快速入门:部署 Azure Developer CLI 模板
在本快速入门中,你将了解如何使用 Azure Developer CLI (azd) 模板和几个 azd 命令将应用资源预配和部署到 Azure。 azd 模板是标准代码存储库,其中包括应用程序源代码以及用于预配 Azure 资源的 azd 配置和基础结构文件。 若要详细了解 azd 模板以及它们可以如何加速 Azure 预配和部署过程,请参阅什么是 Azure Developer CLI 模板?。
选择并部署模板
对于接下来的步骤,你将使用以下模板在 Azure 上预配和部署应用:
还可以从 Awesome AZD 模板库网站中选择一个符合你偏好的模板。 无论你使用哪种模板,你最终都会在开发环境中获得模板代码,并能够在 Azure 中运行命令来构建、重新部署和监视应用程序。
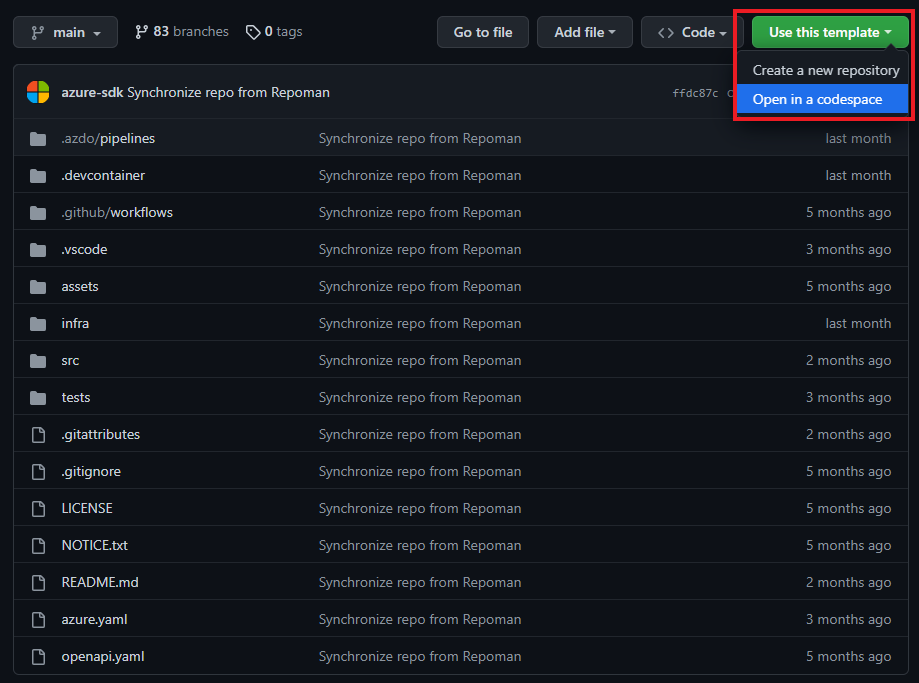
选择首选环境以继续:
对于传统的开发工作流程来说,本地开发环境是一个不错的选择。 你将把模板存储库克隆到你的设备上,并对本地安装的 azd 运行命令。
先决条件
- 安装 Azure Developer CLI。
- 具有活动订阅的 Azure 帐户。 免费创建一个。
- .NET 6.0
- 查看在 Node.js 模板 README 中部署的体系结构关系图和 Azure 资源。
- 安装 Azure Developer CLI。
- 具有活动订阅的 Azure 帐户。 免费创建一个。
- OpenJDK 17
- Docker。
- 查看在 Java 模板 README 中部署的体系结构关系图和 Azure 资源。
初始化项目
在文件资源管理器或终端中,创建新的空目录,并将其更改为该目录。
运行
azd init命令并指定要用作参数的模板:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-aca出现提示时输入环境名称,例如
azdquickstart,为要创建用于保存 Azure 资源的资源组设置命名前缀。azd中的环境名称是什么?指定环境后,
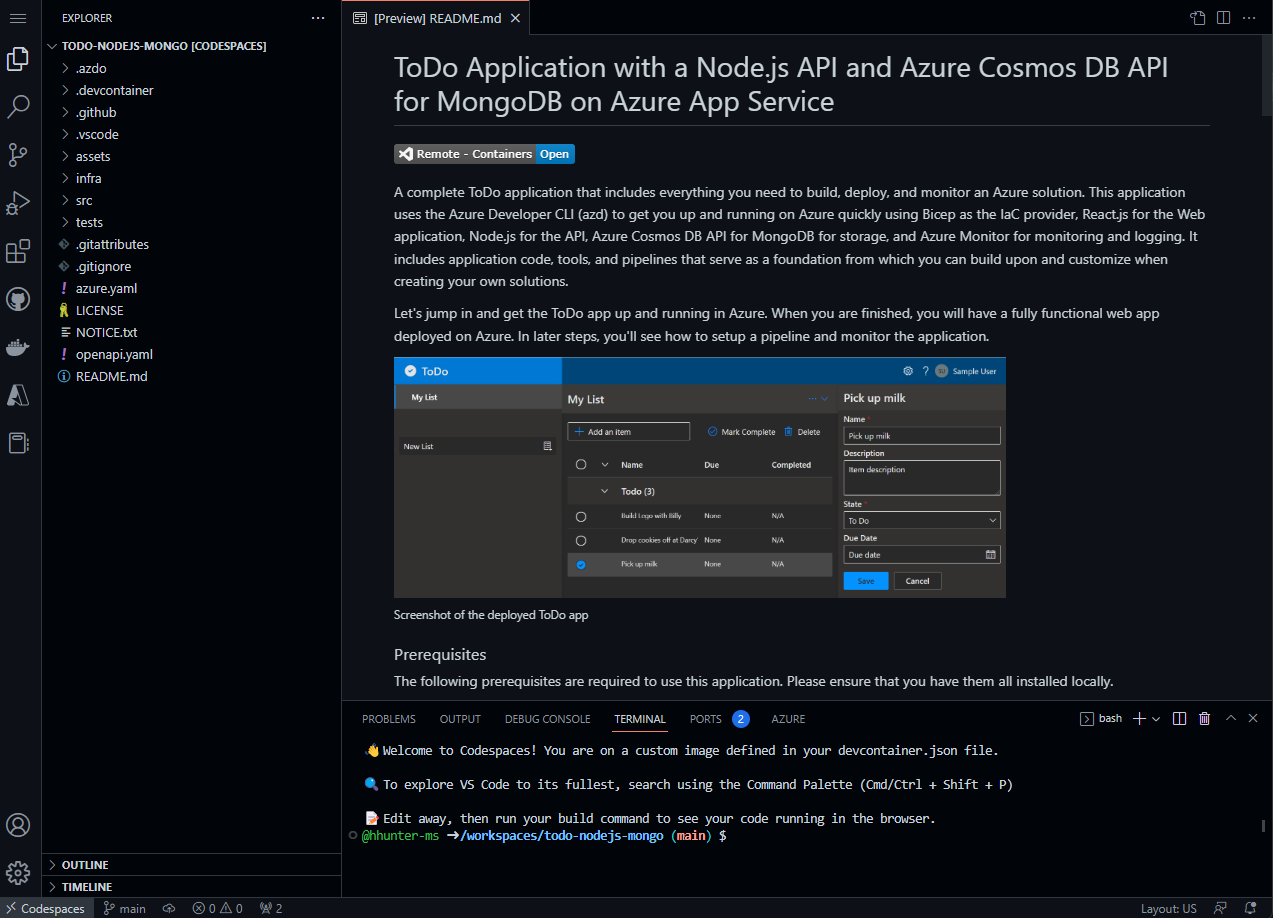
azd将模板项目克隆到计算机并初始化项目。
预配和部署应用资源
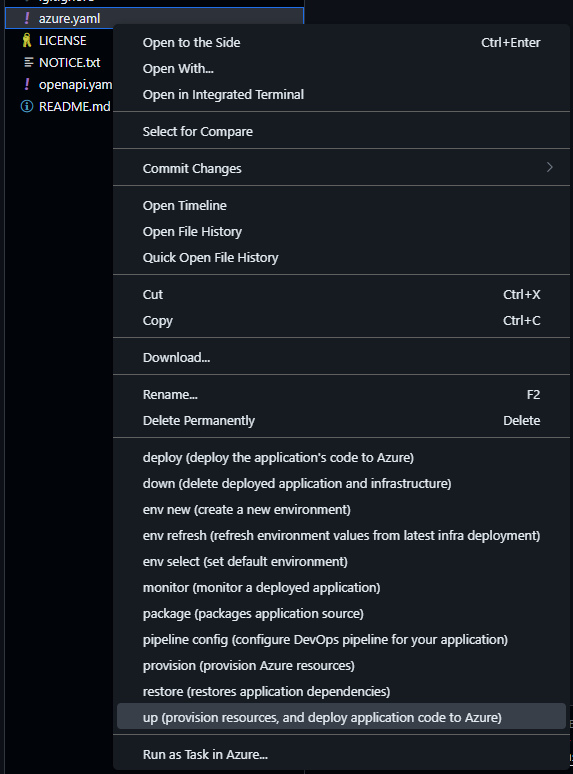
运行
azd auth login命令和azd,启动浏览器以完成登录过程。azd auth login运行
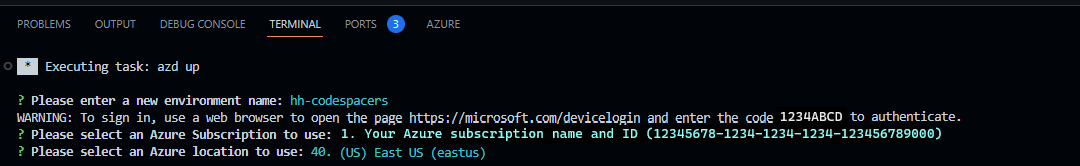
azd up命令:azd up登录到 Azure 后,系统将提示你输入以下信息:
参数 说明 Azure Location将在其中部署资源的 Azure 位置。 Azure Subscription将在其中部署资源的 Azure 订阅。 选择所需的值,然后按 Enter。
azd up命令使用模板配置和基础结构文件处理以下任务:- 创建和配置所有必要的 Azure 资源 (
azd provision),包括: - 帐户的访问策略和角色
- 使用托管标识的服务到服务通信
- 打包并部署代码 (
azd deploy)
azd up命令成功完成后,CLI 会显示两个链接以查看创建的资源:- ToDo API 应用
- ToDo Web 应用前端

注意
可以调用
azd up任意次数来预配和部署应用程序的更新。 由于资源在所选区域中不可部署,部署可能会失败。 由于这是一个快速入门,因此删除.azure目录并再次尝试azd up是安全的。 当系统询问时,请选择其他区域。 在更高级的情况下,可以选择性地编辑.azure目录中的文件以更改区域。- 创建和配置所有必要的 Azure 资源 (
清理资源
当不再需要本文中创建的 Azure 资源时,请运行以下命令关闭应用:
azd down
如果要重新部署到其他区域,请删除 .azure 目录,然后再次运行 azd up。 在更高级的情况下,可以选择性地编辑 .azure 目录中的文件以更改区域。
请求帮助
有关如何提交 bug、请求帮助或为 Azure Developer CLI 建议新功能的信息,请访问故障排除和支持页面。