跟踪具有焦点的元素
若要始终指示哪个元素具有焦点,请在 控制台 工具中使用实时表达式。 这很有用,因为当你测试页面的键盘导航辅助功能时,当你通过按 Tab 或 Shift+Tab 导航呈现的网页时,网页中的焦点环指示器有时会消失,因为具有焦点的元素是隐藏或看不见的。
使用实时表达式确定哪个元素具有焦点
若要使用实时表达式在 DevTools 的控制台中跟踪以制表符为中心的元素,请执行以下操作:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
如果 “快速视图 ”工具栏在 DevTools 中不可见,请按 Esc 显示 “快速视图 ”面板。
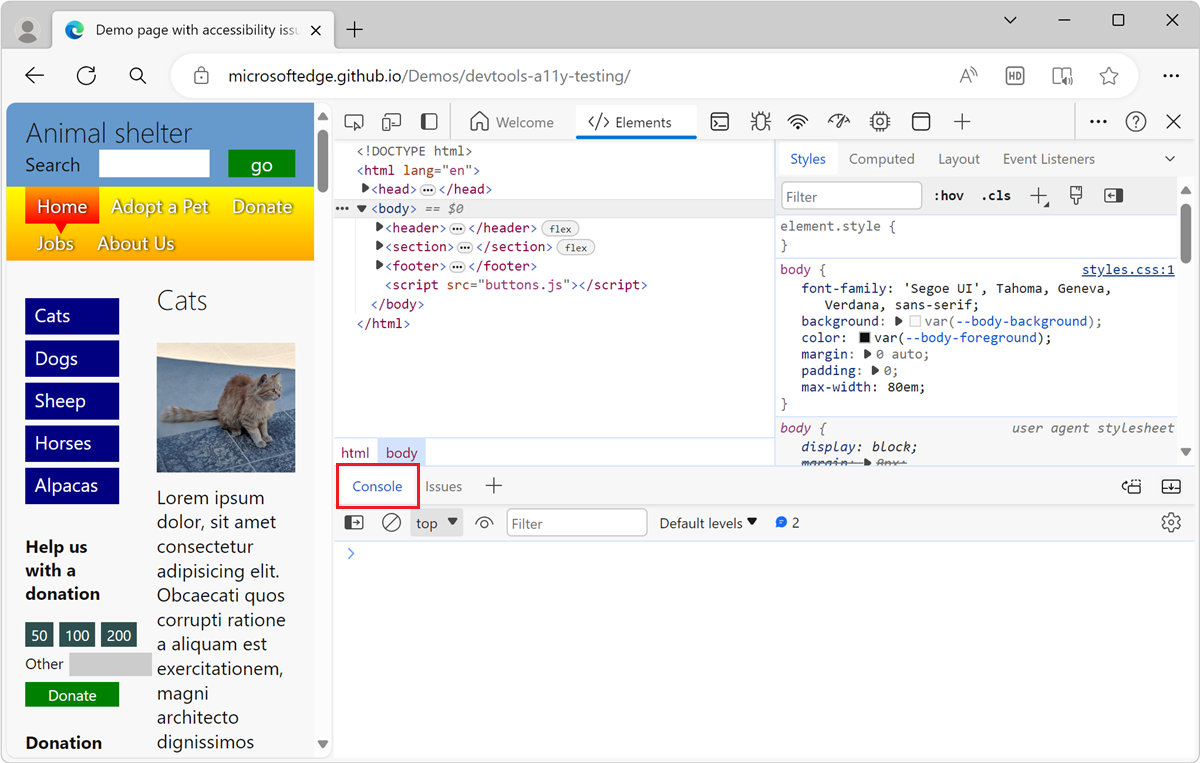
在 “快速视图 ”工具栏上,选择“ 控制台 ”选项卡:

单击“ 创建实时表达式 (
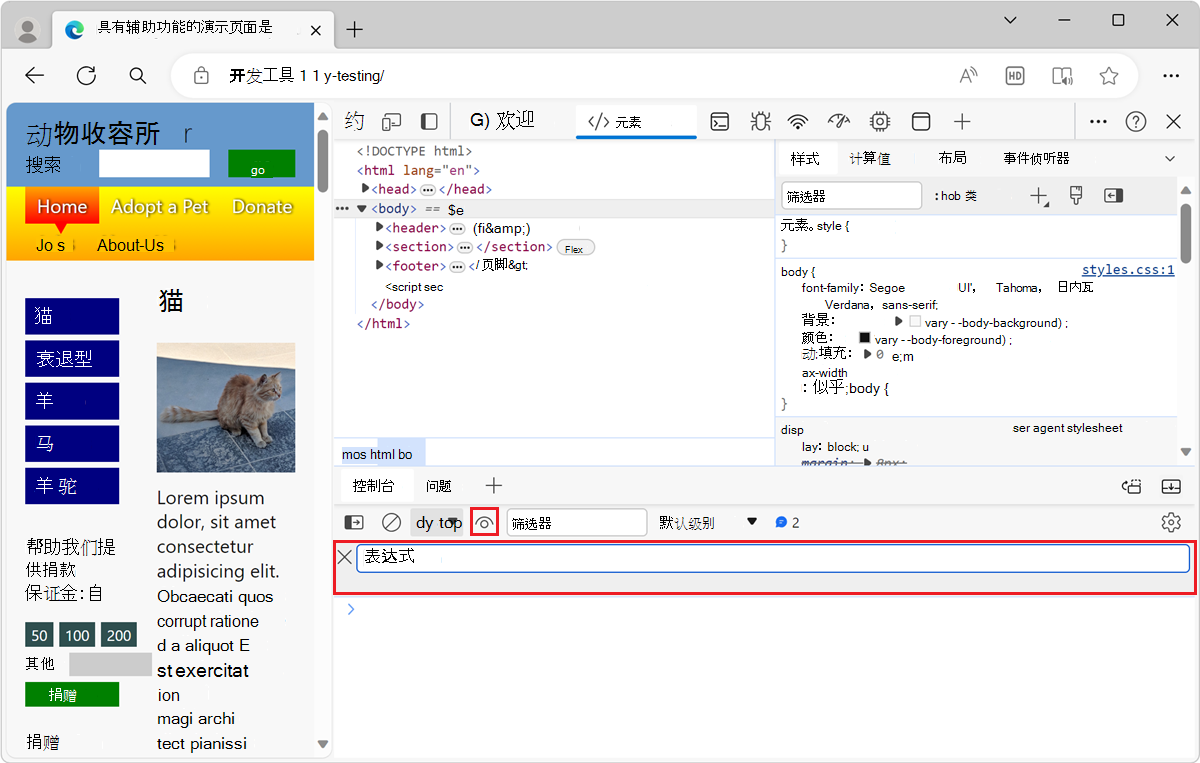
 ) ”按钮。 此时将显示“实时表达式”部分:
) ”按钮。 此时将显示“实时表达式”部分:
在 “表达式 ”文本框中,键入以下内容: document.activeElement
单击“ 表达式 ”文本框外部,保存实时表达式。 计算“实时表达式”,结果显示在“ 表达式 ”文本框下方:

在呈现的网页中单击以将焦点放在该网页上,然后按 Tab 或 Shift+Tab 在呈现的网页中四处移动焦点。
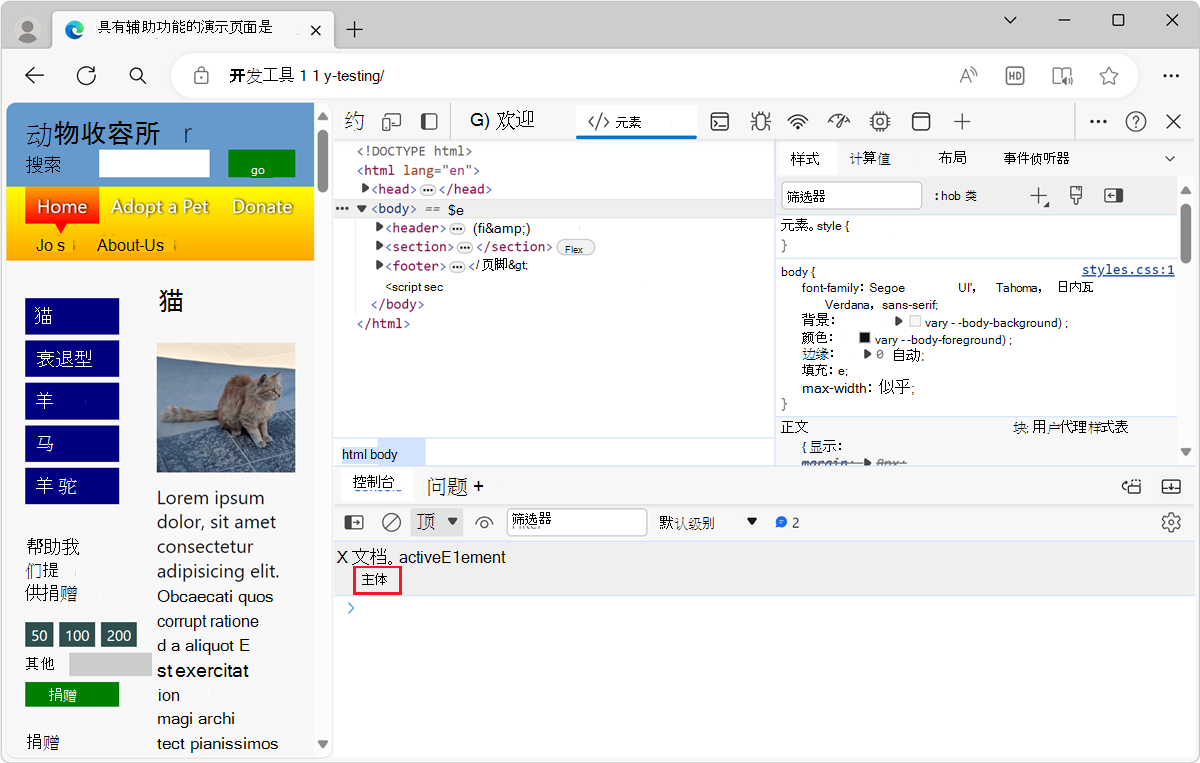
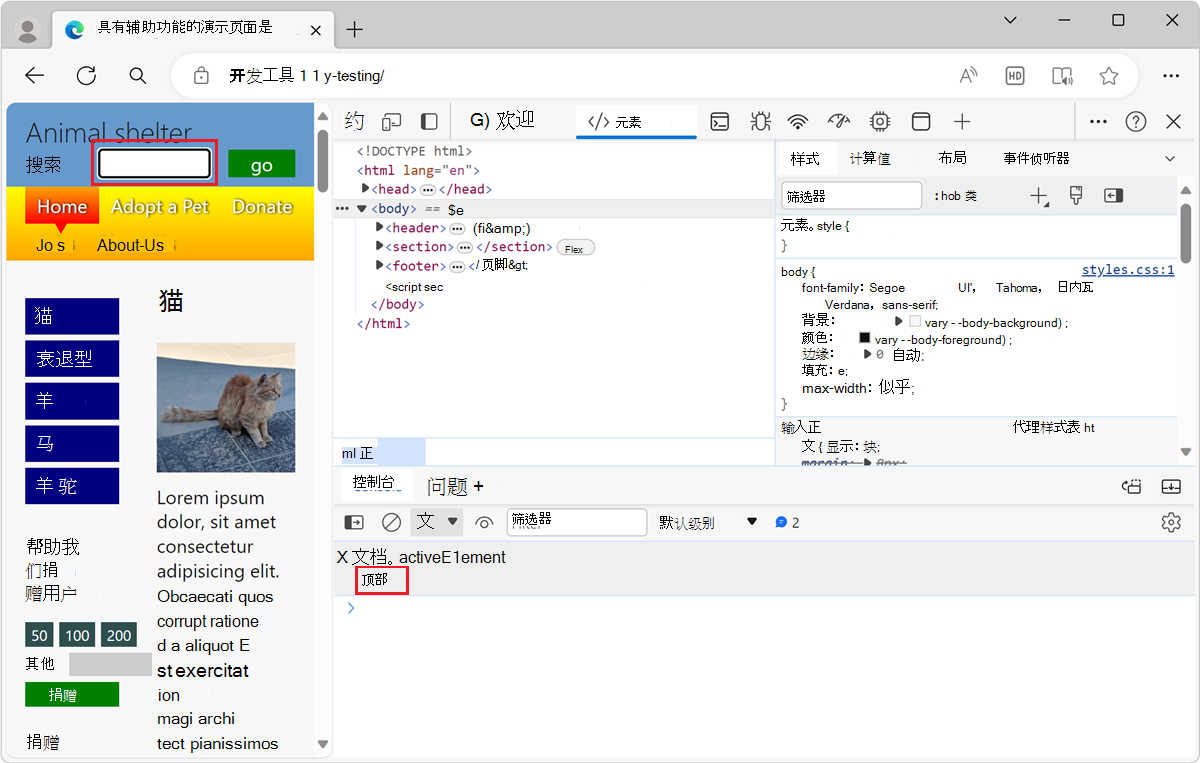
下面
document.activeElement显示的值是表达式的结果。 按 Tab 在网页元素之间移动时,document.activeElement值会更改:
实时表达式中的 JavaScript 代码是实时计算的,代码下方显示的结果始终表示当前表达式值。
实时表达式值仅在 控制台 中显示为文本预览。 DOM 节点使用标记名称和可选的类或 ID 属性呈现。 例如:
- 定位点元素
<a href="#alpacas">Alpacas</a>显示在a#alpacasLive Expression 结果中。 - 实时表达式结果中会显示
input一个文本框<input>。
若要指示哪个元素在呈现的网页中具有焦点,请使用 元素 工具,如下一部分所述。
在“元素”工具中打开具有焦点的元素
实时表达式的结果 document.activeElement 只是具有焦点的 DOM 元素的预览。 若要确切了解呈现网页中哪个元素具有焦点,请使用 “元素” 工具:
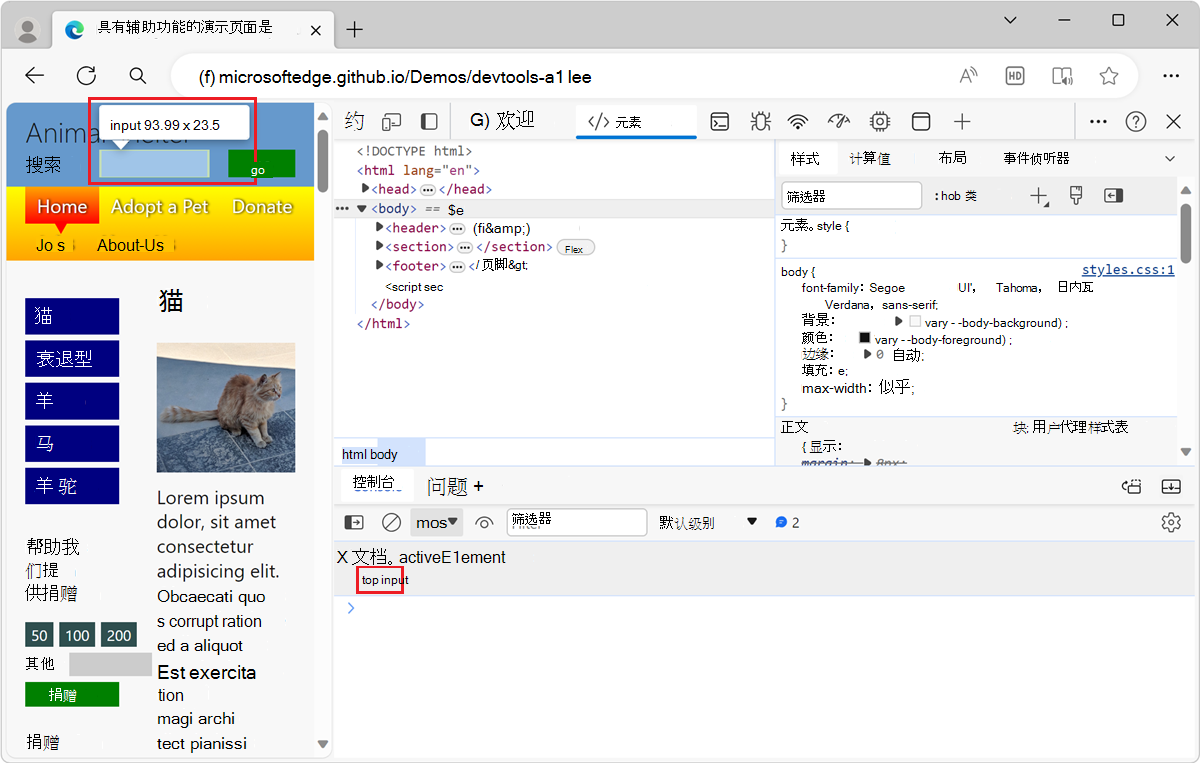
在 控制台 工具中,将鼠标悬停在实时表达式) 下面的
document.activeElement实时表达式 (的结果上。焦点元素在呈现的网页中突出显示:

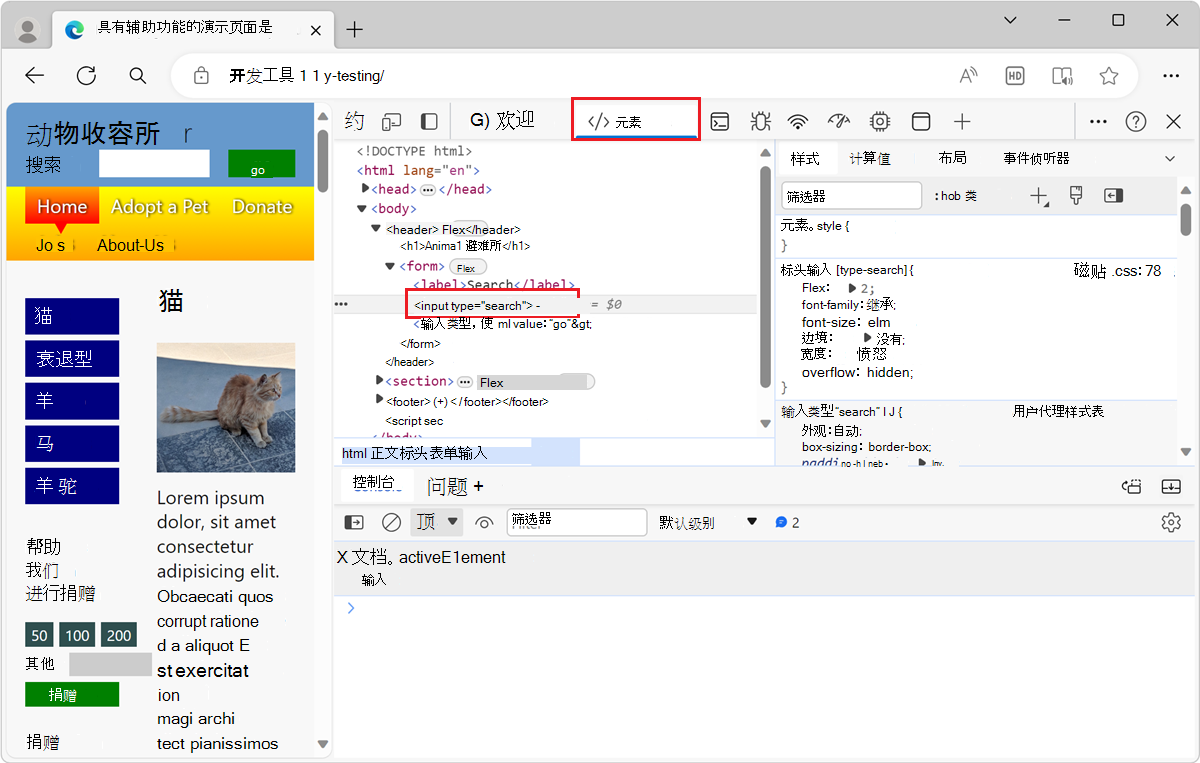
右键单击“实时表达式”的结果,然后选择“ 在元素”面板中显示。
在 “元素” 工具中,DOM 树会自动展开并选择当前焦点的 DOM 节点:

活动元素是按 Tab 或 Shift+Tab 导航到的网页项的 DOM 树表示形式。
在控制台工具中创建对重点元素的引用
若要在 控制台 工具中操作焦点元素,请创建对它的引用:
在 控制台 工具中,将鼠标悬停在实时表达式) 下面的
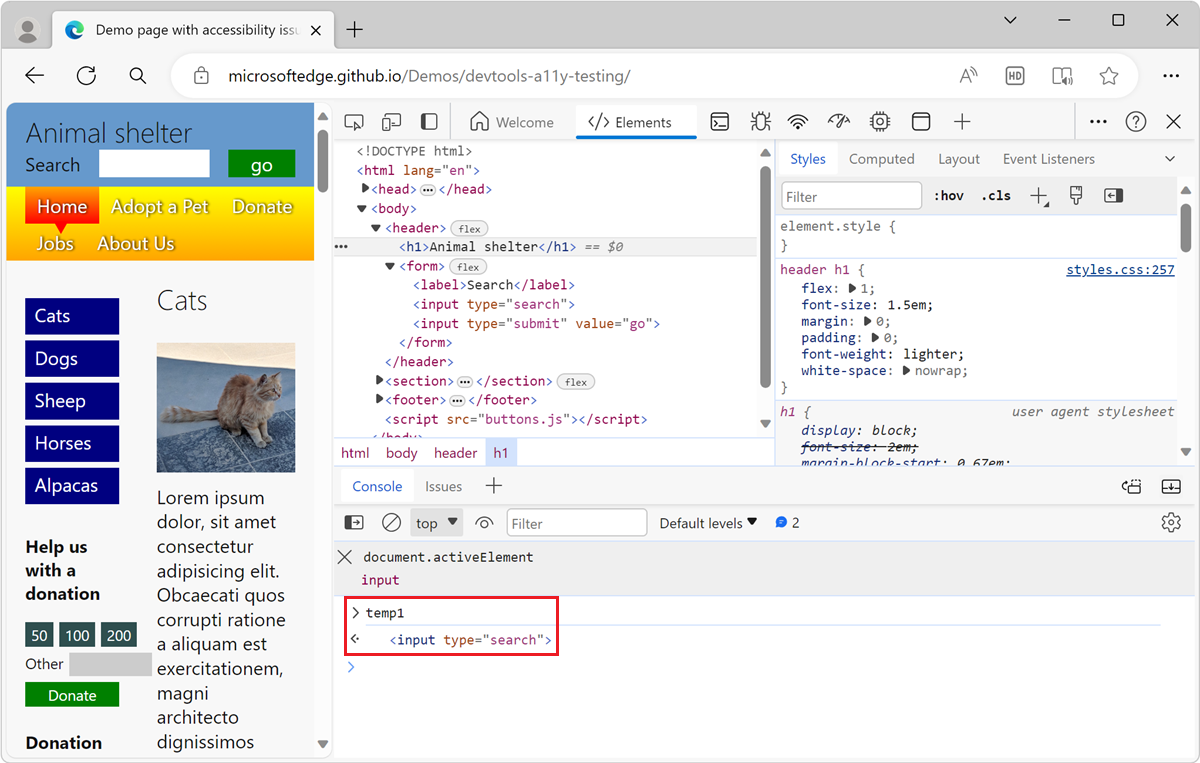
document.activeElement实时表达式 (的结果上。右键单击“实时表达式”的结果,然后选择“ 将 outerHTML 存储为全局变量”。
控制台工具中会显示一个新的变量名称(例如
temp1),其值如下所示:
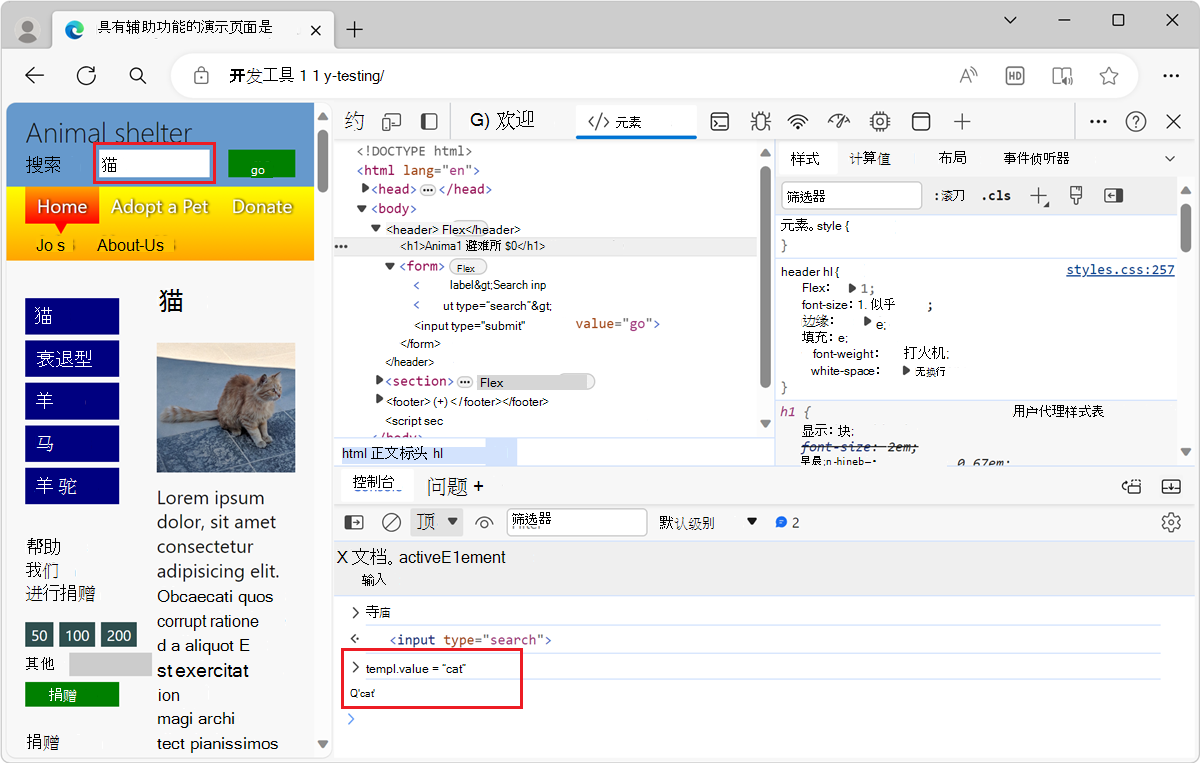
根据需要使用 变量,在 控制台 工具中使用
temp1元素。 例如,运行temp1.value = "cat"以将焦点元素的值更改为“cat”:
另请参阅
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。