BackEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示一个缓动函数,该函数在动画开始在指示的路径中进行动画处理之前稍微收回动画的动作。
public ref class BackEase : System::Windows::Media::Animation::EasingFunctionBasepublic class BackEase : System.Windows.Media.Animation.EasingFunctionBasetype BackEase = class
inherit EasingFunctionBasePublic Class BackEase
Inherits EasingFunctionBase- 继承
示例
以下示例将 BackEase 缓动函数应用于 DoubleAnimation,以创建在动画的开头和结尾略有回退的动画。
<Rectangle Name="MyRectangle" Margin="60" Width="50" Height="50" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleY">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
注解
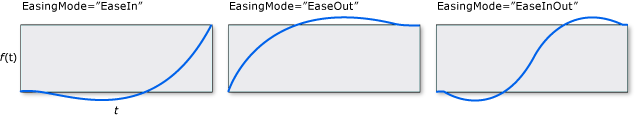
可以通过在动画中指定 EasingMode 属性值来控制动画中何时发生“备份”行为。 下图演示了 EasingMode的不同值,其中 f(t)表示动画进度,t 表示时间。

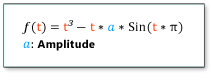
用于此函数的公式如下。

注意
由于此动画会导致值在进行之前收回,因此动画可能会意外内插成负数。 当对不允许负数的属性进行动画处理时,这可能会导致错误。 例如,如果将此动画应用于对象的 Height(例如,从 0 到 200,EaseInEasingMode),则动画将尝试通过负数内插 Height,这将引发错误。
除了 BackEase之外,还有其他几个缓动函数。 除了使用运行时中包含的缓动函数之外,还可以通过从 EasingFunctionBase继承来创建自己的自定义缓动函数。
XAML 对象元素用法
<BackEase .../>
构造函数
| BackEase() |
初始化 BackEase 类的新实例。 |
字段
| AmplitudeProperty |
标识 Amplitude 依赖属性。 |
属性
| Amplitude |
获取或设置与 BackEase 动画关联的收回振幅。 |
| CanFreeze |
获取一个值,该值指示是否可以使对象不可修改。 (继承自 Freezable) |
| DependencyObjectType |
获取包装此实例的 CLR 类型的 DependencyObjectType。 (继承自 DependencyObject) |
| Dispatcher |
获取与此 DispatcherObject 关联的 Dispatcher。 (继承自 DispatcherObject) |
| EasingMode |
获取或设置一个值,该值指定动画的内插方式。 (继承自 EasingFunctionBase) |
| IsFrozen |
获取一个值,该值指示对象当前是否可修改。 (继承自 Freezable) |
| IsSealed |
获取一个值,该值指示此实例当前是否密封(只读)。 (继承自 DependencyObject) |
方法
事件
| Changed |
在修改 Freezable 或其包含的对象时发生。 (继承自 Freezable) |
