使用带 UpdatePanel 的弹出控件处理回发 (C#)
AJAX 控件工具包中的 PopupControl 扩展程序提供了一种在激活任何其他控件时触发弹出窗口的简单方法。 当此类弹出窗口中发生回发时,必须特别注意。
概述
AJAX 控件工具包中的 PopupControl 扩展程序提供了一种在激活任何其他控件时触发弹出窗口的简单方法。 当此类弹出窗口中发生回发时,必须特别注意。
步骤
使用 PopupControl 带回发的 时, UpdatePanel 可能会阻止由回发引起的页面刷新。 以下标记定义了几个重要元素:
- 使
ScriptManagerASP.NET AJAX 控件工具包正常工作的控件 - 两
TextBox个将触发弹出窗口的控件 - 将
Panel用作弹出窗口的控件 - 在面板中,控件
Calendar嵌入到控件UpdatePanel中 - 将面板分配给文本框的两个
PopupControlExtender控件
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server"
OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
请注意, OnSelectionChanged 控件的 Calendar 属性已设置。 因此,当用户在日历中选择日期时,会发生回发并执行服务器端方法 c1_SelectionChanged() 。 在该方法中,必须检索当前日期并将其写回到文本框。
的语法如下:首先,必须生成页面上 的 PopupControlExtender 代理对象。 ASP.NET AJAX 控件工具包提供 GetProxyForCurrentPopup() 方法。 此方法返回的对象支持 Commit() 将值发送回触发弹出窗口的控件的方法 (而不是触发方法调用的控件!) 。 以下代码提供所选日期作为 方法的参数 Commit() ,导致代码将所选日期写回文本框:
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender pce = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page);
pce.Commit((sender as Calendar).SelectedDate.ToShortDateString());
}
</script>
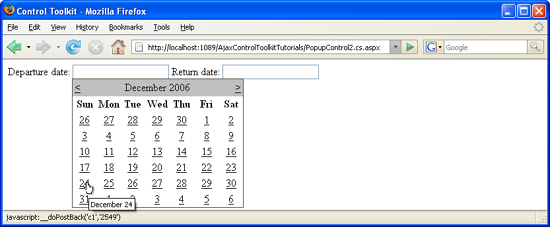
现在,只要单击日历日期,所选日期就会显示在关联的文本框中,从而创建当前可在许多网站上找到的日期选取器控件。
当用户单击文本框 (单击以查看全尺寸图像)
单击日期将其置于文本框中 (单击以查看全尺寸图像)