第 1 部分:概述和创建项目
作者:Rick Anderson
实体框架是对象/关系映射框架。 它将代码中的域对象映射到关系数据库中的实体。 在大多数情况下,你不必担心数据库层,因为实体框架会为你处理它。 代码操作对象,更改将保存到数据库中。
关于教程
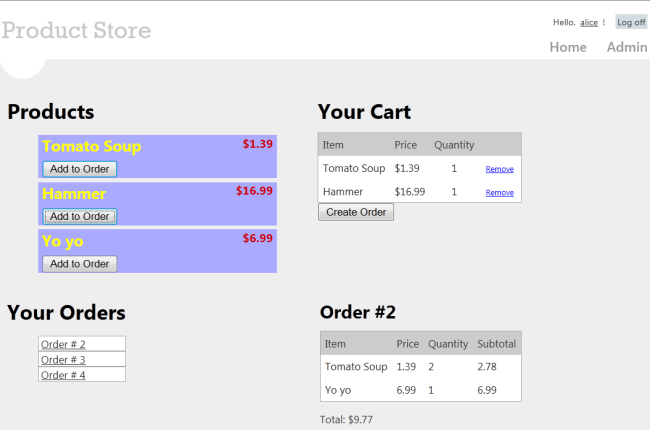
在本教程中,你将创建一个简单的应用商店应用程序。 应用程序有两个main部分。 普通用户可以查看产品和创建订单:

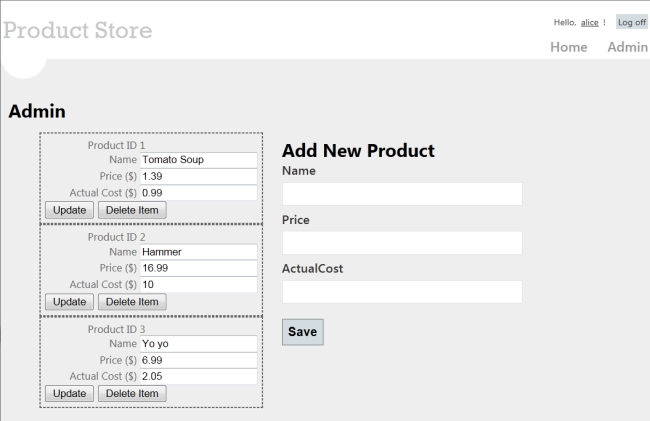
管理员可以创建、删除或编辑产品:

将要学到的技能
学习内容:
- 如何将 Entity Framework 与 ASP.NET Web API 配合使用。
- 如何使用 knockout.js 创建动态客户端 UI。
- 如何将表单身份验证与 Web API 配合使用来对用户进行身份验证。
尽管本教程是自包含的,但你可能希望先阅读以下教程:
ASP.NET MVC 的一些知识也很有帮助。
概述
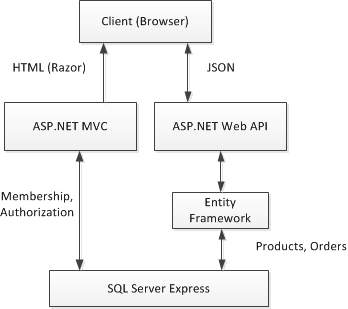
概括而言,下面是应用程序的体系结构:
- ASP.NET MVC 为客户端生成 HTML 页。
- ASP.NET Web API公开对数据和 (产品和订单) 的 CRUD 操作。
- 实体框架将 Web API 使用的 C# 模型转换为数据库实体。

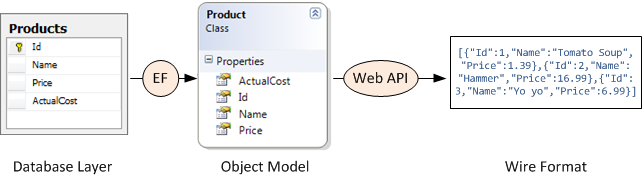
下图显示了如何在应用程序的各个层上表示域对象:数据库层、对象模型,最后是用于通过 HTTP 将数据传输到客户端的线路格式。

创建 Visual Studio 项目
可以使用 Visual Web Developer Express 或 Visual Studio 的完整版本创建教程项目。
在 “开始 ”页中,单击“ 新建项目”。
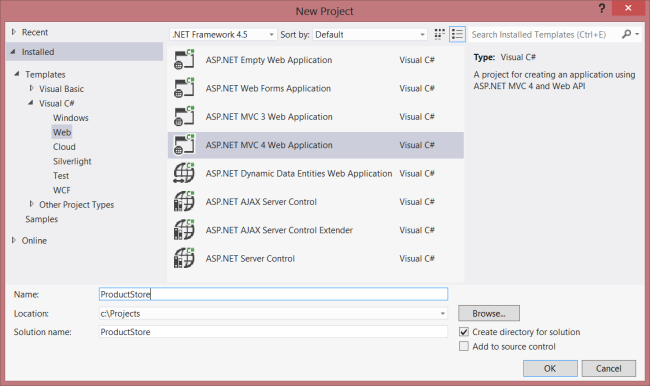
在 “模板 ”窗格中,选择“ 已安装的模板 ”,然后展开 “Visual C# ”节点。 在 “Visual C#”下,选择“ Web”。 在项目模板列表中,选择“ ASP.NET MVC 4 Web 应用程序”。 将项目命名为“ProductStore”,然后单击“ 确定”。

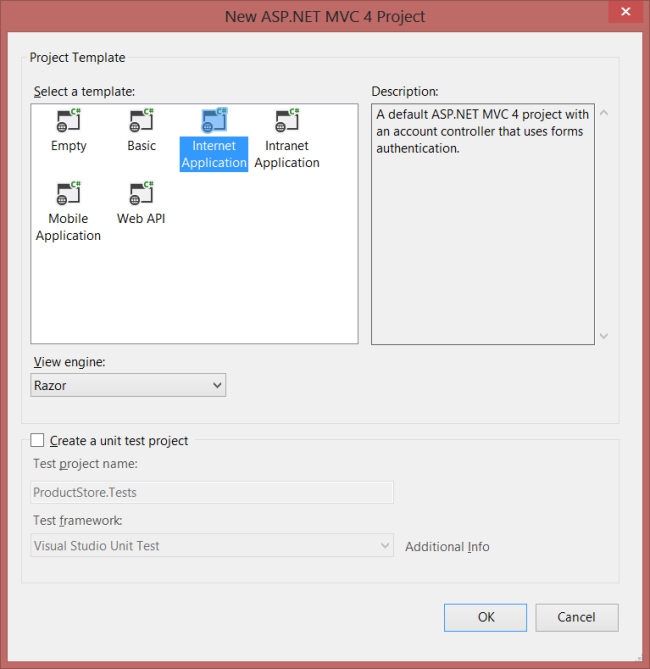
在 “新建 ASP.NET MVC 4 项目 ”对话框中,选择“ Internet 应用程序 ”,然后单击“ 确定”。

“Internet 应用程序”模板创建支持表单身份验证的 ASP.NET MVC 应用程序。 如果现在运行应用程序,则它已具有一些功能:
- 新用户可以单击右上角的“注册”链接进行注册。
- 已注册的用户可以通过单击“登录”链接登录。
成员身份信息保存在自动创建的数据库中。 有关 ASP.NET MVC 中的表单身份验证的详细信息,请参阅 演练:在 ASP.NET MVC 中使用表单身份验证。
更新 CSS 文件
此步骤是修饰性的,但它将使页面呈现为前面的屏幕截图。
在“解决方案资源管理器”中,展开“内容”文件夹并打开名为“Site.css”的文件。 添加以下 CSS 样式:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}