使用 Twitch 和 HTML5 设置 PlayFab 身份验证
本教程旨在指导使用 Twitch 和 HTML5/JavaScript 完成 PlayFab 的身份验证过程。
要求
开始前,应具有:
- 用于测试的 Twitch 帐户。
- 已注册的 PlayFab 游戏。
- 熟悉登录基础知识和最佳实践。
- 至少一个服务器,具有用于服务静态 HTML 文件的有效域名。
注意
关于如何设置一个具有有效域名的服务器的信息,请参考 运行 HTTP 服务器进行测试 的教程。
服务器和域
为按说明进行操作,本教程需要使用 Web 服务器。 如果还没有已注册的远程 Web 服务器,请按照运行 HTTP 服务器进行测试教程来获得有关运行本地 Web 服务器的信息。
注意
在本教程中,我们假设域为 [http://localhost/](http://localhost/)。
注册 Twitch 应用程序
首先导航到 Twitch 网站,然后验证是否已登录。
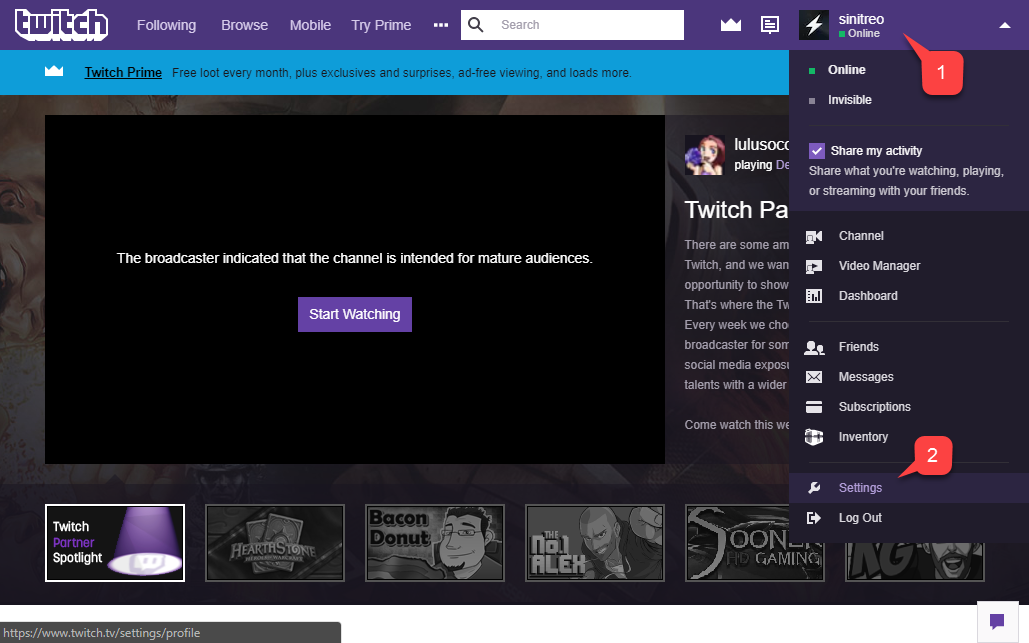
- 导航到 帐户下拉列表。
- 从提供的菜单中选择 设置。

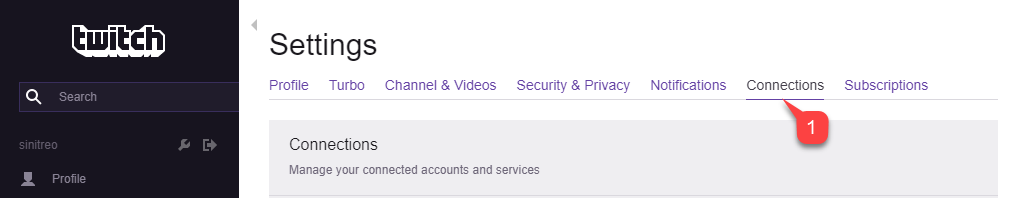
在 “设置” 页面上,选择 “连接 (1)”,如下所示。

在页面的最底部,选择 注册应用程序 (1) 按钮,如下所示。

将打开一个页面以供配置新应用。
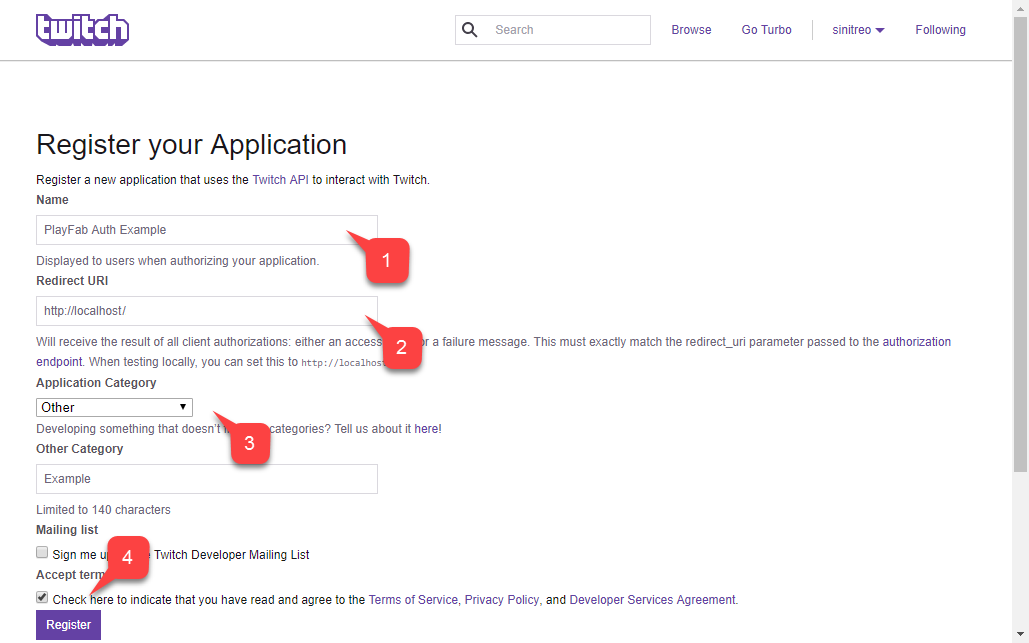
- 填写 应用程序 (1) 的 名称。
- 输入 重定向 URL。
- 输入 应用程序分类。
- 然后同意 Twitch 条款并选择“注册”按钮。

重要
使用本地 Web 服务器进行测试时,通过 Twitch 可将 **<http://localhost>** 作为重定向 URL。 确保包含斜杠 /。 如果没有斜杠,Twitch 不能识别 localhost URL。
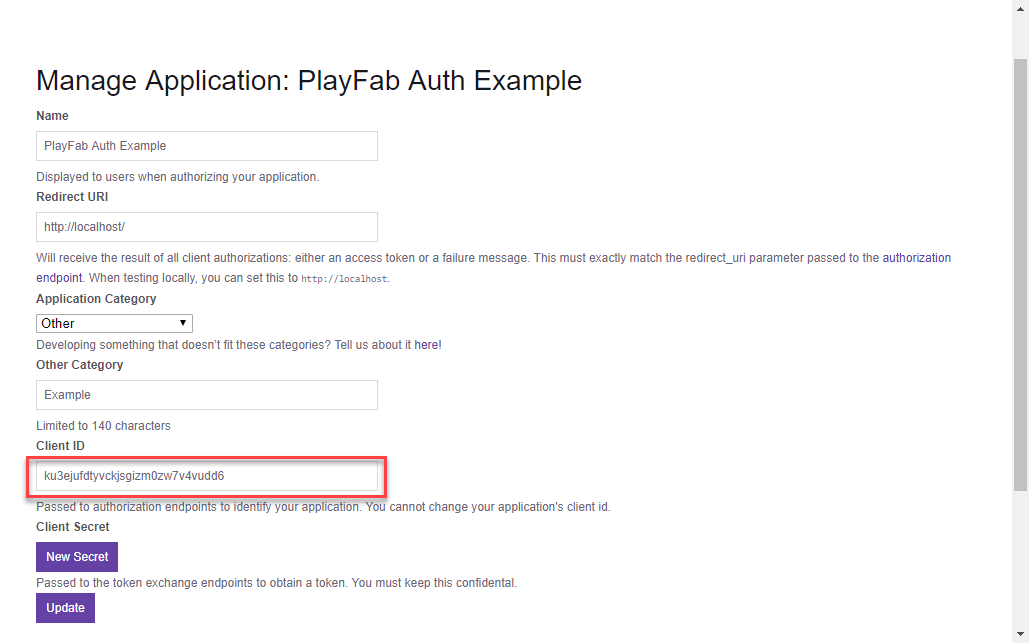
注册应用程序后,该页面将更新并显示应用程序的客户端 ID。
注意
将此客户端 ID 保存在安全且易于访问的位置,因为稍后将用它来配置 PlayFab 游戏。

配置 PlayFab 游戏
获得 Twitch 客户端 ID 后,可为 PlayFab 游戏启用和配置 Twitch 加载项。
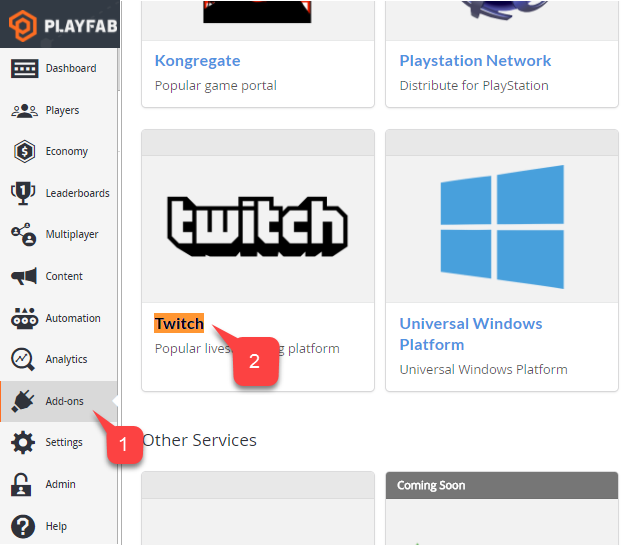
- 在 PlayFab Title 屏幕上,转到相应菜单,选择 Add-ons 项。
- 然后选择 Twitch 图标链接。

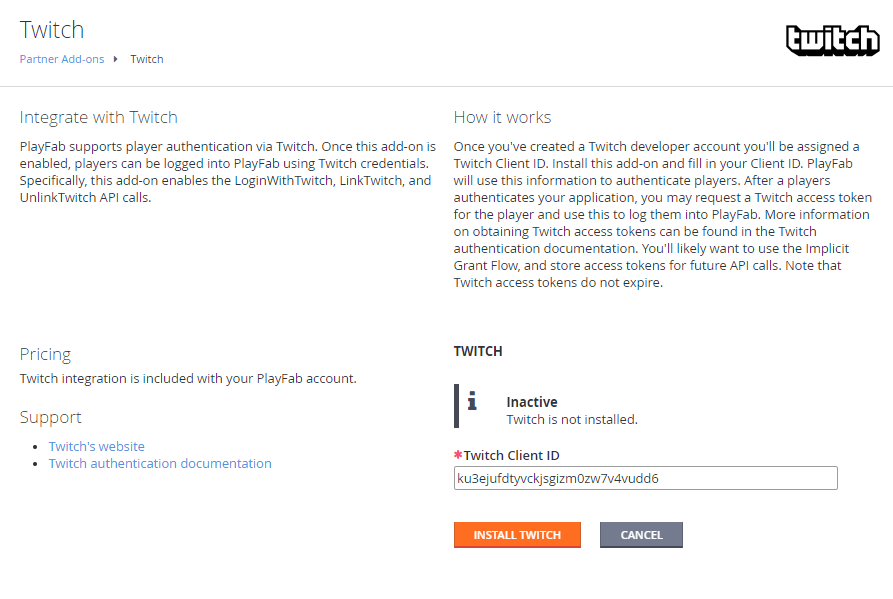
在 Twitch 页面上:
- Twitch 加载项 的 设置 页面将打开。
- 输入 Twitch 客户端 ID。
- 选择 安装 Twitch 按钮。

花一点时间验证是否已安装了加载项并且未出现错误。 配置 PlayFab 游戏的过程到此结束。
测试
使用以下 HTML 文件测试使用 Twitch 进行的 PlayFab 身份验证。
确保将 TWITCH_CLIENT_ID_GOES_HERE 和 PLAYFAB_TITLE_ID_GOES_HERE 替换为自己的值。
<!DOCTYPE html>
<html>
<head>
<!-- Include JQuery - dependency of Twitch JS SDK -->
<script src="//code.jquery.com/jquery.min.js"></script>
<!-- Include Twitch SDK -->
<script src="https://ttv-api.s3.amazonaws.com/twitch.min.js"></script>
<!-- Include PlayFab SDK -->
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Twitch Auth Example</p>
<button onclick="login()">Login With Twitch</button>
<script>
// Establish Twitch Auth Callback (invoked when logged in with Twitch)
Twitch.events.addListener('auth.login', function() {
logLine("Logged in with Twitch!");
// Invoke login with PlayFab code and pass the token
loginWithPlayFab(Twitch.getToken());
});
// Run Twitch SDK initialization
Twitch.init({clientId: 'TWITCH_CLIENT_ID_GOES_HERE'}, function(error, status) {
logLine("Twitch SDK Initialized");
});
// This method is invoked when you press the button
function login() {
logLine("Logging in via Twitch...");
Twitch.login({
scope: ['user_read', 'channel_read']
});
}
function loginWithPlayFab(accessToken){
logLine("Logging in via PlayFab...");
// When given accessToken, make call to LoginWithTwitch API Call
// Make sure to use your own PlayFab Title ID
PlayFabClientSDK.LoginWithTwitch({
AccessToken: accessToken,
TitleId: "PLAYFAB_TITLE_ID_GOES_HERE",
CreateAccount: true
}, onPlayFabResponse);
}
// Handles response from playfab.
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
console.log(message);
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
使用在 Twitch 应用程序配置期间设置的域(在我们的示例中为
<http://localhost>)从服务器请求以下文件。页面打开后,等待消息指示 Twitch SDK 已初始化。
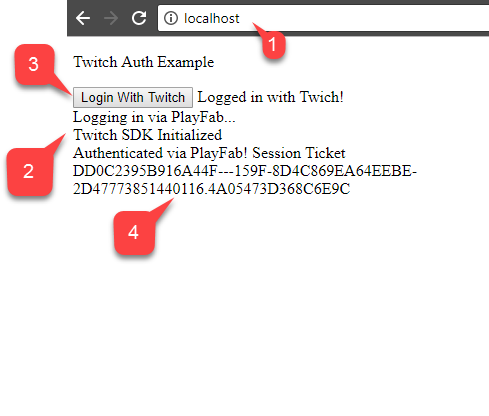
然后选择 Login with Twitch 按钮。
按照弹出窗口中的所有 Twitch 指示,并观看输出。
重要
如果在到达此页面时已有 正在进行的 Twitch 身份验证会话,则可能以不同的意外顺序触发回调。 以下屏幕截图中显示了这种情况。 然而,应该确保在 使用 Twitch登录 后,只 通过 PlayFab 登录。 这表示已从本地存储接收或恢复了令牌,我们无需等待 Twitch SDK 就可开始登录 PlayFab。

如果 PlayFab 获得了 SessionTicket,则表明已成功将 Twitch 身份验证与 PlayFab 应用程序相集成。