你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
向地图添加 HTML 标记
本文展示了如何向地图添加自定义 HTML(例如图像文件)作为 HTML 标记。
注意
HTML 标记不连接到数据源。 相反,位置信息将被直接添加到标记中,标记将被添加到地图 markers 属性中,即 HtmlMarkerManager。
重要
与 Azure Maps Web 控件中使用 WebGL 进行呈现的大多数层不同,HTML 标记使用传统的 DOM 元素进行呈现。 因此,添加到页面的 HTML 标记越多,DOM 元素就越多。 添加几百个 HTML 标记后,可能会降低性能。 对于较大的数据集,可以考虑对数据进行聚类分析,或者使用符号或气泡层。
添加 HTML 标记
HtmlMarker 类具有默认样式。 可以通过设置标记的颜色和文本选项自定义标记。 HTML 标记类的默认样式是具有 {color} 和 {text} 占位符的 SVG 模板。 在 HTML 标记选项中设置颜色和文本属性,以便进行快速自定义。
下面的代码将创建一个 HTML 标记,并将 color 属性设置为 DodgerBlue,将 text 属性设置为 10。 一个弹出窗口将附加到该标记,click 事件用于切换弹出窗口的可见性。
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
有关如何添加 HTML 标记的完整有效示例,请参阅 Azure Maps 示例中的简单 HTML 标记。 有关此示例的源代码,请参阅简单 HTML 标记源代码。
创建 SVG 模板化的 HTML 标记
Html 标记的默认 htmlContent 是 SVG 模板,其中包含文件夹 {color} 和 {text}。 可以创建自定义 SVG 字符串并将这些相同的占位符添加到 SVG 中,以便设置标记的 color 和 text 选项来更新 SVG 中的这些占位符。
有关如何创建自定义 SVG 模板并将其与 HtmlMarker 类一起使用的完整有效示例,请参阅 Azure Maps 示例中的包含自定义 SVG 模板的 HTML 标记。 运行此示例时,选择窗口左上方标有“更新标记选项”的按钮可以更改 HtmlMarker 中使用的 SVG 模板中的 color 和 text 选项。 有关此示例的源代码,请参阅使用自定义 SVG 模板的 HTML 标记源代码。
提示
Azure Maps Web SDK 提供了多个可与 HTML 标记一起使用的 SVG 图像模板。 有关详细信息,请参阅如何使用图像模板文档。
添加 CSS 样式化的 HTML 标记
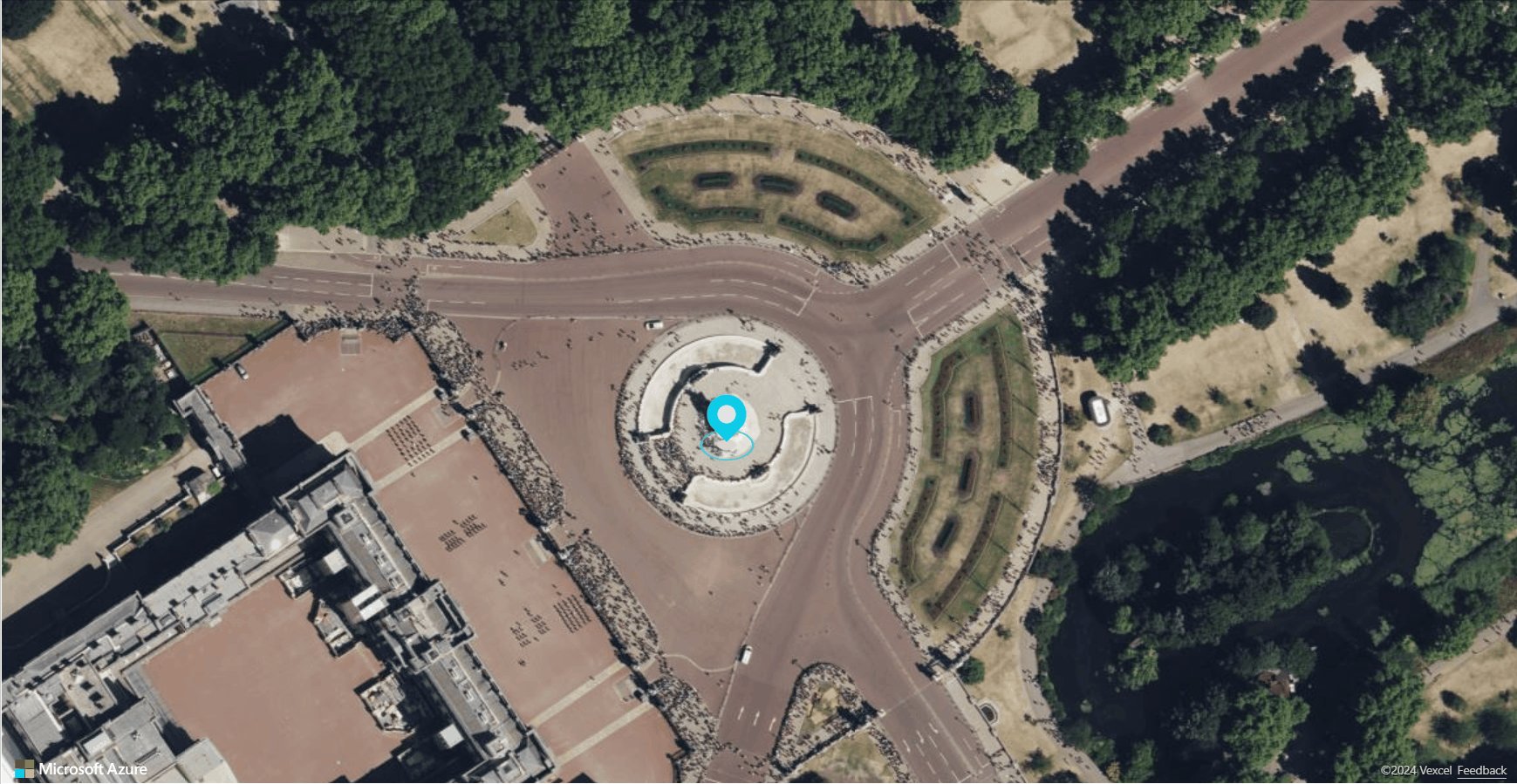
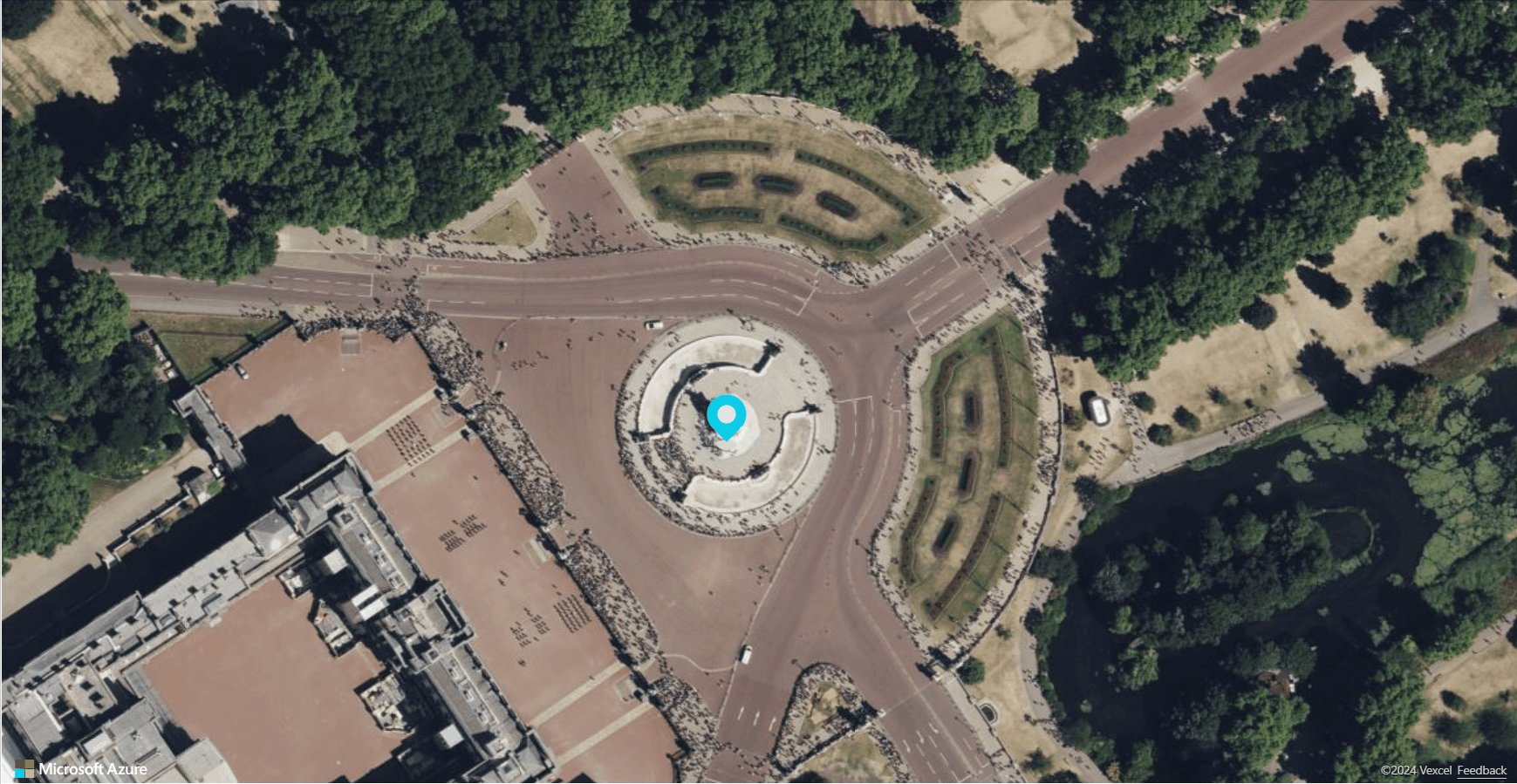
HTML 标记的优点之一是,可以使用 CSS 来实现许多有用的自定义项。 在以下示例中,HtmlMarker 内容由 HTML 和 CSS 组成,它们创建一个落在适当位置并产生脉冲的动画图钉。
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
有关如何使用 CSS 和 HTML 在地图上创建标记的完整有效示例,请参阅 Azure Maps 示例中的 CSS 样式的 HTML 标记。 有关此示例的源代码,请参阅 CSS 样式的 HTML 标记源代码。
可拖动的 HTML 标记
此示例演示如何使 HTML 标记可拖动。 HTML 标记支持 drag、dragstart 和 dragend 事件。
有关如何使用 CSS 和 HTML 在地图上创建标记的完整有效示例,请参阅 Azure Maps 示例中的可拖放式 HTML 标记。 有关此示例的源代码,请参阅可拖动的 HTML 标记源代码。
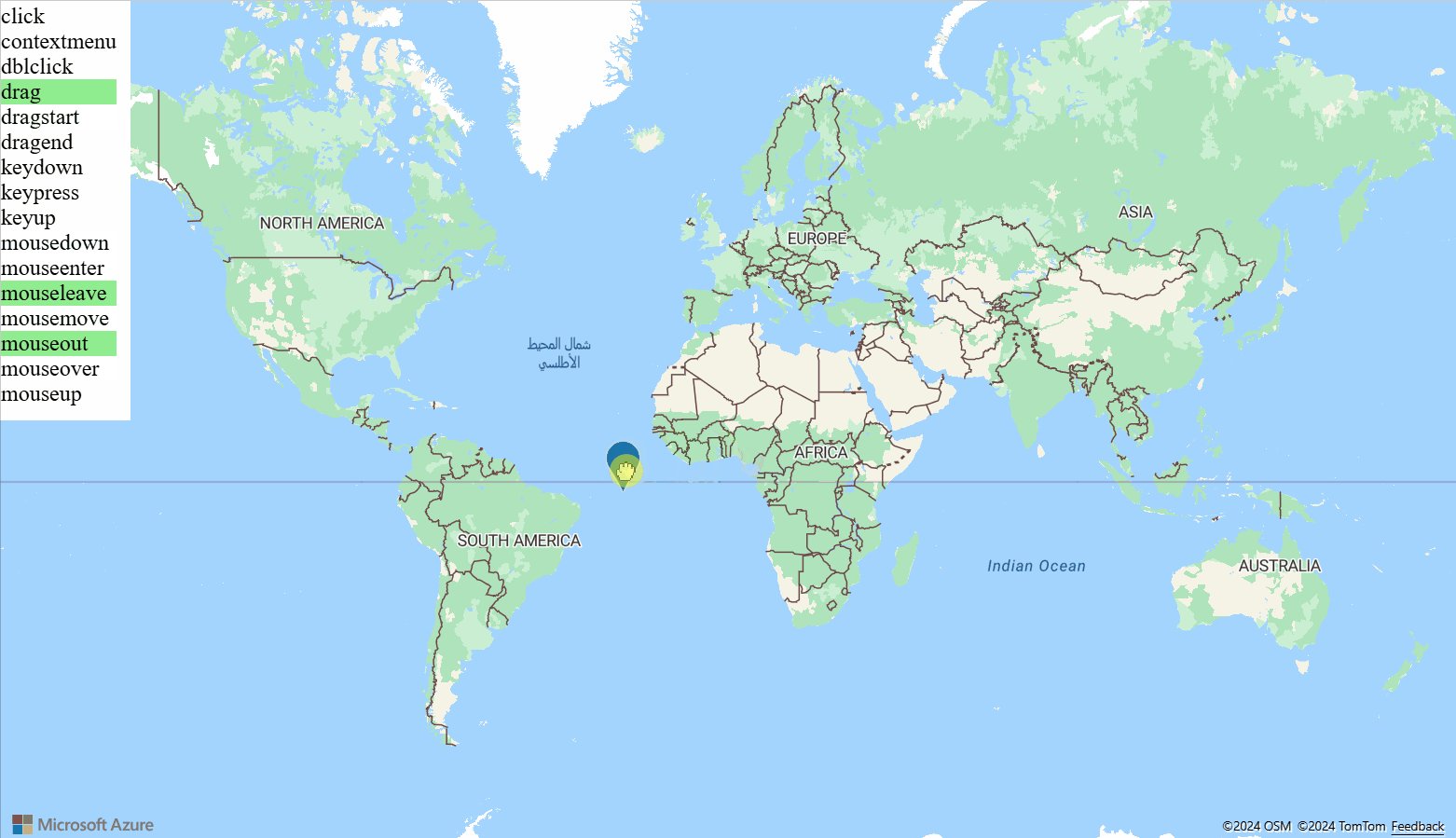
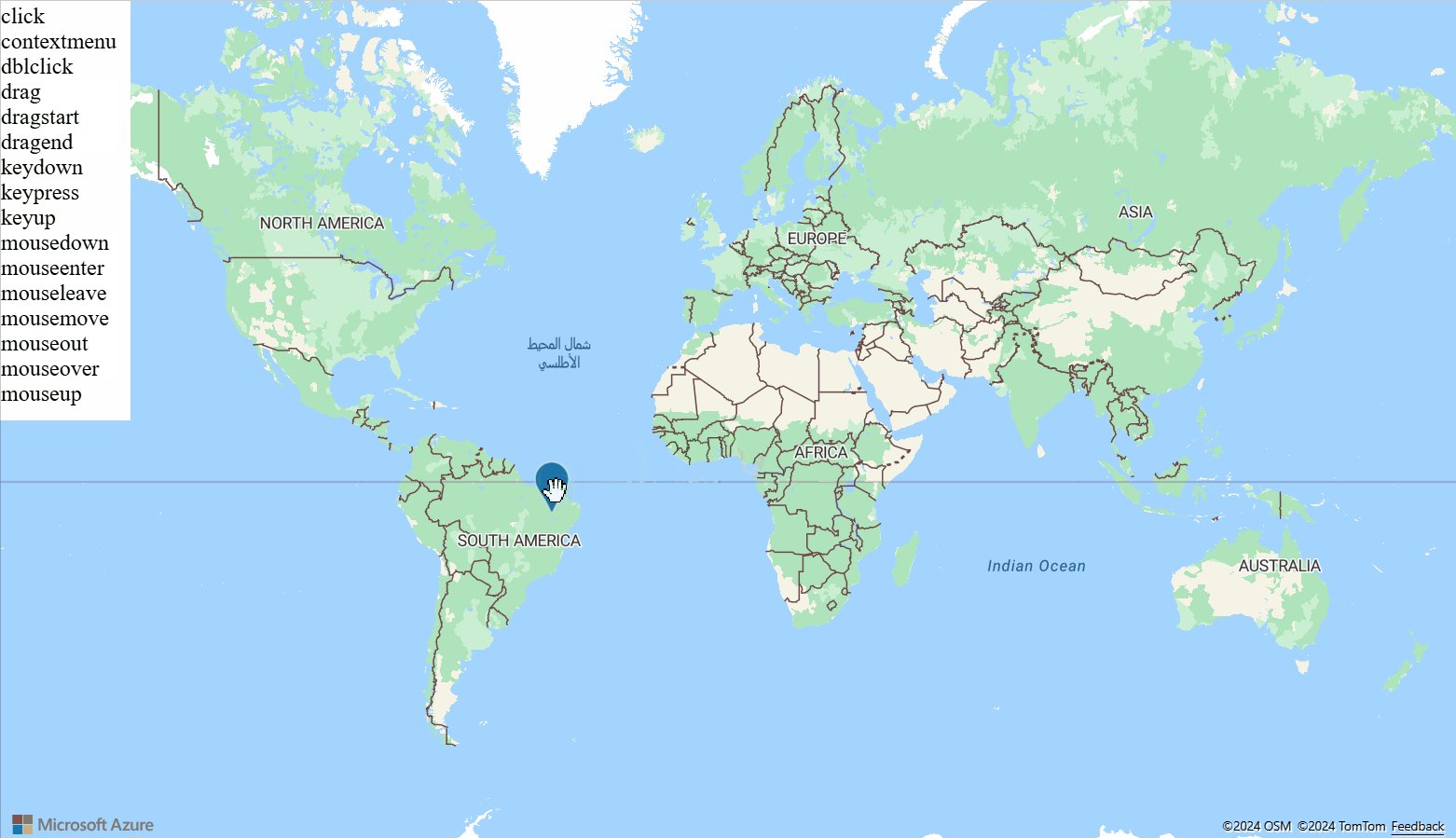
将鼠标事件添加到 HTML 标记
有关如何将鼠标和拖动事件添加到 HTML 标记的完整有效示例,请参阅 Azure Maps 示例中的 HTML 标记事件。 有关此示例的源代码,请参阅 HTML 标记事件源代码。
后续步骤
详细了解本文中使用的类和方法:
有关可向地图添加的更多代码示例,请参阅以下文章: