从控制器访问模型的数据
这是一个初学者教程,介绍 ASP.NET MVC 的基础知识。 你将创建一个简单的 Web 应用程序,用于从数据库读取和写入。 请访问 ASP.NET MVC 学习中心 ,查找其他 ASP.NET MVC 教程和示例。
在本部分中,我们将创建一个新的 MoviesController 类,并编写一些代码来检索 Movie 数据,并使用视图模板将其显示回浏览器。
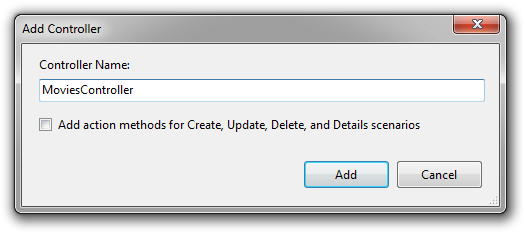
右键单击 Controllers 文件夹,然后新建 MoviesController。
这将在项目中的 \Controllers 文件夹下创建新的“MoviesController.cs”文件。 让我们更新 MovieController,以从新填充的数据库中检索电影列表。
using System;
using System.Linq;
using System.Web.Mvc;
using Movies.Models;
namespace Movies.Controllers
{
public class MoviesController : Controller
{
MoviesEntities db = new MoviesEntities();
public ActionResult Index()
{
var movies = from m in db.Movies
where m.ReleaseDate > new DateTime(1984, 6, 1)
select m;
return View(movies.ToList());
}
}
}
我们正在执行 LINQ 查询,以便仅检索 1984 年夏季之后上映的电影。 我们需要一个视图模板来呈现此电影列表,因此右键单击 方法并选择“添加视图”来创建它。
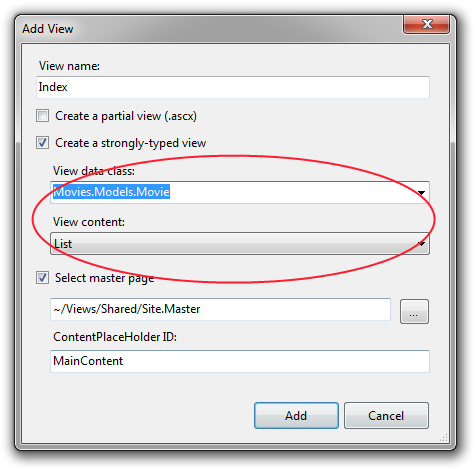
在“添加视图”对话框中,我们将指示将 List<Movies.Models.Movie> 传递给视图模板。 与之前使用“添加视图”对话框并选择创建“空”模板不同,这次我们将指示我们希望 Visual Studio 使用一些默认内容自动“搭建”视图模板。 为此,我们将在“查看内容”下拉菜单中选择“列表”项。
请记住,创建一个新类时,需要编译应用程序,使其显示在“添加视图”对话框中。

单击“添加”,系统将自动为显示电影列表的视图生成代码。 这是将 h2> 标题更改为<类似“我的电影列表”的好时机,就像我们之前对Hello World视图所做的那样。
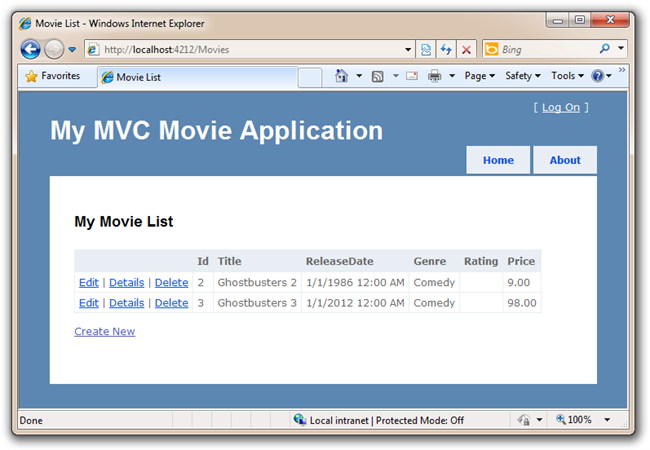
运行应用程序并访问地址栏中的 /Movies。 现在,我们已使用控制器内的基本查询从数据库中检索数据,并将数据返回到了解电影的视图。 然后,该视图会旋转电影列表,并为我们创建数据表。
我们不会对此应用程序实现“编辑”、“详细信息”和“删除”功能,因此不需要基架模板为我们创建的默认链接。 打开 /Movies/Index.aspx 文件并将其删除。
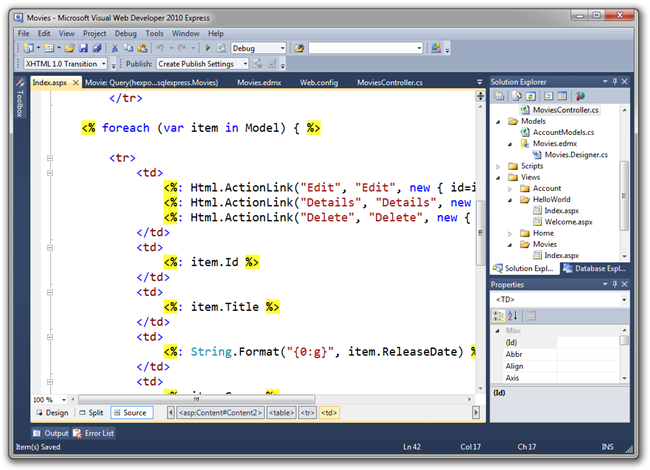
下面是更新后的视图模板在进行这些更改后的外观的源代码:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
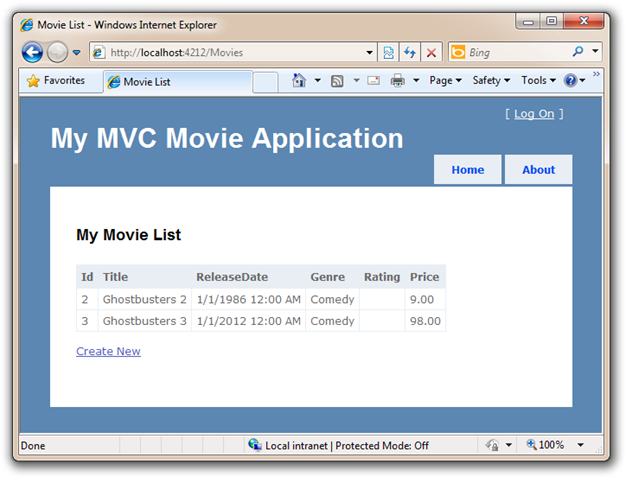
它创建我们不需要的链接,因此对于此示例,我们将删除这些链接。 不过,我们将保留“新建”链接,这是下一步! 下面是删除该列后应用的外观。
我们现在有一个简单的电影数据列表。 但是,如果单击“新建”链接,将收到错误,因为它未连接! 让我们实现一个 Create Action 方法,并使用户能够在数据库中输入新电影。