如何创建用户控件(Windows 窗体 .NET)
本文介绍如何向项目添加用户控件,然后将该用户控件添加到项目 form。 创建一个可重用的用户控件,并使其兼具视觉吸引力和功能性。 新控件对 TextBox 控件和 Button 控件进行分组。 当用户选择 button该文本时,将清除文本框中的文本。 有关用户控件的详细信息,请参阅用户控件概述。
将用户控件添加到项目
在 Visual Studio 中打开Windows 窗体项目后,使用 Visual Studio 模板创建用户控件:
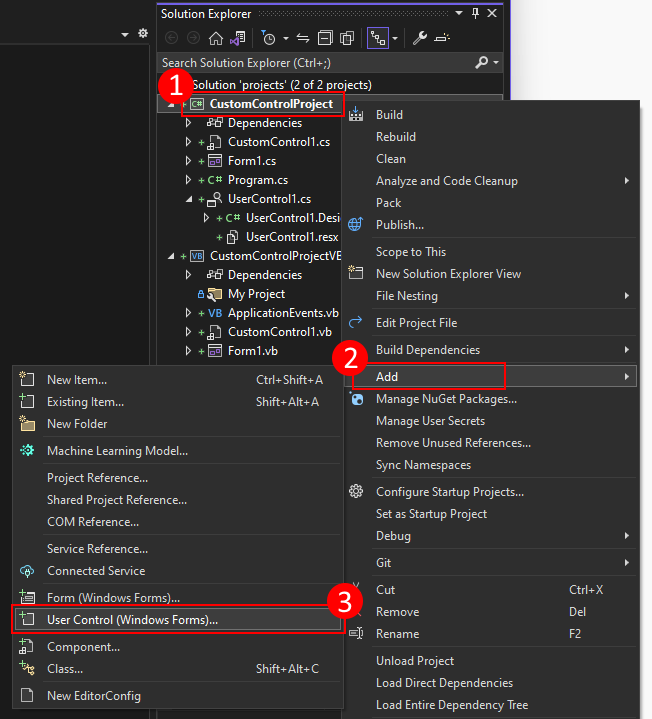
在 Visual Studio 中,找到“项目资源管理器”窗口。 右键单击项目并选择“添加”>“用户控件(Windows 窗体)”。

将 控件的名称 设置为 ClearableTextBox,然后按 Add。

创建用户控件后,Visual Studio 将打开设计器:

设计可清除文本框
用户控件由构成控件组成,这些控件是在设计图面上创建的控件,就像设计方法一form样。 按照以下步骤添加和配置用户控件及其构成控件:
打开设计器后,用户控件设计图面应为选定对象。 如果不是,请单击设计图面以将其选中。 在“属性”窗口中,设置下列属性:
属性 Value MinimumSize 84, 53大小 191, 53添加 Label 控件。 设置以下属性:
属性 Value 名称 lblTitle位置 3, 5添加 TextBox 控件。 设置以下属性:
属性 Value 名称 txtValue定位点 Top, Left, Right位置 3, 23大小 148, 23添加 Button 控件。 设置以下属性:
属性 Value 名称 btnClear定位点 Top, Right位置 157, 23大小 31, 23文本 ↻此控件应如下所示:

按 F7 打开
ClearableTextBox类的代码编辑器。执行以下代码更改:
在代码文件顶部导入
System.ComponentModel命名空间。将
DefaultEvent特性添加到该类中。 此属性设置在设计器中双击控件时使用者生成的事件。 使用者是声明和使用此控件的对象。 有关属性的详细信息,请参阅特性 (C#) 或特性概述 (Visual Basic)。using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBox添加将
TextBox.TextChanged事件转发给使用者的事件处理程序:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End Event请注意,此事件在其上声明了
Browsable属性。 将Browsable应用于事件或属性后,当在设计器中选择该控件时,它可以控制该项在“属性”窗口中是否可见。 在本例中,true作为参数传递给指示事件应可见的属性。添加名为
Text的字符串属性,以将TextBox.Text属性转发给使用者:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End Property添加名为
Title的字符串属性,以将Label.Text属性转发给使用者:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
切换回
ClearableTextBox设计器,然后双击btnClear控件以生成Click事件的处理程序。 为处理程序添加以下代码,以清除txtValue文本框:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End Sub最后,在解决方案资源管理器窗口中,右键单击项目并选择“生成”以生成项目。 应不会有任何错误,生成完成后,控件
ClearableTextBox会显示在工具箱中以供使用。
下一步是在一个 form. 中使用该控件。
示例应用程序
如果在最后一节中创建了一个新项目,则有一个名为 Form 的空白,否则请创建新的form项目。
在解决方案资源管理器窗口中,双击form打开设计器。 form应选择“设计图面”。
将 form's
Size属性设置为432, 315.打开工具箱窗口,然后双击 ClearableTextBox 控件。 此控件应列在以项目命名的部分下。
再次双击 ClearableTextBox 控件以生成第二个控件。
返回到设计器并将控件分开,以便完全显示它们。
选择一个控件并设置以下属性:
属性 Value 名称 ctlFirstName位置 12, 12大小 191, 53游戏 First Name选择另一个控件并设置以下属性:
属性 Value 名称 ctlLastName位置 12, 71大小 191, 53游戏 Last Name返回工具箱窗口,向控件label添加form控件,并设置以下属性:
属性 Value 名称 lblFullName位置 12, 252接下来,需要为这两个用户控件生成事件处理程序。 在设计器中,双击
ctlFirstName控件。 此操作将生成TextChanged事件的事件处理程序,并打开代码编辑器。切换回设计器并双击
ctlLastName控件以生成第二个事件处理程序。交换回设计器,然后双击 form“标题栏”。 此操作会生成
Load事件的事件处理程序。在代码编辑器中,添加
UpdateNameLabel方法。 此方法将合并两个名称以创建一条消息,并将该消息分配给lblFullName控件。private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End Sub对于这两个
TextChanged事件处理程序,请调用UpdateNameLabel方法:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End Sub最后,从
UpdateNameLabel's form 事件调用Load该方法:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
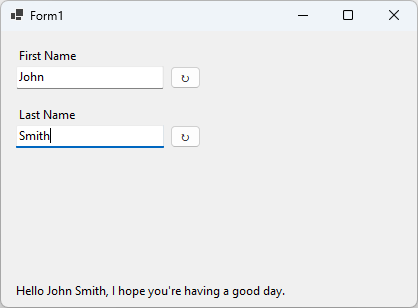
运行项目并输入名字和姓氏:

请尝试按 ↻button 其中一个文本框重置。
