你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
使用 Azure Functions 生成受信任的用户访问服务
本文介绍如何使用 Azure Functions 生成受信任的用户访问服务。
重要
在本教程中最终创建的终结点并不安全。 请务必阅读 Azure Functions 安全性一文中的安全详细信息。 需将安全措施添加到终结点,确保恶意行动者无法预配令牌。
下载代码
在 GitHub 上查找此快速入门的最终代码
先决条件
- 具有活动订阅的 Azure 帐户。 有关详细信息,请参阅创建免费账户。
- 安装在某个受支持的平台上的 Visual Studio Code。
-
Node.js,活动 LTS 和维护 LTS 版本(建议使用 10.14.1)。 可以使用
node --version命令检查你的版本。 - Visual Studio Code 的 Azure Functions 扩展。
- 活动的通信服务资源和连接字符串。 创建通信服务资源。
概述

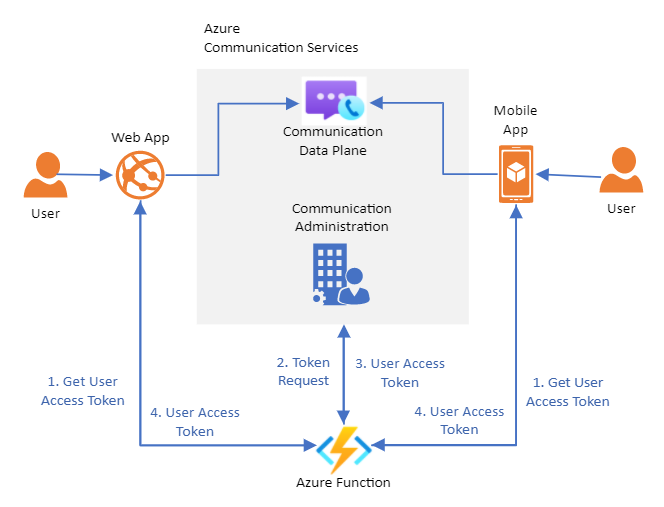
对于本教程,我们将创建一个 Azure 函数,它将用作可信令牌预配服务。 你可以使用本教程来启动自己的令牌预配服务。
此服务负责对 Azure 通信服务的用户进行身份验证。 通信服务应用程序的用户需要 Access Token 才能参与聊天线程和 VoIP 呼叫。 Azure 函数将充当用户与通信服务之间的可信中转站。 这样,你便可以预配访问令牌,而无需向用户公开资源连接字符串。
有关详细信息,请参阅客户端-服务器体系结构以及身份验证和授权概念文档。
设置
Azure Functions 设置
首先设置 Azure 函数的基本结构。 可在此处可以找到有关设置的分步说明:使用 Visual Studio Code 创建函数
我们的 Azure 函数需要以下配置:
- Language:JavaScript
- 模板:HTTP 触发器
- 授权级别:匿名(如果你更偏好不同的授权模型,则可以在以后进行切换)
- 函数名称:用户定义
按照 Azure Functions 说明进行以上配置之后,你应在 Visual Studio Code 中获得一个用于 Azure 函数的项目,以及包含函数本身的 index.js 文件。 此文件内的代码应如下所示:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
现在,我们将继续安装 Azure 通信服务库。
安装通信服务库
我们将使用 Identity 库生成 User Access Tokens。
使用 npm install 命令安装适用于 JavaScript 的 Azure 通信服务标识 SDK。
npm install @azure/communication-identity --save
--save 选项在 package.json 文件中列出作为依赖项的库。
在 index.js 文件的顶部,导入 CommunicationIdentityClient 的接口
const { CommunicationIdentityClient } = require('@azure/communication-identity');
访问令牌生成
若要允许我们的 Azure 函数生成 User Access Tokens,首先需要使用通信服务资源的连接字符串。
有关检索连接字符串的详细信息,请访问资源预配快速入门。
const connectionString = 'INSERT YOUR RESOURCE CONNECTION STRING'
接下来,我们将修改原始函数以生成 User Access Tokens。
User Access Tokens 通过从 createUser 方法创建用户来生成。 创建用户后,便可以使用 getToken 方法为该用户生成 Azure 函数返回的令牌。
对于此示例,我们将令牌范围配置为 voip。 你的应用程序可能需要其他范围。 详细了解范围
module.exports = async function (context, req) {
let tokenClient = new CommunicationIdentityClient(connectionString);
const user = await tokenClient.createUser();
const userToken = await tokenClient.getToken(user, ["voip"]);
context.res = {
body: userToken
};
}
对于现有通信服务 CommunicationUser,可以跳过创建步骤,只生成访问令牌。 可在创建用户访问令牌快速入门中找到更多详细信息。
测试 Azure 函数
使用 F5 在本地运行 Azure 函数。 这会在本地初始化 Azure 函数并使其可通过以下方式进行访问:http://localhost:7071/api/FUNCTION_NAME。 查看有关在本地运行的其他文档
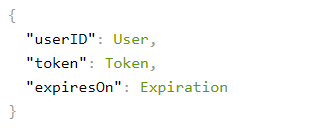
在浏览器中打开 URL,应会看到包含通信用户 ID、令牌和令牌过期时间的响应正文。

将函数部署到 Azure
若要部署 Azure 函数,可以按照分布说明进行操作
总的来说,你需要:
- 从 Visual Studio 登录 Azure
- 将项目发布到 Azure 帐户。 此处需要选择现有订阅。
- 使用 Visual Studio 向导创建新 Azure 函数资源,或是使用现有资源。 对于新资源,需要将其配置到所需区域、运行时和唯一标识符。
- 等待部署完成
- 运行函数 🎉
运行 Azure 函数
使用 url http://<function-appn-ame>.azurewebsites.net/api/<function-name> 运行 Azure 函数
可以通过在 Visual Studio Code 中右键单击函数并复制函数 URL 来找到 URL。
有关运行 Azure 函数的详细信息
保护 Azure Functions
在设置受信任服务以便为用户预配访问令牌的过程中,我们需要考虑到该终结点的安全性,以确保恶意行动者无法为该服务随机创建令牌。 Azure Functions 提供内置安全功能,可让你使用不同类型的身份验证策略来保护终结点。 阅读有关 Azure Functions 安全性的详细信息
清理资源
如果想要清理并删除通信服务订阅,可以删除资源或资源组。 删除资源组同时也会删除与之相关联的任何其他资源。 你将能够深入了解如何清理 Azure 通信服务资源以及如何清理 Azure Function 资源。
后续步骤
你可能还想要: