验证元素的所有状态的可访问性
检查元素的所有状态的可访问性,例如状态期间 hover 的文本颜色对比度。
检查工具一次报告一种状态的辅助功能问题。 若要检查各种元素状态的可访问性,请在“样式”选项卡中使用“样式”窗格的“:hov (切换元素状态) ”部分,如本文所述。
我们首先说明为什么在使用 “检查” 工具时需要状态模拟,然后演示如何使用状态模拟。
检查默认状态下的文本颜色对比度
若要检查网页上各个元素的文本颜色对比度,请使用“检查”工具的页面覆盖:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
单击 DevTools 左上角的“ 检查 (
 ) 按钮,以便该按钮突出显示 (蓝色) 。
) 按钮,以便该按钮突出显示 (蓝色) 。将鼠标悬停在呈现网页中的元素上。 此时将显示 “检查 ”工具的信息覆盖,其中显示有关鼠标指针下元素的信息。
如果对比度信息可用,“ 检查 ”覆盖将显示对比度和复选框项。 绿色检查标记图标表示有足够的对比度,黄色警报图标表示对比度不足。
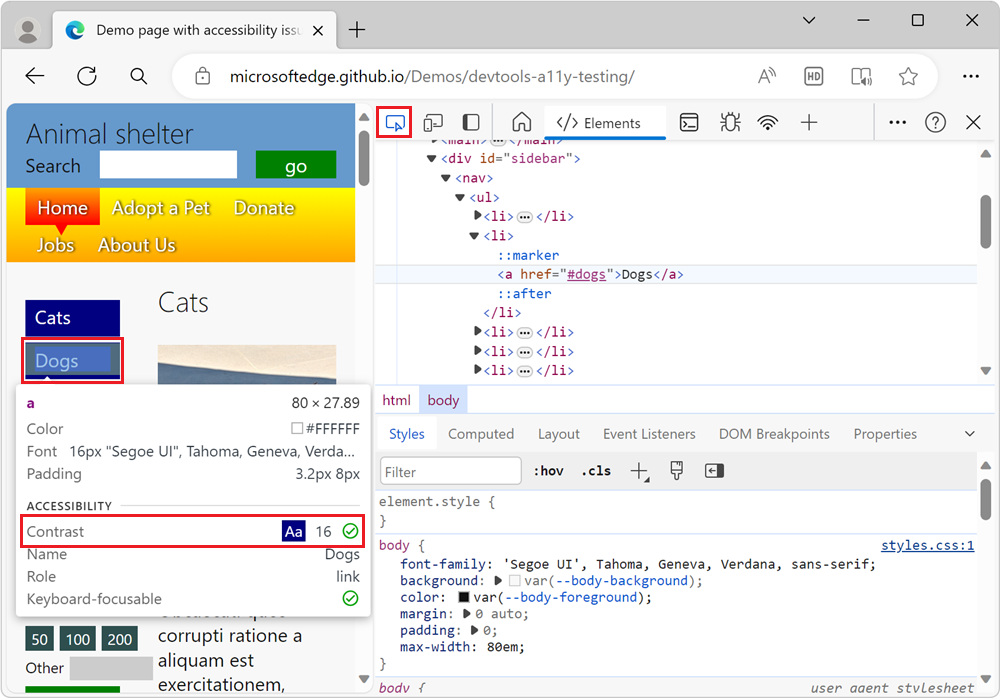
例如,边栏导航菜单中的链接具有足够的对比度,如 检查 覆盖图所示:

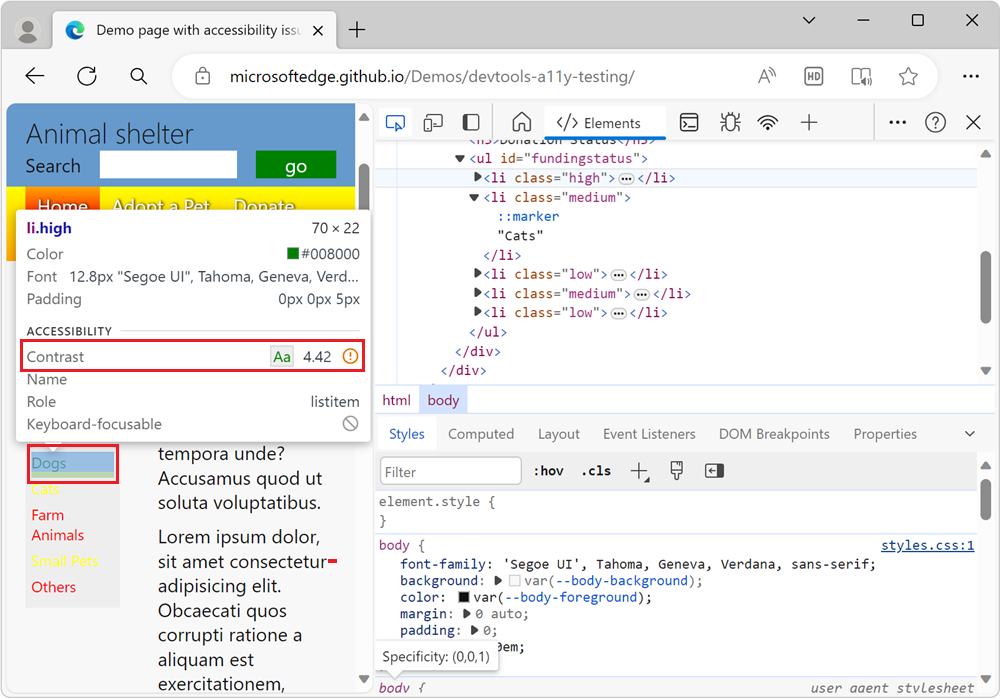
“捐赠状态”部分中的绿色“狗”列表项没有足够对比度,因此在“检查”覆盖层中用警告标记:

“检查”工具处于活动状态时悬停不显示悬停状态的文本颜色对比度
检查工具的信息覆盖仅表示单个状态。 页面上的元素可以具有不同的状态,所有这些都需要测试。 例如,将鼠标指针悬停在辅助功能测试演示页的菜单上时,菜单项将更改颜色。
首先,确认动画在不使用“检查”工具时运行:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
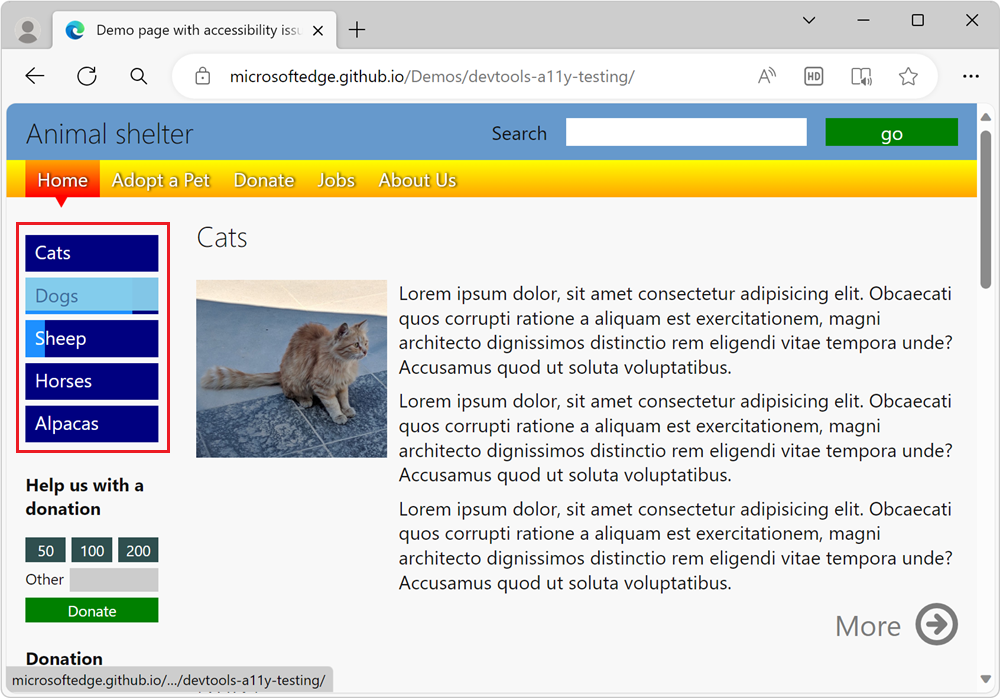
将鼠标悬停在边栏导航菜单中的蓝色菜单项上。 菜单项的颜色在悬停时进行动画处理:

接下来,确认动画在使用“检查”工具时未运行:
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
单击 DevTools 左上角的“ 检查 工具” (
 ) 按钮。
) 按钮。在呈现的网页中,将鼠标悬停在边栏导航菜单上的蓝色链接上。 菜单项的动画不会运行。 而是使用弹性框覆盖的颜色突出显示来显示菜单项。
使用 “检查” 工具时,无法访问
hover元素的状态来测试文本对比度,因为hover样式中的状态不会触发。
以这种方式检查足够的文本对比度是不够的,因为页面上的元素可能具有不同的状态。
使用状态模拟模拟动画菜单项的悬停状态
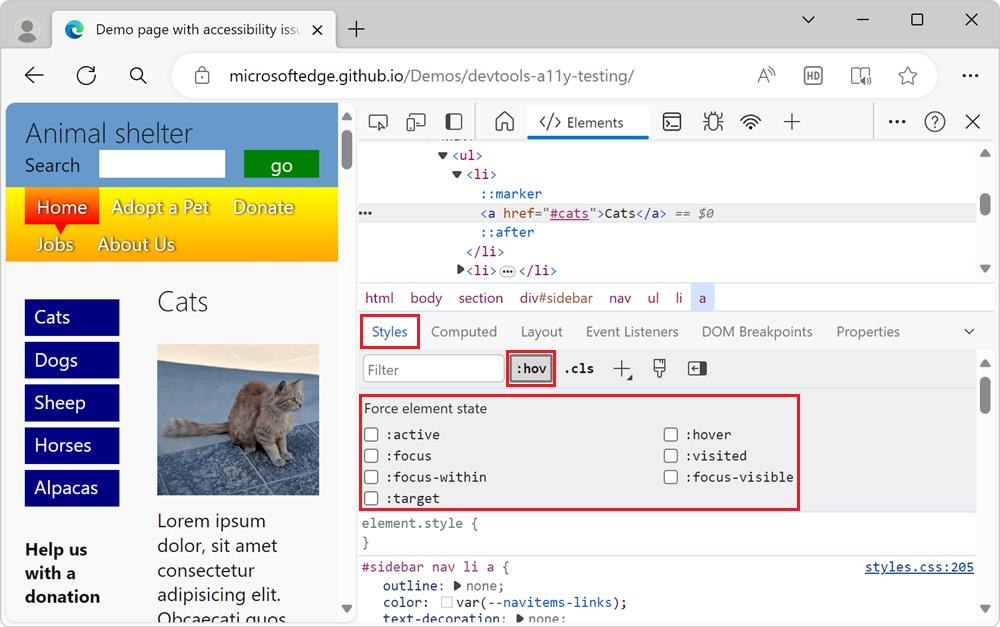
当 “检查 ”工具处于活动状态时,你需要模拟菜单项的状态,而不是将鼠标悬停在动画元素上。 若要模拟菜单项的状态,请使用 “样式 ”窗格中的状态模拟。 “ 样式 ”窗格有一个 :hov (切换元素状态) 按钮,其中显示一组标记为 “强制元素状态”的复选框。
若要在使用“检查”工具时打开悬停状态,请执行以下操作:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
单击 DevTools 左上角的“ 检查 (
 ”按钮) 按钮,以便图标突出显示 (蓝色) 。
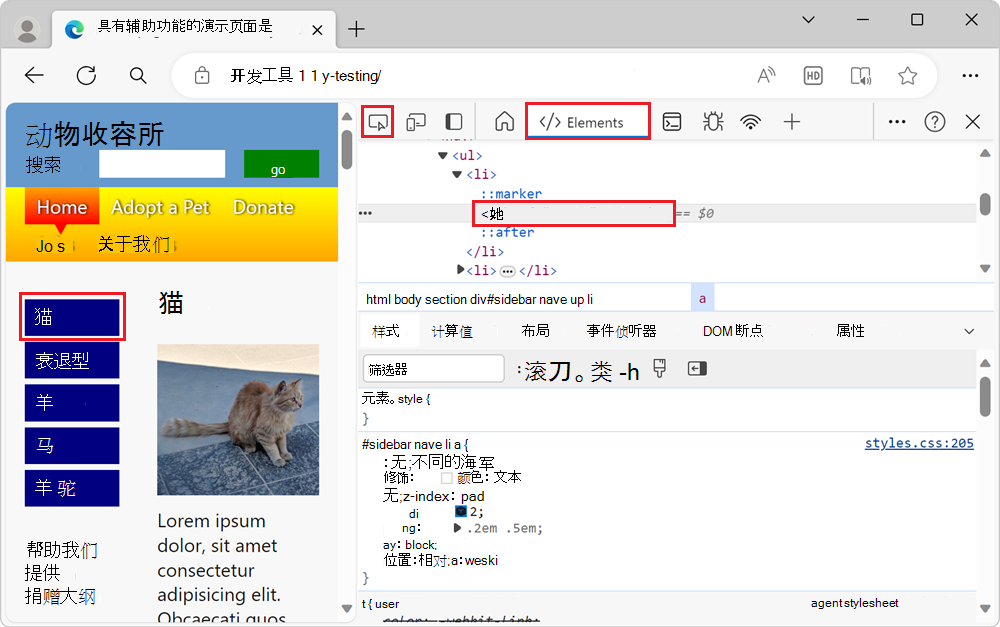
”按钮) 按钮,以便图标突出显示 (蓝色) 。在呈现的网页中,单击边栏导航菜单中的蓝色 Cats 链接。 此时会打开 “元素” 工具,其中选择了元素
<a href="#cats">Cats</a>:
在 “样式” 面板中,单击“ 切换元素状态 (:hov) ”按钮。 此时将显示 “强制元素状态 复选框”部分:

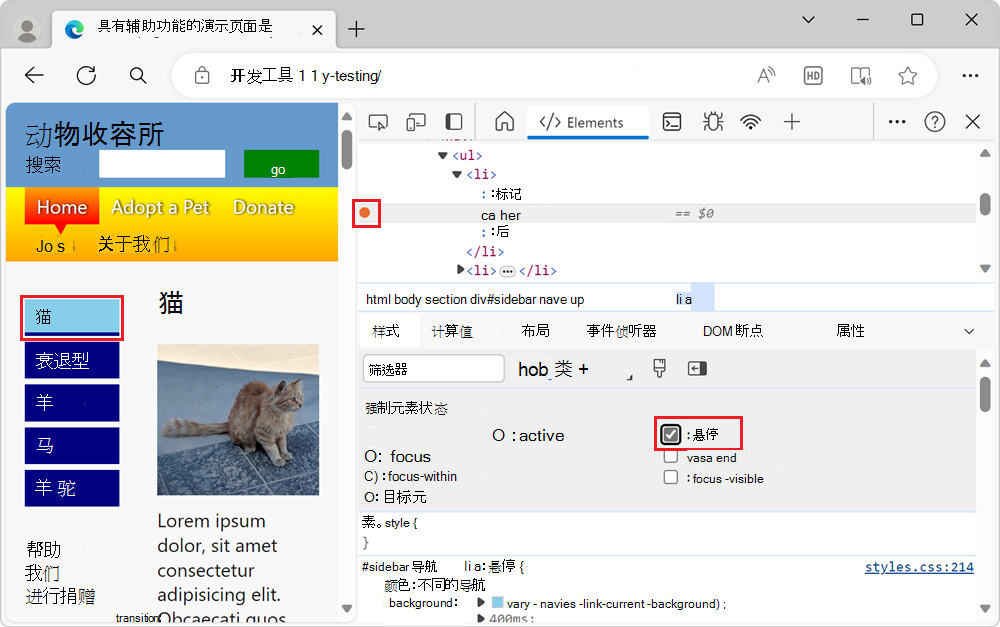
单击 “:hover ”复选框。 在 DOM 中,在 元素
<a href="#cats">Cats</a>的左侧,将显示一个黄点,指示元素具有模拟状态。 Cats 菜单项现在显示在网页中,就像指针悬停在它上方一样,并且菜单项上的任何动画都可能会运行:
将鼠标悬停在元素上方时检查元素的对比度
应用模拟状态后,可以再次使用“检查”工具来检查用户将鼠标悬停在元素上时的对比度,如下所示:
从上面继续单击 DevTools 左上角的“ 检查 (
 ) 按钮,使图标突出显示 (蓝色) 。
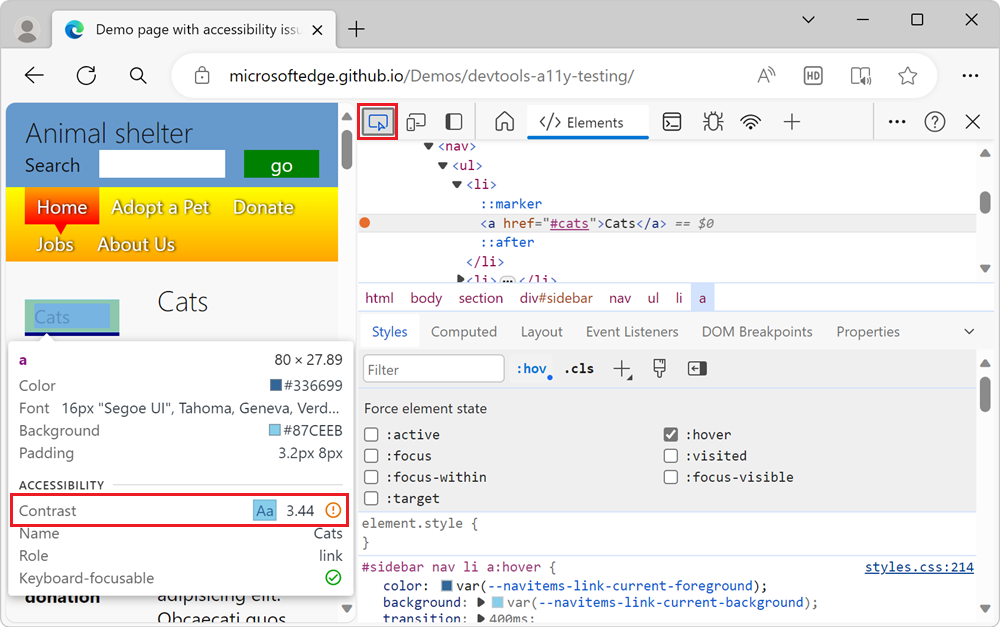
) 按钮,使图标突出显示 (蓝色) 。将鼠标悬停在边栏导航菜单中的蓝色 Cats 链接上。 由于模拟的悬停状态,链接现在为浅蓝色。 此时将显示 “检查 ”工具的信息覆盖,在 “对比度” 行中显示橙色感叹号,指示对比度不够高:

状态模拟也是检查是否考虑了不同的用户需求(例如键盘用户的需求)的好方法。 通过使用“强制元素状态”复选框,可以模拟:focus状态,并在可聚焦元素发生更改以指示其具有焦点时检查。 当元素具有焦点时缺少指示器是一个辅助功能问题。 若要了解详细信息,请参阅 分析缺少键盘焦点的指示。