ASP.NET MVC 3 简介 (VB)
作者: 里克·安德森
本教程将介绍如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 生成 ASP.NET MVC Web 应用程序的基本知识,这是 visual Studio 的免费 Microsoft版本。 在开始之前,请确保已安装下面列出的先决条件。 可以通过单击以下链接来安装所有这些组件: Web 平台安装程序。 或者,可使用以下链接单独安装各个必备软件:
如果使用 Visual Studio 2010 而不是 Visual Web Developer 2010,请单击以下链接安装必备组件: Visual Studio 2010 先决条件。
本主题随附了具有 VB.NET 源代码的 Visual Web 开发人员项目。 下载 VB.NET 版本。 如果需要 C#,请切换到 本教程的 C# 版本 。
本教程将介绍如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 生成 ASP.NET MVC Web 应用程序的基本知识,这是 visual Studio 的免费 Microsoft版本。 在开始之前,请确保已安装下面列出的先决条件。 可以通过单击以下链接来安装所有这些组件: Web 平台安装程序。 或者,可使用以下链接单独安装各个必备软件:
如果使用 Visual Studio 2010 而不是 Visual Web Developer 2010,请单击以下链接安装必备组件: Visual Studio 2010 先决条件。
可以使用带有 VB 源代码的 Visual Web 开发人员项目来随附本主题。 在此处下载 VB 版本。 如果更喜欢 CSharp,请切换到 本教程的 CSharp 版本 。
所需操作
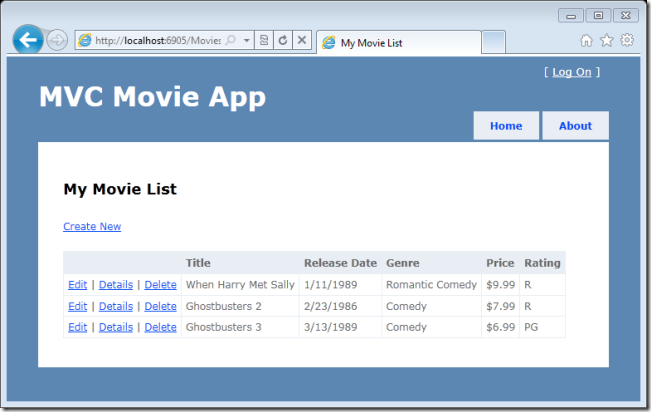
你将实现一个简单的电影列表应用程序,该应用程序支持从数据库创建、编辑和列出电影。 下面是要生成的应用程序的两个屏幕截图。 它包括显示数据库中电影列表的页面:
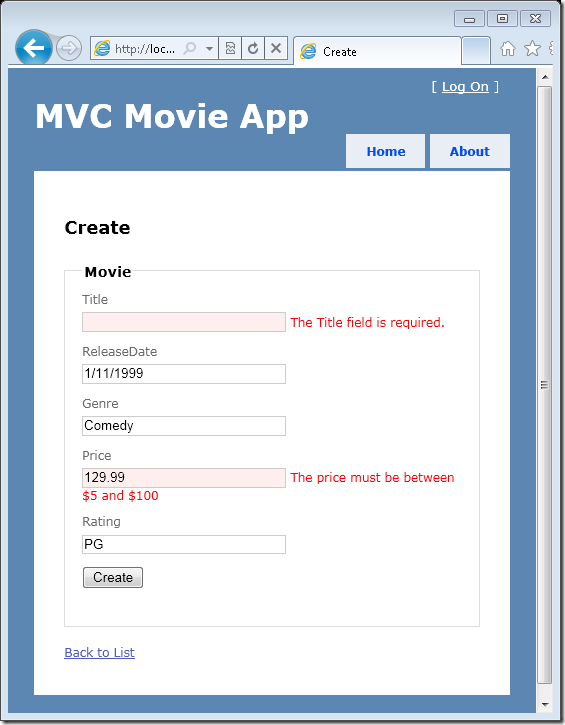
应用程序还允许添加、编辑和删除电影,以及查看有关单个电影的详细信息。 所有数据输入方案包括验证,以确保数据库中存储的数据正确。
将要学到的技能
学习内容:
- 如何创建新的 ASP.NET MVC 项目
- 如何使用 Entity Framework 代码优先创建新数据库
- 如何创建 ASP.NET MVC 控制器和视图
- 如何检索和显示数据
- 如何编辑数据并启用数据验证
入门
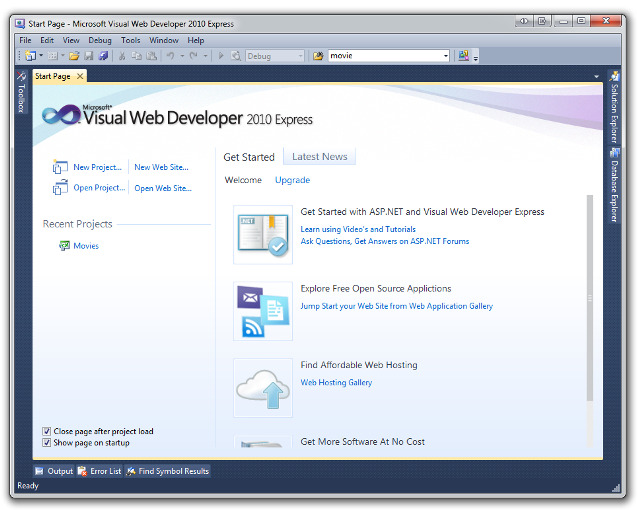
首先运行 Visual Web Developer 2010 Express(“VWD”为短),并从“开始”页中选择“新建项目”。
Visual Web 开发人员是 IDE 或集成开发环境。 就像使用 Microsoft Word 编写文档一样,你将使用 IDE 创建应用程序。 在 Visual Web 开发人员中,顶部有一个工具栏,其中显示了可用的各种选项。 还有一个菜单提供了另一种在 IDE 中执行任务的方法。 (例如,而不是选择从“开始”页新建项目,可以使用菜单并选择“文件>新建项目”。
创建第一个应用程序
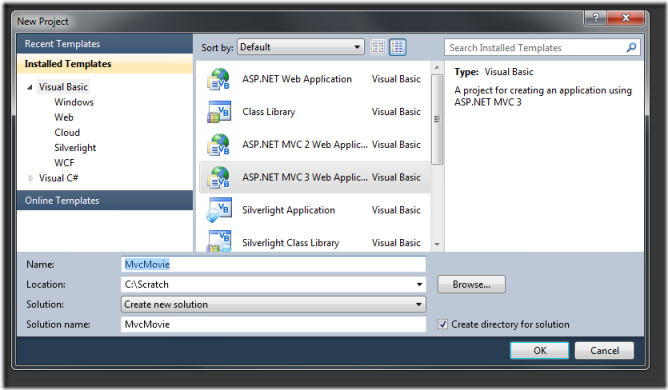
可以使用选择 Visual Basic 或 Visual C# 作为编程语言来创建应用程序。 对于本教程,请选择左侧的 Visual Basic,然后选择 ASP.NET MVC 3 Web 应用程序。 将项目命名为“MvcMovie”,然后单击“ 确定”。

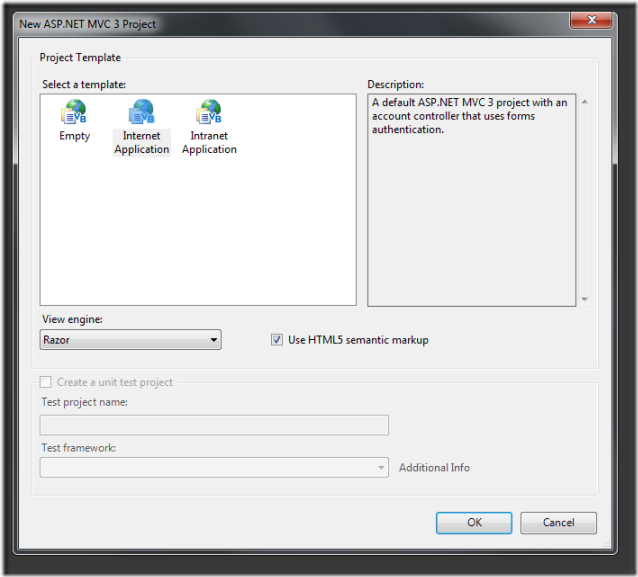
在 “新建 ASP.NET MVC 3 项目 ”对话框中,选择 “Internet 应用程序”。 将 Razor 保留为默认视图引擎。

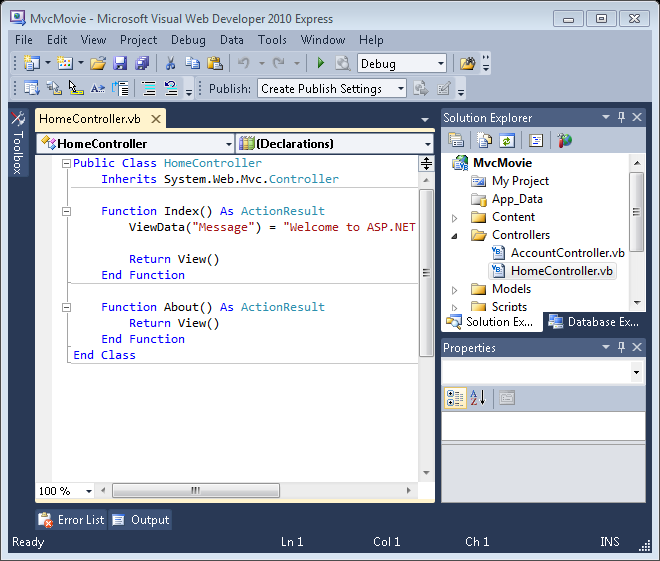
单击“确定”。 Visual Web Developer 为刚刚创建的 ASP.NET MVC 项目使用了默认模板,因此现在没有执行任何操作即可使用工作应用程序! 这是一个简单的“Hello World!”项目,是启动应用程序的绝佳位置。
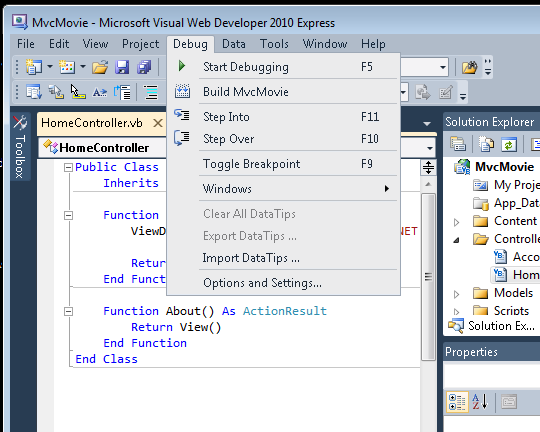
从“调试”菜单中选择“启动调试”。

请注意,开始调试的键盘快捷方式为 F5。
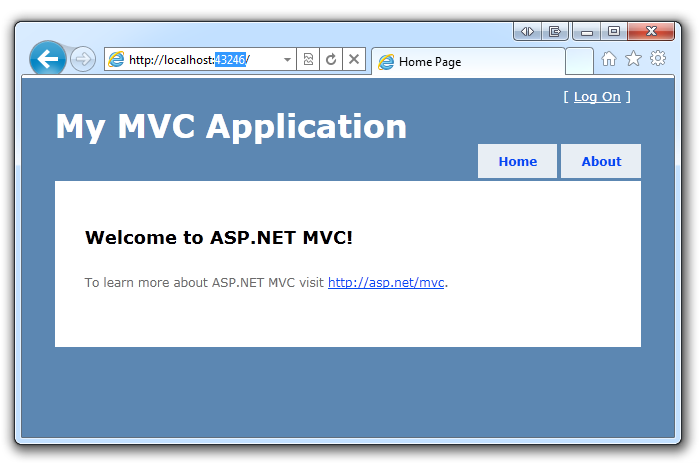
F5 导致 Visual Web 开发人员启动开发 Web 服务器并运行 Web 应用程序。 然后,VWD 启动浏览器并打开应用程序的主页。 请注意,浏览器的地址栏显示 localhost ,而不是类似 example.com。 这是因为 localhost 始终指向自己的本地计算机,在本例中运行刚刚生成的应用程序。 当 VWD 运行 Web 项目时,会为项目使用随机端口。 在下图中,随机端口号为 43246。 你的项目可能会使用不同的端口号。

在此默认模板中,此默认模板提供两个要访问的页面和一个基本登录页。 让我们来更改此应用程序的工作原理,并就在此过程中 ASP.NET MVC 进行一些了解。 关闭浏览器,让我们更改一些代码。