ASP.NET Web API 2 (C#) 入门
作者:Mike Wasson
在本教程中,你将使用 ASP.NET Web API 创建返回产品列表的 Web API。
HTTP 不仅用于提供网页。 HTTP 也是用于生成公开服务和数据的 API 的强大平台。 HTTP 简单、灵活且无处不在。 几乎任何可以想到的平台都有 HTTP 库,因此 HTTP 服务可以连接到广泛的客户端,包括浏览器、移动设备和传统的桌面应用程序。
ASP.NET Web API 是一个用于在 .NET Framework 之上构建 Web API 的框架。
本教程中使用的软件版本
- Visual Studio 2017
- Web API 2
有关本教程的较新版本,请参阅使用 ASP.NET Core 和 Visual Studio for Windows 创建 Web API。
创建 Web API 项目
在本教程中,你将使用 ASP.NET Web API 创建返回产品列表的 Web API。 前端网页使用 jQuery 显示结果。

启动 Visual Studio,然后从“开始”页中选择“新建项目”。 或者,从“ 文件 ”菜单中选择“ 新建 ”,然后选择“ 项目”。
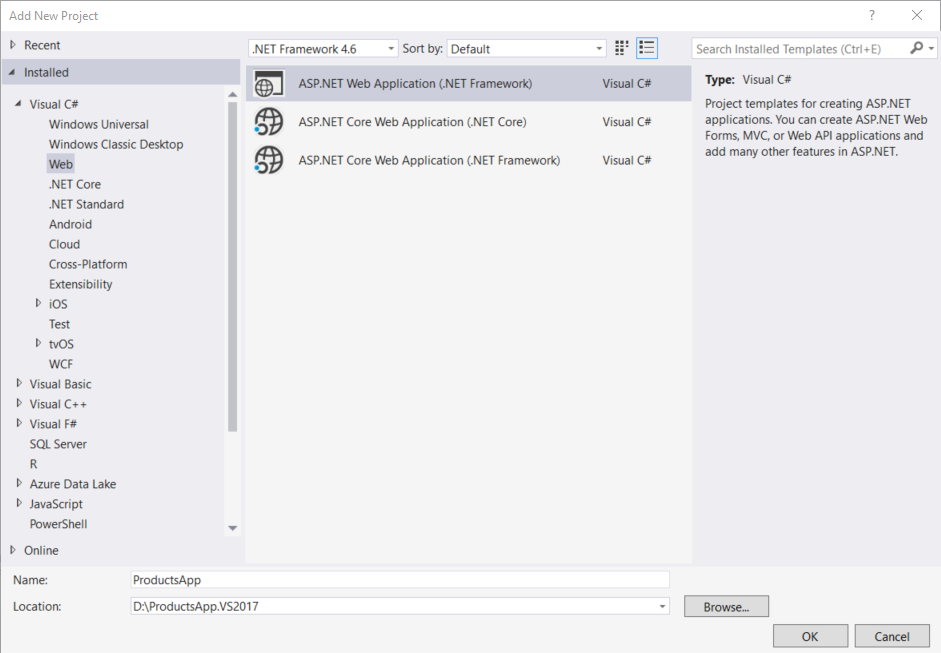
在 “模板 ”窗格中,选择“ 已安装的模板 ”,然后展开 “Visual C# ”节点。 在 “Visual C#”下,选择“ Web”。 在项目模板列表中,选择“ ASP.NET Web 应用程序”。 将项目命名为“ProductsApp”,然后单击“ 确定”。

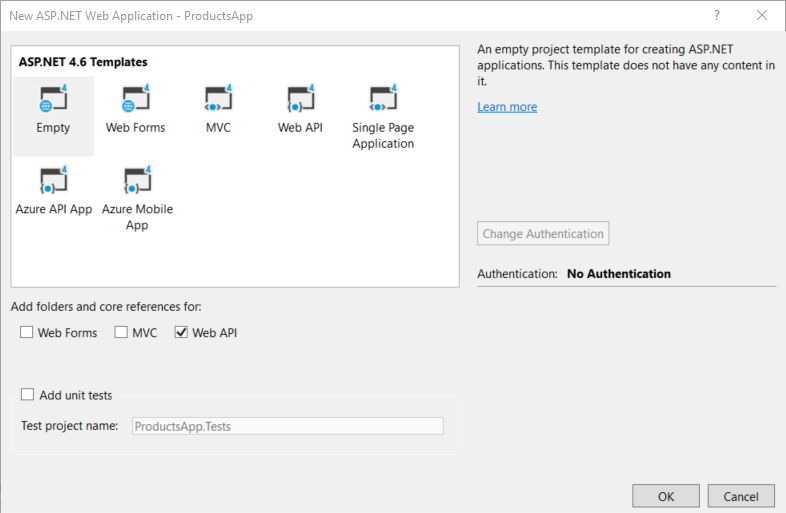
在 “新建 ASP.NET 项目 ”对话框中,选择“ 空 ”模板。 在“添加文件夹和核心引用”下,检查 Web API。 单击" 确定"。

注意
还可以使用“Web API”模板创建 Web API 项目。 Web API 模板使用 ASP.NET MVC 提供 API 帮助页。 我在本教程中使用空模板,因为我想显示没有 MVC 的 Web API。 通常,无需知道 ASP.NET MVC 来使用 Web API。
添加模型
模型是表示应用程序中的数据的对象。 ASP.NET Web API可以自动将模型序列化为 JSON、XML 或其他格式,然后将序列化的数据写入 HTTP 响应消息的正文中。 只要客户端可以读取序列化格式,它就可以反序列化对象。 大多数客户端可以分析 XML 或 JSON。 此外,客户端可以通过在 HTTP 请求消息中设置 Accept 标头来指示它想要的格式。
让我们首先创建一个表示产品的简单模型。
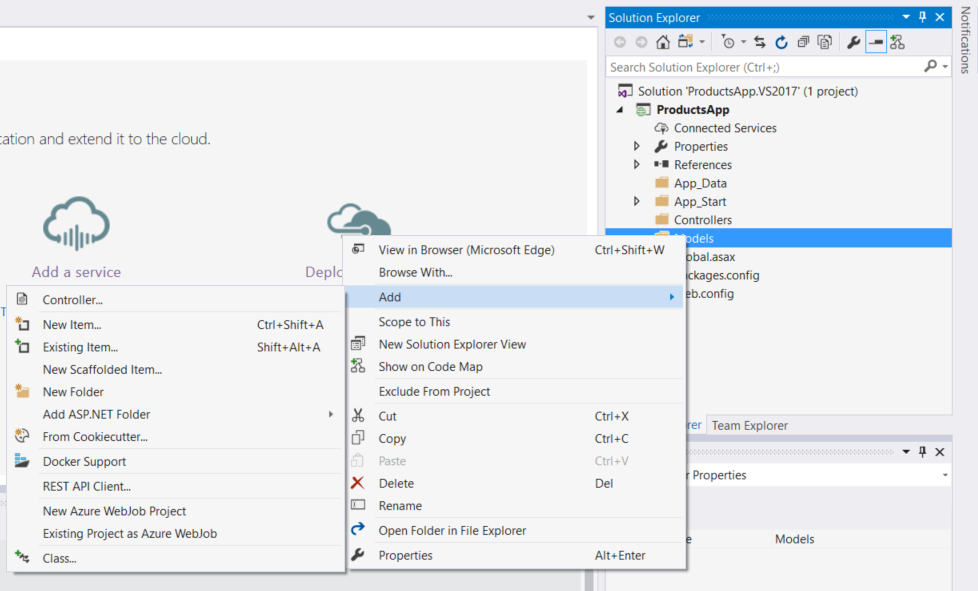
如果解决方案资源管理器尚未出现,请单击“视图”菜单,并选择“解决方案资源管理器”。 在解决方案资源管理器中,右键单击“模型”文件夹。 在上下文菜单中,依次选择“添加”、“类”。

将类命名为“Product”。 将以下属性添加到 Product 类。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
添加控制器
在 Web API 中,控制器是处理 HTTP 请求的对象。 我们将添加一个控制器,该控制器可以返回产品列表或由 ID 指定的单个产品。
注意
如果使用过 ASP.NET MVC,则已熟悉控制器。 Web API 控制器类似于 MVC 控制器,但继承 ApiController 类而不是 Controller 类。
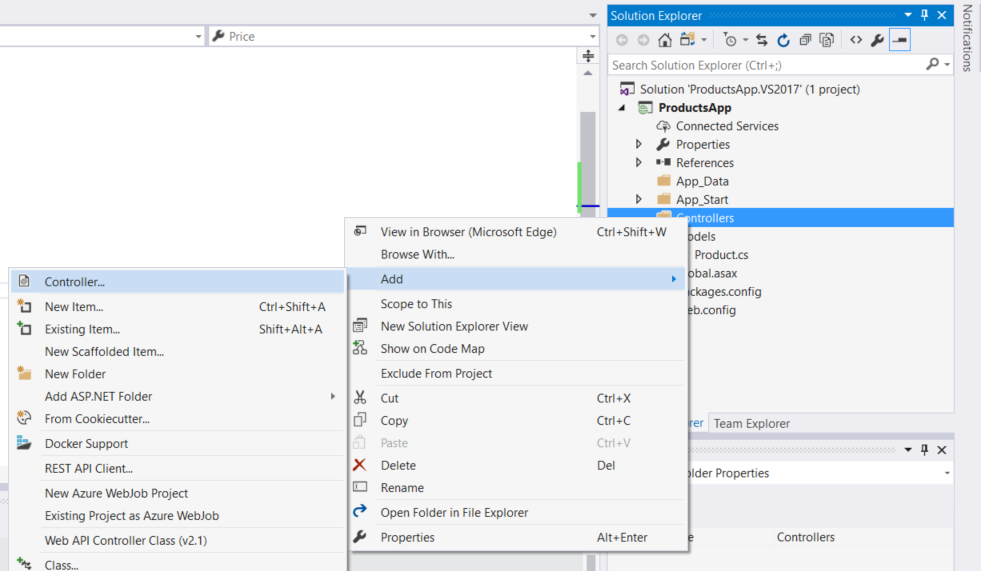
在“解决方案资源管理器”中,右键单击“控制器”文件夹。 依次选择“添加”、“控制器”。

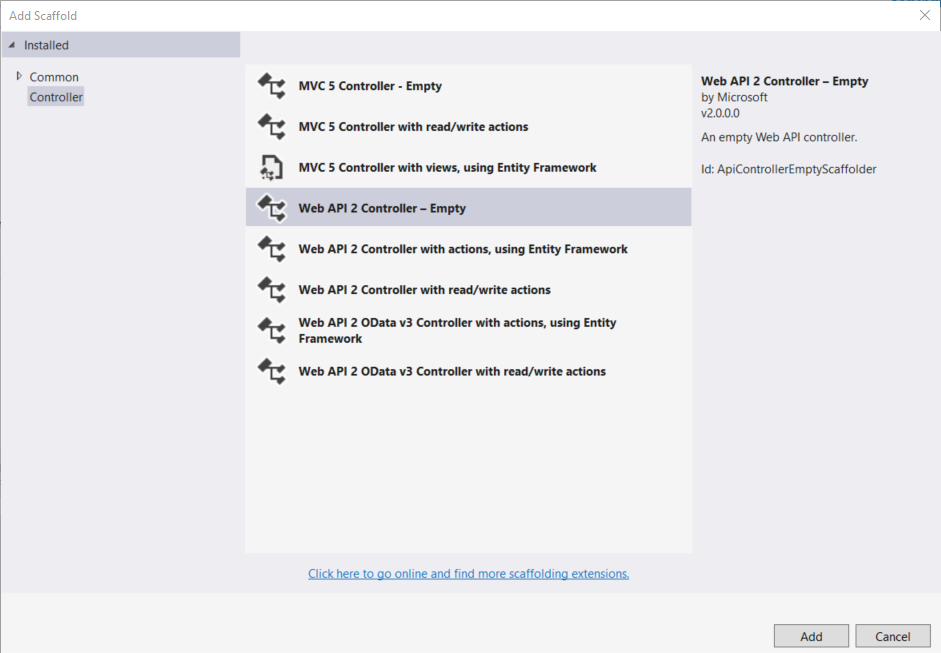
在“添加基架”对话框中,选择“Web API 控制器 - 空”。 单击“添加”。

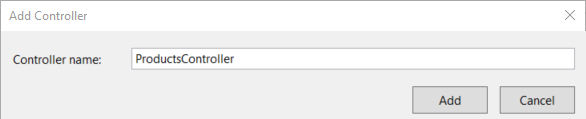
在 “添加控制器 ”对话框中,将控制器命名为“ProductsController”。 单击“添加”。

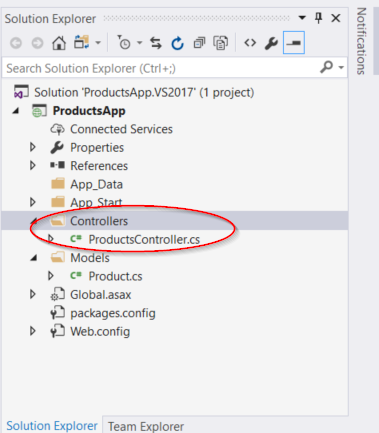
基架在 Controllers 文件夹中创建名为 ProductsController.cs 的文件。

注意
无需将控制器放入名为 Controllers 的文件夹中。 文件夹名称只是组织源文件的便捷方法。
如果此文件尚未打开,请双击文件将其打开。 将此文件中的代码替换为以下内容:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
为简单起见,产品存储在控制器类内的固定数组中。 当然,在实际应用程序中,你将查询数据库或使用一些其他外部数据源。
控制器定义返回产品的两种方法:
- 方法
GetAllProducts将整个产品列表作为 IEnumerable<Product> 类型返回。 - 方法
GetProduct按 ID 查找单个产品。
就这么简单! 你有一个正常工作的 Web API。 控制器上的每个方法对应于一个或多个 URI:
| 控制器方法 | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
GetProduct对于 方法,URI 中的 ID 是占位符。 例如,若要获取 ID 为 5 的产品,URI 为 api/products/5。
有关 Web API 如何将 HTTP 请求路由到控制器方法的详细信息,请参阅 ASP.NET Web API中的路由。
使用 Javascript 和 jQuery 调用 Web API
在本部分中,我们将添加一个使用 AJAX 调用 Web API 的 HTML 页面。 我们将使用 jQuery 进行 AJAX 调用,并使用结果更新页面。
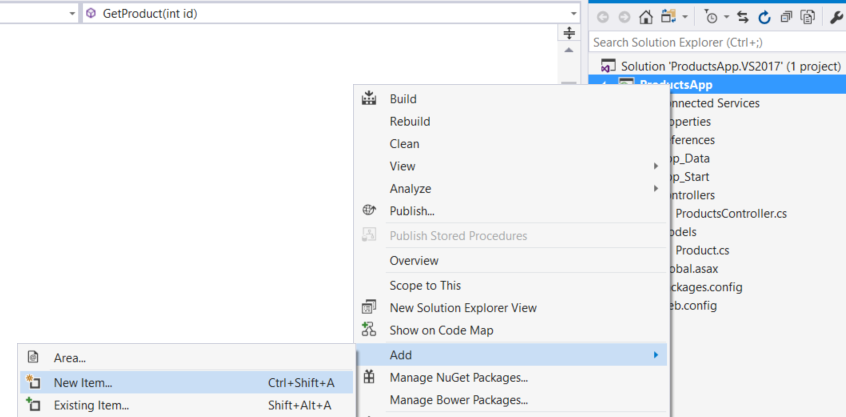
在“解决方案资源管理器”中,右键单击项目并选择“添加”,然后选择“新建项”。

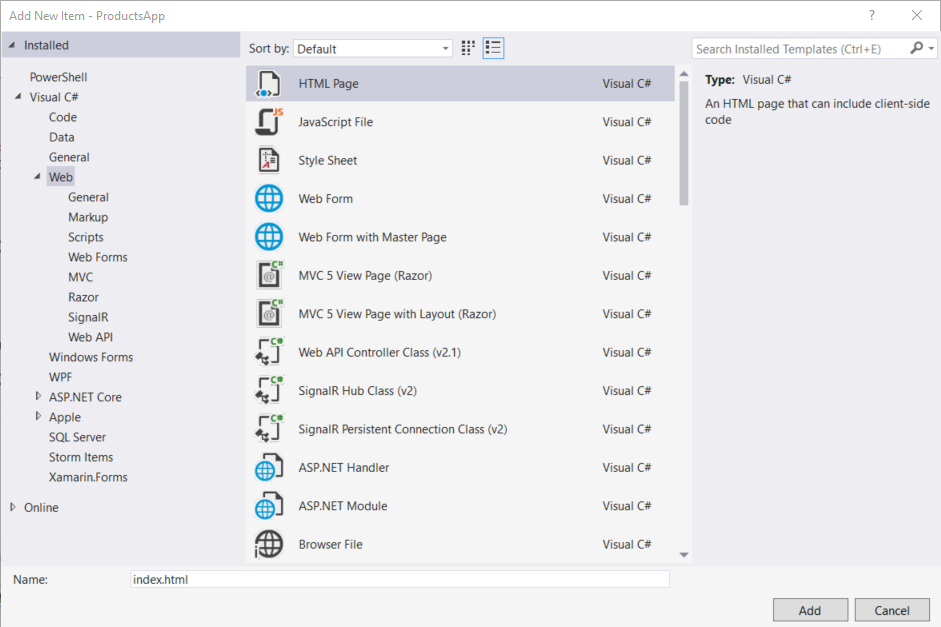
在“添加新项”对话框中,选择“Visual C#”下的“Web”节点,然后选择“HTML 页面”项。 将页面命名为“index.html”。

将此文件中的所有内容替换为以下内容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
有多种方式可以获取 jQuery。 在此示例中,我使用了 Microsoft Ajax CDN。 还可以从 http://jquery.com/下载它,ASP.NET“Web API”项目模板也包含 jQuery。
获取产品列表
若要获取产品列表,请向“/api/products”发送 HTTP GET 请求。
jQuery getJSON 函数发送 AJAX 请求。 响应包含 JSON 对象的数组。 函数 done 指定在请求成功时调用的回调。 在回调中,我们使用产品信息更新 DOM。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
按 ID 获取产品
若要按 ID 获取产品,请将 HTTP GET 请求发送到“/api/products/id”,其中 id 是产品 ID。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
我们仍然调用 getJSON 来发送 AJAX 请求,但这次我们将 ID 放在请求 URI 中。 此请求的响应是单个产品的 JSON 表示形式。
运行应用程序
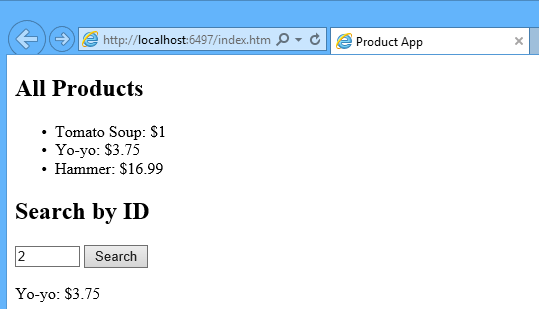
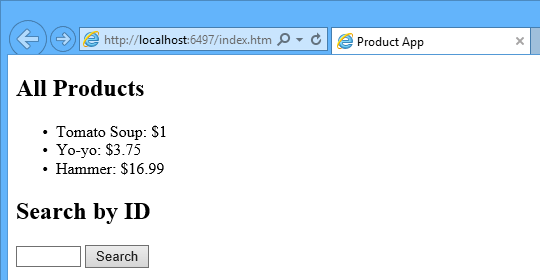
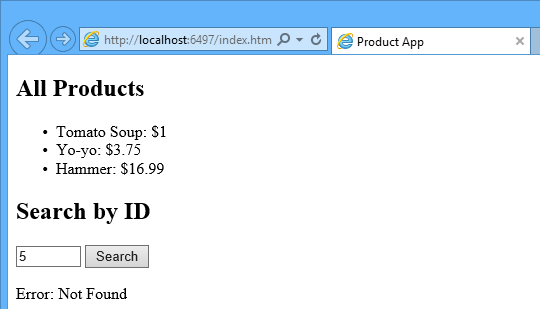
按 F5 开始调试应用程序。 网页应如下所示:

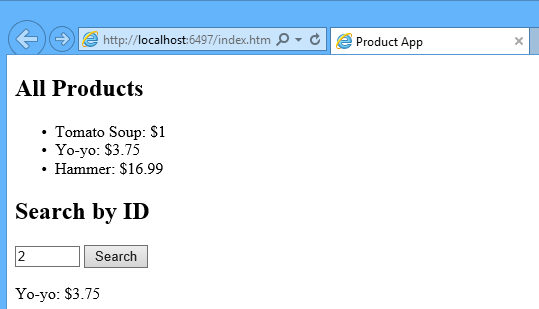
若要按 ID 获取产品,请输入 ID 并单击“搜索”:

如果输入的 ID 无效,服务器将返回 HTTP 错误:

使用 F12 查看 HTTP 请求和响应
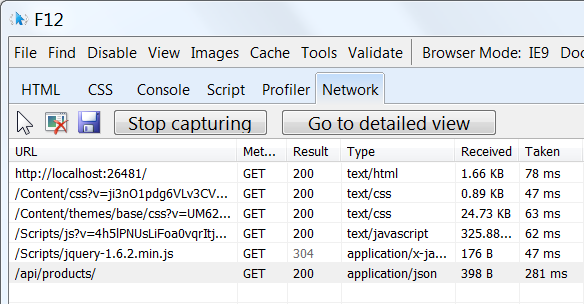
使用 HTTP 服务时,查看 HTTP 请求和响应消息可能非常有用。 可以使用 Internet Explorer 9 中的 F12 开发人员工具执行此操作。 在 Internet Explorer 9 中,按 F12 打开工具。 单击“ 网络 ”选项卡,然后按 “开始捕获”。 现在返回到网页并按 F5 重新加载网页。 Internet Explorer 将捕获浏览器和 Web 服务器之间的 HTTP 流量。 摘要视图显示页面的所有网络流量:

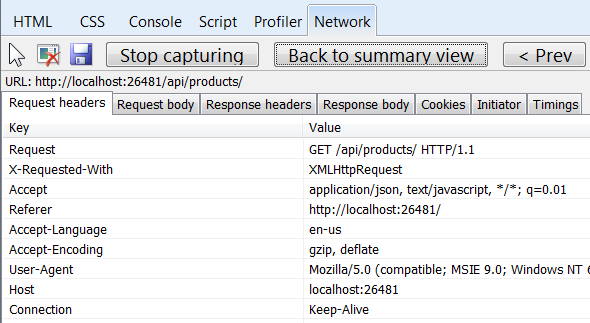
找到相对 URI“api/products/”的条目。 选择此项并单击“ 转到详细视图”。 在详细信息视图中,有用于查看请求和响应标头和正文的选项卡。 例如,如果单击“ 请求标头 ”选项卡,可以看到客户端在“接受”标头中请求了“application/json”。

如果单击“响应正文”选项卡,可以看到产品列表是如何序列化为 JSON 的。 其他浏览器具有类似的功能。 另一个有用的工具是 Fiddler,一个 Web 调试代理。 可以使用 Fiddler 查看 HTTP 流量,还可以撰写 HTTP 请求,从而完全控制请求中的 HTTP 标头。
请参阅此在 Azure 上运行的应用
是否希望看到已完成的网站作为实时 Web 应用运行? 可以将 应用的完整版本部署到 Azure 帐户。
需要一个 Azure 帐户才能将此解决方案部署到 Azure。 如果还没有帐户,则可以使用以下选项:
- 免费打开 Azure 帐户 - 获得可用于试用付费 Azure 服务的信用额度,即使用完这些额度,也可以保留该帐户并使用免费的 Azure 服务。
- 激活 MSDN 订阅者权益 - MSDN 订阅每月提供可用于付费 Azure 服务的额度。
后续步骤
- 有关支持 POST、PUT 和 DELETE 操作和写入数据库的 HTTP 服务的更完整示例,请参阅 将 Web API 2 与 Entity Framework 6 配合使用。
- 有关在 HTTP 服务上创建流畅且响应迅速的 Web 应用程序的详细信息,请参阅 ASP.NET 单页应用程序。
- 有关如何将 Visual Studio Web 项目部署到Azure 应用服务的信息,请参阅在 Azure 应用服务 中创建 ASP.NET Web 应用。