配置用户通知
本文介绍如何在检测到漏洞时个性化Defender for Cloud Apps发送给用户的电子邮件通知。
注意
此自定义仅影响发送给最终用户的通知,而不会影响发送给Defender for Cloud Apps管理员的通知。
设置电子邮件通知首选项
注意
自定义邮件设置不适用于美国政府产品/服务客户。
Microsoft Defender for Cloud Apps使你能够自定义发送给涉及违规的最终用户的电子邮件通知。 若要设置电子邮件通知的参数,请遵循此过程。 有关反垃圾邮件服务中应允许Microsoft Defender for Cloud Apps电子邮件服务器 IP 地址的信息,请参阅网络要求。
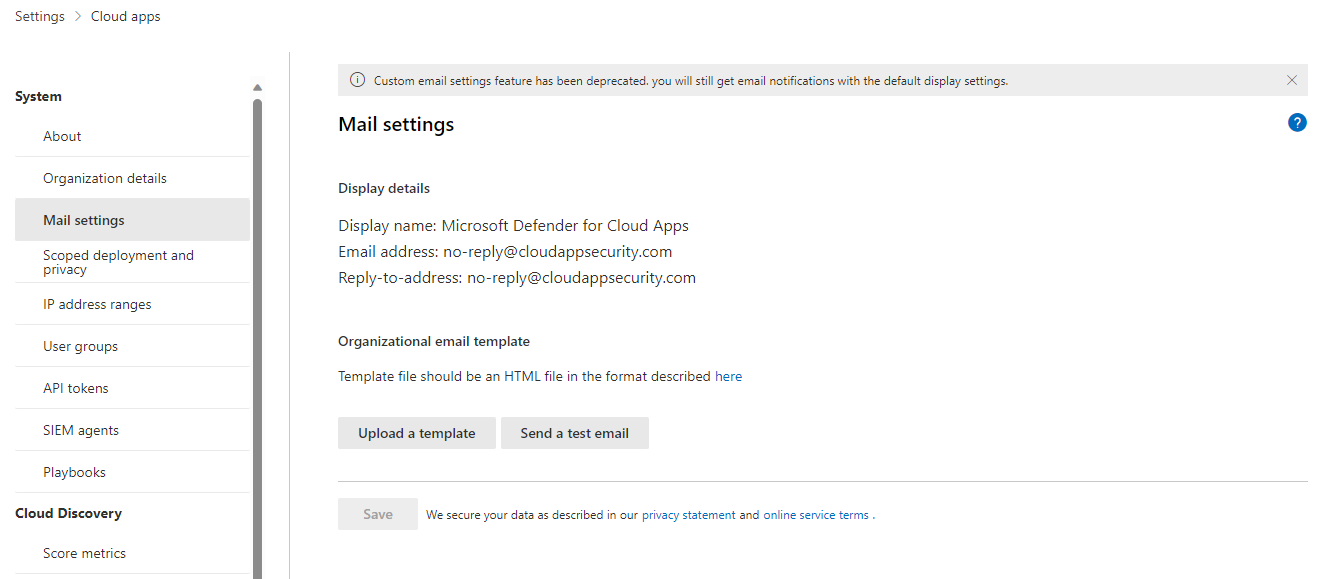
在Microsoft Defender门户中,选择“设置>”“云应用>系统>邮件设置”。

始终为Email发件人标识选择“默认设置”选项,Defender for Cloud Apps始终使用默认设置发送通知。
对于Email设计,可以使用 html 文件自定义和设计从系统发送的电子邮件。 用于模板的 html 文件应包含以下内容:
所有模板 CSS 文件都应在模板中内联。
模板应具有三个不可编辑的占位符:
%%logo%% - 在“常规”设置页中上传的公司徽标的 URL。
%%title%% - 电子邮件标题的占位符,由策略设置。
%%content%% - 将包含给最终用户的内容占位符,由策略设置。
选择 “上传模板...” ,然后选择你创建的文件。
选择“保存”。
选择“ 发送测试电子邮件 ”,向自己发送你创建的模板示例。 电子邮件将发送到用于登录门户的帐户。 在测试电子邮件中,你将看到并验证以下项:
- 元数据字段
- 模板
- 电子邮件主题
- 电子邮件正文中的标题
- 内容
其他说明
以下类型的通知使用自定义电子邮件模板:
未能导入尝试上传的文件,它可能已损坏。
安全通知
数据丢失防护
文件所有权报告
活动策略匹配通知
应用删除通知
应用已删除
OAuth 应用已撤销
文件共享报表
云应用安全测试Email [用于测试目的]
转移给你的项目的所有权
注意
某些类型的通知仅发送给管理员。 在这种情况下,将使用默认模板,而不是自定义模板。
示例电子邮件模板
下面是示例电子邮件模板:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
后续步骤
如果你遇到任何问题,我们随时为你提供帮助。 若要获取有关产品问题的帮助或支持,请 开具支持票证。