使用 Tab 和 Enter 键检查键盘支持
网页的用户界面在仅使用键盘时有效,这一点很重要,因为并非所有用户都有指针或触摸设备,也不是所有用户都能看到网页。 确保可以使用 Tab 键将焦点移动到网页上的每个窗体控件,并确保可以使用 Enter 键提交表单。
测试键盘支持的方法
可以通过多种方式测试键盘用户网页的可用性:
通过使用键盘,特别是 Tab 键、 Shift+Tab 键和 Enter 键。 本文介绍了此方法。
使用 检查 工具检查单个元素的键盘支持。 “检查”工具的信息覆盖包括一个辅助功能部分,其中包含一个键盘可聚焦的行。 请参阅 使用检查工具通过将鼠标悬停在网页上来检测辅助功能问题。
查看 问题 报告的 辅助功能 部分,了解键盘支持问题。 有关 辅助功能问题,请参阅自动测试网页。
检查网页中的键盘辅助功能问题
若要使用键盘而不是鼠标检查辅助功能测试演示网页中的辅助功能问题:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
使用键盘导航演示文档,使用 Tab 或 Shift+Tab 键从元素跳转到元素。 在演示网页上, Tab 键首先将焦点移动到部分中的
header搜索窗体。按 Tab 将焦点放在按钮上,然后按 Enter 单击焦点按钮。 例如,在演示页中,按 Tab 将焦点放在 “搜索 ”字段上,然后按 Enter 提交搜索。 此方法产生与选择 “转到 ”按钮相同的结果。 选择 Enter 可正常发送 搜索 表单。
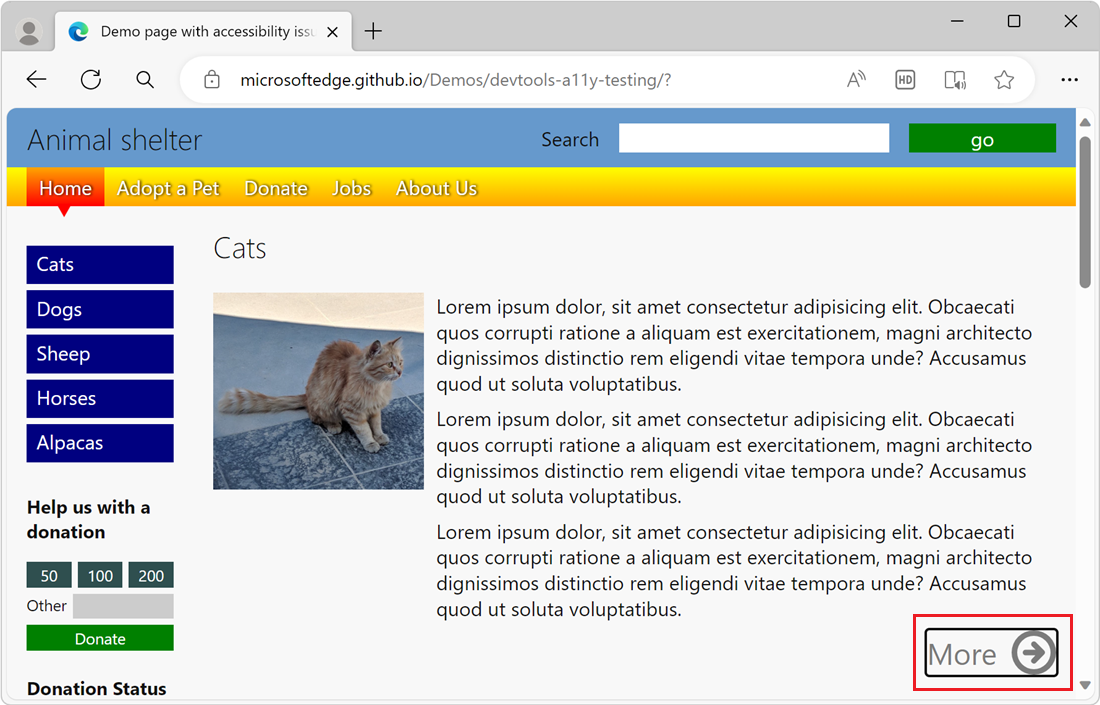
再次按 Tab 。 你关注的下一个元素是网页部分的第
content一个“更多”链接,如大纲所示:
再按 Tab 几次,直到传递最后一个 “更多 ”链接。 页面向上滚动,你似乎位于页面的元素上,但无法判断它是哪个元素。
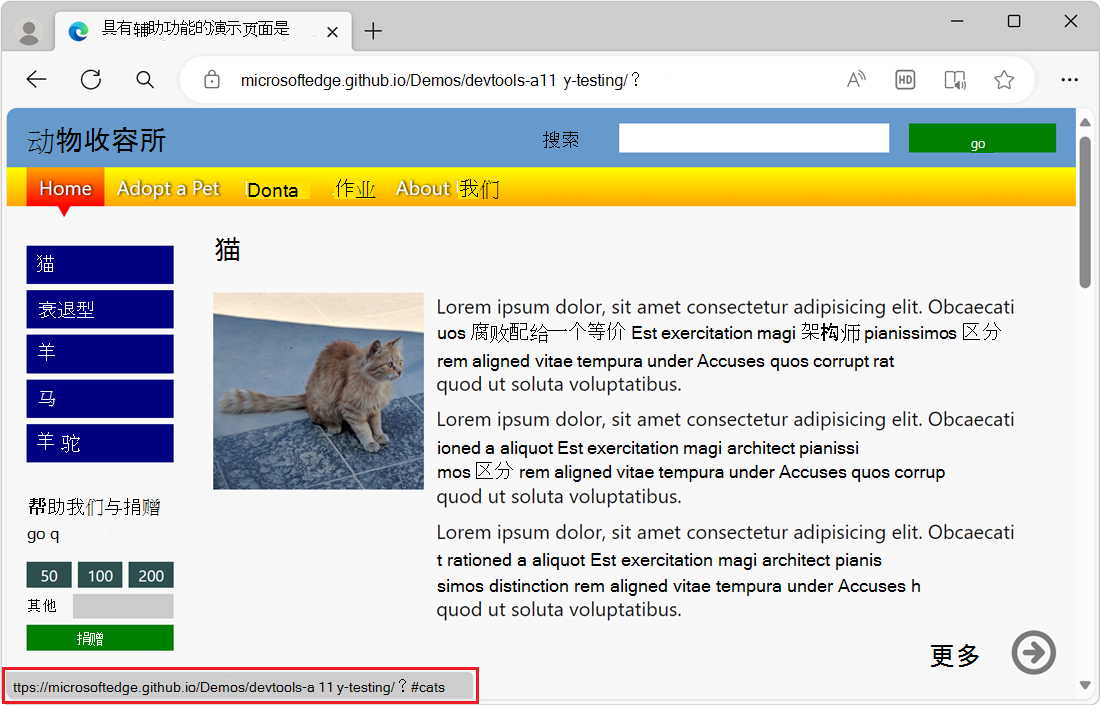
请注意左下角的 URL。 如果查看屏幕左下角 (或者使用屏幕阅读器) ,则你意识到你位于带有蓝色链接的侧边栏导航菜单中,因为浏览器显示 Cats 链接指向 (
#cats) 的 URL。
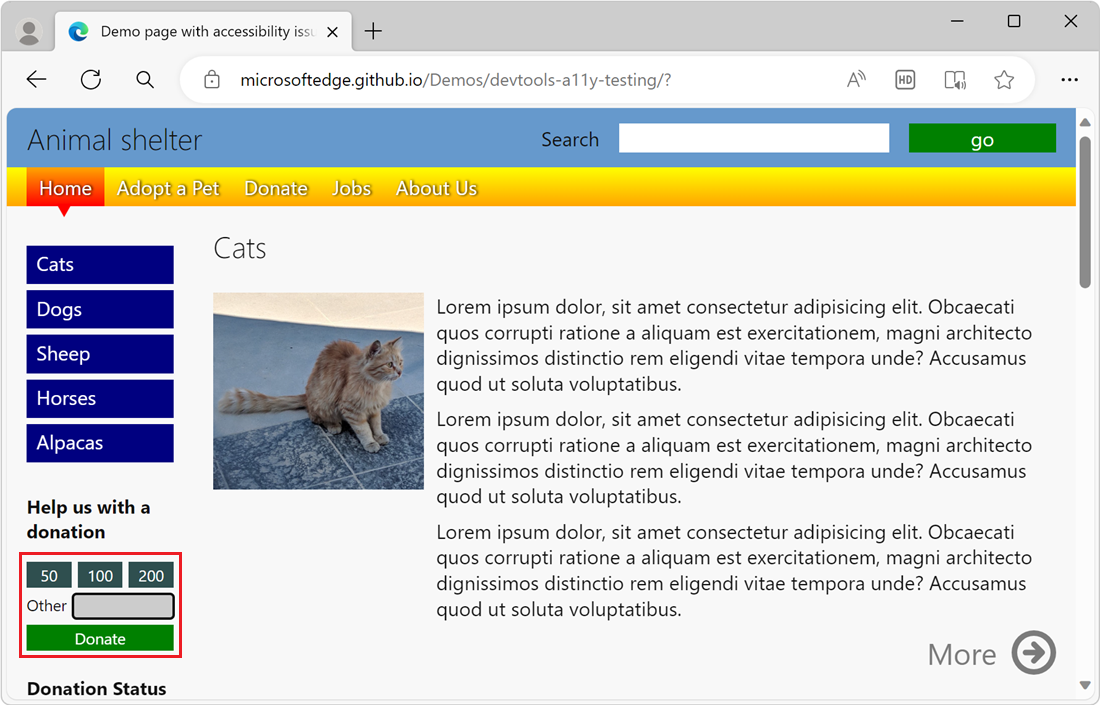
再次按 Tab ,以访问捐赠表单中的输入字段。 但是,无法通过选择“Tab”访问文本框上方的按钮。不能使用键盘将焦点放在 50、100 或 200 个按钮上,然后选择它们。 此外,选择 Enter 不会提交捐赠表单。

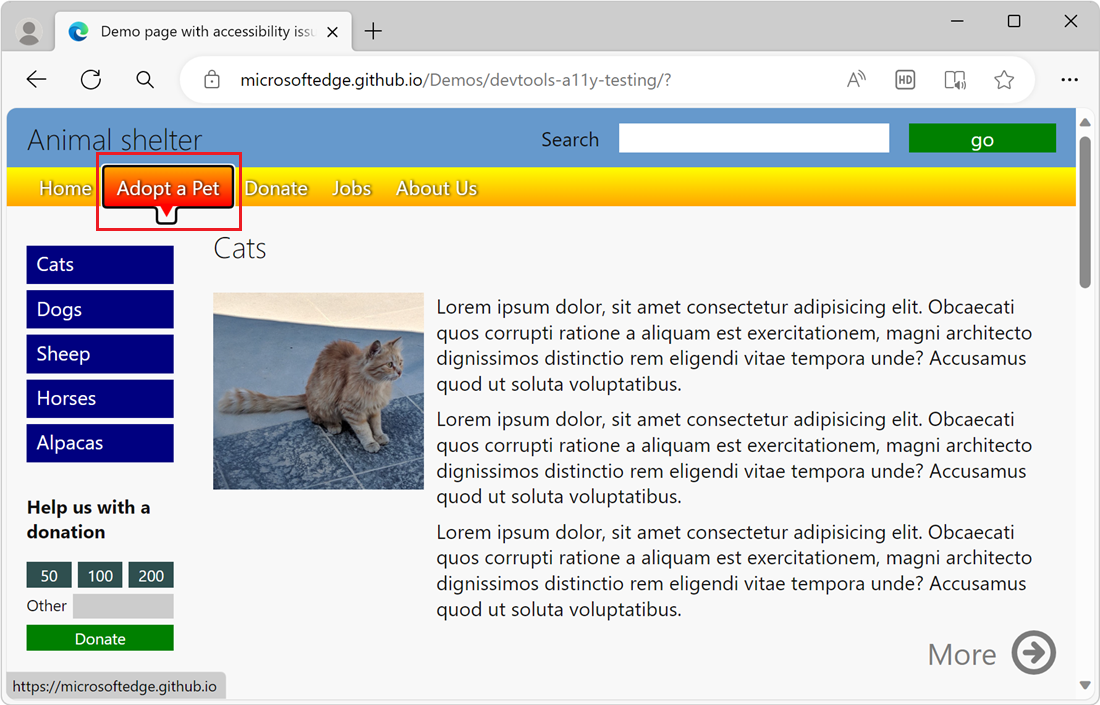
再次选择“Tab”可将焦点置于页面的顶部导航栏上,其中包含“主页”、“养宠物”、“捐赠”、“作业”和“关于我们”的菜单按钮。 按 Tab 或 Shift+Tab 将焦点放在菜单按钮上,如焦点轮廓所示。 然后按 Enter 访问网页的该部分。

发现需要修复的问题
根据上述演练,我们发现以下需要修复的问题:
使用键盘时,边栏导航菜单的蓝色链接不会直观地指示哪个链接具有焦点。 请参阅 分析键盘焦点的缺乏指示。
在捐赠表单中,“金额”按钮和“ 捐赠 ”按钮不适用于键盘。 请参阅 分析窗体中缺少键盘支持。
通过页面各部分进行键盘访问的顺序不正确。 在访问侧边栏导航菜单之前,浏览文档中的所有 “更多 ”链接。 当 Tab 键将焦点放在边栏导航菜单上时,你已遍历所有页面内容。 侧边栏导航菜单旨在提供对页面内容的轻松访问。
有关如何解决此问题的详细信息,请参阅 使用源顺序查看器测试键盘支持。