DevTools (Microsoft Edge 97) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:Microsoft Edge |DevTools 97 中的新增功能
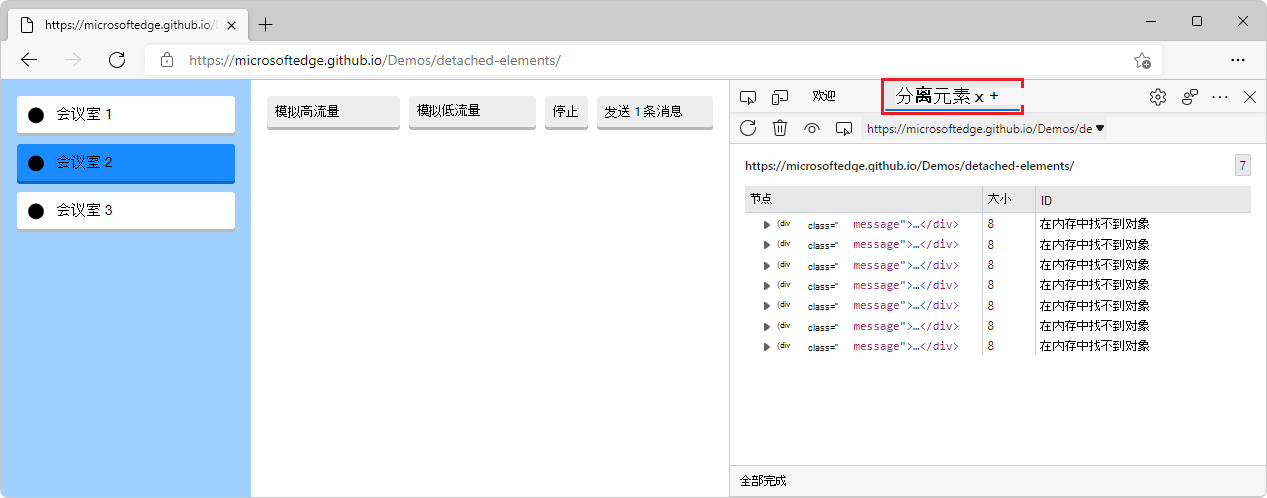
分离元素工具简介
当 DOM 节点不再附加到 DOM 的任何元素,但仍Microsoft Edge 保留在内存中时,该节点被视为 分离 。 浏览器无法对分离的元素进行垃圾回收,因为某些 JavaScript 对象仍在引用该元素,即使该元素不再位于页面上或不再是 DOM 的一部分。
新的 “分离元素” 功能可查找页面上的所有分离元素并显示它们。 可以展开和折叠分离的元素,以查看同时保留的父节点和子节点。 可以通过单击“回收垃圾”图标来触发浏览器的 垃圾 回收,然后在无法垃圾回收分离元素时确认存在内存泄漏。 若要跳转到引用分离元素的 JavaScript 代码中,请单击“分析”按钮获取堆快照。
分离元素功能最初作为试验在 Microsoft Edge 版本 93 中提供。 此功能现在默认在 Microsoft Edge 版本 97 中可用。

另请参阅:
适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展
有关此扩展的一般信息,请参阅 Visual Studio Code Microsoft Edge DevTools 扩展。
Microsoft Edge 的屏幕截图增强功能、弃用警告和新启动选项
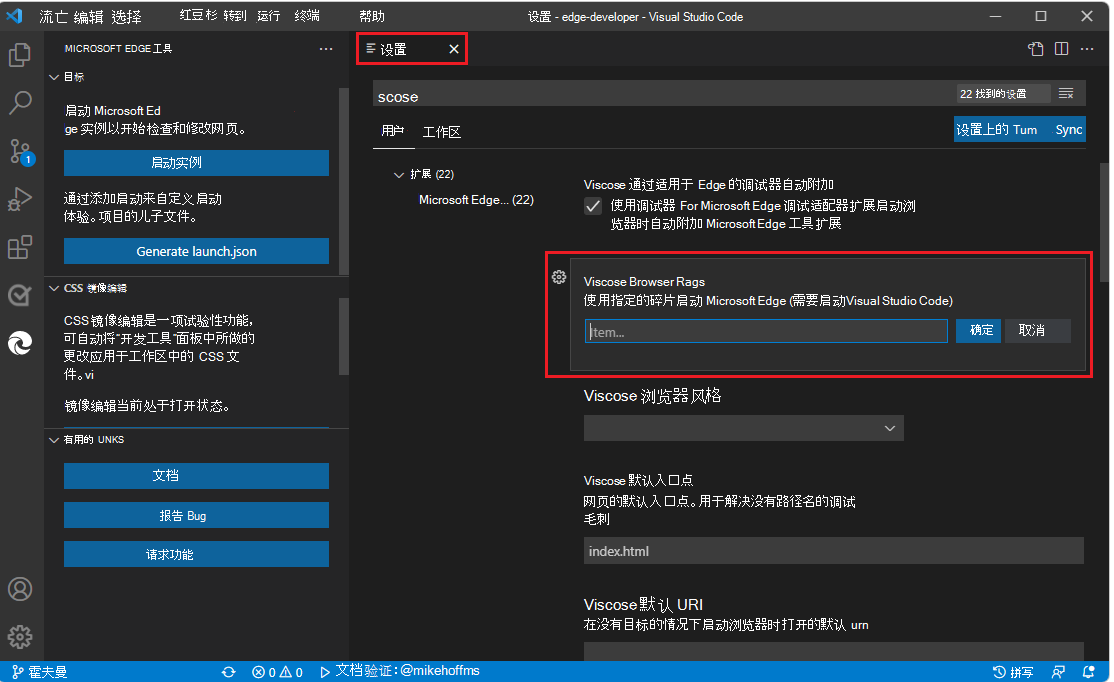
适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展的当前版本修复了社区报告的几个问题:
屏幕截图中的模拟设备列表现在与浏览器中的模拟设备列表相同。
设备仿真现在添加正确的用户代理字符串,以触发正确的显示。
现在,当你使用已弃用的 Microsoft Edge 启动版本时,你会收到一条警告,指示你错过了功能。
如果需要进行特殊设置,现在可以为启动的浏览器实例提供参数:

焦点模式的改进和 bug 修复
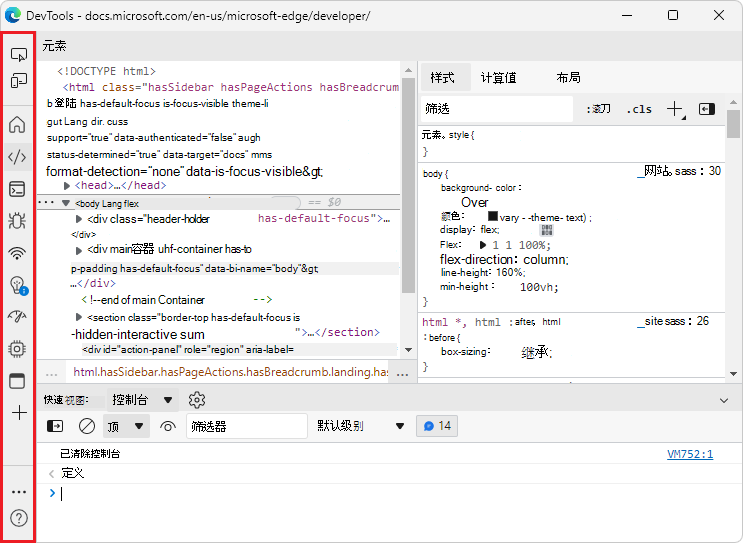
由于你的早期反馈,我们继续对适用于 Microsoft Edge DevTools 的新焦点模式界面进行改进和 bug 修复。 焦点模式是一个新的 UI 选项,可用于将工具停靠在 DevTools 窗口的顶部或一侧,并从工具栏中删除杂乱内容:

使用焦点模式时,可以使用与现有 DevTools UI 相同的工具和自定义主题。 通过在 DevTools 设置>试验中启用焦点模式试验,自行尝试焦点模式。
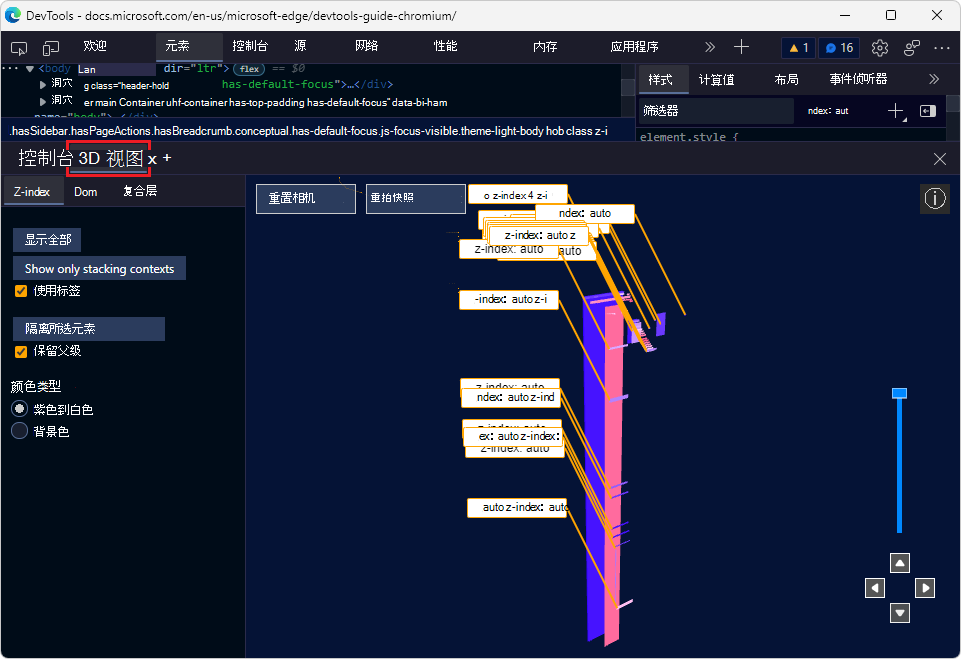
3D 视图工具支持在 DevTools 中更改颜色主题
在以前版本的 Microsoft Edge 中,更改 DevTools 中的主题,然后打开 3D 视图工具会导致出现空白面板。 此问题现已在 Microsoft Edge 97 中得到修复:

另请参阅:
Chromium项目的公告
Microsoft Edge 版本 97 还包括来自 Chromium 项目的以下更新:
