分析缺少键盘焦点的指示
键盘用户需要知道他们在网页上的位置。 当键盘用户选项卡指向链接或按钮时,链接或按钮应具有视觉指示,指示其具有焦点。 此视觉指示通常是围绕焦点元素的轮廓。
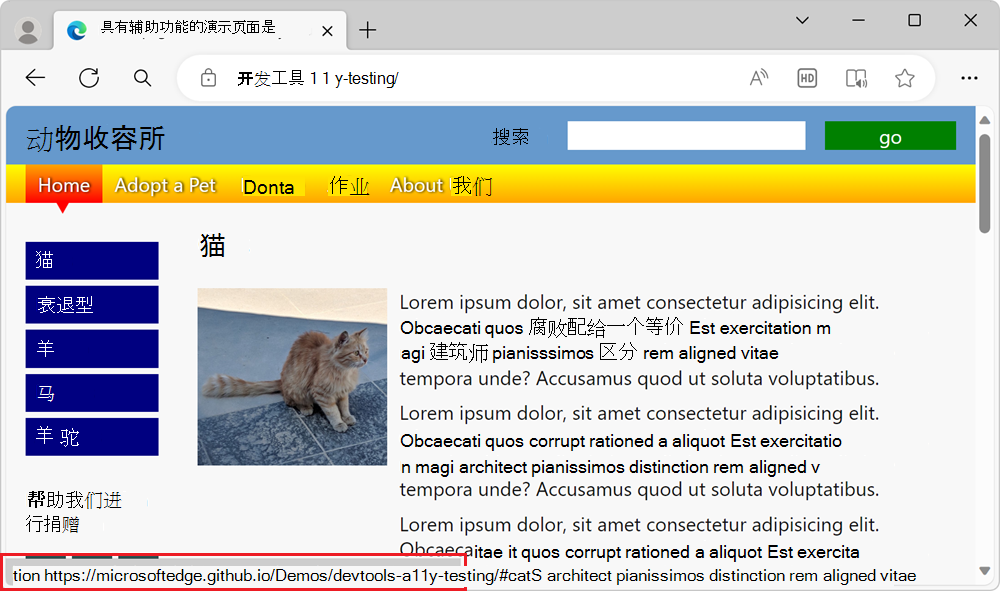
在 辅助功能测试演示网页中,使用键盘时,带有蓝色链接的边栏导航菜单不会直观地指示哪个链接具有焦点。 若要了解缺少视觉键盘焦点指示的原因,请尝试按 Tab 键访问演示页上的蓝色链接。 蓝色 的 Cats 按钮具有焦点,如浏览器窗口左下角显示的目标链接信息所示,但没有视觉指示焦点位于该按钮上:

使用“源”工具分析缺少焦点指示
若要查看应用于链接(如链接按钮)的 CSS 样式,请使用 源 工具:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
单击 DevTools 左上角的“ 检查 (
 ) 按钮,以便该按钮突出显示 (蓝色) 。
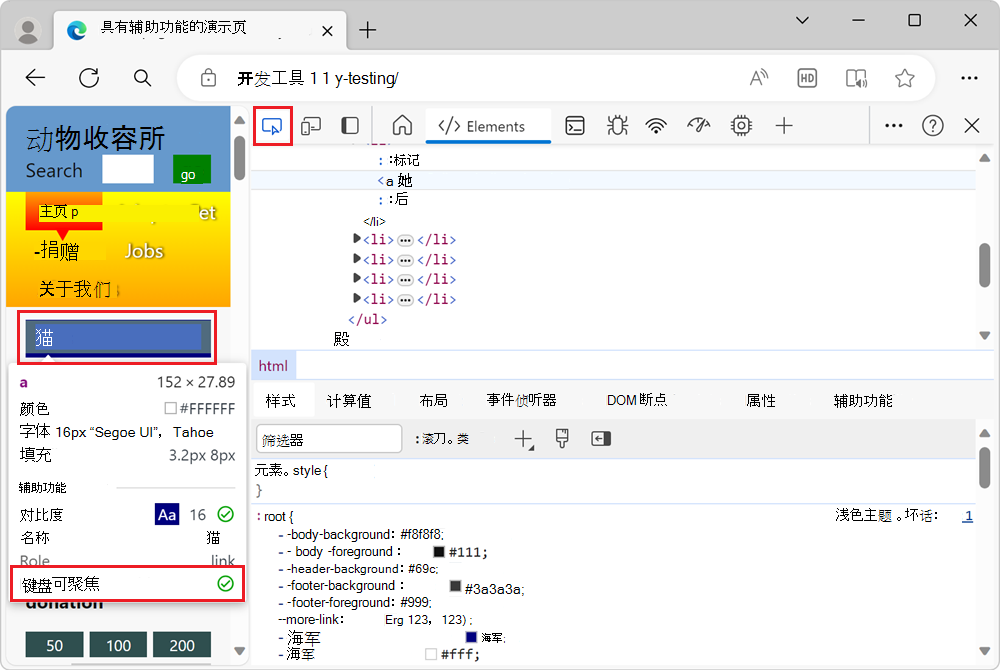
) 按钮,以便该按钮突出显示 (蓝色) 。将鼠标悬停在页面侧栏导航菜单中的蓝色“ 猫 ”按钮上。 此时将显示“检查”覆盖,并指示元素
a可 键盘聚焦:
但是,当链接具有焦点时,“检查”覆盖不会显示元素缺少视觉指示。
在呈现的网页中,单击“ 猫 ”按钮。
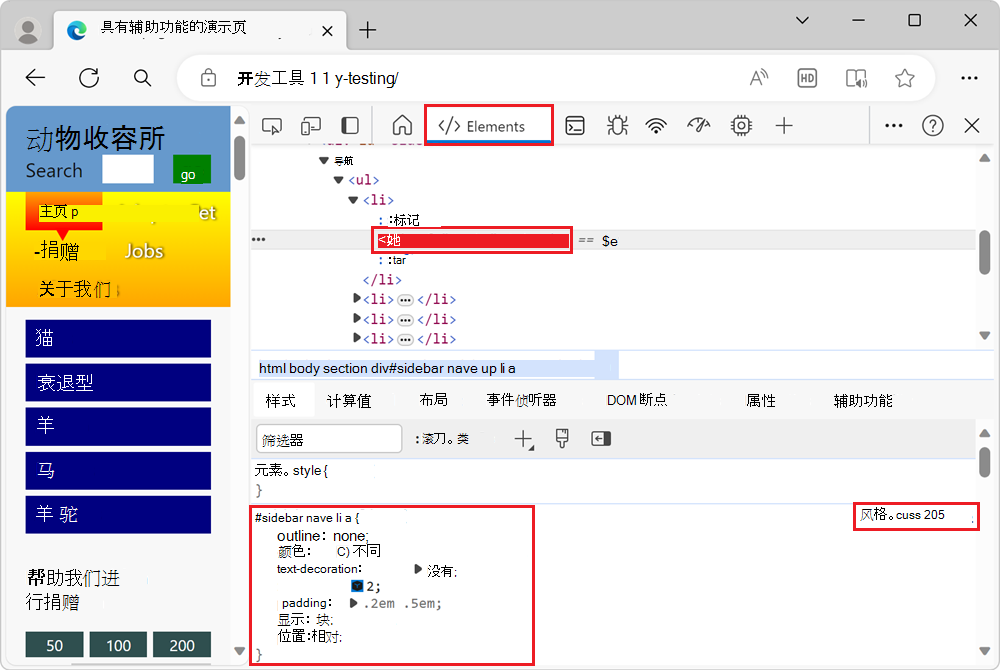
“ 检查” 工具关闭, “元素” 工具随即打开,突出显示
aDOM 树中的节点。 CSS 规则#sidebar nav li a显示在“ 样式 ”选项卡中,以及指向 中的styles.css行号的链接:
单击链接
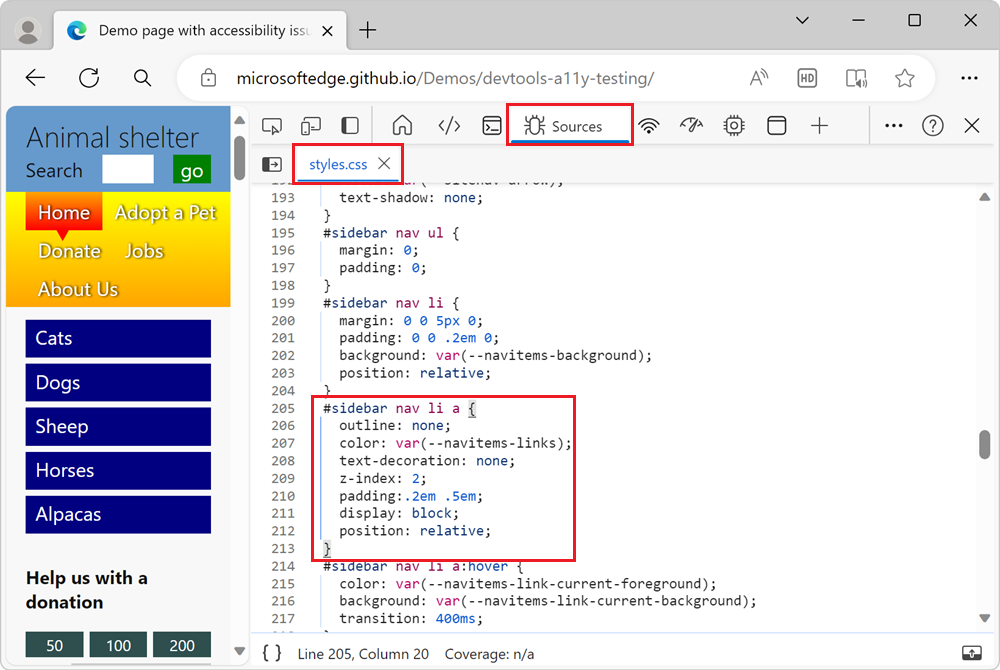
styles.css。 CSS 文件将在 源 工具中打开:
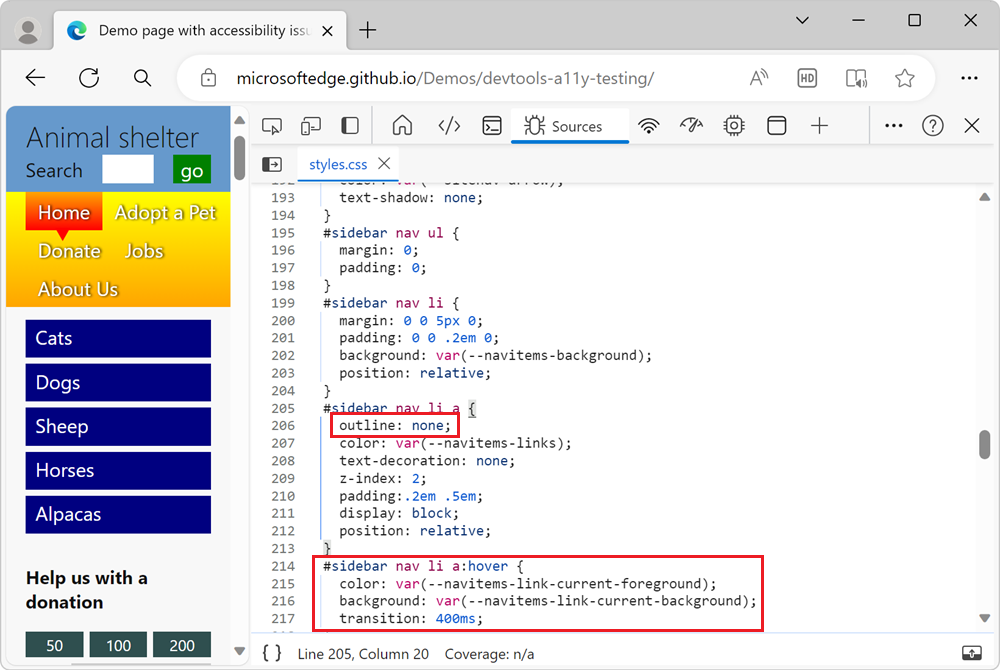
请注意,
#sidebar nav li aCSS 规则的 CSS 属性设置outline: none为 ,这会删除使用键盘聚焦链接时浏览器自动添加的轮廓。CSS 文件包含使用伪类的
:hoverCSS 规则,该规则用于指示使用鼠标时你正在使用哪个菜单项:#sidebar nav li a:hover。 但是,CSS 文件不包含使用伪类的:focusCSS 规则,例如#sidebar nav li a:focus。 这意味着,使用键盘时,没有用于直观指示你正在使用的菜单项的 CSS 样式。
使用“样式”窗格模拟焦点状态
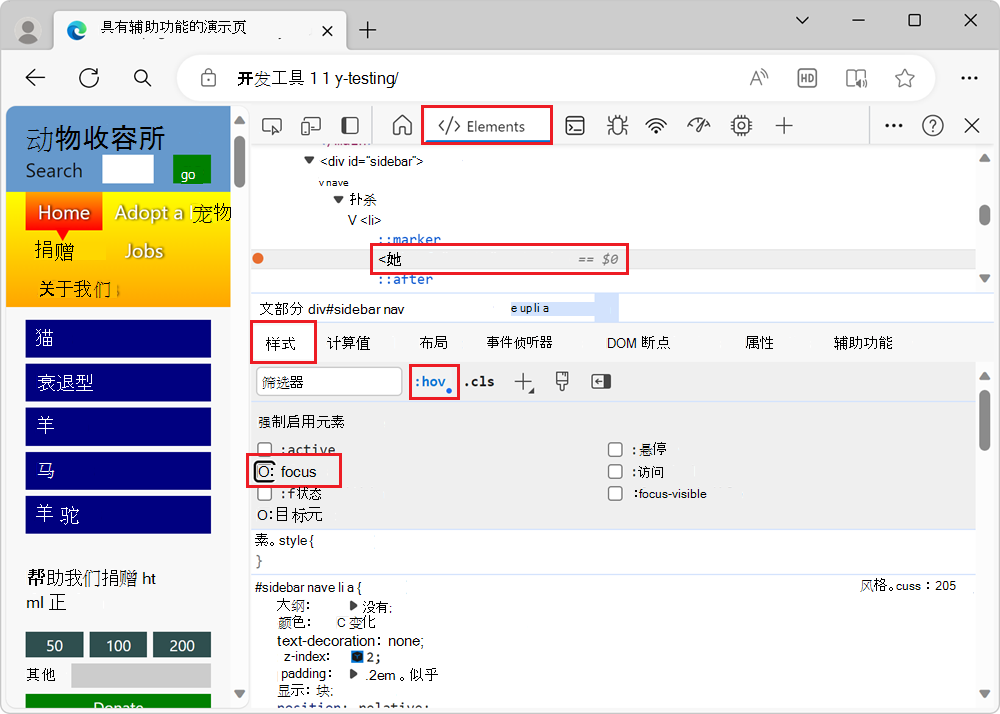
可以使用“ 样式 ”窗格来模拟焦点状态,而不是使用键盘聚焦链接:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。
单击 DevTools 左上角的“ 检查 (
 ) 按钮,然后单击呈现的网页中的 “Cats ”链接。 节点
) 按钮,然后单击呈现的网页中的 “Cats ”链接。 节点 <a href="#cats">Cats</a>在 “元素” 工具中突出显示。在“ 样式 ”窗格中,单击“ 切换元素状态 (
:hov) 按钮。 此时将显示 “强制元素状态 ”部分。选中复选框
:focus。 焦点状态应用于链接,但链接没有焦点的可视指示: