将调查嵌入网页
可通过将调查的嵌入代码粘贴到网页的源代码中,将调查嵌入网页。 可以为调查选择以下嵌入样式之一:
内联:在网页上静态显示调查。
弹出窗口:根据受访者的操作在弹出窗口中显示调查。
按钮:选择按钮时显示调查。 默认情况下,按钮名称为提供反馈。
备注
在网页中嵌入调查时,请确保只有我组织中的人员可以响应设置在调查分发设置是关闭的。
如果您创建了变量,它们将用来捕获受访者的信息和提供响应的上下文,并将这些数据存储在调查响应中。 如果需要,您还可以创建新变量。 如果未将适当的值传递给嵌入代码中的变量,将使用默认值。
响应中变量的值显示在调查响应中的个性化数据选项卡上。

嵌入您的调查
打开要嵌入的调查,然后转到发送选项卡。
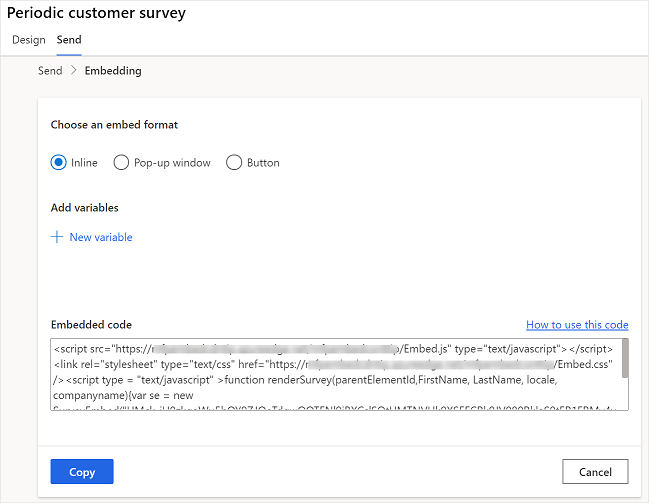
选择 Embed code(嵌入代码)。
在选择嵌入格式下,选择以下选项之一:
内联
弹出窗口
按钮
或者,在添加变量下,选择新建变量创建新变量。
将按照您选择的选项生成嵌入代码。
选择复制,然后将嵌入代码粘贴到网页中以嵌入您的调查。 然后必须更新该网页的源代码以在网页中显示调查。 有关如何更新源代码的信息,请参阅更新网页的源代码。

更新网页的源代码
生成嵌入代码之后,必须将其添加到网页的源代码中并生成调用 renderSurvey 函数的方法,以便在该网页中呈现调查。 必须确保 renderSurvey 函数中的值按照嵌入代码中 renderSurvey 函数内调查变量的相同定义顺序传递。
对于内联调查,必须定义 ID 为 surveyDiv 的父 div 容器,才会显示调查。 父 div 容器的最小宽度和高度必须分别为 350 像素和 480 像素。
内联调查的嵌入场景
假设使用两个额外的调查变量(Email 和 PageTitle)创建了一个调查。 您希望将调查内联嵌入到网页中,并在页面加载时立即加载调查。 生成的嵌入代码如下所示:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
在前面的嵌入代码中,除了调查变量,renderSurvey 函数中还包含 parentElementId 参数。 parentElementId 参数在被调用时接收 div 容器 ID。
您必须在要显示调查的网页中创建了一个 ID 为 surveyDiv 的 div 容器。 这个 div 容器在网页中的指定区域内静态显示调查。 因为您希望页面加载时加载调查,所以创建一个如下方法:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
前一个方法调用 renderSurvey 函数,并相应传递所需值。 在此方法中,将传递静态用户详细信息,但是可以提供一个函数来检索已登录用户的详细信息。
备注
上面的代码片段作为示例提供。 您必须从 Customer Voice 生成实际的嵌入代码,并根据要求创建方法。
另请参阅
使用调查分配设置
使用内置电子邮件编辑器发送调查
使用 Send a survey by using Power Automate
将调查链接发送给其他人
使用 QR 码发送调查