QueryableFilterRepeater 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
提供一个模板化控件,该控件可自动生成 UI 以针对支持的列类型筛选表行。
public ref class QueryableFilterRepeater : System::Web::UI::Controlpublic ref class QueryableFilterRepeater : System::Web::UI::Control, System::Web::DynamicData::IFilterExpressionProviderpublic class QueryableFilterRepeater : System.Web.UI.Controlpublic class QueryableFilterRepeater : System.Web.UI.Control, System.Web.DynamicData.IFilterExpressionProvidertype QueryableFilterRepeater = class
inherit Controltype QueryableFilterRepeater = class
inherit Control
interface IFilterExpressionProviderPublic Class QueryableFilterRepeater
Inherits ControlPublic Class QueryableFilterRepeater
Inherits Control
Implements IFilterExpressionProvider- 继承
- 实现
示例
可在以下位置使用源代码的 Visual Studio 项目: 搭建动态数据基架。
以下示例演示如何使用 QueryableFilterRepeater 控件为表行筛选生成 UI。 中继器项模板包含一个 DynamicFilter 控件,用于为每个受支持的列类型创建 UI。
该示例需要以下内容:
- 动态数据网站或动态数据 Web 应用程序。 有关详细信息,请参阅
Walkthrough: Creating a New Dynamic Data Web Site using Scaffolding。
<%@ Page Language="C#" MasterPageFile="~/Site.master"
CodeFile="QueryableFilterRepeater.aspx.cs"
Inherits="QueryableFilterRepeaterSample" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%></h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator" ControlToValidate="GridView1" Display="None" />
<!-- Set the QueryableFilterRepeater control attributes. -->
<asp:QueryableFilterRepeater runat="server" ID="FilterRepeaterID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("DisplayName") %>' />
<asp:DynamicFilter runat="server" ID="DynamicFilter"
OnFilterChanged="OnFilterSelectionChanged" /><br />
</ItemTemplate>
</asp:QueryableFilterRepeater>
<br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server"
DataSourceID="GridDataSource" EnablePersistedSelection="true"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="SalesOrderDetails">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1"
TargetControlID="GridDataSource" runat="server">
<asp:DynamicFilterExpression ControlID="FilterRepeaterID" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="QueryableFilterRepeater.aspx.vb"
Inherits="QueryableFilterRepeaterSample" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%></h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator" ControlToValidate="GridView1" Display="None" />
<!-- Set the QueryableFilterRepeater control attributes. -->
<asp:QueryableFilterRepeater runat="server" ID="FilterRepeaterID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("DisplayName") %>' />
<asp:DynamicFilter runat="server" ID="DynamicFilter"
OnFilterChanged="OnFilterSelectionChanged" /><br />
</ItemTemplate>
</asp:QueryableFilterRepeater>
<br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server"
DataSourceID="GridDataSource" EnablePersistedSelection="true"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager ID="GridViewPager1" runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="SalesOrderDetails">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1"
TargetControlID="GridDataSource" runat="server">
<asp:DynamicFilterExpression ControlID="FilterRepeaterID" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Xml.Linq;
using System.Web.DynamicData;
public partial class QueryableFilterRepeaterSample : System.Web.UI.Page
{
protected MetaTable table;
protected void Page_Init(object sender, EventArgs e) {
DynamicDataManager1.RegisterControl(GridView1, true /*setSelectionFromUrl*/);
}
protected void Page_Load(object sender, EventArgs e) {
table = GridDataSource.GetTable();
Title = table.DisplayName;
// Disable various options if the table is readonly
if (table.IsReadOnly) {
GridView1.Columns[0].Visible = false;
}
}
// Handle the filter change event.
// This function resets the index of the page to display.
protected void OnFilterSelectionChanged(object sender, EventArgs e)
{
GridView1.PageIndex = 0;
}
}
Imports System.Data
Imports System.Configuration
Imports System.Collections
Imports System.Linq
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Xml.Linq
Imports System.Web.DynamicData
Partial Public Class QueryableFilterRepeaterSample
Inherits System.Web.UI.Page
Protected table As MetaTable
Protected Sub Page_Init(ByVal sender As Object, ByVal e As EventArgs)
'setSelectionFromUrl
DynamicDataManager1.RegisterControl(GridView1, True)
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
table = GridDataSource.GetTable()
Title = table.DisplayName
' Disable various options if the table is readonly
If table.IsReadOnly Then
GridView1.Columns(0).Visible = False
End If
End Sub
' Handle the filter change event.
' This function resets the index of the page to display.
Protected Sub OnFilterSelectionChanged(ByVal sender As Object, ByVal e As EventArgs)
GridView1.PageIndex = 0
End Sub
End Class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.Web.DynamicData;
// Define the enumeration to apply
// to the OrderQty data field.
// This enumeration is used for filtering.
public enum QtyEnum
{
None = 0,
Small1 = 1,
Small2 = 2,
Small3 = 3,
Medium10 = 10,
Medium11 = 11,
Medium12 = 12,
Medium13 = 13,
Medium14 = 14,
Large21 = 21,
Large22 = 22,
Large23 = 23,
XLarge60 = 60,
XLarge70 = 70
}
[MetadataType(typeof(SalesOrderDetail_MD))]
public partial class SalesOrderDetail {
private class SalesOrderDetail_MD
{
// Qualify the OrderQty field
// with the applicable
// enumeration type.
[EnumDataType(typeof(QtyEnum))]
public object OrderQty { get; set; }
}
}
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.ComponentModel.DataAnnotations
Imports System.Web.DynamicData
'Define the enumeration to apply
'to the OrderQty data field.
'This enumeration is used for filtering.
Public Enum QtyEnum
None = 0
Small1 = 1
Small2 = 2
Small3 = 3
Medium10 = 10
Medium11 = 11
Medium12 = 12
Medium13 = 13
Medium14 = 14
Large21 = 21
Large22 = 22
Large23 = 23
XLarge60 = 60
XLarge70 = 70
End Enum
<MetadataType(GetType(SalesOrderDetail_MD))> _
Partial Public Class SalesOrderDetail
End Class
Public Class SalesOrderDetail_MD
Private _oq As Object
'Qualify the OrderQty field
'with the applicable
'enumeration type.
<EnumDataType(GetType(QtyEnum))> _
Public Property OrderQty() As Object
Get
Return _oq
End Get
Set(ByVal value As Object)
_oq = value
End Set
End Property
End Class
注解
本主题内容:
介绍
控件 QueryableFilterRepeater 在页面标记中使用,以自动生成 UI 以筛选表行。 默认情况下,动态数据使用 ~\DynamicData\Filters 目录中的默认筛选器模板为每个受支持的列类型创建 UI。
默认模板支持外键、布尔和枚举列类型。
下表列出了与 QueryableFilterRepeater 类型关联的任务。
| 任务 | 说明 |
|---|---|
| 创建用于筛选表行的 UI。 | 添加 DynamicFilter 控件以使用 ItemTemplate 属性创建 UI。 |
| 验证控件 QueryableFilterRepeater 是否包含数据字段筛选器。 | 在 方法中OnPreRender执行检查。 |
类上下文
控件 QueryableFilterRepeater 旨在与 控件配合使用 QueryExtender 。 它必须由页面标记中的 对象内的QueryExtender实例引用DynamicFilterExpression。
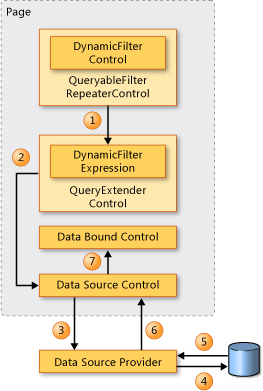
下图显示了动态数据实现自动表行筛选所遵循的步骤。

DynamicFilter控件 (包含在QueryableFilterRepeater控件) 中,将列值传递给控件QueryExtender。
控件 QueryExtender 使用此值创建查询筛选信息,然后将其传递给数据源控件。
数据源控件将查询筛选信息传递给数据源提供程序。
数据源提供程序将查询传递到数据库。
数据库返回筛选的表行。
数据源提供程序将此数据发送回数据源控件。
此控件将筛选的表行传递到数据绑定控件进行显示。
声明性语法
<asp:QueryableFilterRepeater
ID="string"
DynamicFilterContainerId="string"
EnableViewState="True|False"
OnDataBinding="DataBinding event handler"
OnDisposed="Disposed event handler"
OnInit="Init event handler"
OnLoad="Load event handler"
OnPreRender="PreRender event handler"
OnUnload="Unload event handler"
Visible="true"
runat="server" />
构造函数
| QueryableFilterRepeater() |
初始化 QueryableFilterRepeater 类的新实例。 |
属性
| Adapter |
获取控件的浏览器特定适配器。 (继承自 Control) |
| AppRelativeTemplateSourceDirectory |
获取或设置包含该控件的 Page 或 UserControl 对象的应用程序相对虚拟目录。 (继承自 Control) |
| BindingContainer |
获取包含该控件的数据绑定的控件。 (继承自 Control) |
| ChildControlsCreated |
获取一个值,该值指示是否已创建服务器控件的子控件。 (继承自 Control) |
| ClientID |
获取由 ASP.NET 生成的 HTML 标记的控件 ID。 (继承自 Control) |
| ClientIDMode |
获取或设置用于生成 ClientID 属性值的算法。 (继承自 Control) |
| ClientIDSeparator |
获取一个字符值,该值表示 ClientID 属性中使用的分隔符字符。 (继承自 Control) |
| Context |
为当前 Web 请求获取与服务器控件关联的 HttpContext 对象。 (继承自 Control) |
| Controls |
获取 ControlCollection 对象,该对象表示 UI 层次结构中的指定服务器控件的子控件。 (继承自 Control) |
| DataItemContainer |
如果命名容器实现 IDataItemContainer,则获取对命名容器的引用。 (继承自 Control) |
| DataKeysContainer |
如果命名容器实现 IDataKeysControl,则获取对命名容器的引用。 (继承自 Control) |
| DesignMode |
获取一个值,该值指示是否正在使用设计图面上的一个控件。 (继承自 Control) |
| DynamicFilterContainerId |
获取或设置模板内 DynamicFilter 控件的 ID,该模板配置为列的筛选器。 |
| EnableTheming |
获取或设置一个值,该值指示主题是否应用于该控件。 (继承自 Control) |
| EnableViewState |
获取或设置一个值,该值指示服务器控件是否向发出请求的客户端保持自己的视图状态以及它所包含的任何子控件的视图状态。 (继承自 Control) |
| Events |
获取控件的事件处理程序委托列表。 此属性为只读。 (继承自 Control) |
| HasChildViewState |
获取一个值,该值指示当前服务器控件的子控件是否具有任何已保存的视图状态设置。 (继承自 Control) |
| ID |
获取或设置分配给服务器控件的编程标识符。 (继承自 Control) |
| IdSeparator |
获取用于分隔控件标识符的字符。 (继承自 Control) |
| IsChildControlStateCleared |
获取一个值,该值指示该控件中包含的控件是否具有控件状态。 (继承自 Control) |
| IsTrackingViewState |
获取一个值,用于指示服务器控件是否会将更改保存到其视图状态中。 (继承自 Control) |
| IsViewStateEnabled |
获取一个值,该值指示是否为该控件启用了视图状态。 (继承自 Control) |
| ItemTemplate |
获取或设置用于填充 QueryableFilterRepeater 类的控件。 |
| LoadViewStateByID |
获取一个值,该值指示控件是否通过 ID 而不是索引参与加载其视图状态。 (继承自 Control) |
| NamingContainer |
获取对服务器控件的命名容器的引用,此引用创建唯一的命名空间,以区分具有相同 ID 属性值的服务器控件。 (继承自 Control) |
| Page |
获取对包含服务器控件的 Page 实例的引用。 (继承自 Control) |
| Parent |
获取对页 UI 层次结构中服务器控件的父控件的引用。 (继承自 Control) |
| RenderingCompatibility |
获取一个值,该值指定呈现的 HTML 将与之兼容的 ASP.NET 版本。 (继承自 Control) |
| Site |
获取容器信息,该容器在呈现于设计图面上时承载当前控件。 (继承自 Control) |
| SkinID |
获取或设置要应用于控件的外观。 (继承自 Control) |
| TemplateControl |
获取或设置对包含该控件的模板的引用。 (继承自 Control) |
| TemplateSourceDirectory |
获取包含当前服务器控件的 Page 或 UserControl 的虚拟目录。 (继承自 Control) |
| UniqueID |
获取服务器控件的唯一的、以分层形式限定的标识符。 (继承自 Control) |
| ValidateRequestMode |
获取或设置指示控件是否检查来自浏览器的客户端输入是否具有潜在危险值的值。 (继承自 Control) |
| ViewState |
获取状态信息的字典,这些信息使您可以在同一页的多个请求间保存和还原服务器控件的视图状态。 (继承自 Control) |
| ViewStateIgnoresCase |
获取一个值,该值指示 StateBag 对象是否不区分大小写。 (继承自 Control) |
| ViewStateMode |
获取或设置此控件的视图状态模式。 (继承自 Control) |
| Visible |
获取或设置一个值,该值指示服务器控件是否作为 UI 呈现在页上。 (继承自 Control) |
方法
事件
| DataBinding |
当服务器控件绑定到数据源时发生。 (继承自 Control) |
| Disposed |
当从内存释放服务器控件时发生,这是请求 ASP.NET 页时服务器控件生存期的最后阶段。 (继承自 Control) |
| Init |
当服务器控件初始化时发生;初始化是控件生存期的第一步。 (继承自 Control) |
| Load |
当服务器控件加载到 Page 对象中时发生。 (继承自 Control) |
| PreRender |
在加载 Control 对象之后、呈现之前发生。 (继承自 Control) |
| Unload |
当服务器控件从内存中卸载时发生。 (继承自 Control) |
显式接口实现
扩展方法
| FindDataSourceControl(Control) |
返回与指定控件的数据控件关联的数据源。 |
| FindFieldTemplate(Control, String) |
返回指定控件的命名容器中指定列的字段模板。 |
| FindMetaTable(Control) |
返回包含数据控件的元表对象。 |
