为 Microsoft Edge 边栏开发扩展
作为Microsoft Edge 扩展开发人员,你可以将新的或现有的 Microsoft Edge 扩展显示在边栏中。 除其他 UI 外,任何扩展都可以使用边栏。

通过使用用于扩展的侧边栏 API,可以通过让用户查看网页main内容旁边的其他信息来增强浏览体验。
边栏是位于浏览器一侧的持久窗格,它与浏览器的主要内容共存。 边栏减少了在选项卡之间不断切换的需要,从而获得更高效的浏览体验。
扩展可以选择使用边栏 API 在 Microsoft Edge 边栏中显示自定义 UI。 扩展可以继续出现在 Microsoft Edge 工具栏以及 UI(如弹出窗口)中,并且可以插入脚本,例如。
术语
| Term | 定义 |
|---|---|
| 边栏 API | 可在 Microsoft Edge 扩展中使用的功能的名称。 Chrome 文档使用术语 侧面板。 |
sidePanel 或 side_panel |
API 的名称以及启用任何扩展作为边栏扩展的权限。 |
| 边栏扩展 | 边栏中具有 UI 的 Microsoft Edge 扩展。 |
侧边栏 API 的功能
边栏 API 的功能包括:
在选项卡之间导航时,边栏将保持打开状态。 已知问题:当用户切换到以前打开边栏的选项卡时,边栏不会再次自动显示 (问题 #142) 。
边栏中的扩展可用于特定网站。
边栏中的扩展可以访问 Microsoft Edge 扩展支持的所有 API。
Origin
与其他扩展资源一样,侧栏页将提交到其源 (extension://<id>) 受信任的扩展上下文。 侧栏具有与其他受信任的扩展上下文相同的 API 访问权限。
所有现有扩展 API 都可用于边栏扩展,因此你可以在启用边栏的扩展中利用扩展框架的所有当前功能。
在扩展的清单文件中添加 sidePanel 权限
若要使用边栏 API,请在文件中 manifest.json 添加权限。 在 sidePanel 扩展的 manifest.json 文件中包括 权限:
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Microsoft Edge 的每个扩展都有一个名为 manifest.json的 JSON 格式的清单文件。 清单文件是扩展的蓝图。
另请参阅:
侧边栏 API 的用例
以下部分演示了侧边栏 API 的一些常见用例。
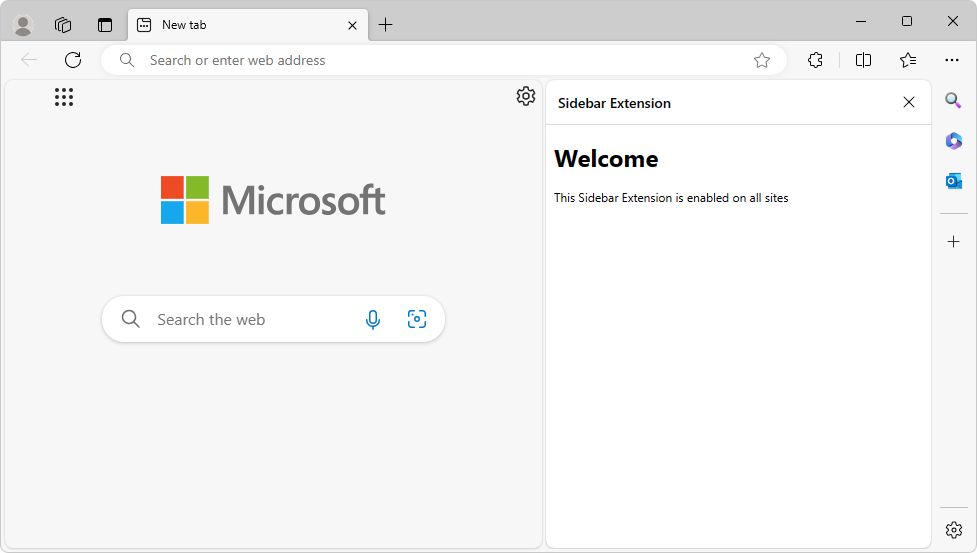
在每个网站上显示相同的边栏
可以将边栏设置为默认值,以在所有打开的浏览器选项卡中显示相同的扩展。 默认值在浏览器会话中保留。
在 中 manifest.json, "default_path" 定义键,例如 "sidebar.html":
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
指定为默认值的文件(如 sidebar.html)将显示在所有打开的浏览器选项卡中:
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
仅为特定网站启用边栏
扩展可以使用 sidepanel.setOptions () 在特定选项卡上启用边栏。这可以是特定的网站,因此当用户转到此网站时,扩展将在边栏中打开。
此示例使用 chrome.tabs.onUpdated () 侦听对选项卡所做的任何更新。它会检查 URL 是否为 www.bing.com ,如果是,则启用边栏。 否则,它将禁用边栏。
在 service-worker.js中,测试url.origin它是否为所需选项卡,然后在 中sidePanel.setOptions()将 设置为 enabledtrue 或 false:addListener()
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
当用户切换到未启用边栏的选项卡或站点时,将隐藏边栏。
已知问题:当用户切换到以前打开边栏的选项卡时,边栏不会再次自动显示 (问题 #142) 。
有关完整示例,请参阅 特定于站点的侧面板示例。
启用扩展的快捷方式图标以打开边栏
若要允许用户通过单击操作工具栏图标打开边栏,请使用 sidePanel.setPanelBehavior () 。 首先,在 "action" 中 manifest.json声明密钥:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
然后,将以下代码添加到 service-worker.js 上面的 “仅为特定网站启用侧边栏”中的代码列表:
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
切换到其他边栏
扩展可以使用 sidepanel.getOptions () 检索当前边栏,然后为特定选项卡启用其他边栏。
本示例设置一个边栏,其中包含 runtime.onInstalled () 上的欢迎消息。 当用户导航到其他选项卡时,边栏将替换为浏览器级别的边栏。
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
在用户交互时打开边栏
sidePanel.open () 允许扩展通过用户手势(例如单击操作图标)或通过扩展页或内容脚本上的任意用户交互(例如单击按钮)打开边栏。
以下代码演示如何在用户单击上下文菜单时打开当前窗口中的全局边栏。 使用 sidePanel.open()时,选择应在其中打开边栏的上下文:
- 使用
windowId打开全局边栏,如以下示例所示。 - 或者,将 设置为
tabId仅在特定选项卡上打开边栏。
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
边栏扩展用户体验
为 Microsoft Edge 边栏开发扩展具有这些用户体验 (UX) 功能。
在边栏中打开扩展
用户可通过多种方式在边栏中打开扩展:
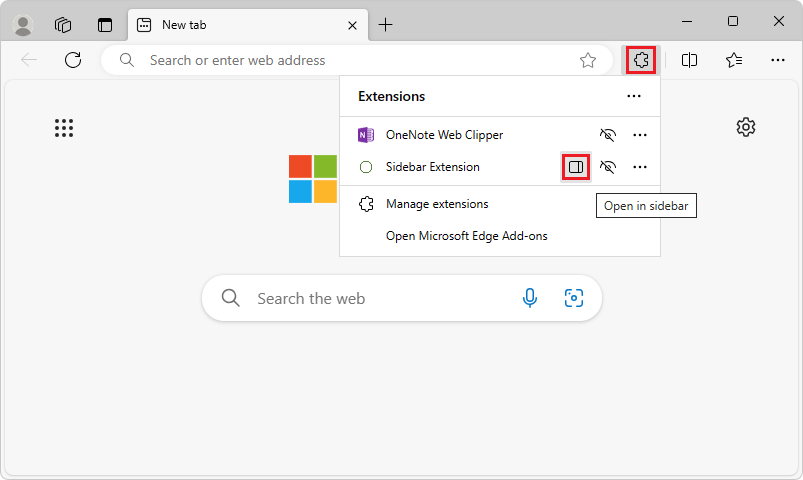
单击图标
用户可以单击“ 在边栏中打开 ”图标 (“ ![]() ) ,该图标显示在扩展中心扩展名称旁边:
) ,该图标显示在扩展中心扩展名称旁边:

或者,用户可以单击工具栏中扩展的自定义图标(如果已启用)。 此用户体验要求扩展已启用快捷方式图标以打开边栏,如上面的 启用扩展的快捷方式图标以打开边栏中所述。 在此示例中,扩展的自定义图标是一个圆圈, (![]() ) :
) :
![]()
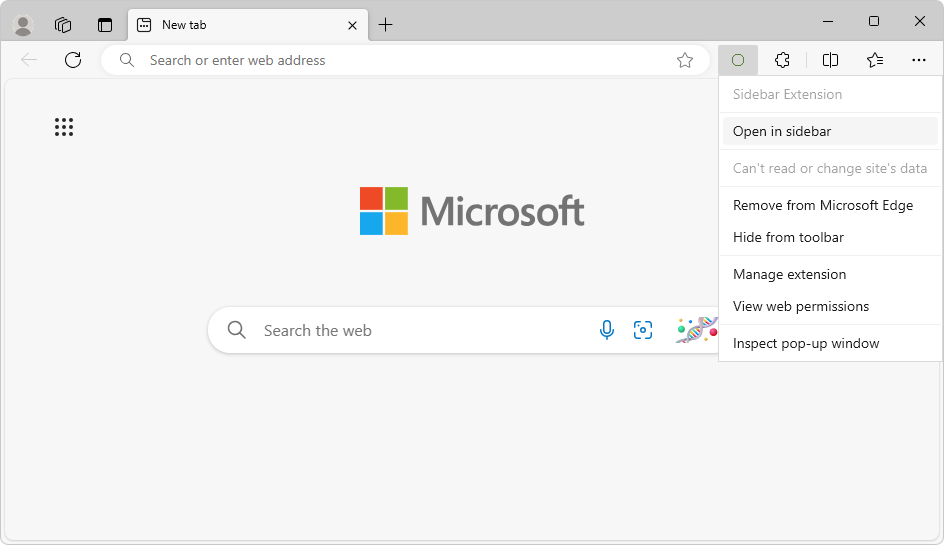
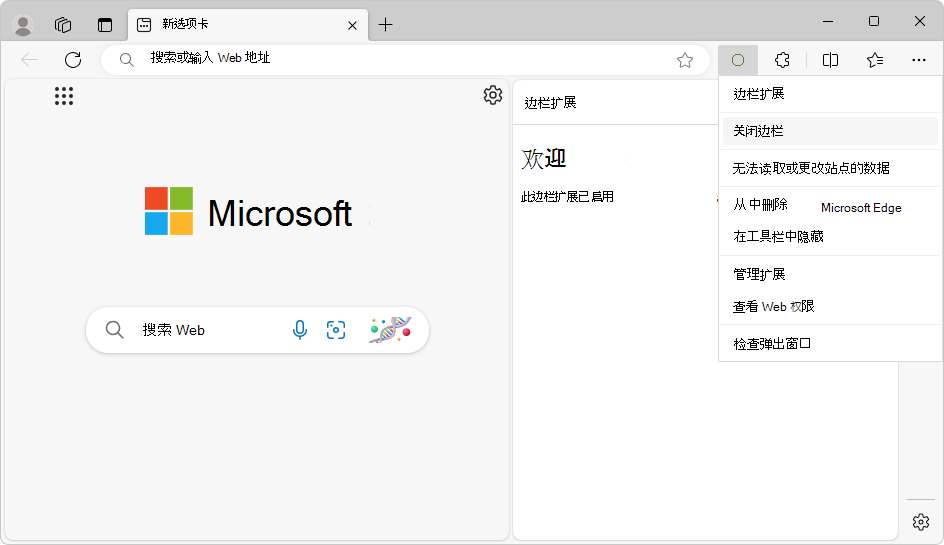
右键单击扩展的图标
用户可以右键单击工具栏中的扩展图标,然后选择“ 在边栏中打开 ”或“ 关闭边栏”:


如果用户单击了“ 在工具栏中显示 ” (在 ![]() ) 扩展中心中扩展名称旁边的图标,则该扩展的图标将显示在工具栏中。
) 扩展中心中扩展名称旁边的图标,则该扩展的图标将显示在工具栏中。
按键盘快捷方式
如果启用了操作命令并且启用了操作图标以打开边栏,则用户可以按键盘快捷方式。
- 若要启用操作命令,请参阅 API 参考中的 chrome.commands 中的操作命令。
- 若要启用操作图标,请参阅在 API 参考中单击 chrome.sidePanel 中的工具栏图标打开侧面板。
openPanelOnActionClick()如果 PanelBehavior 类型的 属性设置为 true,则用户可以使用键盘快捷方式打开侧边栏。 若要启用此功能,请在清单中指定操作命令。
通过手势打开
还可以通过以下交互打开边栏:
通过扩展用户手势打开边栏,例如单击操作图标。 此方法使用 sidePanel.open () 。 请参阅上面的 在用户交互时打开边栏。
单击工具栏图标打开边栏。 此方法使用 sidePanel.setPanelBehavior () 。 请参阅上面“在边栏中打开扩展”部分中的 单击图标 。
扩展示例
有关更多侧边栏 API 扩展演示,请浏览以下任何扩展:
类型和方法
请参阅 chrome.sidePanel API 参考页developer.chrome.com中的类型和方法。
另请参阅
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面位于此处。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。