使用 Microsoft Edge 进行 Web 开发
通过使用基于标准的 Web 平台功能、Microsoft Edge DevTools、Microsoft Edge 扩展、渐进式Web 应用、WebDriver 自动化、WebView2 等,使用 Microsoft Edge 进行 Web 开发。
发行说明
若要随时了解 Microsoft Edge 和 Chromium 开源项目中的 Web 平台功能更改,请参阅:
试验性 Web 平台功能
使用源试用版在有限的一段时间内在你自己的实时网站上试用实验性 API。 使用源试用版时,访问站点的 Microsoft Edge 用户可以运行使用实验性 API 的代码。
请参阅:
Microsoft Edge DevTools
Microsoft Edge 浏览器附带内置 Web 开发工具,称为 Microsoft Edge DevTools。 DevTools 是一组 Web 开发工具,显示在浏览器呈现的网页旁边。 DevTools 提供了一种用于检查并调试网页和 Web 应用的强大方法。 甚至可以编辑源文件并创建网站项目,一切都可以在 DevTools 环境中完成。
使用 DevTools 可以执行以下操作:
使用带有可视界面的实时工具检查、调整和更改网页中的元素样式。 检查浏览器存储内容的位置以构造网页,包括
.html、.css、.js和.png文件格式。模拟网页在不同设备上的行为方式,并模拟具有不同网络条件的移动环境。 检查网络流量并查看问题的位置。
使用断点调试和实时控制台调试 JavaScript。 查找 Web 应用的内存问题和呈现问题。
查找产品中的辅助功能、性能、兼容性和安全问题,并使用 DevTools 修复找到的辅助功能问题。
使用开发环境将 DevTools 中的更改与文件系统和 Web 同步。
请参阅 DevTools 概述。
Microsoft Edge 扩展
为 Microsoft Edge 创建扩展,以向浏览器的功能添加或修改。 扩展改进了浏览器体验,以提供对目标受众很重要的专用功能。
如果你有基于特定 Web 浏览器或对特定网页功能的改进的想法或产品,则可以创建Microsoft Edge 扩展。 配套体验的示例包括广告拦截器和密码管理器。
Microsoft Edge 扩展的结构类似于常规 Web 应用,通常包括:
- 包含基本平台信息的应用清单 JSON 文件。
- 一个 JavaScript 文件,用于定义浏览器扩展的行为。
- 定义用户界面的 HTML 和 CSS 文件。
请参阅 Microsoft Edge 扩展概述。
渐进式Web 应用
渐进式Web 应用使用开放 Web 技术提供跨平台互作性。 它们的工作方式类似于支持平台上的本机应用,也类似于其他浏览器上的常规网站。
渐进式Web 应用结合了 Web 和编译应用的最佳功能,为用户提供针对其设备自定义的应用式体验。 渐进式 Web 应用是一个网站,它逐渐增强为功能,如在支持平台上安装的本机应用,同时像其他浏览器上的常规网站一样运行。
渐进式Web 应用的跨平台开发成本比需要每个平台(例如 Android、iOS 和每个桌面作系统的单独代码库)的已编译应用低得多。
WebView2
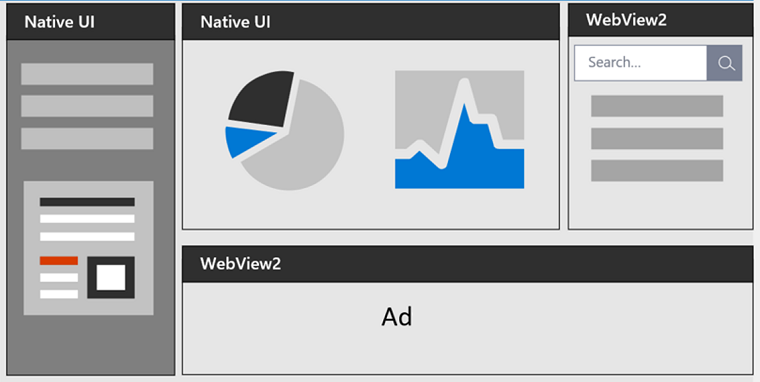
WebView2 控件由 Microsoft Edge 提供支持,使你能够在本机应用程序中嵌入 web 技术 (HTML、CSS 和 JavaScript) 。 将 Web 平台的无处不在与本机平台的全部功能相结合。

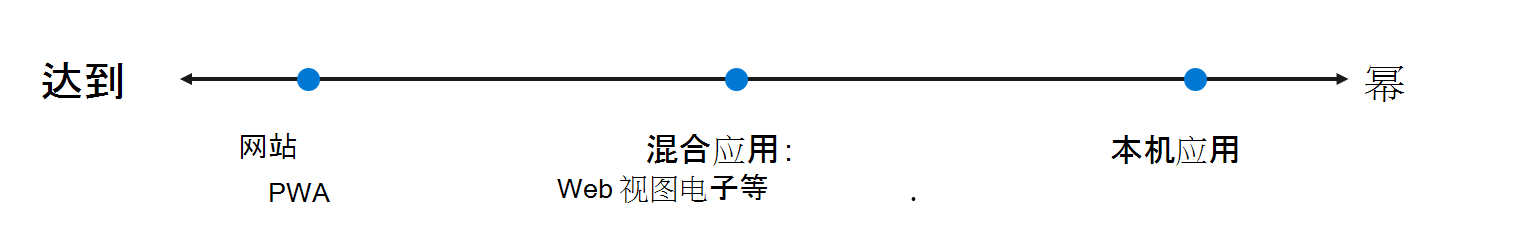
下图显示了从最大范围到最大功率的应用范围:

在此系列中,混合应用使你能够享受两全其美:Web 平台的无处不在和强度,以及本机平台的强大功能和全部功能。
请参阅 Microsoft Edge WebView2 简介。
测试和自动化
以下是在 Microsoft Edge 中自动测试的工具:
- DevTools 协议 用于检测、检查、调试和分析浏览器。
- 使用 源试用版 尝试实验性 API。
- Playwright 通过单个 API 提供跨浏览器自动化。
- Puppeteer 的 API 控件通过 DevTools 协议Microsoft Edge。
- WebDriver 模拟用户与 Microsoft Edge 的交互。
- webhint linting 检查代码中的错误和最佳做法。
特定于边缘的 Web 开发提示
Microsoft Edge 实现基于标准的 Web 功能和 API,可用于开发跨浏览器引擎运行的网站。 此外,Microsoft Edge 提供了一些特定于 Edge 的 Web 开发功能。
请参阅 特定于 Edge 的 Web 开发提示。
Microsoft Edge IDE 集成
Microsoft工具的各种功能提供使用 Microsoft Edge、Visual Studio Code 和 Visual Studio 进行开发的集成,以开发使用和处理 Microsoft Edge 中完全集成的产品、网页和 Web 应用。
Microsoft Edge 中的辅助功能
通过 Microsoft Edge 及其工具生态系统中广泛的辅助功能,有力地支持网页、Web 应用和支持 Web 的产品的开发。
如何使用本文档
以下部分是使用 Microsoft Learn 网站的提示。
放大文章中的图像
若要查看屏幕截图或关系图的详细信息,请:
右键单击图像,然后选择“ 在新选项卡中打开图像”。
关闭图像选项卡以返回到文章。
在“按标题筛选”文本框中查找关键字和术语
“ 按标题筛选 ”文本框支持:
- 导航目录 (目录) 。
- 关键字的索引词查找。
- 文档的全文搜索。
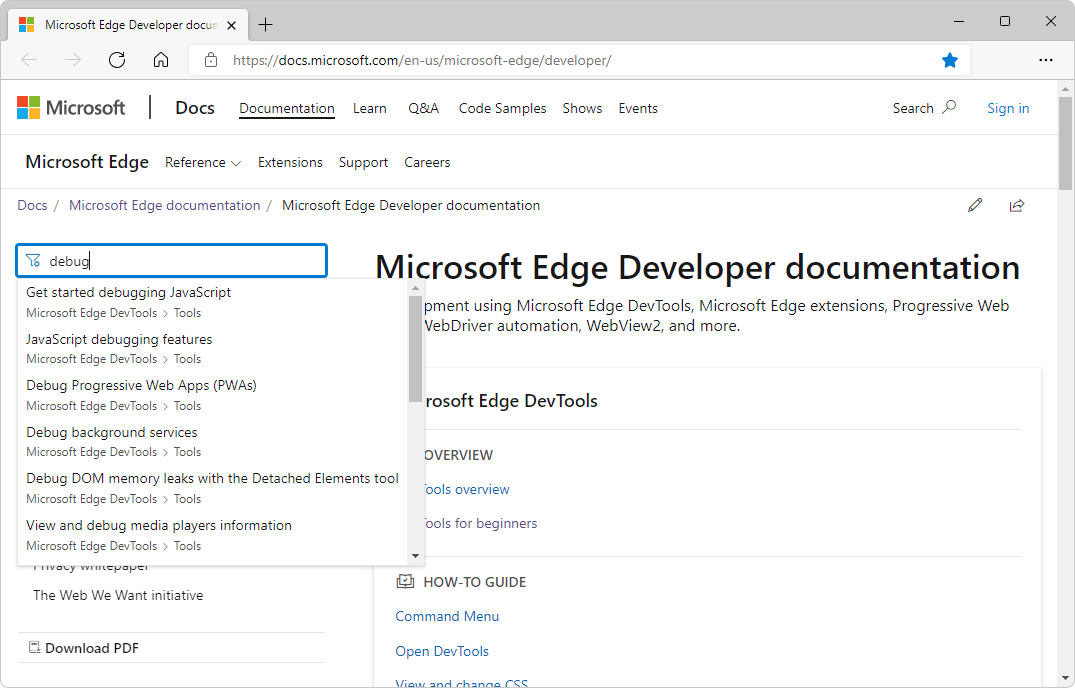
在左上角的 “按标题筛选 ”框中,输入字词或关键字以查找:

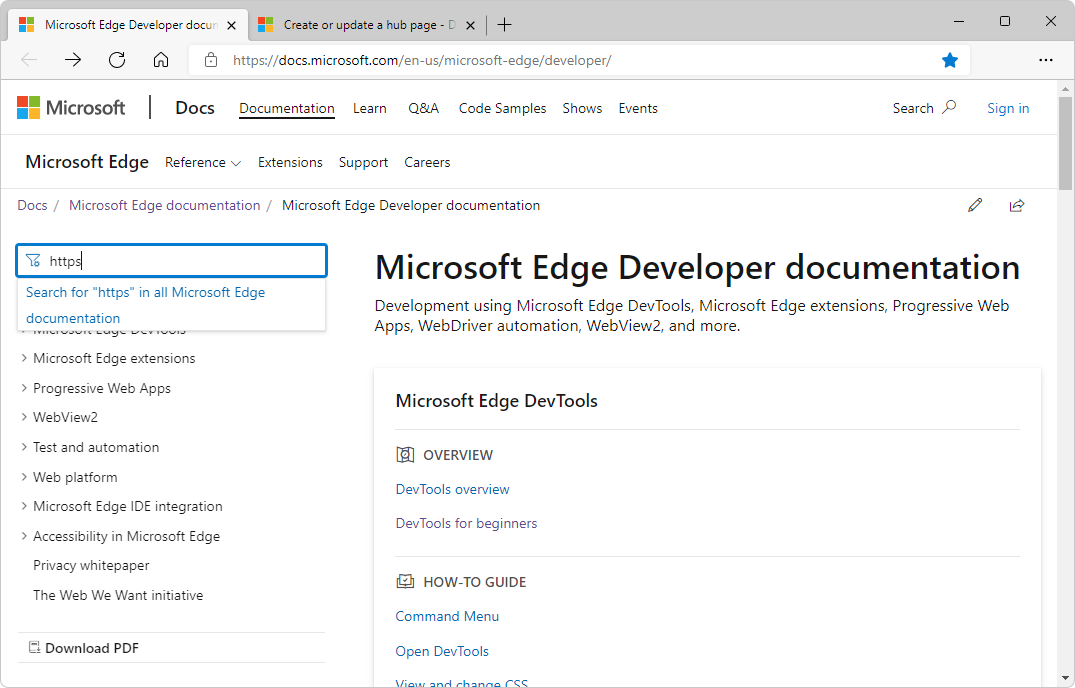
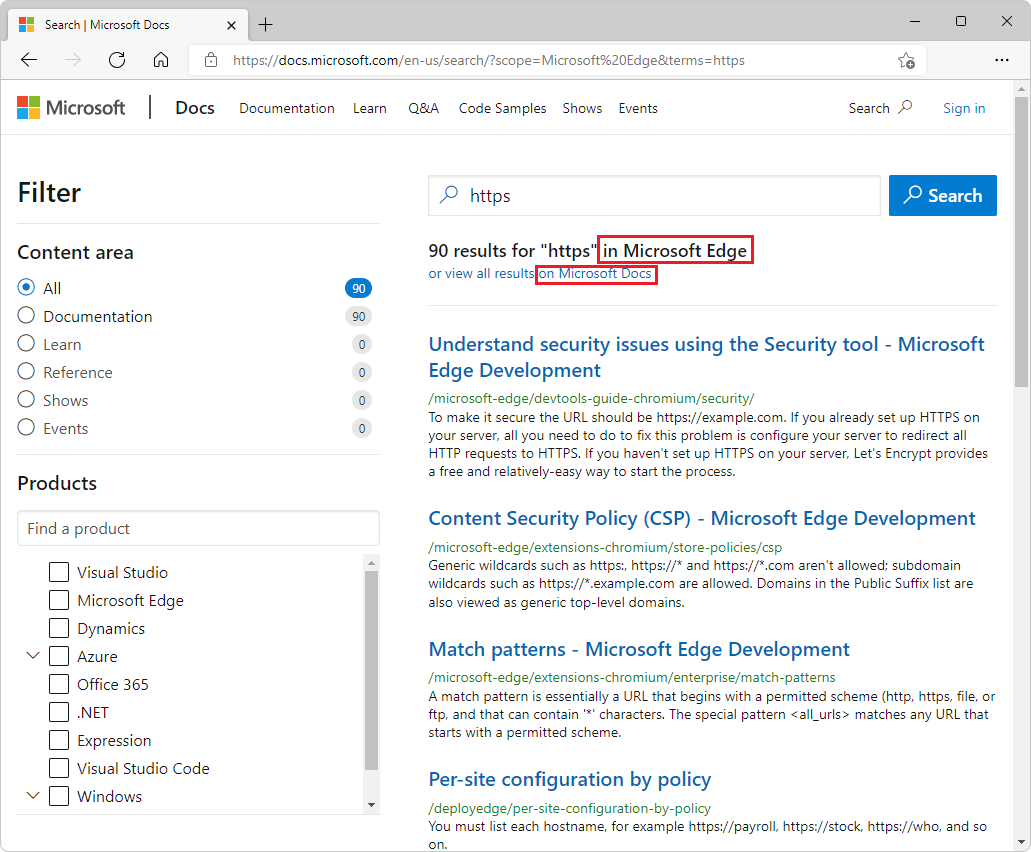
如果未找到所需文章,请在 所有 Microsoft Edge 文档中选择“搜索词”:

全文搜索页最初搜索所有 Microsoft Edge 文档。 或者,单击“ 查看所有结果” 链接进行更广泛的搜索:

在 Microsoft Edge 开发人员文档中提供反馈或报告问题
提供反馈或输入问题:
若要提交和查看文档特定页面的反馈,请单击页面底部的“ 此页面 ”按钮。