WPF 中的墨水入门
Windows Presentation Foundation (WPF) 具有墨迹功能,可轻松地将数字墨迹合并到应用中。
先决条件
若要使用以下示例,请先安装 Visual Studio。 它还有助于了解如何编写基本的 WPF 应用。 有关 WPF 入门的帮助,请参阅 演练:我的第一个 WPF 桌面应用程序。
快速入门
本部分可帮助你编写收集墨迹的简单 WPF 应用程序。
是否有墨迹?
创建支持墨迹的 WPF 应用:
打开 Visual Studio。
创建新的 WPF 应用。
在“新建项目”对话框中,展开“已安装”>“Visual C#”或“Visual Basic”>“Windows 桌面”类别。 然后选择 WPF 应用(.NET Framework) 应用模板。 输入一个名称,然后选择“确定”。
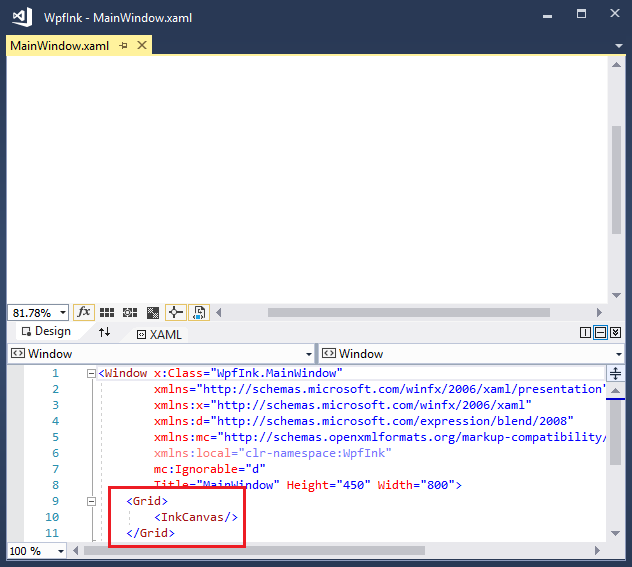
Visual Studio 创建项目,MainWindow.xaml 在设计器中打开。
在
<Grid>标记之间键入<InkCanvas/>。
按 F5 在调试器中启动应用程序。
使用触笔或鼠标,在窗口中编写 hello world。
你已经用墨水编写了相当于“hello world”程序的应用,仅用了 12 次击键!
让你的应用更出彩
让我们利用 WPF 的某些功能。 将开始和关闭 <窗口> 标记之间的所有内容替换为以下标记:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
此 XAML 会在墨迹书写图面上创建渐变画笔背景。
在 WPF 应用中 
在 XAML 后面添加一些代码
虽然 XAML 使设计用户界面变得非常简单,但任何实际应用程序都需要添加代码来处理事件。 下面是一个简单的示例,展示了如何在鼠标右键单击时放大墨迹。
在 XAML 中设置
MouseRightButtonUp处理程序:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">在 解决方案资源管理器中,展开 MainWindow.xaml,并打开代码后置文件(MainWindow.xaml.cs 或 MainWindow.xaml.vb)。 添加以下事件处理程序代码:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End Sub运行应用程序。 添加一些墨迹,然后右键单击鼠标或使用触笔按住(等效操作)。
每次单击鼠标右键时,显示都会放大。
使用过程代码而不是 XAML
可以从过程代码访问所有 WPF 功能。 按照以下步骤为 WPF 创建“Hello Ink World”应用程序,该应用程序根本不使用任何 XAML。
在 Visual Studio 中创建新的控制台应用程序项目。
在“新建项目”对话框中,展开“已安装”>“Visual C#”或“Visual Basic”>“Windows 桌面”类别。 然后选择 控制台应用(.NET Framework) 应用模板。 输入一个名称,然后选择“确定”。
将以下代码粘贴到Program.cs或Program.vb文件中:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End Module右键单击“解决方案资源管理器”中的“引用”,然后选择“添加引用”,以添加对 PresentationCore、PresentationFramework 和 WindowsBase 程序集的引用。

按 F5 生成应用程序。
