你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
通话准备和 UI 库入门
重要
Azure 通信服务的这一功能目前以预览版提供。
预览版 API 和 SDK 在没有服务级别协议的情况下提供。 建议不要将它们用于生产工作负荷。 某些功能可能不受支持或者已受限。
有关详细信息,请参阅 Microsoft Azure 预览版补充使用条款。

当用户打算加入某个 Web 通话时,他们的主要目的是与通话中的其他人进行对话 - 此人可能是医生、教师、财务顾问或朋友。 对话本身可能就会带来足够的压力,更不用说完成确保用户及其设备能够被看到和/或听到这一过程了。 确保他们使用的设备和客户端做好通话准备至关重要
或许无法预测可能出现的每个问题或问题组合,但按本教程操作可以:
- 减少通话中发生影响用户的问题的可能性
- 仅当问题会对体验产生负面影响时才公开问题
- 避免让用户寻找解决方案;而是要提供引导式帮助以解决问题
本教程涉及 Azure 通信服务网络测试诊断工具。 用户可以使用网络测试诊断工具在接受客户支持时进一步进行故障排除。
教程结构
在本教程中,我们使用 Azure 通信服务 UI 库,帮助用户做好加入通话的准备。 本教程分为三个部分:
- 第 1 部分:让用户使用受支持的浏览器
- 第 2 部分:确保应用有权访问麦克风和摄像头
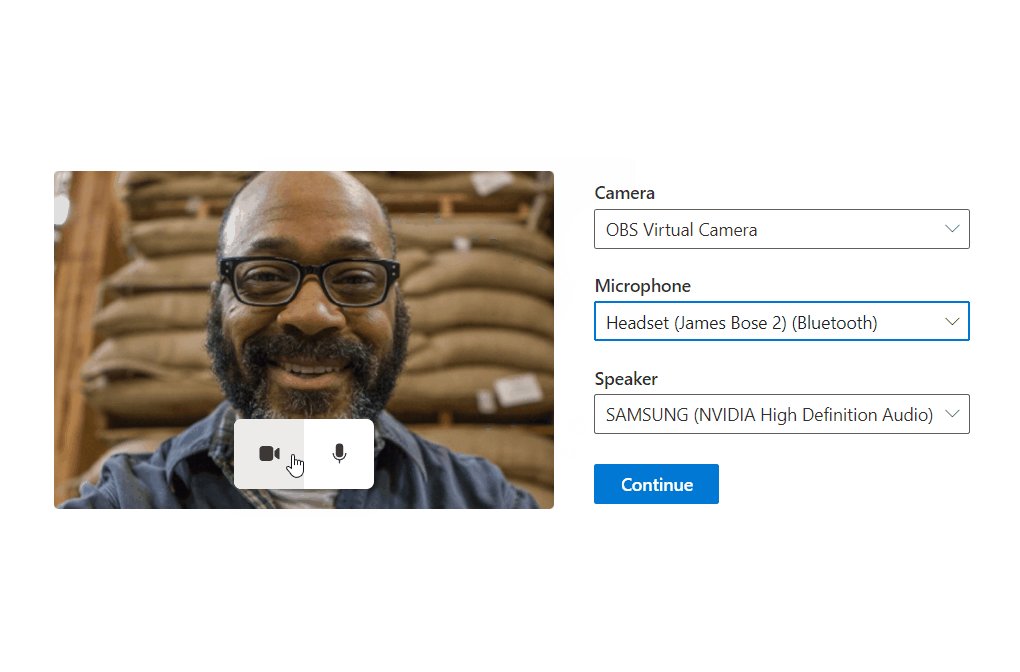
- 第 3 部分:让用户选择所需的麦克风和摄像头
先决条件
- 安装在某个受支持的平台上的 Visual Studio Code。
-
Node.js,活动 LTS 和维护 LTS 版本(建议使用 10.14.1)。 可以使用
node --version命令检查你的版本。
下载代码
在 GitHub 上访问本教程的完整代码。
应用结构
加入通话时,从浏览器支持到选择正确的摄像头,用户需要解决多个问题。 本教程将 React 与 Azure 通信服务 UI 库配合使用来创建执行通话准备检查的应用。 这些检查将指导用户完成浏览器支持、摄像头和麦克风权限以及最后的设备设置。
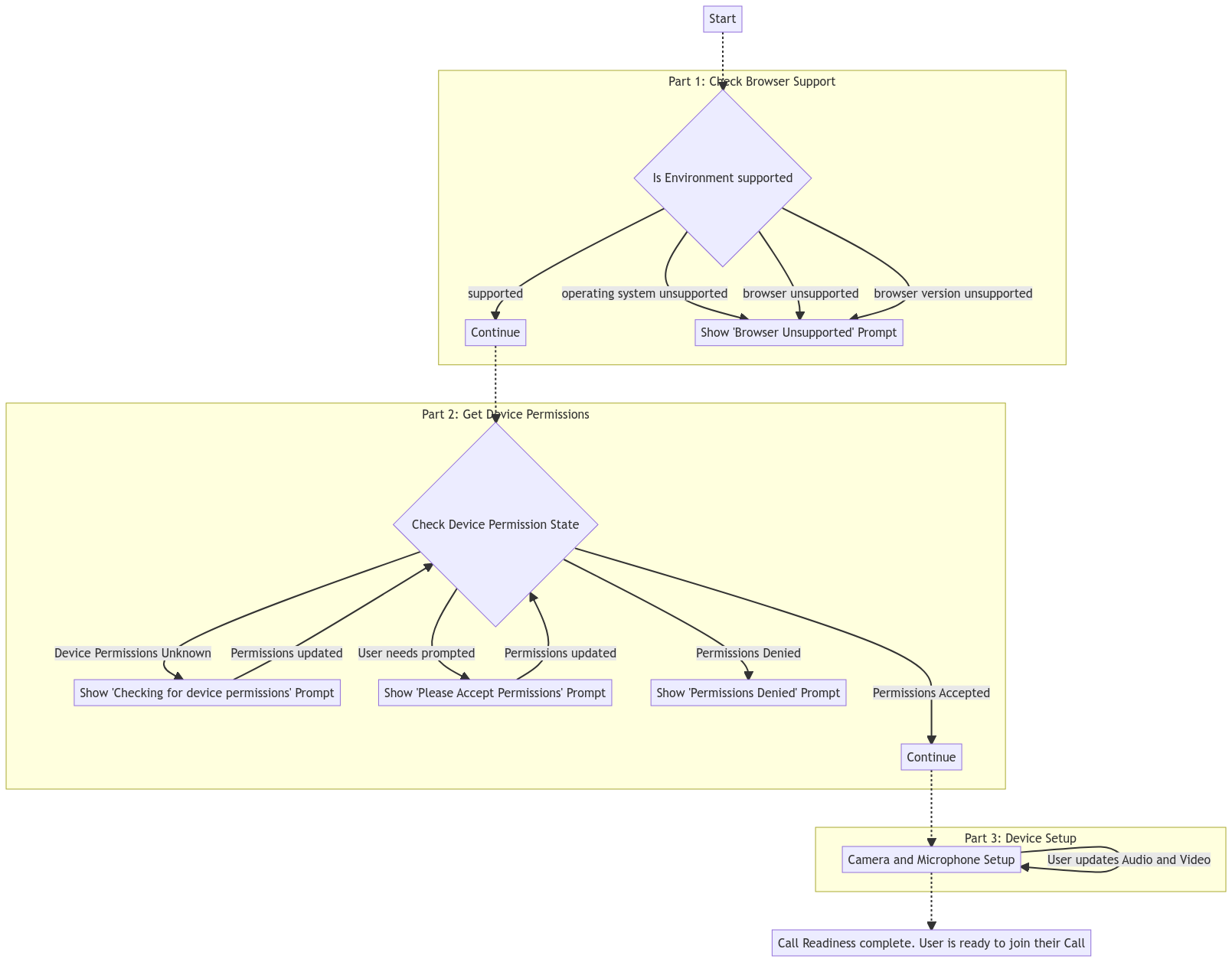
应用的用户流程如下所示:

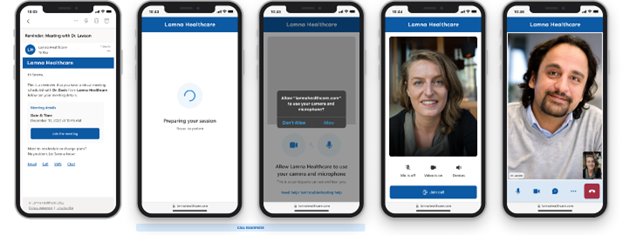
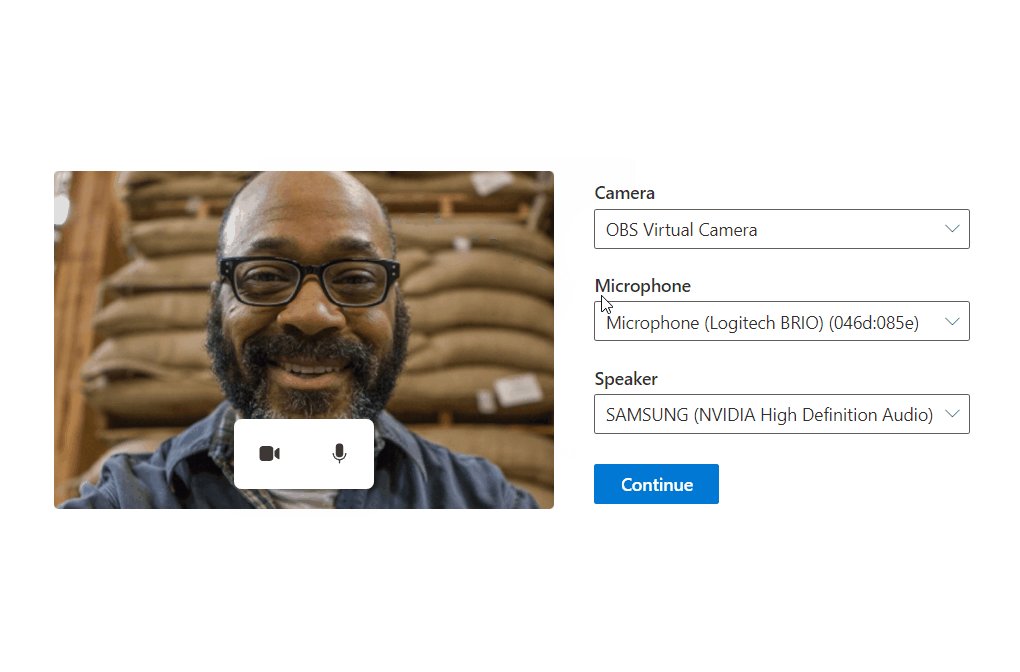
最终应用会提示用户使用受支持的浏览器并查看摄像头和麦克风访问权限,然后让用户选择并预览其麦克风和摄像头设置,之后再加入通话:

设置项目
在本快速入门中,我们使用 create-react-app 模板来设置 React 应用。 此 create-react-app 命令创建由 React 提供支持且易于运行的 TypeScript 应用。 该命令安装 Azure 通信服务 npm 包,以及用于创建高级 UI 的 FluentUI npm 包。 有关 create-react-app 的详细信息,请参阅:React入门。
# Create an Azure Communication Services App powered by React.
npx create-react-app ui-library-call-readiness-app --template communication-react
# Change to the directory of the newly created App.
cd ui-library-call-readiness-app
此过程结束时,你在 ui-library-call-readiness-app 文件夹中应该会有一个完整的应用程序。
在本快速入门中,我们将修改 src 文件夹中的文件。
安装包
由于此功能为公共预览版,因此必须使用 Azure 通信服务 npm 包的 beta 版本。 使用 npm install 命令安装这些包:
# Install Public Preview versions of the Azure Communication Services Libraries.
npm install @azure/communication-react@1.5.1-beta.1 @azure/communication-calling@1.10.0-beta.1
注意
如果要将通信包安装到现有应用中,@azure/communication-react 目前不支持 React v18。 若要降级到 React v17 或更低版本,请按照此处的说明进行操作。
初始应用设置
若要开始使用,需将 create-react-app 默认 App.tsx 内容替换为基本设置,该设置执行以下操作:
- 注册本教程中使用的必要图标
- 设置可用于设置自定义主题的主题提供程序
- 使用提供程序创建
StatefulCallClient,以便向子组件授予访问通话客户端的权限
src/App.tsx
import { CallClientProvider, createStatefulCallClient, FluentThemeProvider, useTheme } from '@azure/communication-react';
import { initializeIcons, registerIcons, Stack, Text } from '@fluentui/react';
import { DEFAULT_COMPONENT_ICONS } from '@azure/communication-react';
import { CheckmarkCircle48Filled } from '@fluentui/react-icons';
// Initializing and registering icons should only be done once per app.
initializeIcons();
registerIcons({ icons: DEFAULT_COMPONENT_ICONS });
const USER_ID = 'user1'; // In your production app replace this with an Azure Communication Services User ID
const callClient = createStatefulCallClient({ userId: { communicationUserId: USER_ID } });
/**
* Entry point of a React app.
*/
const App = (): JSX.Element => {
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
<TestComplete />
</CallClientProvider>
</FluentThemeProvider>
);
}
export default App;
/**
* Final page to highlight the call readiness checks have completed.
* Replace this with your own App's next stage.
*/
export const TestComplete = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: "1rem" }}>
<CheckmarkCircle48Filled primaryFill={theme.palette.green} />
<Text variant="xLarge">Call Readiness Complete</Text>
<Text variant="medium">From here you can have the user join their call using their chosen settings.</Text>
</Stack>
);
};
运行“创建 React 应用”
我们运行以下代码来测试设置:
# Run the React App
npm start
运行应用后,请在浏览器中访问 http://localhost:3000 查看正在运行的应用。
你会看到带有 Test Complete 消息的绿色复选标记。