你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
中继混合连接 HTTP 请求 (Node.js) 入门
在本快速入门中,请创建 Node.js 发送者和接收者应用程序,用于通过 HTTP 协议发送和接收消息。 这些应用程序使用 Azure 中继的混合连接功能。 若要了解 Azure 中继的常规信息,请参阅 Azure 中继。
在本快速入门中,你将执行以下步骤:
- 使用 Azure 门户创建中继命名空间。
- 使用 Azure 门户在该命名空间中创建混合连接。
- 编写服务器(侦听器)控制台应用程序,用于接收消息。
- 编写客户端(发送方)控制台应用程序,用于发送消息。
- 运行应用程序。
先决条件
使用 Azure 门户创建命名空间
登录 Azure 门户。
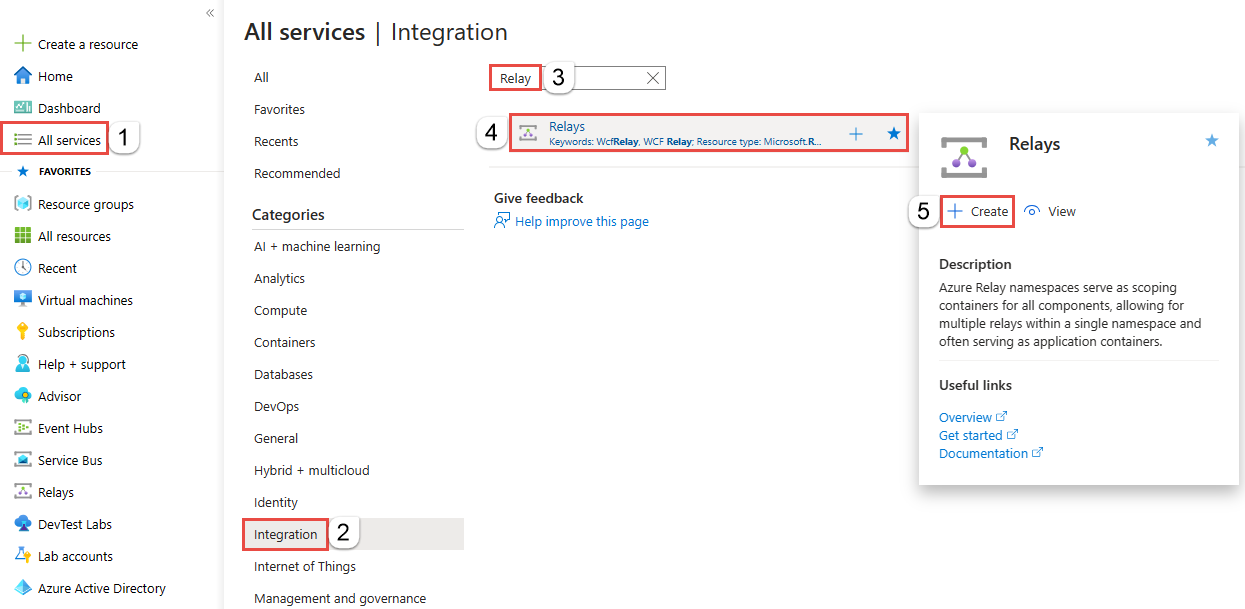
在左侧菜单中,选择“所有服务” 。 选择“集成”,搜索“中继”,将鼠标移到“中继”上方,然后选择“创建”。

在“创建命名空间”页上,执行以下步骤:
选择要在其中创建命名空间的 Azure 订阅。
对于资源组,选择一个要在其中放置命名空间的现有资源组,或创建一个新资源组。
输入中继命名空间的名称。
选择应托管该命名空间的区域。
在页面底部选择查看 + 创建。

在“查看 + 创建”页面上,选择“创建”。
几分钟后,将看到该命名空间的“中继”页面。

获取管理凭据
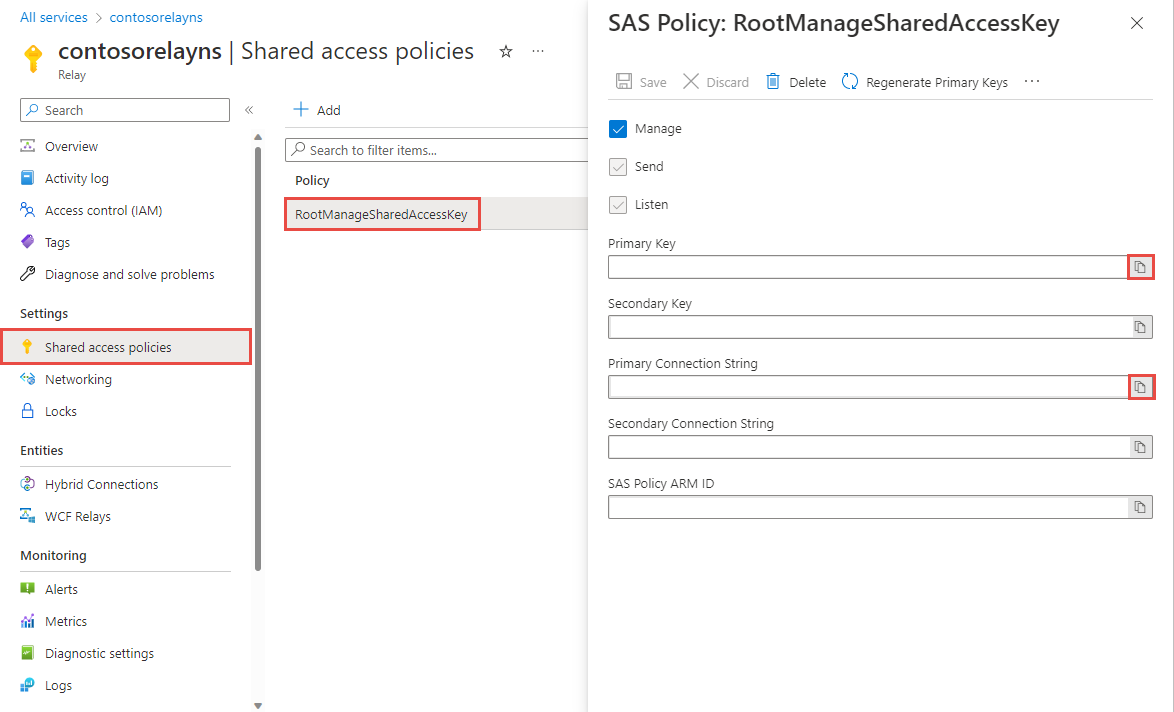
在“中继”页上,选择左侧菜单的“共享访问策略”。
在“共享访问策略”页,选择“RootManageSharedAccessKey” 。
在“SAS 策略:RootManageSharedAccessKey”下,选择“主连接字符串”旁边的“复制”按钮。 此操作会将连接字符串复制到剪贴板,供以后使用。 将此值粘贴到记事本或其他某个临时位置。
重复上述步骤,将主密钥的值复制和粘贴到临时位置,供以后使用。

使用 Azure 门户创建混合连接
在命名空间的“中继”页上,按照以下步骤创建混合连接。
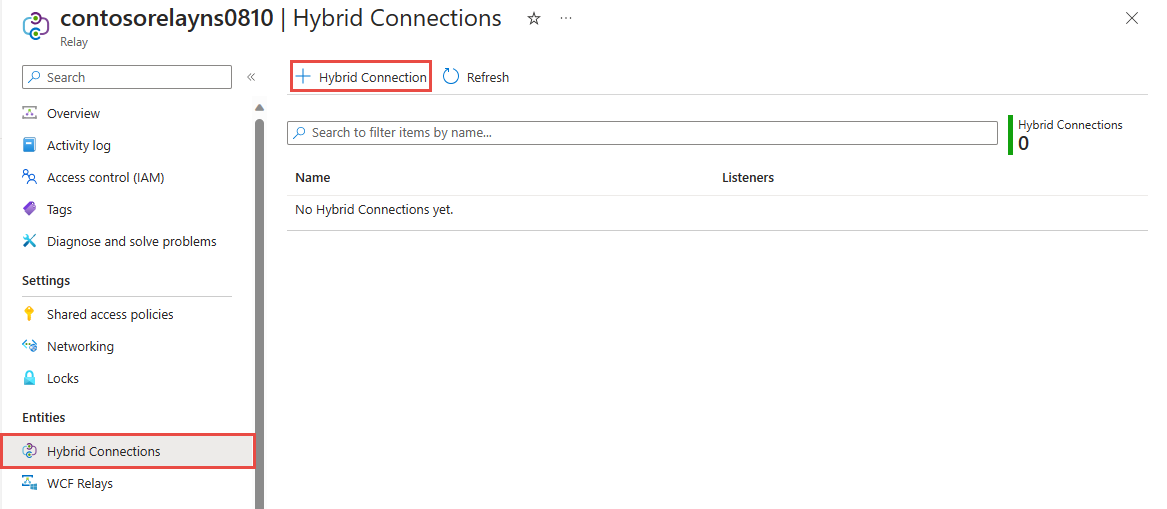
请在左侧菜单中的“实体”下选择“混合连接”,然后选择“+ 混合连接”。

在“创建混合连接”页上,输入混合连接的名称,然后选择“创建”。

创建服务器应用程序(侦听程序)
若要侦听和接收来自中继的消息,请编写 Node.js 控制台应用程序。
创建 Node.js 应用程序
创建一个名为 listener.js 的新 JavaScript 文件。
添加中继包
从项目文件夹中的 Node 命令提示符运行 npm install hyco-https。
编写一些代码以处理请求
将下面的常量添加到
listener.js文件顶部。const https = require('hyco-https');将以下常量添加到
listener.js文件,用于保存混合连接详细信息。 将括号中的占位符替换为在创建混合连接时获得的值。const ns- 中继命名空间。 请务必使用完全限定的命名空间名称,例如{namespace}.servicebus.windows.net。const path- 混合连接的名称。const keyrule- 共享访问策略密钥的名称,默认为RootManageSharedAccessKey。const key- 先前保存的命名空间的主密钥。
将以下代码添加到
listener.js文件。 解码的字符:你将发现,该代码与 Node.js 入门教程中提供的任何简单 HTTP 服务器示例并无太大不同,只是使用的是
createRelayedServer而不是典型的createServer函数。var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });listener.js 文件的内容应如下所示:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
创建客户端应用程序(发送程序)
若要将消息发送到中继,可使用任何 HTTP 客户端,或编写 Node.js 控制台应用程序。
创建 Node.js 应用程序
如果创建中继时已禁用“需要客户端授权”选项,可使用任何浏览器向混合连接 URL 发送请求。 若要访问受保护的终结点,需在 ServiceBusAuthorization 标头中创建并传递令牌,如下所示。
首先,创建一个名为 sender.js 的新 JavaScript 文件。
添加中继节点包管理器包
从项目文件夹中的 Node 命令提示符运行 npm install hyco-https。 此包还会导入常规 https 包。 对于客户端,主要的区别在于该包会提供用于构造中继 URI 和令牌的函数。
编写一些代码来发送消息
在
sender.js文件的顶部,添加以下constants。const https = require('hyco-https');将以下常量添加到
sender.js文件,用于保存混合连接详细信息。 将括号中的占位符替换为在创建混合连接时获得的值。const ns- 中继命名空间。 请务必使用完全限定的命名空间名称,例如{namespace}.servicebus.windows.net。const path- 混合连接的名称。const keyrule- 共享访问策略密钥的名称,默认为RootManageSharedAccessKey。const key- 先前保存的命名空间的主密钥。
将以下代码添加到
sender.js文件。 你将发现,该代码与 Node.js HTTPS 客户端的常规用法并无太大不同,只是前者添加了授权标头。https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });sender.js 文件的内容应如下所示:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
注意
本文中的示例代码使用连接字符串对 Azure 中继命名空间进行身份验证,以简化教程。 建议在生产环境中使用 Microsoft Entra ID 身份验证,而不要使用更容易泄密的连接字符串或共享访问签名。 有关使用 Microsoft Entra ID 身份验证的详细信息和示例代码,请参阅使用 Microsoft Entra ID 对访问 Azure 中继实体的应用程序进行身份验证和授权和使用 Microsoft Entra ID 对访问 Azure 中继资源的托管标识进行身份验证。
运行应用程序
- 运行服务器应用程序:在 Node.js 命令提示符处,键入
node listener.js。 - 运行客户端应用程序:在 Node.js 命令提示符处键入
node sender.js,然后输入某些文本。 - 确保服务器应用程序控制台输出了客户端应用程序中输入的文本。
祝贺你,现已使用 Node.js 创建端到端混合连接应用程序!
后续步骤
在本快速入门中,你创建了 Node.js 客户端和服务器应用程序,此类程序使用 HTTP 来发送和接收消息。 Azure 中继的混合连接功能也支持使用 WebSocket 发送和接收消息。 若要了解如何将 WebSocket 与 Azure 中继混合连接配合使用,请参阅 WebSocket 快速入门。
在本快速入门中,你使用了 Node.js 来创建客户端和服务器应用程序。 若要了解如何使用 .NET Framework 编写客户端和服务器应用程序,请参阅 .NET WebSocket 快速入门或 .NET HTTP 快速入门。