通过 Entity Framework 6 使用 Web API 2
本教程介绍了创建具有 ASP.NET Web API后端的 Web 应用程序的基础知识。 本教程将 Entity Framework 6 用于数据层,Knockout.js用于客户端 JavaScript 应用程序。 本教程还演示如何将应用部署到Azure 应用服务 Web 应用。
本教程中使用的软件版本
- Web API 2.1
- Visual Studio 2017 (在此处 下载 Visual Studio 2017)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
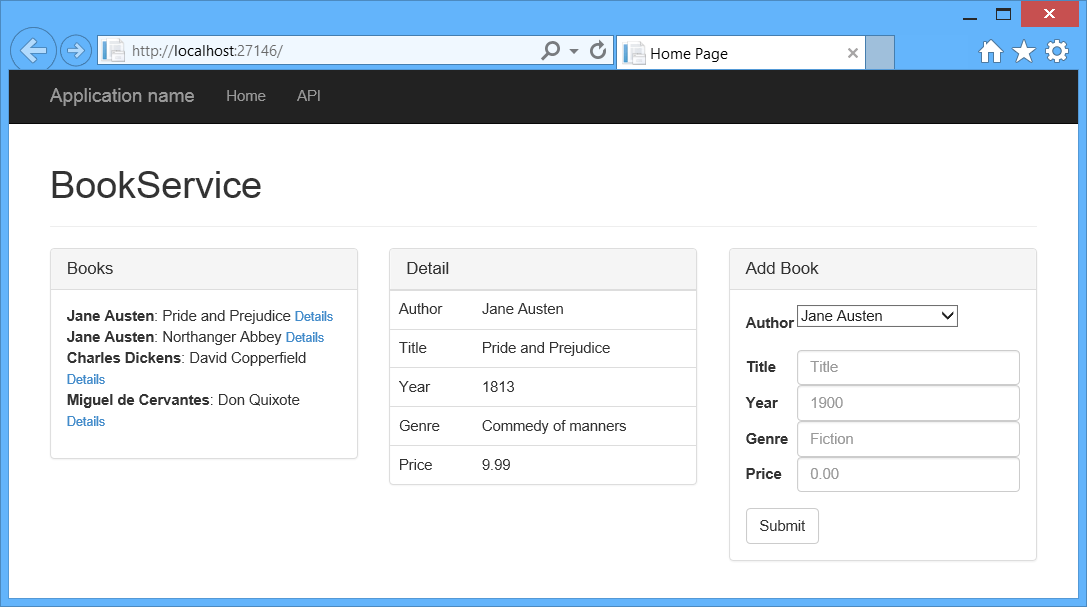
本教程使用 ASP.NET Web API 2 和 Entity Framework 6 创建用于操作后端数据库的 Web 应用程序。 下面是要创建的应用程序的屏幕截图。
应用使用单页应用程序 (SPA) 设计。 “单页应用程序”是 Web 应用程序的通用术语,该应用程序加载单个 HTML 页面,然后动态更新页面,而不是加载新页面。 初始页面加载后,应用通过 AJAX 请求与服务器通信。 AJAX 请求返回 JSON 数据,应用使用该数据来更新 UI。
AJAX 并不新,但如今有 JavaScript 框架可以更轻松地生成和维护大型复杂 SPA 应用程序。 本教程使用 Knockout.js,但你可以使用任何 JavaScript 客户端框架。
下面是此应用的main构建基块:
- ASP.NET MVC 创建 HTML 页。
- ASP.NET Web API处理 AJAX 请求并返回 JSON 数据。
- Knockout.js数据将 HTML 元素绑定到 JSON 数据。
- 实体框架与数据库通信。
查看在 Azure 上运行的此应用
是否希望看到已完成的网站作为实时 Web 应用运行? 可以通过选择以下按钮将应用的完整版本部署到 Azure 帐户。
需要一个 Azure 帐户才能将此解决方案部署到 Azure。 如果还没有帐户,则可以使用以下选项:
- 免费打开 Azure 帐户 - 获得可用于试用付费 Azure 服务的信用额度,即使用完这些额度,也可以保留该帐户并使用免费的 Azure 服务。
- 激活 MSDN 订阅者权益 - MSDN 订阅每月提供可用于付费 Azure 服务的额度。
创建项目
打开 Visual Studio。 从“ 文件 ”菜单中选择“ 新建”,然后选择“ 项目”。 (或在“开始”页上选择“ 新建项目 ”。)
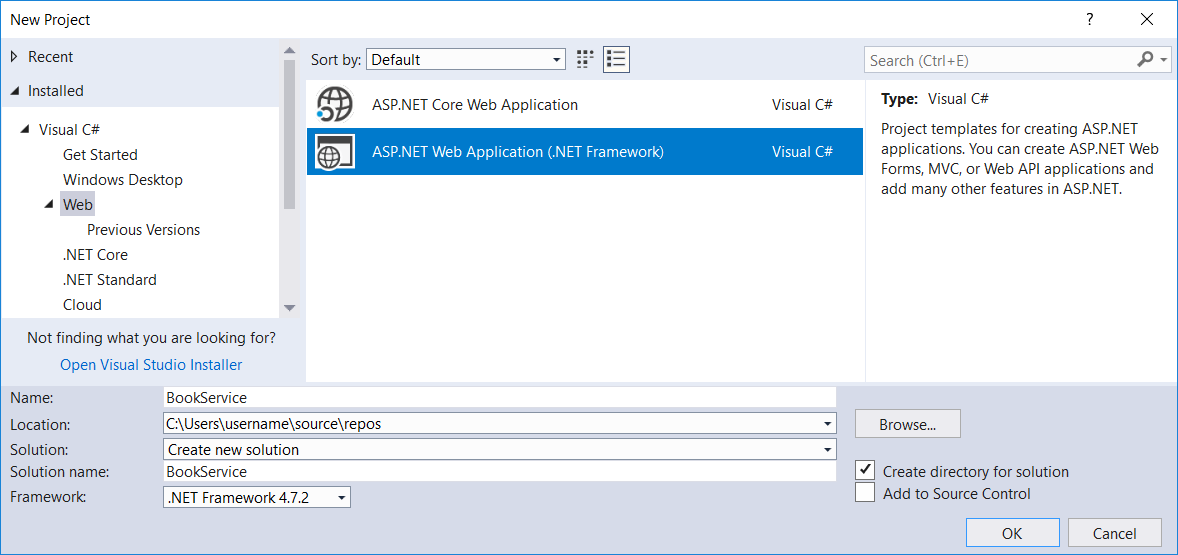
在“新建项目”对话框中,选择左窗格中的“Web”,并在中间窗格中 ASP.NET Web 应用程序 (.NET Framework) 。 将项目命名为 BookService ,然后选择“ 确定”。
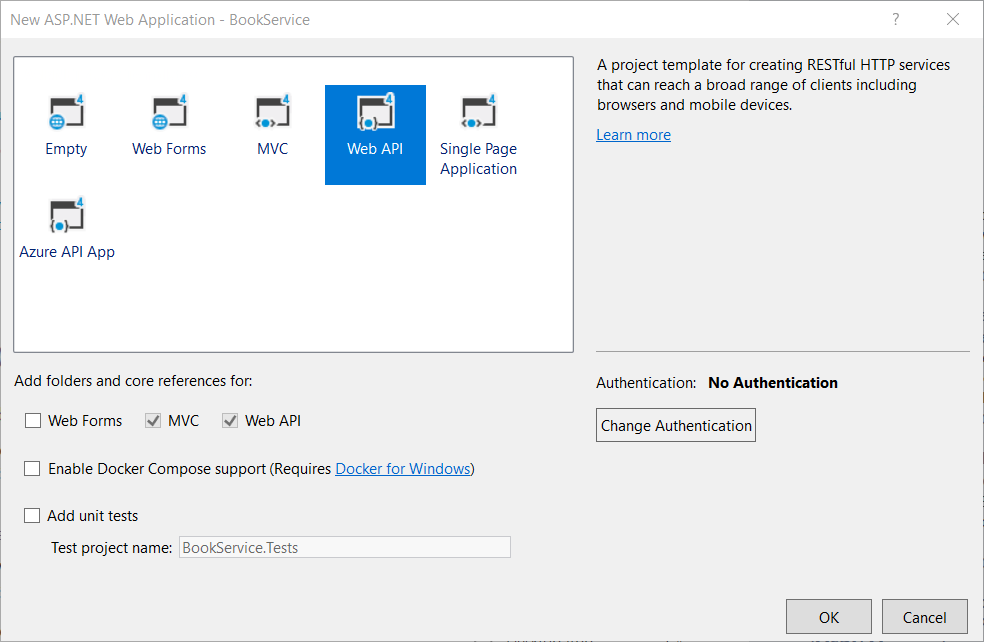
在“ 新建 ASP.NET 项目 ”对话框中,选择 “Web API ”模板。
选择“确定”以创建项目。
(可选) 配置 Azure 设置
创建项目后,可以随时选择部署到Azure 应用服务 Web 应用。
在“解决方案资源管理器”中,右键单击项目并选择“发布”。
在出现的窗口中,选择“ 开始”。 将显示 “选取发布目标 ”对话框。
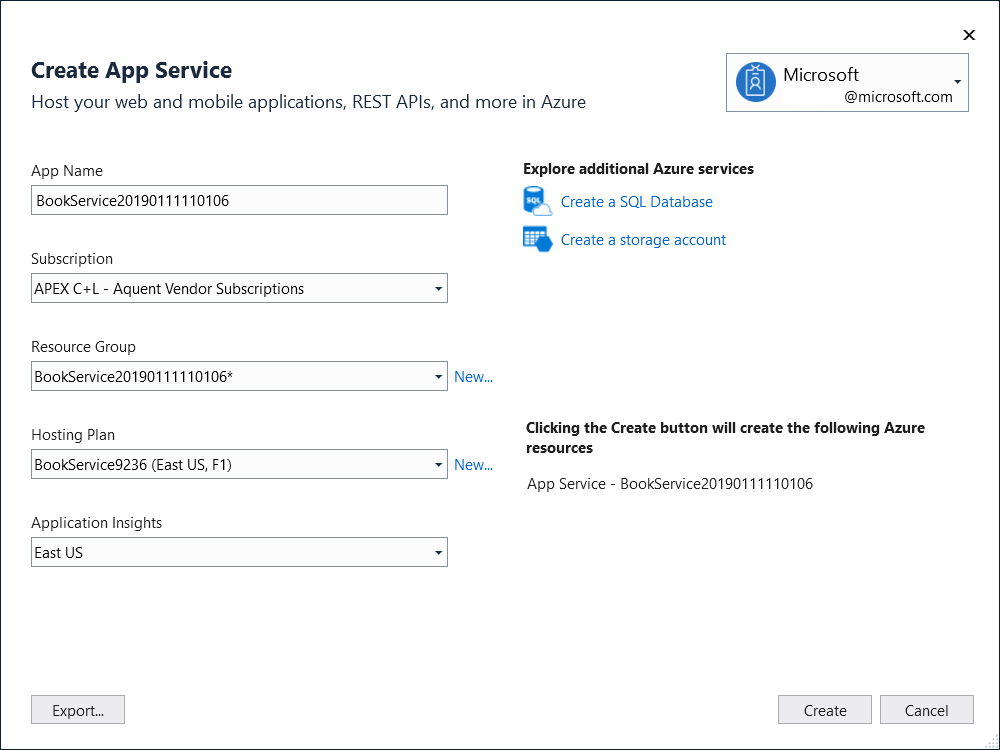
选择“创建配置文件”。 “创建应用服务”对话框随即显示。
接受默认值,或为应用程序名称、资源组、托管计划、Azure 订阅和地理区域输入不同的值。
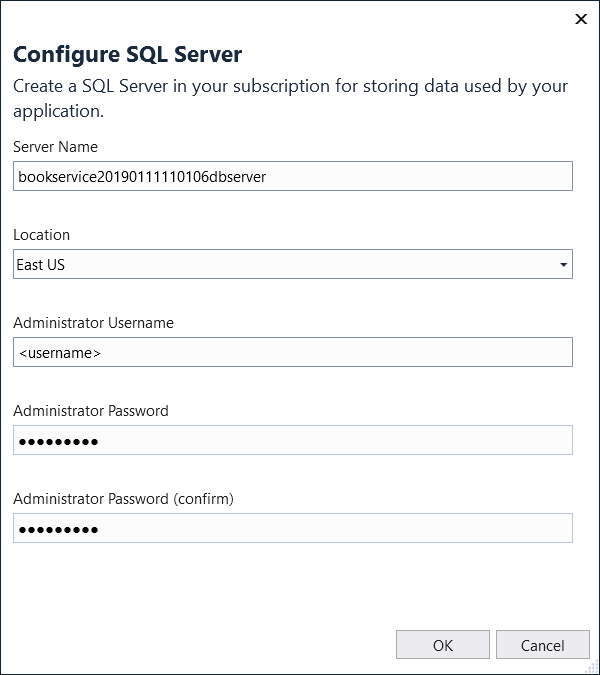
选择“ 创建 SQL 数据库”。 此时将显示“配置SQL Server”对话框。
接受默认值或输入不同的值。 输入新数据库的 管理员用户名 和 管理员密码 。 完成后,选择“确定”。 “创建App 服务”页再次出现。
选择“ 创建 ”以创建配置文件。 右下角会显示一条消息,指示部署正在进行中。 过了一会儿, “发布” 窗口将再次出现。
为部署应用而创建的配置文件现已可用。