使用多个弹出控件 (C#)
AJAX 控件工具包中的 PopupControl 扩展程序提供了一种在激活任何其他控件时触发弹出窗口的简单方法。 还可以在一页上使用多个弹出控件。
概述
AJAX 控件工具包中的 PopupControl 扩展程序提供了一种在激活任何其他控件时触发弹出窗口的简单方法。 还可以在一页上使用多个弹出控件。
步骤
若要激活 ASP.NET AJAX 和 Control Toolkit 的功能, ScriptManager 必须将控件放在页面上的任意位置 (但) 元素中 <form> :
<asp:ScriptManager ID="asm" runat="server" />
接下来,添加一个用作弹出窗口的面板。 在当前方案中,面板包含 控件 Calendar 。 为了避免日历的回发导致页面刷新,面板放置在 控件 UpdatePanel 中:
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
该页还包含两个文本框。 对于每个文本框,激活文本框后,将显示日历弹出窗口。
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
现在,使用 扩展两个文本框中的每一个 PopupControlExtender。 属性 TargetControlID 提供绑定到扩展程序的控件的 ID。 属性 PopupControlID 包含弹出面板的 ID。 在这种情况下,两个扩展器显示相同的面板,但也可能显示不同的面板。
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
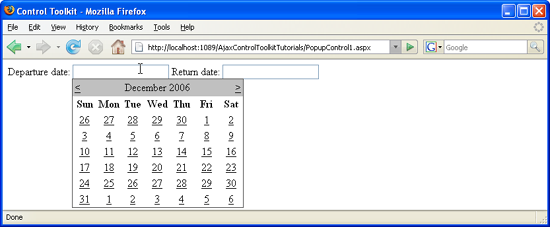
现在,每当在文本字段中单击时,该字段下方会显示一个日历,允许您选择日期。 (将所选日期返回到文本框中,将在另一个教程中介绍。)
当用户单击文本框时,将显示日历 (单击以查看全尺寸图像)