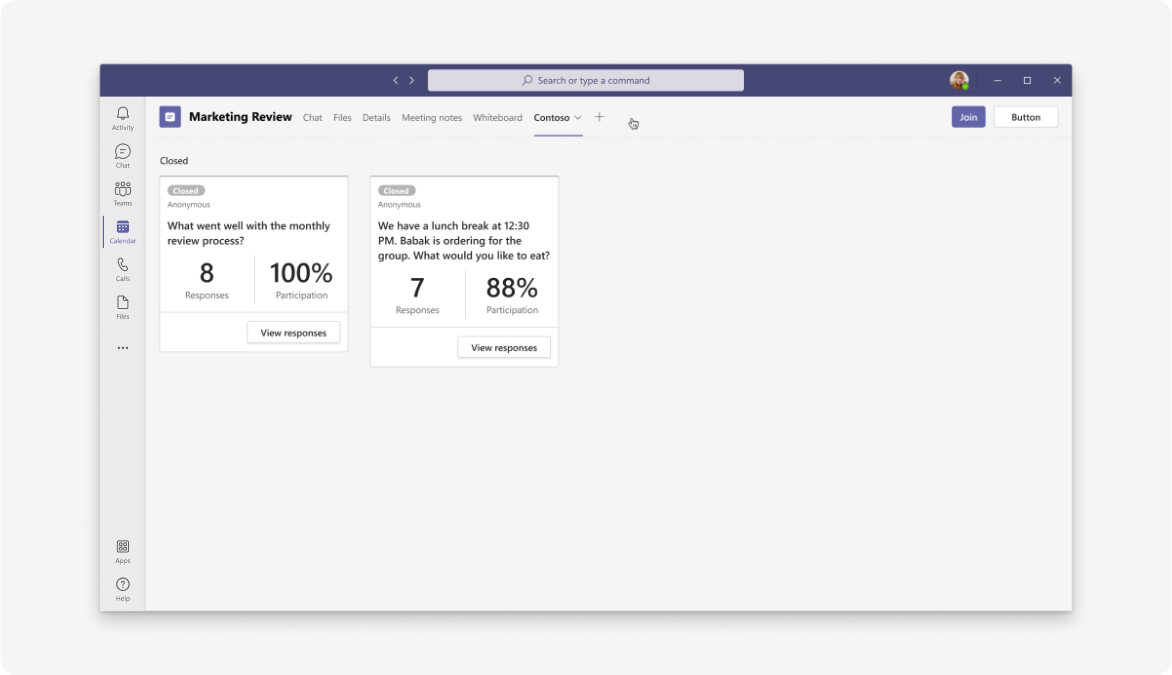
会议后
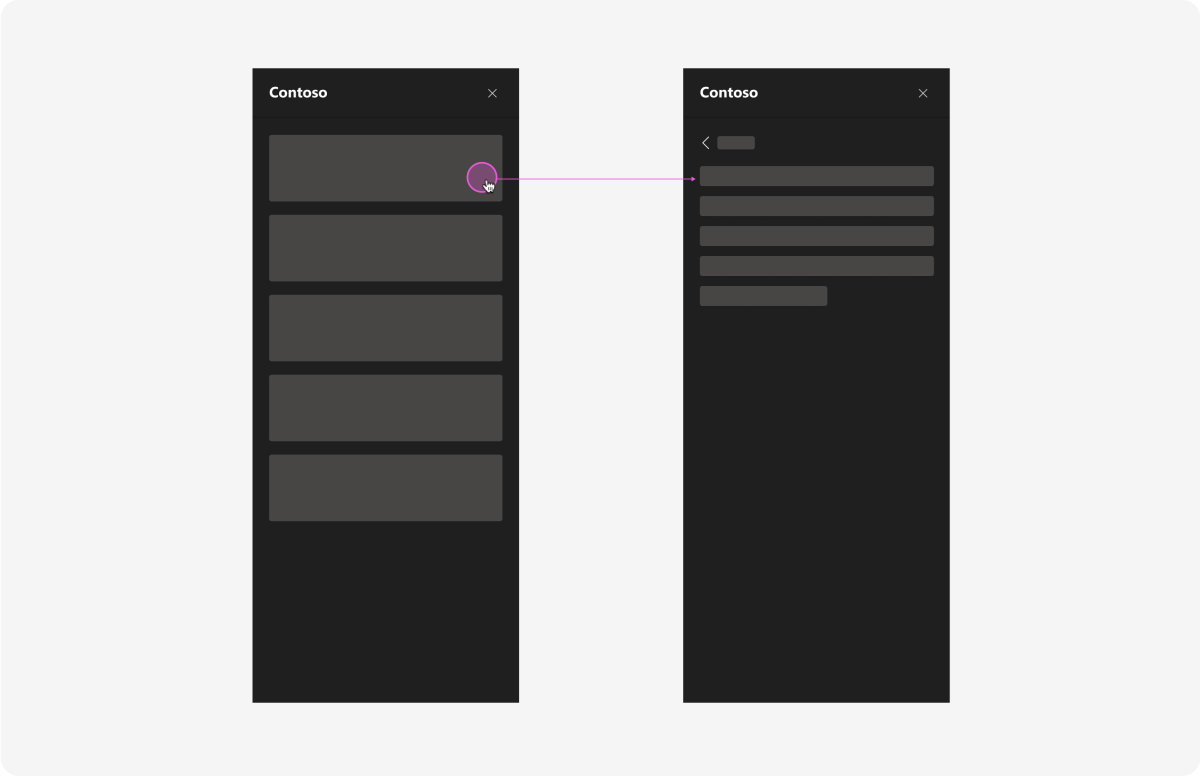
可以在会议结束后返回到会议并查看应用内容。 在此示例中,会议组织者可以在“ Contoso ”选项卡中查看投票结果。 (注意:从设计的角度来看,会议前和会议后选项卡体验之间没有区别。)
最佳做法
使用上述建议打造优质应用体验。
相互 作用

Do:限制交互次数
对于会议内对话,请删除无法帮助用户快速完成操作的不必要的内容。

不要:引入不必要的元素
具有多个交互的单个会议内对话可能会分散会议注意力。

操作:创建重点环境
建议将应用体验的范围限定为会议阶段。 可以使用侧面板中的会议内选项卡作为特定方案的辅助专用视图。

不要:包括竞争图面
无论是在舞台上协作还是响应会议内对话,你的应用一次只要求用户专注于单个图面。 (注意:当应用处于阶段时,不能保留其他应用触发的对话。)
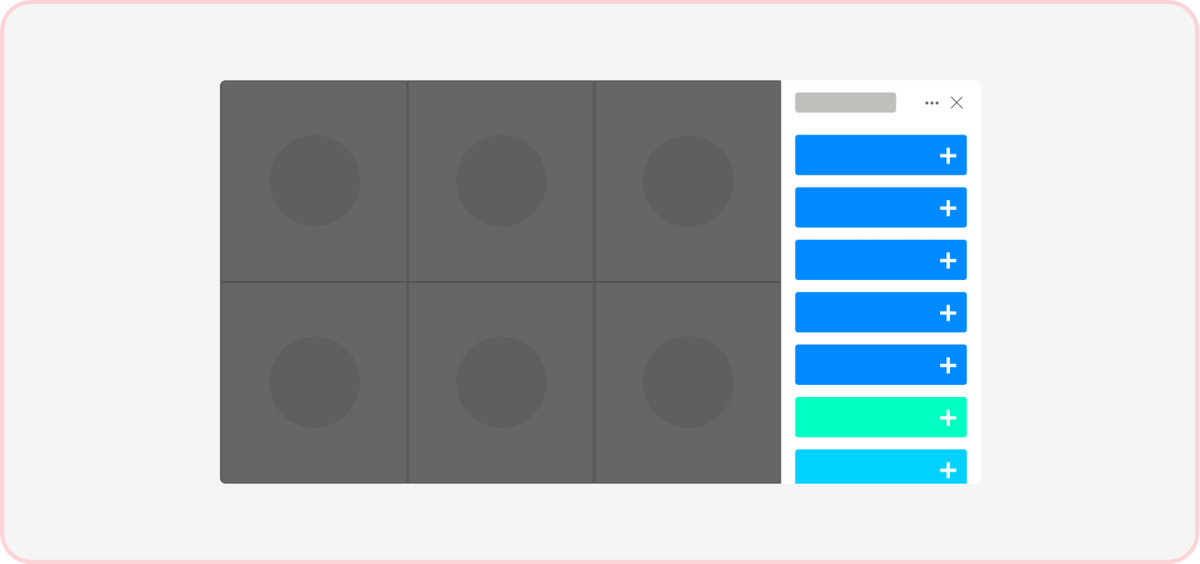
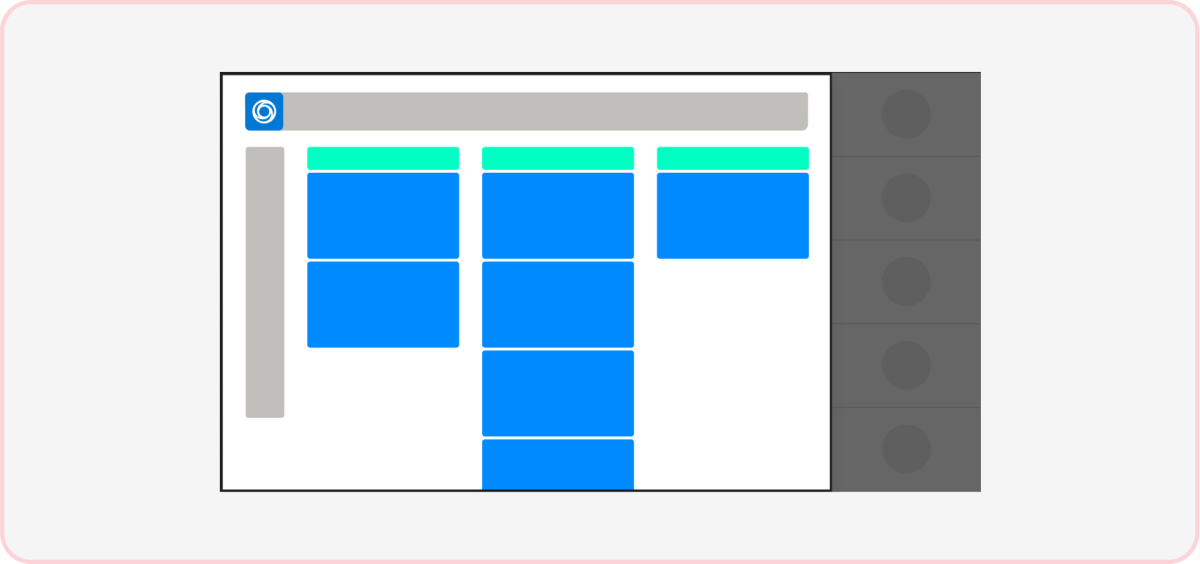
布局

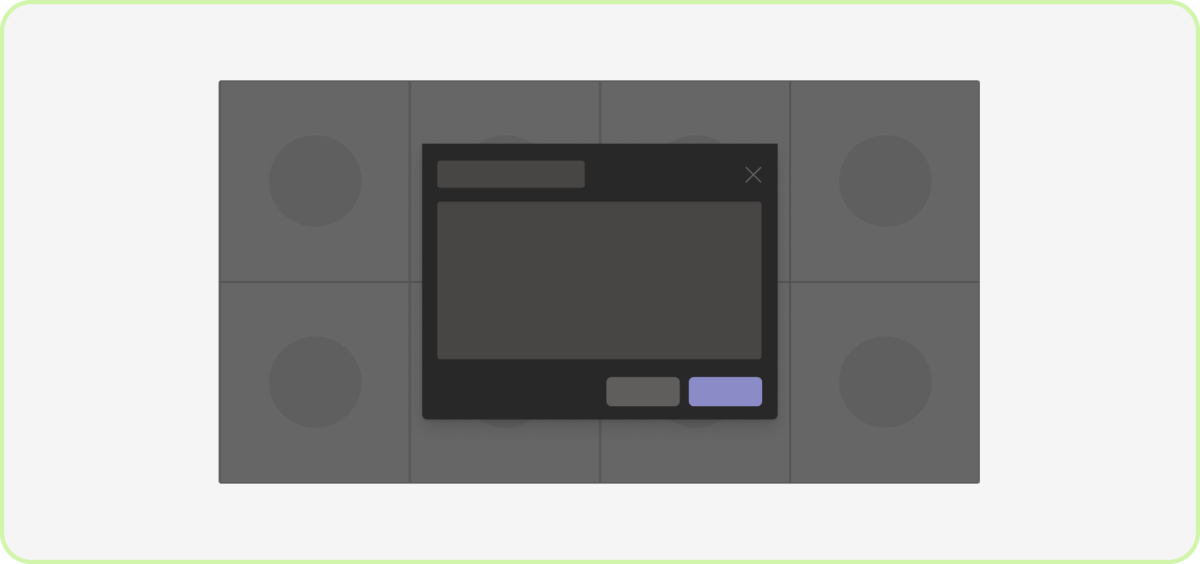
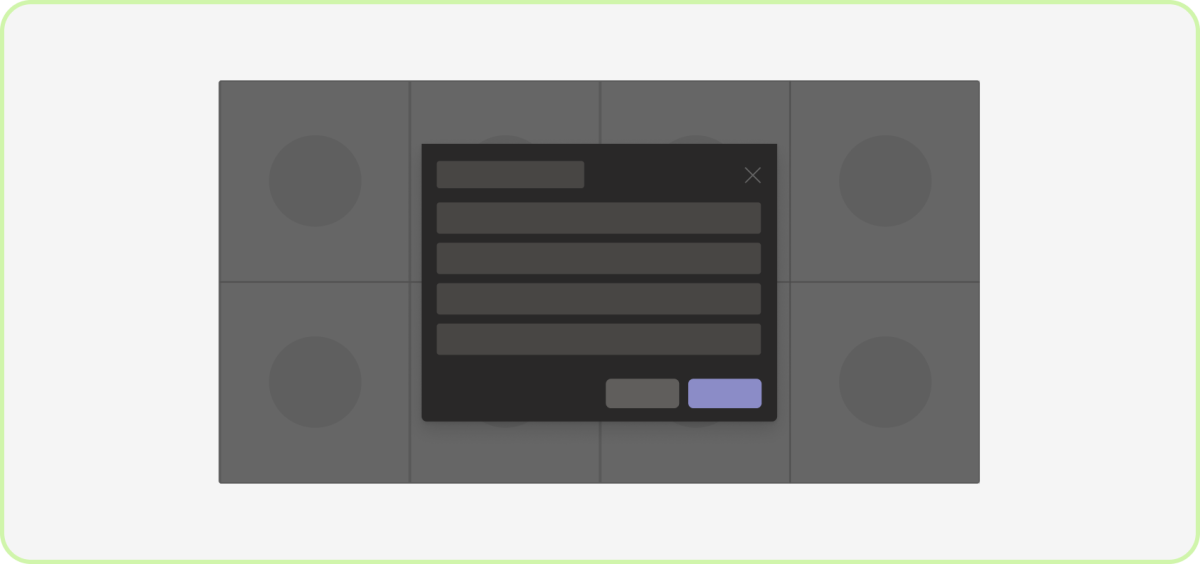
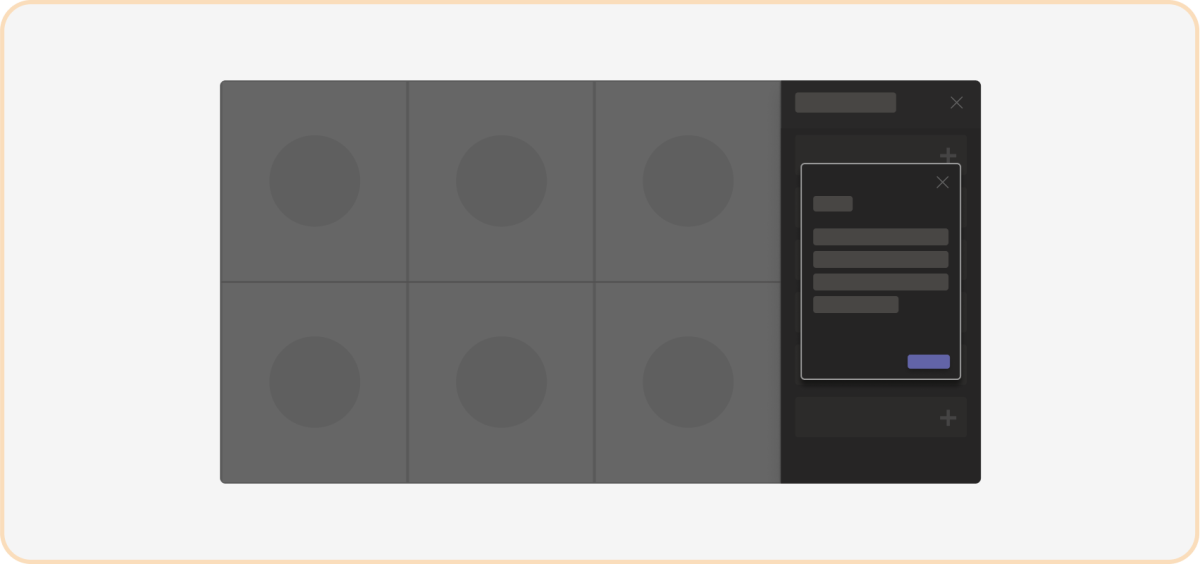
操作:使用单列对话框
由于对话位于会议阶段的中心,因此任务完成应快速且简单,以避免用户感到沮丧。

不要:将空间混杂在一起
密集或过度结构化的内容可能会分散注意力,并且会让人不知所措,尤其是在会议期间。

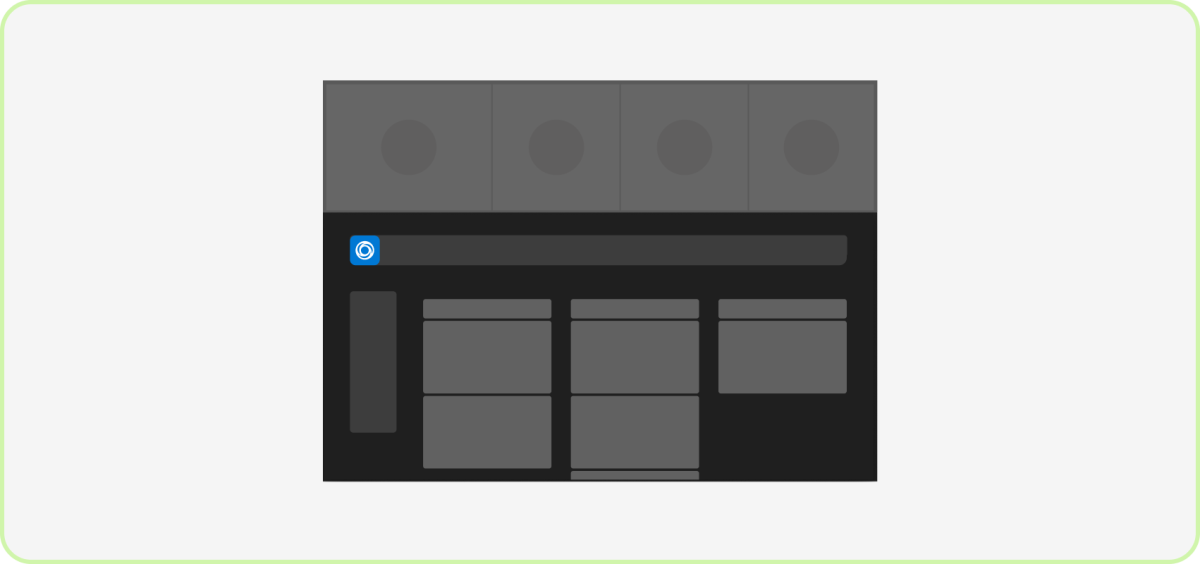
操作:使用单列选项卡
鉴于会议中选项卡的狭义性质,我们强烈建议在单个列中显示内容。

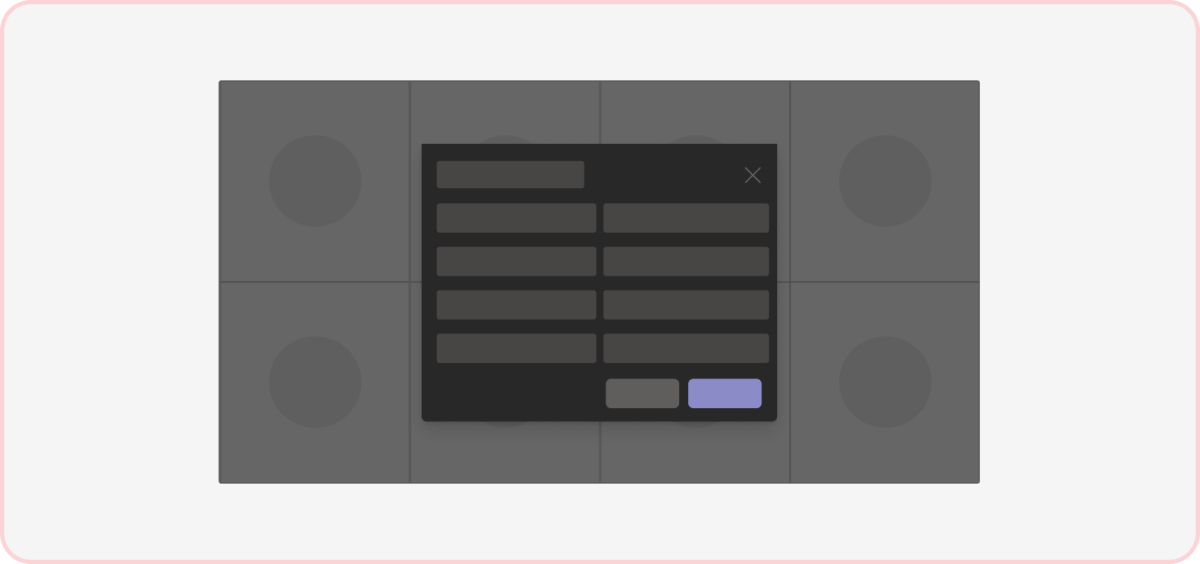
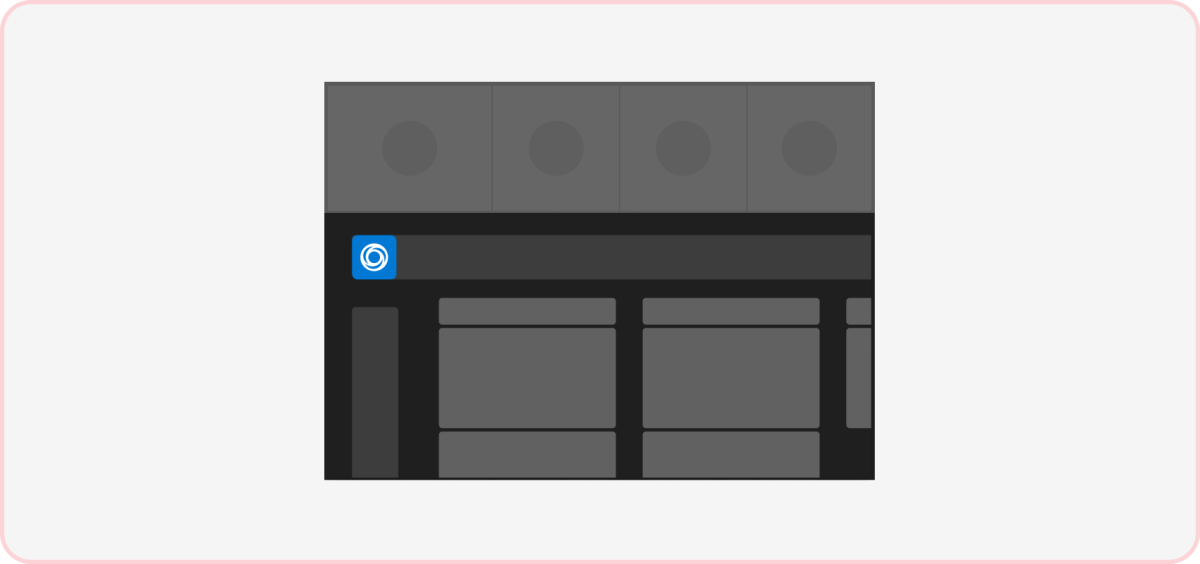
不要:使用多个列
由于会议中选项卡的空间有限,不建议使用包含多个列的布局。
控件

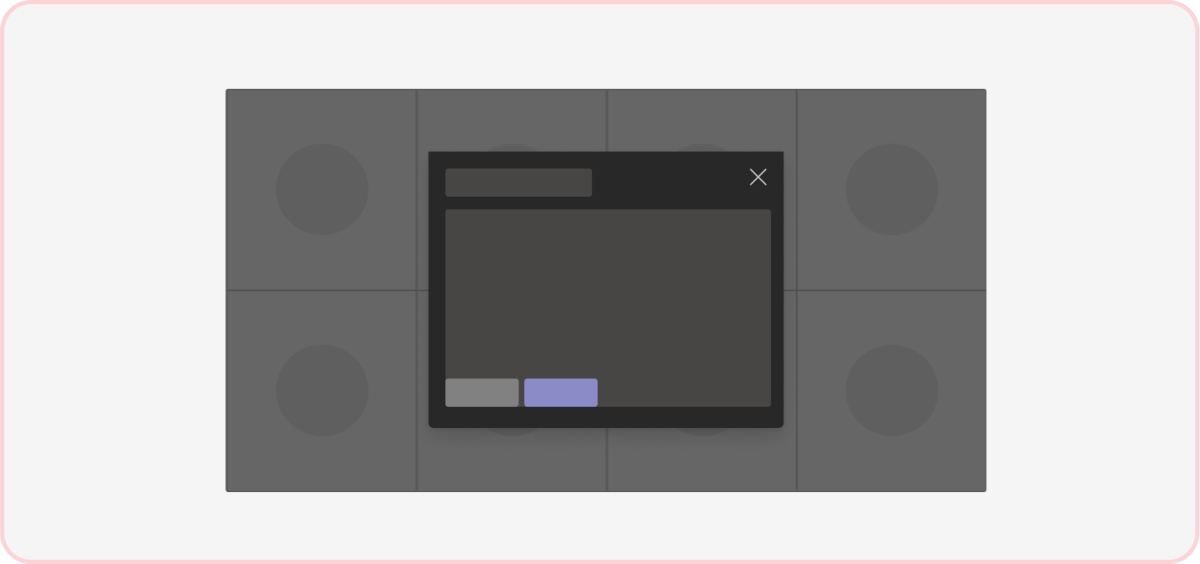
执行:右对齐主操作
建议将视觉最重的操作定位到最正确的位置。

不要:左对齐或居中对齐操作
这偏离了在对话中放置控件的标准 Teams 模式,并且可能与顶部对话后面的对话冲突。
滚动


执行:垂直滚动
用户希望在 Teams (和其他地方) 垂直滚动。 如果你有一个创意画布(如白板),用户可跨 x 轴和 y 轴平移,则这可能不适用。


不要:水平滚动
在 Teams 中,水平滚动不是预期行为, (包括会议环境) 。
工作流

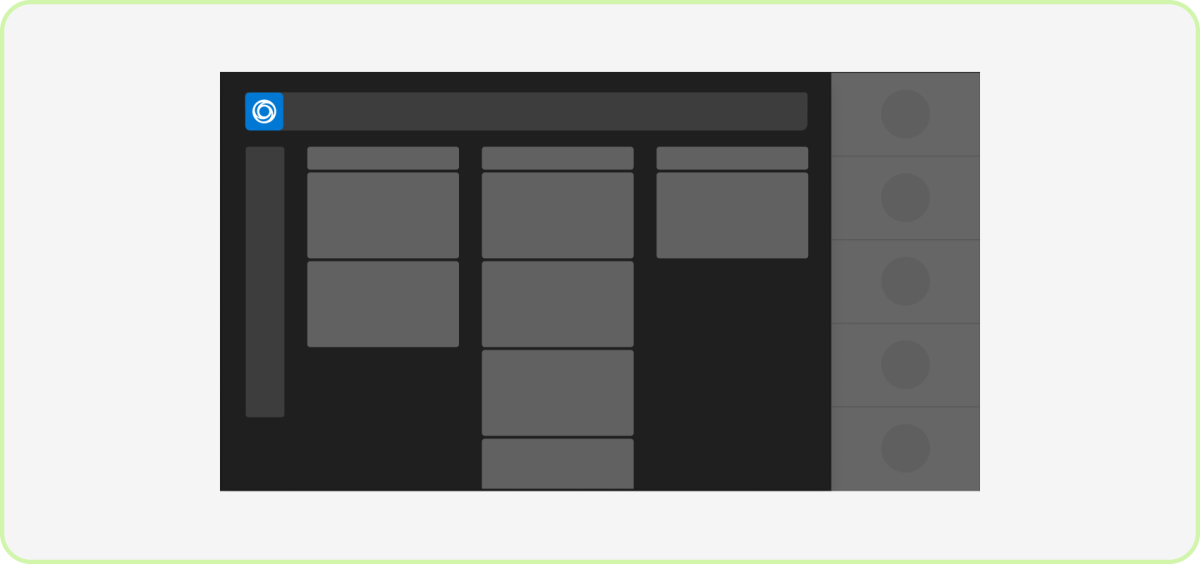
操作:在会议中选项卡中显示复杂方案
如果你的应用包含多个任务,我们强烈建议使用具有单列布局的会议内选项卡。

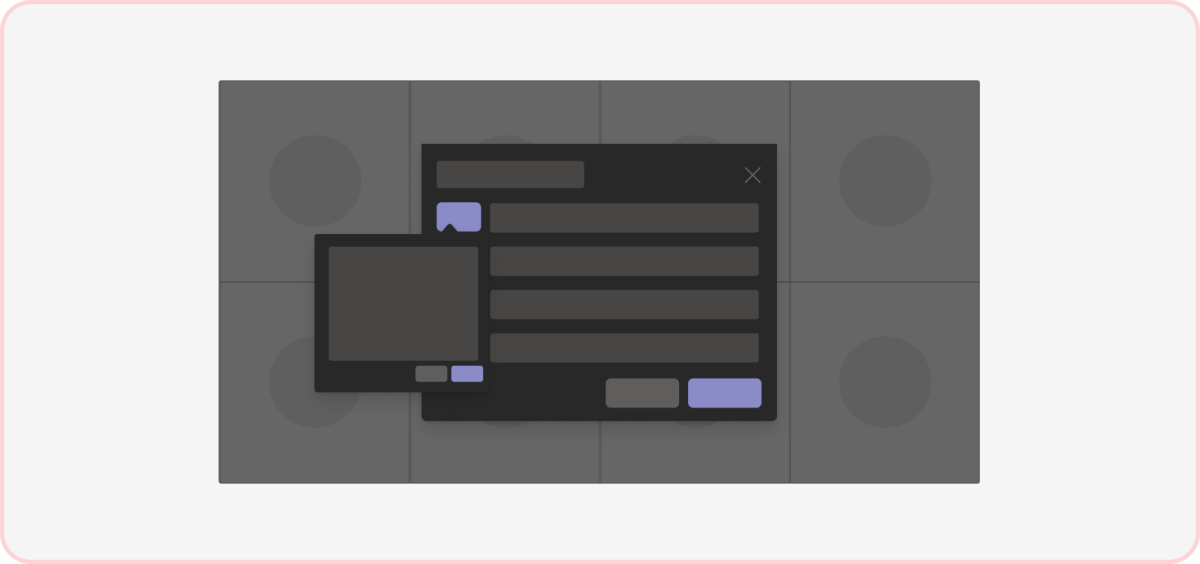
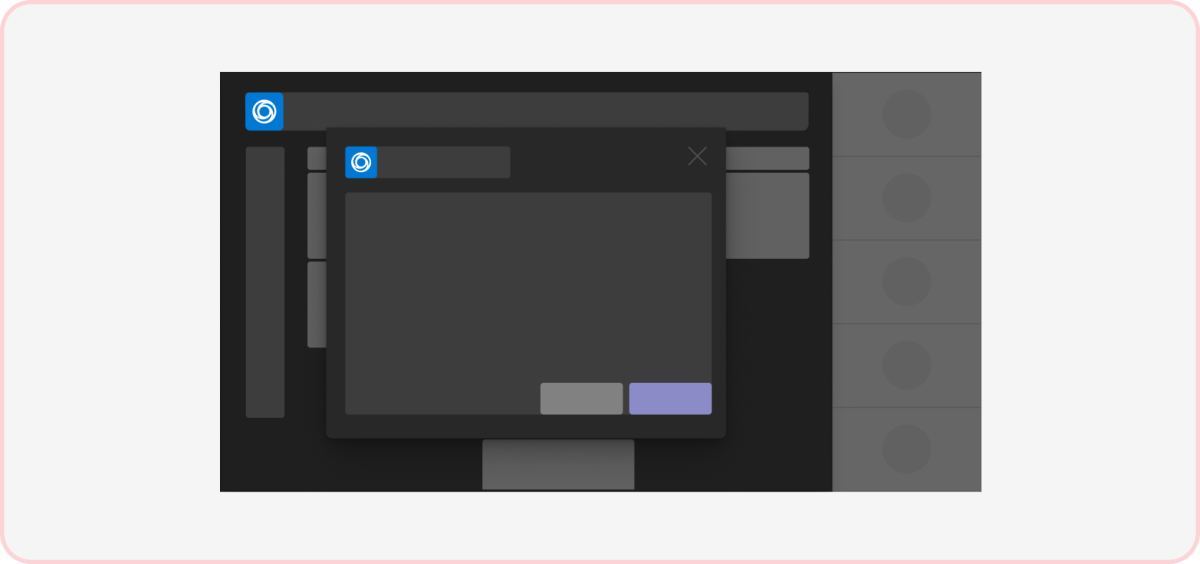
不要:使会议内对话变得复杂
会议内对话用于短暂的交互。
主题


Do:聚焦于深色主题
Teams 会议针对深色主题进行了优化,有助于减少视觉和认知干扰,以便用户可以专注于讨论和共享内容。 请记住,某些类型的应用 (,例如白板和文档编辑) 不需要深色画布。
导航

做:有一个后退按钮
如果在会议内选项卡中有多个导航层,用户必须能够返回到其以前的视图。

不要:包括另一个关闭按钮
提供关闭会议内选项卡内容的选项可能会导致问题,因为标头中已有一个按钮可以关闭会议内选项卡本身。

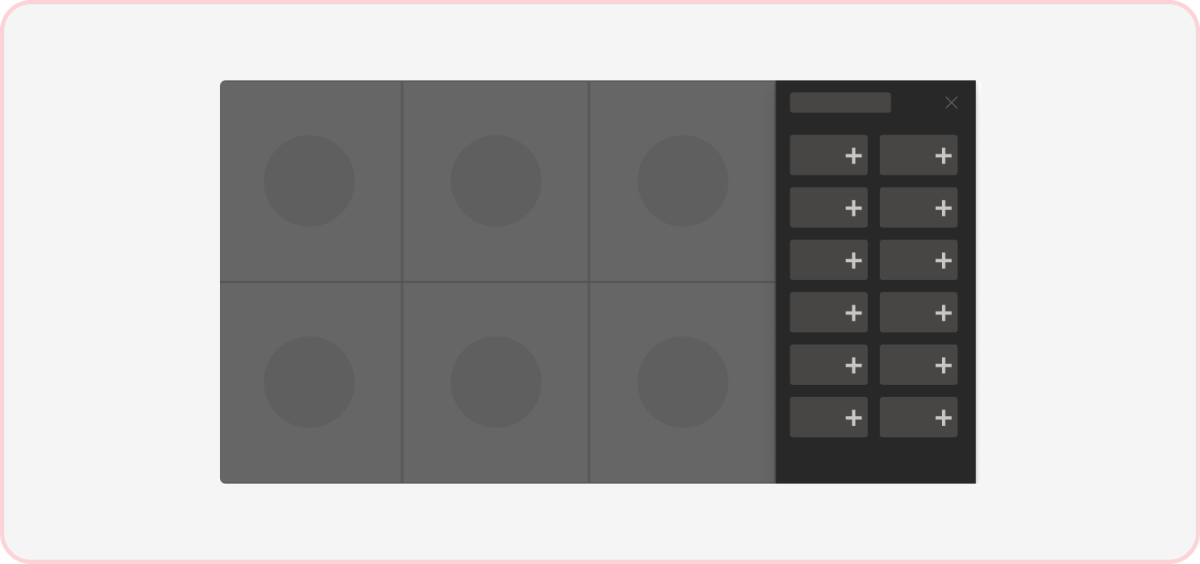
警告:避免在会议内选项卡中使用模式
模式 (也称为对话 (TeamsJS v1.x 中称为任务模块) ) ,在会议中已经很窄的选项卡中可能会包装和遮盖内容。
响应行为

操作:以响应方式调整应用大小和缩放应用
应用内容应在较小的窗口中动态调整大小并压缩。 使应用的主导航和任何浮动控件都可见。

不要:裁剪或剪辑主要 UI 组件
屏幕外的浮动导航和控件以及需要滚动查找可能会使用户感到困惑。 当应用内容无法容纳在 iframe 中时,不应水平滚动。