你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
plotly_gauge_fl()
适用于:✅Microsoft Fabric✅Azure 数据资源管理器Azure Monitor✅Microsoft✅ Sentinel
该函数 plotly_gauge_fl() 是用户定义的 函数(UDF), 可用于自定义 绘图 模板以创建 仪表图。
该函数接受几个参数来自定义仪表图,并返回包含 绘图 JSON 的单个单元格表。 (可选)可以在 Azure 数据资源管理器仪表板图块中呈现数据。 有关详细信息,请参阅 Plotly(预览版)。
该函数接受几个参数来自定义仪表图,并返回包含 绘图 JSON 的单个单元格表。 (可选)可以在实时仪表板磁贴中呈现数据。 有关详细信息,请参阅 Plotly(预览版)。
先决条件
从公开可用的 PlotlyTemplate 表中提取所需的“仪表”模板。 通过从目标数据库运行以下 KQL 命令,将此表从示例数据库复制到你的数据库:
.set PlotlyTemplate <| cluster('help.kusto.windows.net').database('Samples').PlotlyTemplate
语法
T | invoke plotly_gauge_fl(value, max_range, mode, chart_title font_color , bar_color , bar_bg_color,, tick_color tick_width, )
详细了解语法约定。
参数
| 客户 | 类型 | 必需 | Description |
|---|---|---|---|
| value | real |
✔️ | 要显示的数字。 |
| max_range | range |
仪表的最大范围。 | |
| mode | string |
指定如何在图形上显示值。 默认值为“gauge+number”。 | |
| chart_title | string |
图表标题。 默认值为空标题。 | |
| font_color | string |
图表的字体颜色。 默认值为“black”。 | |
| bar_color | string |
仪表的填充条形图颜色。 默认值为“green”。 | |
| bar_bg_color | string |
仪表未填充条形颜色。 默认值为“lightgreen”。 | |
| tick_color | string |
仪表的刻度线颜色。 默认值为“darkblue”。 | |
| tick_width | int |
仪表的刻度线宽度。 默认值为 1。 |
绘图仪表图支持许多参数,但此函数只公开上述参数。 有关详细信息,请参阅 指示器跟踪参考。
函数定义
可以通过将函数的代码嵌入为查询定义的函数,或将其创建为数据库中的存储函数来定义函数,如下所示:
使用以下 let 语句定义函数。 不需要任何权限。
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
// Write your query to use your function here.
示例
以下示例使用 invoke 运算符运行函数。
若要使用查询定义的函数,请在嵌入的函数定义后调用它。
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
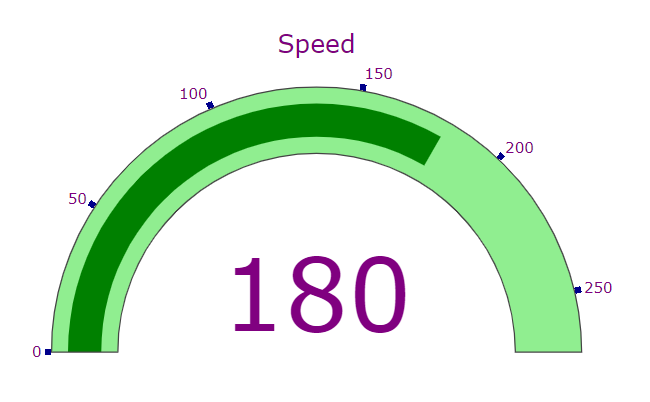
plotly_gauge_fl(value=180, chart_title='Speed', font_color='purple', tick_width=5)
| render plotly
输出
输出是一个 Plotly JSON 字符串,它可以在 Azure 数据资源管理器仪表板磁贴中呈现。 有关创建仪表板磁贴的详细信息,请参阅使用 Azure 数据资源管理器仪表板直观显示数据。
输出是一个 Plotly JSON 字符串,可在实时仪表板磁贴中呈现。 有关创建仪表板磁贴的详细信息,请参阅 实时仪表板。