添加 Create 方法和创建视图
这是一个初学者教程,介绍 ASP.NET MVC 的基础知识。 你将创建一个从数据库读取和写入的简单 Web 应用程序。 请访问 ASP.NET MVC 学习中心 ,查找其他 ASP.NET MVC 教程和示例。
在本部分中,我们将实现必要的支持,使用户能够在数据库中创建新电影。 我们将通过实现 /Movies/Create URL 操作来执行此操作。
实现 /Movies/Create URL 的过程分为两个步骤。 当用户首次访问 /Movies/Create URL 时,我们希望向他们显示一个 HTML 表单,他们可以填写该表单以输入新电影。 然后,当用户提交表单并将数据发回服务器时,我们希望检索已发布的内容并将其保存到数据库中。
我们将在 MoviesController 类的两个 Create () 方法中实现这两个步骤。 一种方法将显示 <用户为创建新电影而应填写的表单> 。 当用户将表单>提交<回服务器时,第二种方法将处理已发布的数据,并在数据库中保存新的 Movie。
下面是我们将添加到 MoviesController 类以实现此代码:
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
上述代码包含控制器中需要的所有代码。
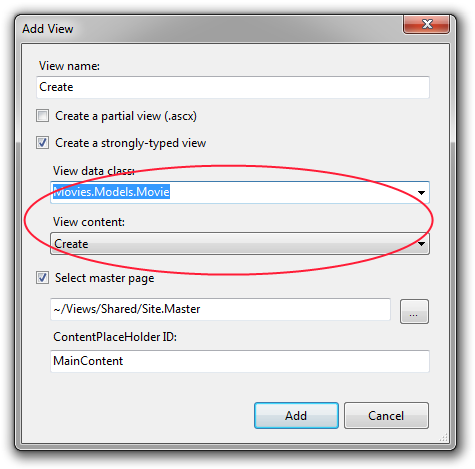
现在,让我们实现用于向用户显示表单的“创建视图”模板。 我们将右键单击第一个 Create 方法,然后选择“添加视图”,为“电影”窗体创建视图模板。
我们将选择将视图模板“Movie”作为其视图数据类,并指示要“搭建”“创建”模板。
单击“添加”按钮后,将创建 \Movies\Create.aspx 视图模板。 由于我们从“视图内容”下拉列表中选择了“创建”,因此“添加视图”对话框会自动为我们“搭建”一些默认内容。 基架创建了一个 HTML <窗体>,一个用于验证错误消息的位置,并且由于基架了解电影,因此它为类的每个属性创建了 Label 和 Fields。
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
由于我们的数据库会自动为电影提供 ID,因此让我们删除那些引用模型的字段。创建视图中的 ID。 删除图例字段</图例>>后面的 <7 行,因为它们显示我们不需要的 ID 字段。
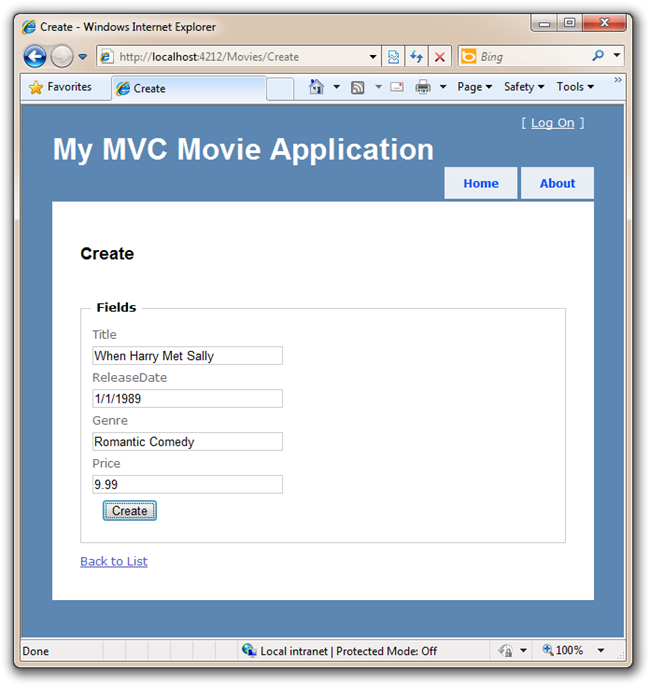
现在,让我们创建一个新电影并将其添加到数据库。 为此,我们将再次运行应用程序并访问“/Movies”URL,然后单击“创建”链接添加新的 Movie。
单击“创建”按钮时,我们将通过 HTTP POST () 此表单上的数据发布到刚刚创建的 /Movies/Create 方法。 就像系统之前自动从 URL 中取出“numTimes”和“name”参数并将其映射到方法上的参数一样,系统会自动从 POST 获取窗体字段并将其映射到 对象。 在这种情况下,HTML 中字段(如“ReleaseDate”和“Title”)中的值将自动放入 Movie 新实例的正确属性中。
让我们再次查看 MoviesController 中的第二个 Create 方法。 请注意它如何使用“Movie”对象作为参数:
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
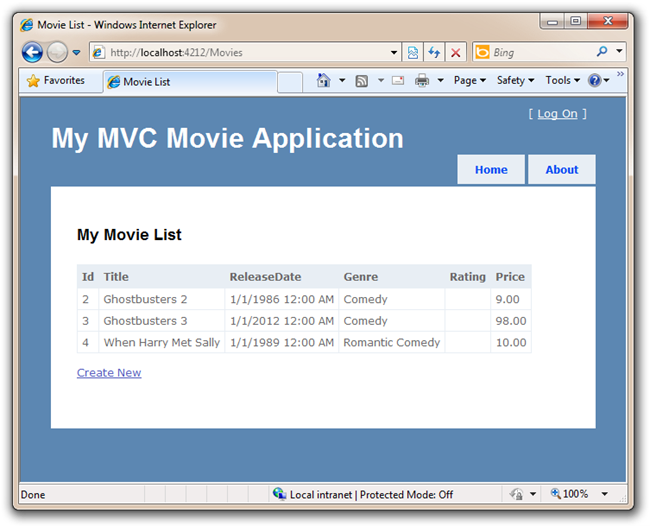
然后,此 Movie 对象被传递到 Create 操作方法的 [HttpPost] 版本,我们将其保存在数据库中,然后将用户重定向回 Index () 操作方法,该方法将在电影列表中显示保存的结果:
但是,我们不会检查我们的电影是否正确,并且数据库不允许我们保存没有标题的电影。 如果我们可以在数据库出错之前告诉用户,那会很好。 接下来,我们将通过向应用程序添加验证支持来执行此操作。