运行 HTTP 服务器进行测试
在某些情况下,需要运行本地 HTTP 服务器进行测试。 例如,如果要按照有关使用 Facebook 和 HTML5、Google 和 HTML5 或 Twitch 和 HTML5 来设置 PlayFab 身份验证的教程进行操作,但是没有具有域的远程服务器,本教程会非常有用。
先决条件
- 安装了 Node.JS
使用 NPM 安装 HTTP 服务器
在系统上运行命令行/终端(当前处于哪个目录并不重要)。
执行 npm install -g http-server。 NPM 完成后,已安装小型 HTTP 服务器。 这就可以了。
提供文件
在系统上创建要从中提供静态文件的新文件夹。 在 Windows 上,路径没有任何特定限制。
在 Mac OS 上,可能需要检查对该文件夹的访问权限。 在新创建的文件夹中,创建名为 index.html 文件。
使用下面提供的内容填充该文件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
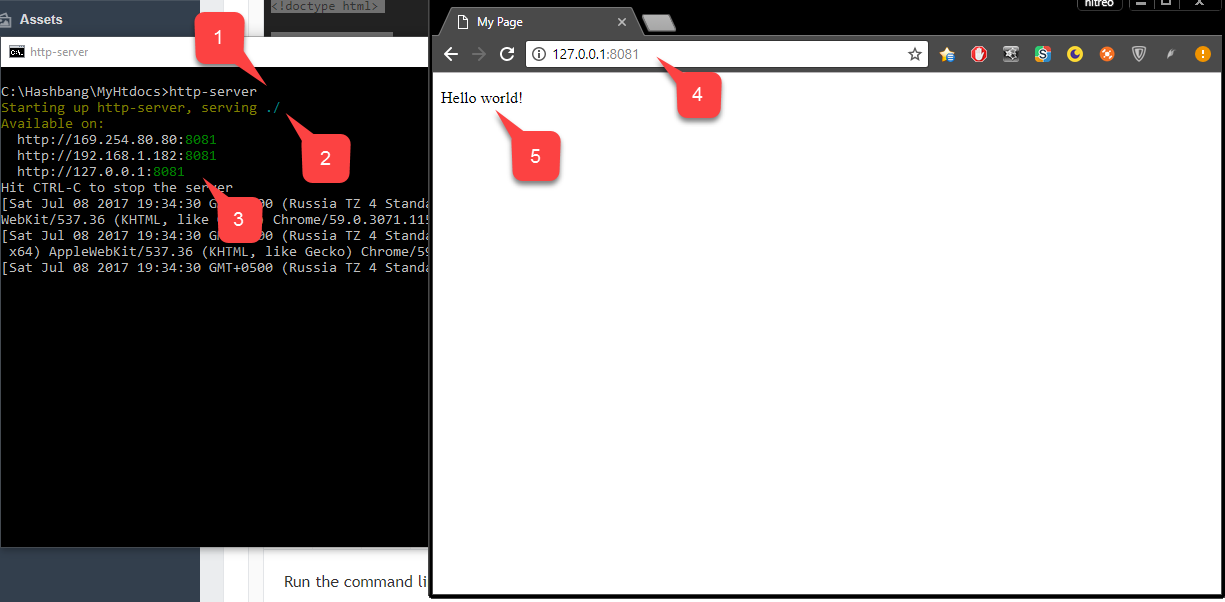
运行命令行/终端,对包含 index.html 文件的文件夹执行 cd 操作,然后:
- 执行 http-server。
- HTTP-server 会开始从当前目录提供文件。
- 它还将输出服务器侦听的所有 IP 终结点。
- 使用其中一个终结点,通过浏览器访问 Web 服务器。
- 观察页面加载。

可以选择指定要用于运行服务器的端口。
-
示例:执行
http-server -p 80可在 端口 80 上运行服务器。 如果端口已占用,则必须先找到正在使用此端口的应用程序并将其关闭,然后再次尝试运行 HTTP 服务器。
使用自定义域名提供文件
测试不同 SDK (例如 Google 或 Facebook) 时,会注意到某些服务只能使用特定有效域名进行配置。
例如,它们不接受纯 IP 地址 + 端口。 某些服务使用这类配置确保浏览器从特定的安全域中提取代码。
它们还经常使用此配置确保用户只能从您的域登录您的应用程序,其他人无法假冒它和窃取用户数据。
注意
这是重要且有用的安全限制,不过,在尝试以本地方式测试代码时,可能会比较复杂。
如果在端口 80 上运行服务器,并且用例足够简单,则可以利用操作系统上的 HOSTS 文件,通过有效域名访问 HTTP 服务器。
HOSTS 文件是 Windows 和 MacOS 上提供的特殊文件。 通过它可以使用自定义终结点替代某些域名。 按照原理,HOSTS 文件类似于下面这样:
IP_ADDRESS_1 DOMAIN_NAME_1
IP_ADDRESS_2 DOMAIN_NAME_2
IP_ADDRESS_3 DOMAIN_NAME_3
# This is comment
# IP_ADDRESS_4 DOMAIN_NAME_4 <- this entry is commented out and is inactive
...
每行正好表示一个 条目。 尝试访问 DOMAIN_NAME_1 时,浏览器将请求定向到 IP_ADDRESS_1。
对于 HOSTS 文件中的每个 条目都是如此。 在上面的示例中,条目编号 4 以 # 开头。 这是注释的语法。
通过注释掉 某些条目,可以禁用它们,而不必从 HOSTS 文件中移除它们。
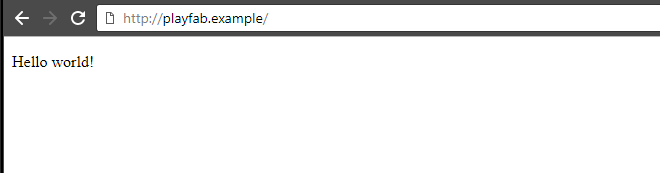
playfab.example 是有效域名,不过浏览器不太可能通过它访问任何网站。 通过将以下条目添加到 HOSTS 文件,可以通过该域名访问本地 HTTP 服务器。
127.0.0.1 playfab.example
注意
如果使用的端口不是 80,则需要将本地服务器启动时创建的端口(例如端口 8080) 添加到 URL (<playfab.example:8080>) 的末尾

在 Windows 操作系统上,HOSTS 文件通常位于:
C:\Windows\System32\drivers\etc\hosts.
在 MacOS 上,HOSTS 文件通常位于:
/private/etc/hosts.
警告
在浏览器地址栏中输入域名时,请始终确保包含架构:<http://playfab.example>。