DevTools (Microsoft Edge 112) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:DevTools 112 中的新增功能
性能工具取消管理进程外 iframe 中运行的 JavaScript
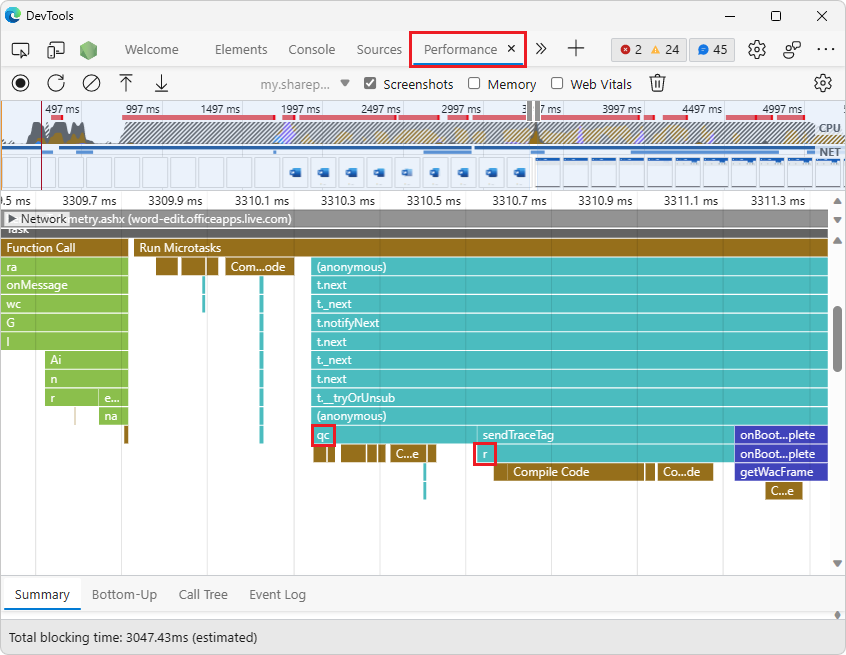
在早期版本的 Microsoft Edge 中,进程外 iframe 中的 JavaScript 执行 (OOPIF) 与 DevTools 隔离。 因此, 性能 工具无法将源映射应用于来自 OOPIF 的性能事件。 在 性能 工具中记录配置文件时,该工具只能在火焰图中显示缩小的文件和函数名称,而不能显示未缩小的名称:

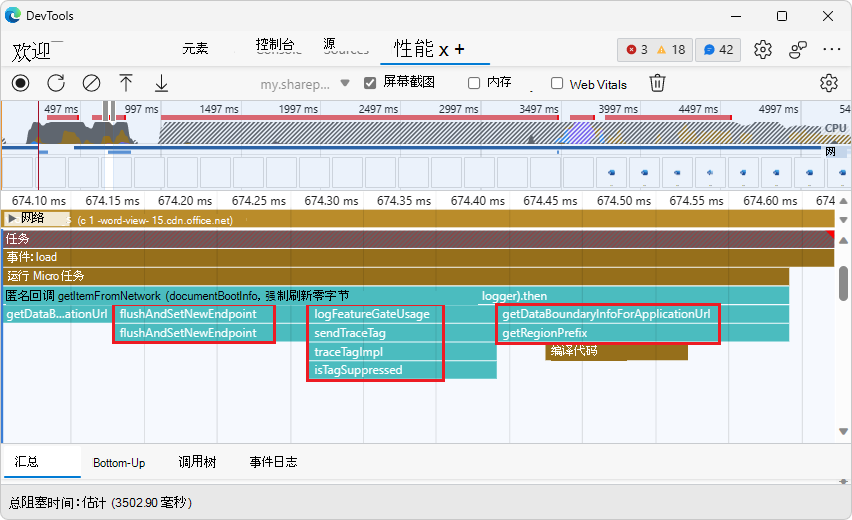
在 Microsoft Edge 112 中, 性能 工具现在加载源映射,并将其应用于在 OOPIF 中跟踪的性能事件。 因此,在 性能 工具中录制配置文件后,现在可以看到 OOPIF 中发生的 JavaScript 执行的未缩小文件和函数名称:

另请参阅:
- 在 DevTools 中的新增功能中分析生产代码时,性能工具会取消管理文件和函数名称 (Microsoft Edge 111) Microsoft。
- 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码
- 使用 Azure Artifacts 符号服务器源映射安全地调试原始代码
- 在性能功能参考中记录性能。
CSS 概述工具显示非简单选择器以快速提高性能
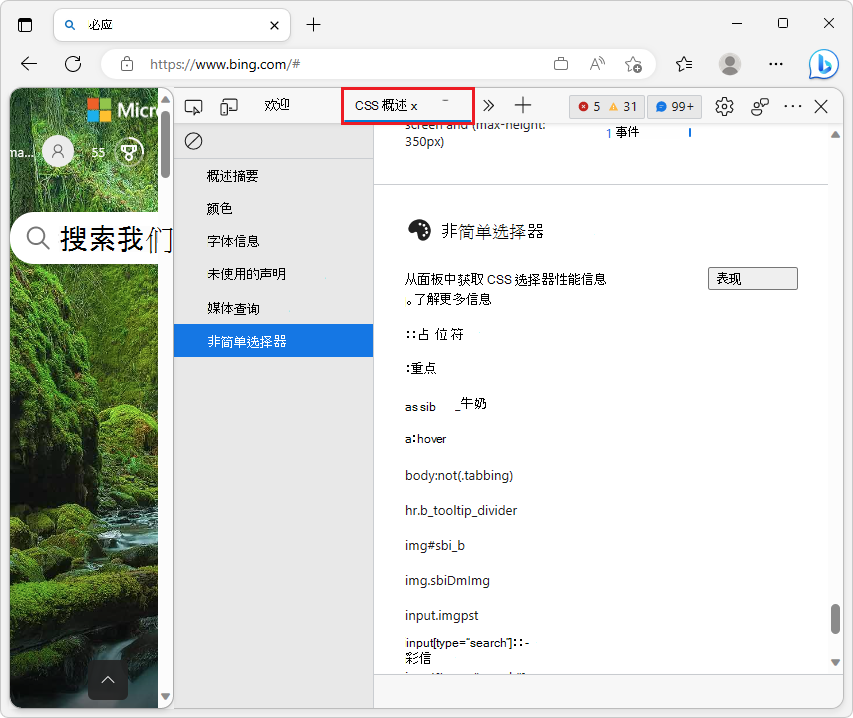
CSS 概述工具具有新的“非简单选择器”部分,当您对网页的 CSS 进行概述快照时,该部分将显示非简单 CSS 选择器的列表。 CSS 概述工具中的此非简单 CSS 选择器列表提供了一种快速方法来识别可能导致长时间运行的重新计算样式事件的常见罪魁祸首:

这是可能降低性能的选择器列表。 若要确定这些选择器是否实际上降低了性能,请使用性能工具中的“选择器统计信息”功能。
可以尝试更改这些选择器,使其更具体且匹配较少的元素,从而减少浏览器在以下情况下计算样式所需的时间:
- 在 DOM 中添加或删除元素时。
- 当元素的属性发生更改时,例如
class或id。 - 发生用户输入时,例如鼠标移动或更改焦点,这可能会影响
:hover规则。
若要分析单个 CSS 选择器性能并分析更改的影响,请使用性能工具中的“选择器统计信息”功能。
另请参阅:
Microsoft Edge 中的 JSON 查看器支持代码折叠
从 Microsoft Edge 110 开始,你有权访问用于直接在浏览器中查看 JSON 的试验性功能: JSON 查看器。 以前,你可能已使用浏览器扩展或文本编辑器查看 JSON,但现在可以直接在 Microsoft Edge 中检查 JSON 有效负载,无论 JSON 来自网络还是磁盘。
从 Microsoft Edge 112 开始,JSON 查看器现在支持代码折叠。 JSON 查看器是一项实验性功能。 打开 JSON 查看器并访问代码折叠:
转到
edge://flags。在 “搜索标志 ”文本字段中,开始键入 JSON 查看器。
在 “JSON 查看器 ”下拉菜单中,选择“ 已启用”。 右下角会显示 “重启 ”按钮。
单击“ 重启” 按钮。
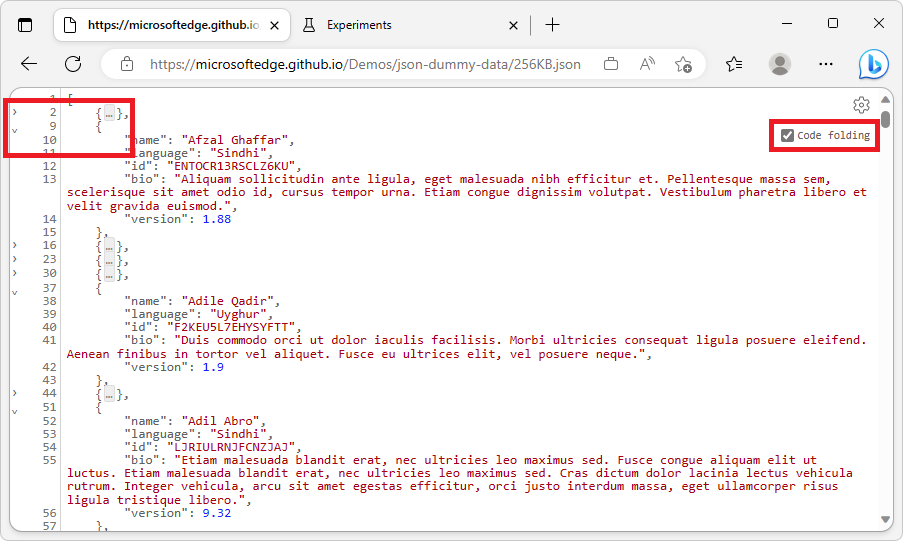
转到 JSON 文件,例如 https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json。 行号显示在左侧。
单击右上角的齿轮 (
 ) 图标,然后选中“ 代码折叠 ”复选框。
) 图标,然后选中“ 代码折叠 ”复选框。
启用代码折叠后,现在可以展开和折叠要检查的 JSON 中的对象和数组:

请向我们发送你的 反馈!
另请参阅:
焦点模式改进
焦点模式 是 DevTools 的一个新的实验性用户界面。 焦点模式可简化和简化 DevTools UI,提供最大的可自定义性,而不会影响工具中可靠的功能集。 在 Microsoft Edge 112 中,焦点模式得到了以下改进:
按 Esc 显示或完全隐藏快速视图
在早期版本的 Microsoft Edge 中, 在焦点模式下, “快速视图 ”面板始终显示为折叠或展开。 按 Esc 可展开 “快速视图 ”面板(如果已折叠),反之亦然。 但是,在活动栏中选择控制台工具时,在折叠“快速视图”面板时按 Esc 会显示空白视图。 在 Microsoft Edge 112 中,此问题已修复。
按 Esc 现在会显示或完全隐藏 “快速视图 ”面板。 如果 “快速视图 ”面板当前处于隐藏状态,按 Esc 将显示 “快速视图 ”面板,展开:

如果 “快速视图 ”工具栏当前显示 (“ 快速视图 ”面板是折叠还是展开) ,则按 Esc 将完全隐藏 “快速视图 ”工具栏和面板:

专用 DevTools 的节点图标不再与活动栏中的第一个图标重叠
在焦点模式下,当 DevTools 检测到 Node.js 服务器正在运行时,将显示“节点”图标。 单击此图标可打开用于 Node 的专用 DevTools。
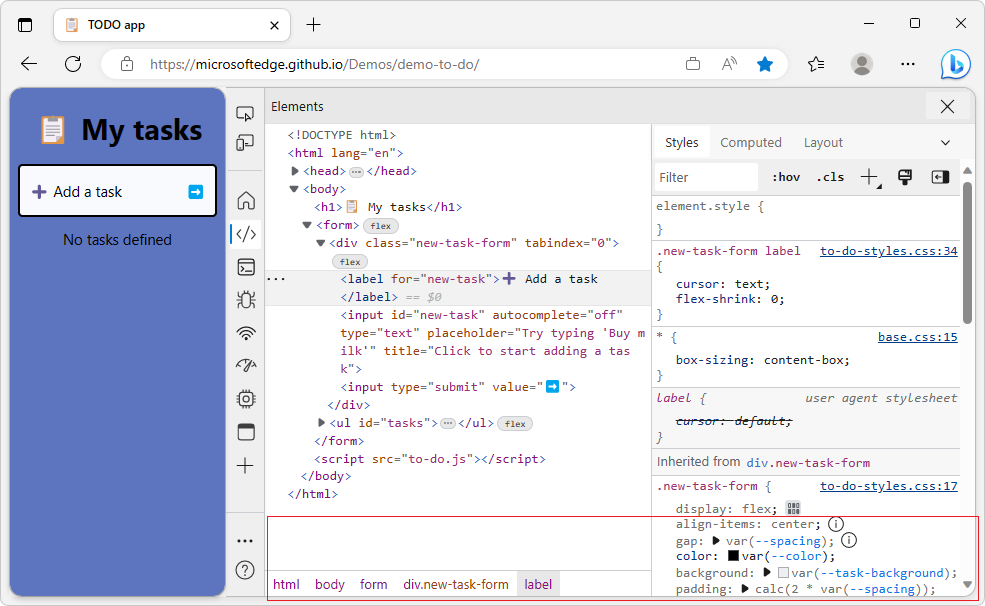
在 Microsoft Edge 112 之前,当 活动栏 处于垂直方向时,节点图标与第一个工具图标重叠,使得选择第一个工具更加困难。 此问题现已修复; 当活动栏 垂直时,节点图标和第一个工具图标没有重叠:
![]()
使用垂直活动栏时,每个工具图标在悬停时仅显示一个标签
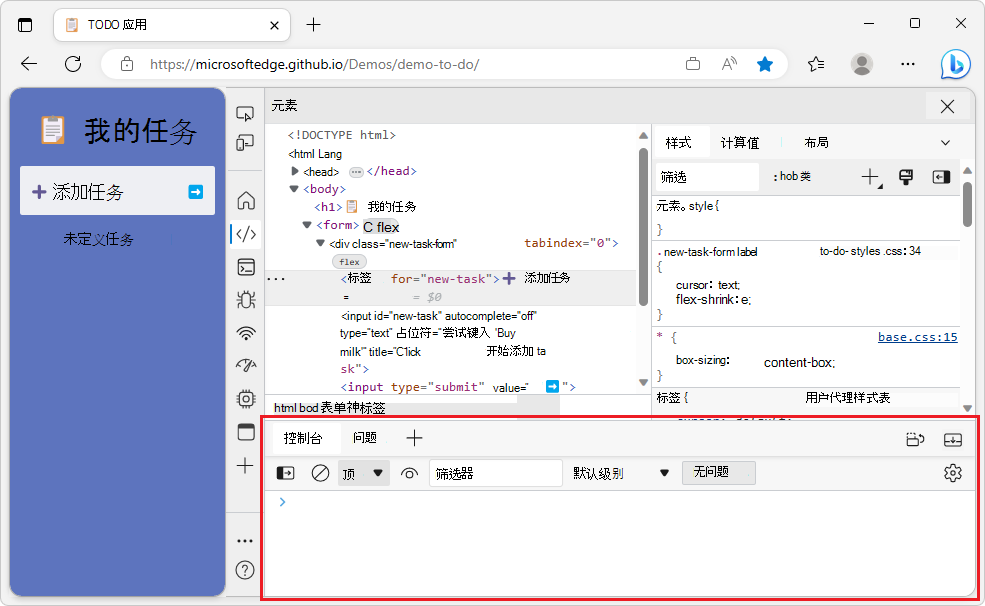
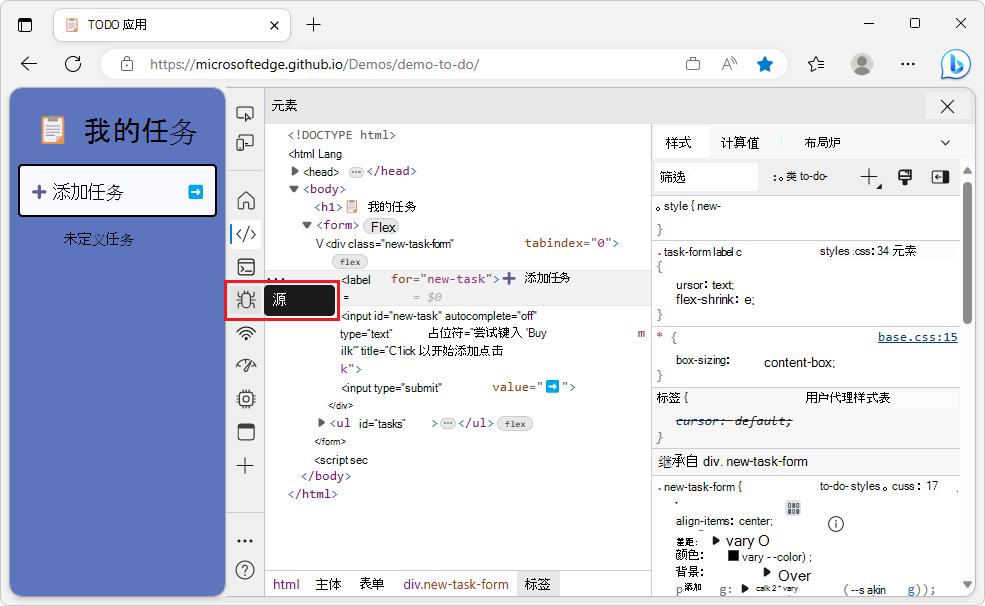
在 焦点模式下,当 活动栏 处于垂直方向时,将鼠标悬停在图标上或使用键盘选择图标时,将显示工具名称标签。 这些标签可帮助你了解 活动栏中每个工具的图标。
以前,使用键盘选择图标或将鼠标悬停在图标上同时显示两个标签。 此问题现已修复;仅显示一个标签:

Chromium项目的公告
Microsoft Edge 112 还包括来自 Chromium 项目的以下更新:
