添加控制器 (C#)
作者: 里克·安德森
注意
此处提供了本教程的更新版本,它使用 ASP.NET MVC 5 和 Visual Studio 2013。 它更安全,更易于遵循并演示更多功能。
本教程将介绍如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 生成 ASP.NET MVC Web 应用程序的基本知识,这是 visual Studio 的免费 Microsoft版本。 在开始之前,请确保已安装下面列出的先决条件。 可以通过单击以下链接来安装所有这些组件: Web 平台安装程序。 或者,可使用以下链接单独安装各个必备软件:
如果使用 Visual Studio 2010 而不是 Visual Web Developer 2010,请单击以下链接安装必备组件: Visual Studio 2010 先决条件。
带有 C# 源代码的 Visual Web 开发人员项目随本主题一起提供。 下载 C# 版本。 如果更喜欢 Visual Basic,请切换到 本教程的 Visual Basic 版本 。
MVC 代表 model-view-controller。 MVC 是开发设计良好且易于维护的应用程序的模式。 基于 MVC 的应用程序包含:
- 控制器:处理应用程序传入请求、检索模型数据的类,然后指定返回对客户端的响应的视图模板。
- 模型:表示应用程序数据的类,以及使用验证逻辑对这些数据强制实施业务规则的类。
- 视图:应用程序用于动态生成 HTML 响应的模板文件。
我们将介绍本教程系列中的所有概念,并介绍如何使用它们来生成应用程序。
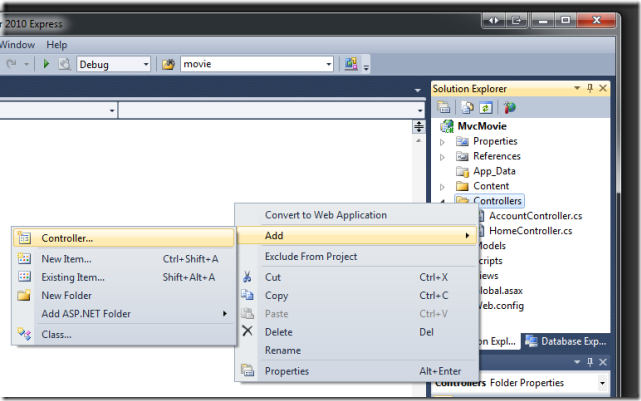
让我们首先创建控制器类。 在解决方案资源管理器中,右键单击“控制器”文件夹,然后选择“添加控制器”。
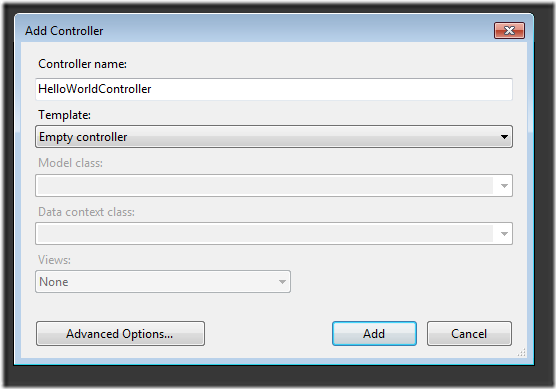
将新控制器命名为“HelloWorldController”。 将默认模板保留为 空控制器 ,然后单击“ 添加”。
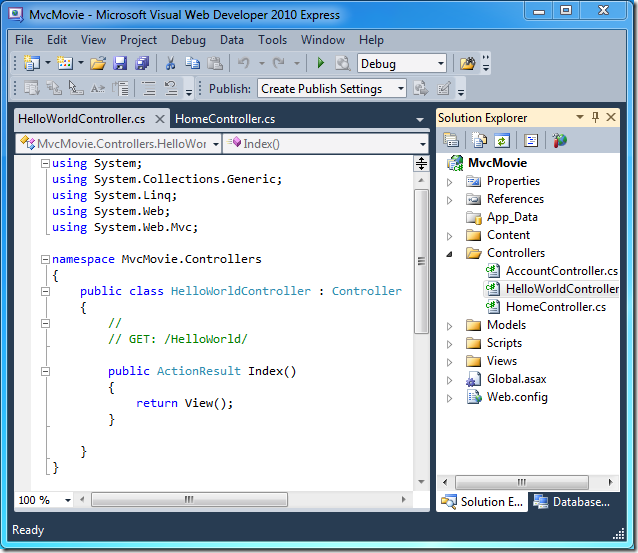
请注意,解决方案资源管理器已创建名为HelloWorldController.cs的新文件。 该文件在 IDE 中打开。

在该块中 public class HelloWorldController ,创建两个类似于以下代码的方法。 控制器将返回 HTML 字符串作为示例。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
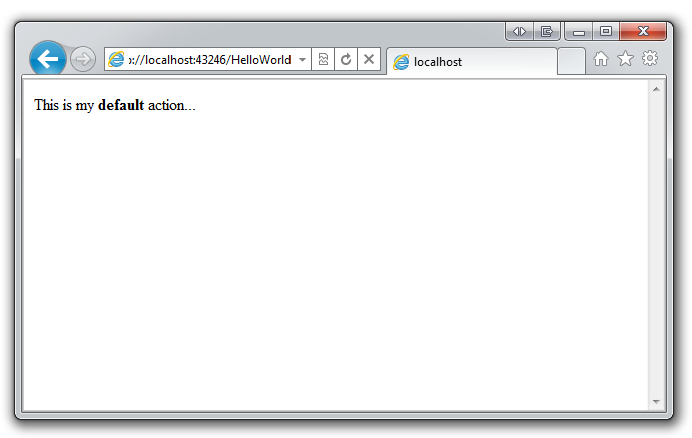
控制器已命名 HelloWorldController ,上述第一种方法命名 Index。 让我们从浏览器调用它。 运行应用程序(按 F5 或 Ctrl+F5)。 在浏览器中,将“HelloWorld”追加到地址栏中的路径。 (例如,在下图中,它是 http://localhost:43246/HelloWorld.)浏览器中的页面将类似于以下屏幕截图。 在上述方法中,代码直接返回字符串。 你告诉系统只是返回一些 HTML, 它做到了!

ASP.NET MVC 会根据传入 URL 调用不同的控制器类(以及其中的不同操作方法)。 ASP.NET MVC 使用的默认映射逻辑使用以下格式来确定要调用的代码:
/[Controller]/[ActionName]/[Parameters]
URL 的第一部分确定要执行的控制器类。 因此 /HelloWorld 映射到该 HelloWorldController 类。 URL 的第二部分确定要执行的类上的操作方法。 因此 ,/HelloWorld/Index 将导致 Index 类的方法 HelloWorldController 执行。 请注意,我们只需要浏览到 /HelloWorld ,并且 Index 该方法默认使用。 这是因为命名 Index 的方法是默认方法,如果未显式指定,则会在控制器上调用该方法。
浏览到 http://localhost:xxxx/HelloWorld/Welcome 。 Welcome 方法运行并返回字符串“这是 Welcome 操作方法...”。 默认的 MVC 映射为 /[Controller]/[ActionName]/[Parameters]。 对于此 URL,采用 HelloWorld 控制器和 Welcome 操作方法。 目前尚未使用 URL 的 [Parameters] 部分。

让我们稍微修改一下示例,以便可以将某些参数信息从 URL 传递到控制器(例如 /HelloWorld/Welcome?name=Scott&numtimes=4)。 Welcome更改方法以包含两个参数,如下所示。 请注意,如果未为该参数传递任何值,则代码使用 C# 可选参数功能来 numTimes 指示参数应默认为 1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
运行应用程序并浏览到示例 URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4))。 可在 URL 中对 name 和 numtimes 使用其他值。 系统会自动将地址栏中查询字符串中的命名参数映射到方法中的参数。

在这两个示例中,控制器一直在执行 MVC 的“VC”部分,即视图和控制器工作。 控制器将直接返回 HTML。 通常,你不希望控制器直接返回 HTML,因为这变得非常繁琐的代码。 相反,我们通常会使用单独的视图模板文件来帮助生成 HTML 响应。 接下来让我们看看如何做到这一点。