DevTools (Microsoft Edge 108) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:DevTools 108 中的新增功能
Microsoft Edge WebDriver 现在可用于在 Apple M1 上运行的 macOS
现在可以下载 Microsoft Apple M1 设备上运行的适用于 macOS 的 Edge WebDriver。 以前,macOS 上的Microsoft Edge WebDriver 在 与 Rosetta 一起模拟下运行。 使用 Mac M1 版本时,Microsoft Edge WebDriver 提高了性能,因为它不再在仿真下运行。
若要在 Apple M1 设备上下载Microsoft Edge WebDriver,请执行以下操作:
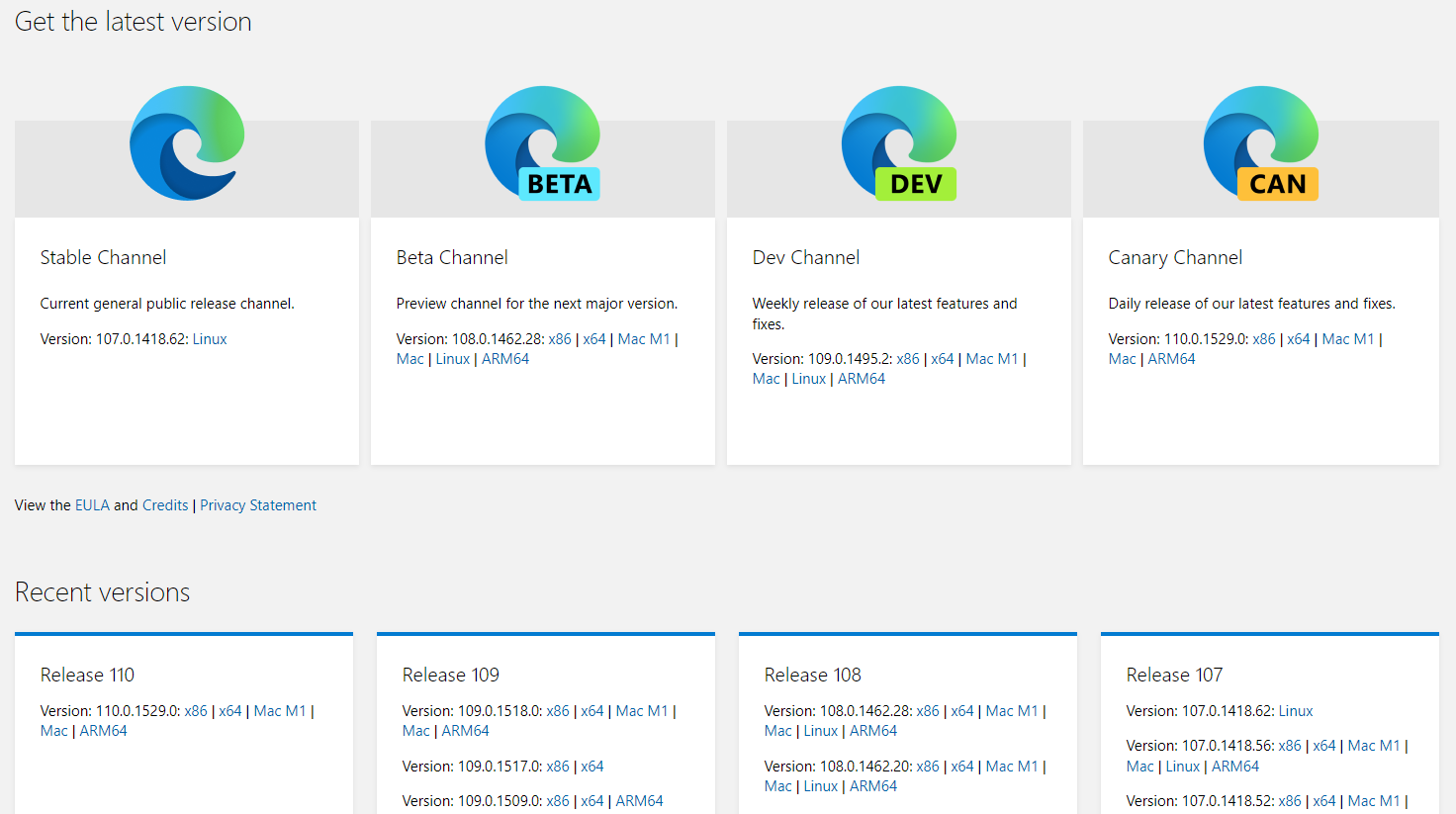
在 Microsoft Edge 中,转到
edge://version,并记下完整的版本号。找到与特定版本的 Microsoft Edge 匹配的 Microsoft Edge WebDriver 版本,然后单击 Mac M1 下载链接:

感谢你就此问题提供反馈!
另请参阅:
通过命令面板改进了 DevTools 导航
Microsoft Edge 123 中删除了命令面板试验。
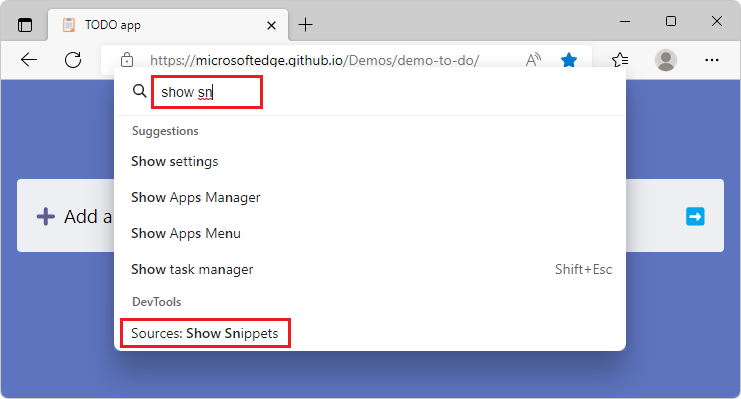
Microsoft Edge 命令面板是一项试验性功能,允许用户在 Microsoft Edge 中执行常见任务。 在 Microsoft Edge 的早期版本中,用于打开工具特定部分的 DevTools 相关命令未正确导航,例如“元素”工具中的“样式”选项卡或“源”工具中的“代码片段”选项卡。 在 Microsoft Edge 108 中,此问题已修复,提高了 源:显示代码片段等命令的可用性:

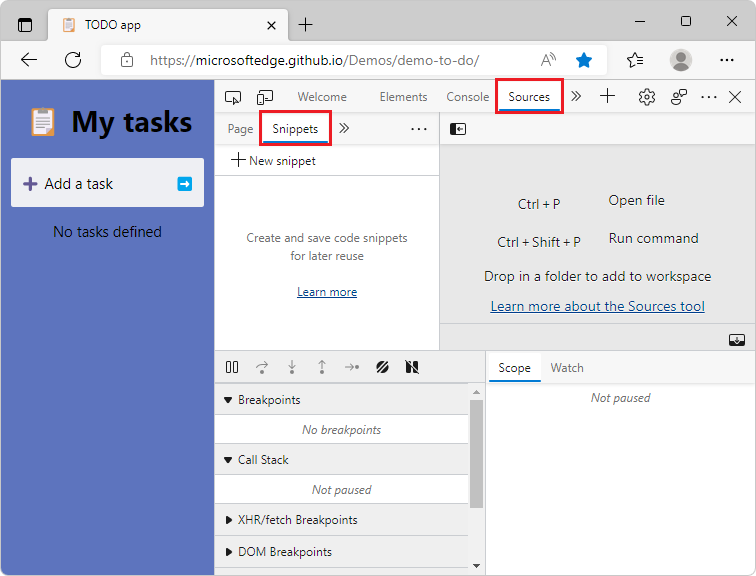
现在,选择“ 源:显示代码段”时, 将打开“源 ”工具,并选中“ 代码段 ”选项卡:

另请参阅:
在 DevTools 中更好地支持高对比度模式
我们修复了开发人员工具在高对比度模式下的一些问题,使你能够更轻松地导航 UI。 高对比度模式是 Windows 的一项辅助功能,可让你更轻松地区分 UI 的不同部分。
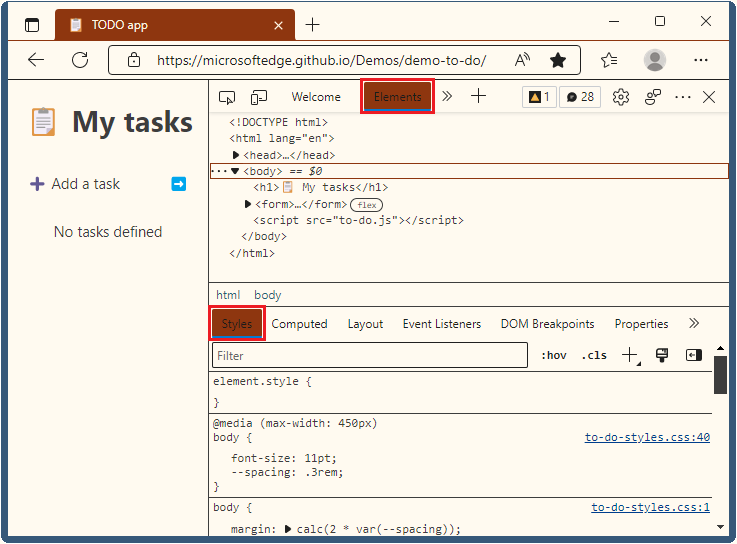
在以前版本的 Microsoft Edge 中,使用高对比度模式时,DevTools UI 中有时对比度较低,例如右键单击菜单;图标,以获取有关问题的详细信息;将鼠标悬停在列表项上;错误消息文本;或链接。 例如,在 “元素” 工具中,某些选项卡在深色背景上有深色文本:

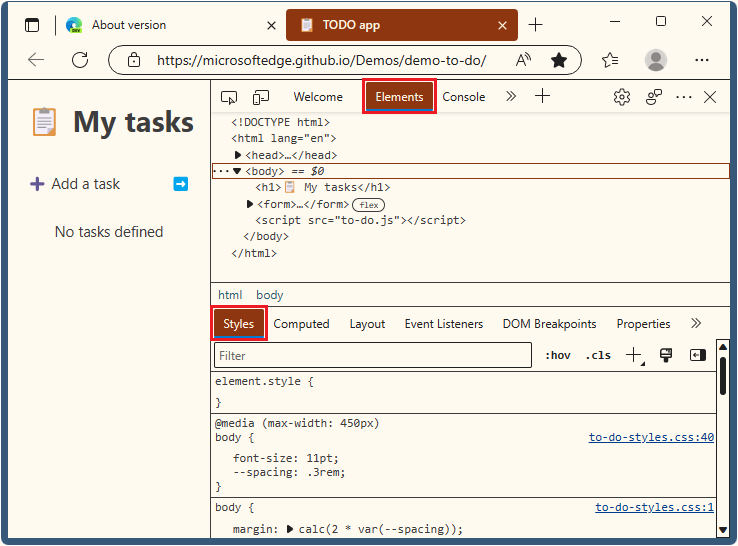
UI 控件现在具有高对比度:

另请参阅:
在焦点模式下,禁用 JavaScript 现在会为源工具生成警告图标
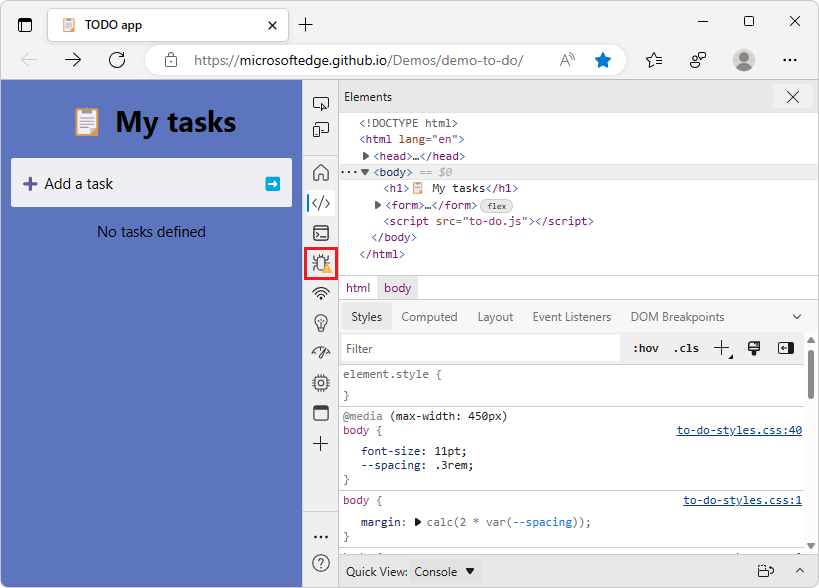
在以前版本的 Microsoft Edge 中,在焦点模式下,在 DevTools 中禁用 JavaScript 不会在 源 工具中生成视觉指示。 在 Microsoft Edge 版本 107 中,此问题已修复。 禁用 JavaScript 现在将生成警告图标 (![]() ) 活动栏上的“源”工具图标旁边。
) 活动栏上的“源”工具图标旁边。
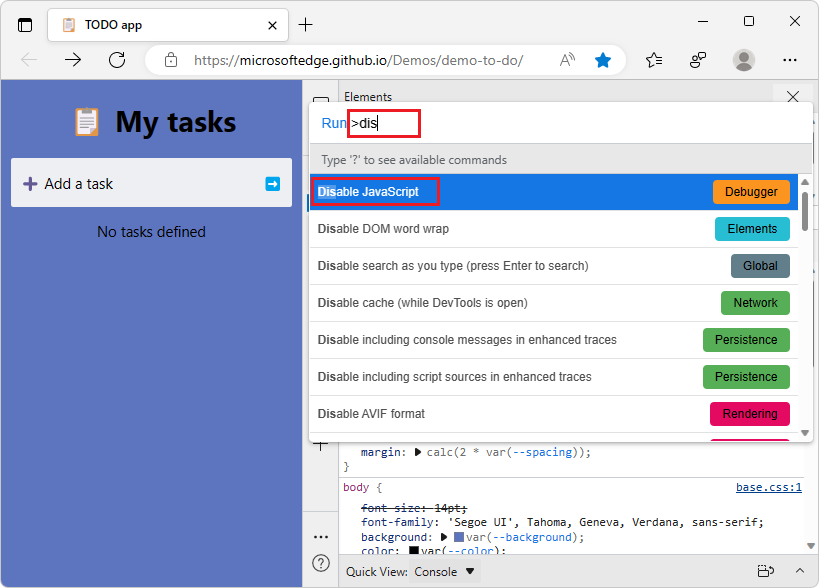
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
开始键入 disable,然后选择“ 禁用 JavaScript ”命令以运行它:

活动栏上的“源”工具图标将添加一个黄色警告图标,指示 JavaScript 已禁用:

另请参阅:
Chromium项目的公告
Microsoft Edge 108 还包括来自 Chromium 项目的以下更新: