บทช่วยสอน: เพิ่มเค้าโครงหน้าที่กำหนดเองให้กับเว็บไซต์ของคุณ
เมื่อคุณสร้างหน้าเว็บใหม่โดยใช้พื้นที่ทำงานของ Pages คุณจะมีตัวเลือกเค้าโครงหน้าที่มีให้ ในบางกรณี คุณอาจต้องการสร้างเค้าโครงหน้าแบบกำหนดเองเพื่อแสดงข้อมูลในรูปแบบใดรูปแบบหนึ่งหรือเพื่อจัดเตรียมส่วนต่อประสานผู้ใช้แบบพิเศษ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเค้าโครงหน้าแบบกำหนดเองโดยใช้ Liquid
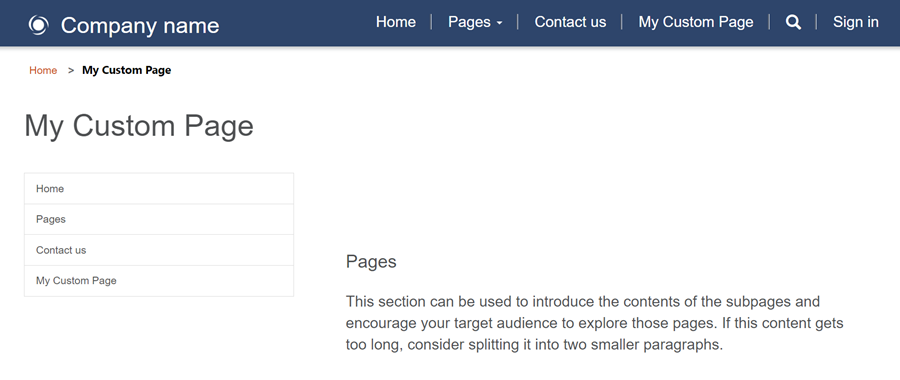
ตัวอย่างเหตุการณ์ของเราคือ การสร้างเทมเพลตแบบสองคอลัมน์อย่างง่ายที่เมนูไซต์หลักเป็นการนำทางด้านซ้าย ที่มีเนื้อหาของเพจอยู่ทางด้านขวา
ต่อไปนี้คือขั้นตอนและเนื้อหาที่จะสร้างขึ้นเพื่อจัดเตรียมเค้าโครงหน้าแบบกำหนดเอง:
- เราจะสร้างเทมเพลตเว็บพื้นฐานทั่วไปพร้อมรหัสที่กำหนดเองเพื่อสร้างเค้าโครงหน้าพื้นฐาน
- เราจะสร้างเทมเพลตเว็บที่สองพร้อมโค้ดเพิ่มเติมเพื่อสาธิตคุณลักษณะแบบโมดูลของเทมเพลตเว็บ
- นอกจากนี้ เราจะสร้างเรกคอร์ดเทมเพลตหน้าที่อ้างอิงถึงเทมเพลตเว็บที่จะกำหนดค่าวิธีการแสดงเค้าโครงหน้าบนไซต์
- สุดท้าย เราจะสร้างหน้าเว็บโดยใช้เค้าโครงหน้าแบบกำหนดเอง
ข้อกำหนดเบื้องต้น
- การสมัครใช้งาน Power Pages หรือแบบทดลองใช้ ทดลองใช้ Power Pages ฟรีที่นี่
- สร้างไซต์ Power Pages แล้ว สร้างไซต์ Power Pages
- ความรู้พื้นฐานของ HTML และ Liquid
ขั้นตอนที่ 1: สร้างเท็มเพลตเว็บและเขียนรหัสเท็มเพลตแบบไม่ตายตัว
ขั้นแรก เราจะสร้างเทมเพลตเว็บและเขียนรหัสเทมเพลตแบบไม่ตายตัวของเรา เราตระหนักว่าเราน่าจะนำบางองค์ประกอบทั่วไปของเทมเพลตนี้มาใช้ใหม่ในเทมเพลตในอนาคต ดังนั้น เราจะสร้างเทมเพลตพื้นฐานทั่วไปที่เราจะขยายด้วยเทมเพลตที่ระบุของเรา เทมเพลตพื้นฐานของเราจะให้การเชื่อมโยง breadcrumb หัวข้อ/ส่วนหัวของหน้าของเรา ตลอดจนกำหนดเค้าโครงแบบสองคอลัมน์
ไปที่ Power Pages
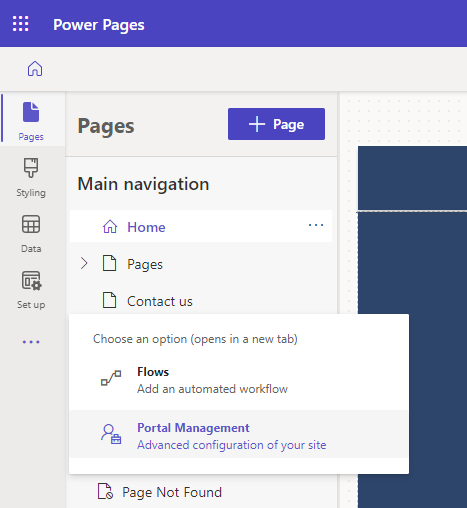
ใน สตูดิโอออกแบบ เลือก ... แล้วเลือก การจัดการพอร์ทัล คุณจะต้องใช้แอปการจัดการพอร์ทัลเพื่อสร้างเรกคอร์ดเทมเพลตเว็บและป้อนในรหัสแบบกำหนดเองของคุณ

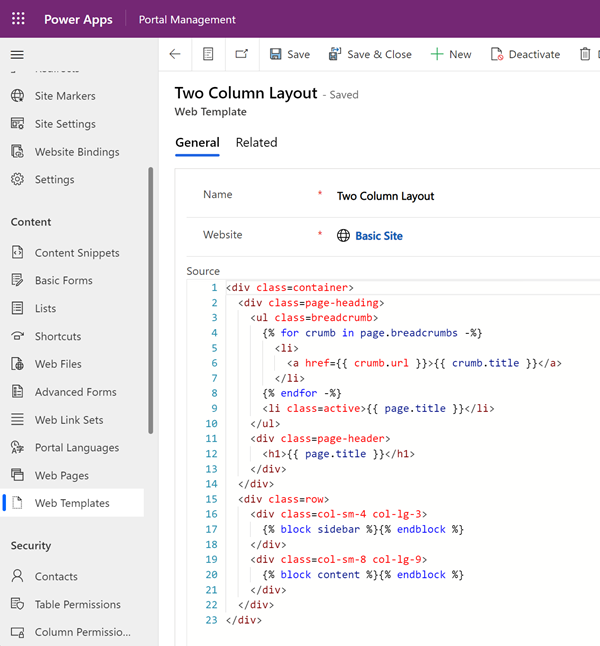
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เนื้อหา และเลือก เทมเพลตเว็บ
จากหน้าจอ เทมเพลตเว็บที่ใช้งานอยู่ เลือก สร้าง
ตั้งชื่อเทมเพลตเว็บเป็น เค้าโครงสองคอลัมน์

วางรหัสต่อไปนี้ในฟิลด์ แหล่ง
เค้าโครงแบบสองคอลัมน์ (เท็มเพลตเว็บ)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>เลือก บันทึก
ขั้นตอนที่ 2: สร้างเท็มเพลตเว็บใหม่ที่ขยายเท็มเพลตเค้าโครงพื้นฐานของเรา
เราจะสร้างเทมเพลตเว็บที่จะอ่านเรกคอร์ดการนำทางจากหน้าเว็บที่เกี่ยวข้อง (ดูด้านล่าง) เราจะขยายเทมเพลตพื้นฐานที่เราสร้างในขั้นตอนก่อนหน้าด้วย เทมเพลตเว็บสามารถใช้เป็นส่วนประกอบที่ใช้ซ้ำได้เมื่อสร้างไซต์ขั้นสูง
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เนื้อหา และเลือก เทมเพลตเว็บ
จากหน้าจอ เทมเพลตเว็บที่ใช้งานอยู่ เลือก สร้าง
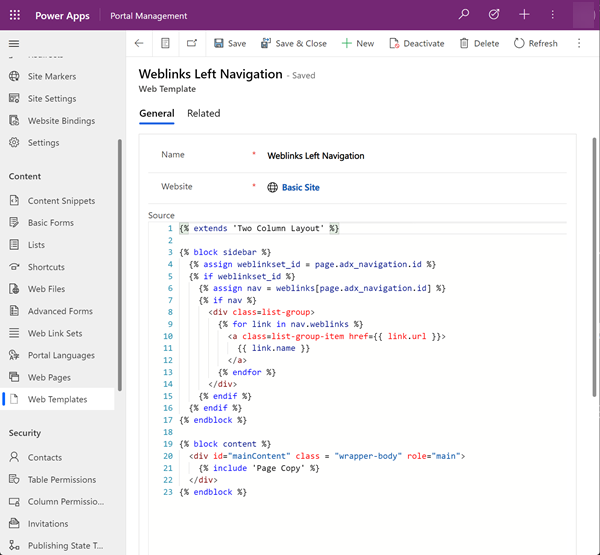
ตั้งชื่อเทมเพลตเว็บเป็น การนำทางด้านซ้ายของลิงก์เว็บ

การนำทางด้านซ้ายของ Weblinks (เท็มเพลตเว็บ)
สังเกตว่ารหัสใช้คำสำคัญ
extendsแบบ Liquid อย่างไรเพื่อรวมเทมเพลตเค้าโครงพื้นฐาน{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
ขั้นตอนที่ 3: สร้างเท็มเพลตเพจใหม่ที่ใช้เท็มเพลตเว็บดังกล่าว
ในขั้นตอนนี้ เราจะสร้างเท็มเพลตของหน้าใหม่ที่ยึดตามเท็มเพลตเว็บที่เราสร้างในขั้นตอนก่อนหน้านี้ เทมเพลตหน้าจำเป็นสำหรับการจัดวางหน้าแบบกำหนดเองของเราเพื่อเป็นตัวเลือกที่คุณสามารถเลือกได้เมื่อสร้างหน้าเว็บใหม่
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เว็บไซต์ และเลือก เทมเพลตหน้า
จากหน้าจอ เทมเพลตหน้าที่ใช้งานอยู่ เลือก สร้าง
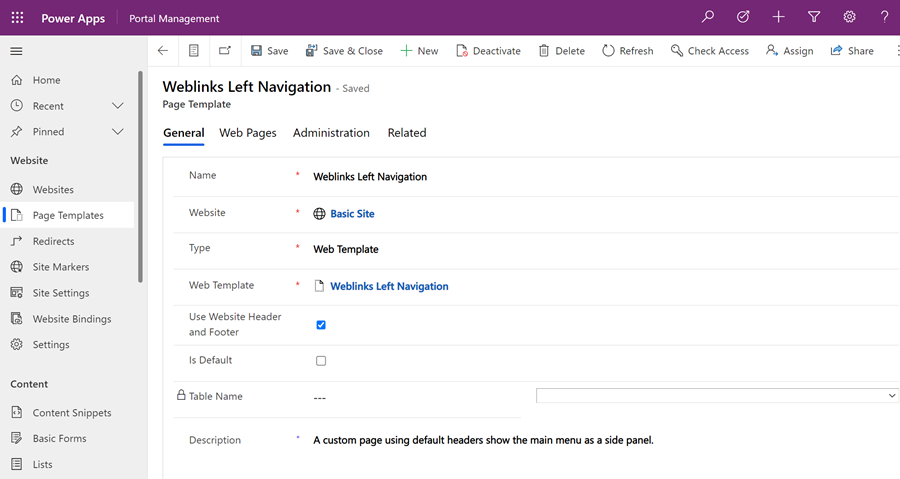
กรอกรายละเอียดในฟิล์ด
เขตข้อมูล มูลค่า Name พิมพ์ชื่อ เว็บไซต์ เลือกเว็บไซต์ที่จะใช้ธีม วางเคอร์เซอร์ของคุณลงในฟิลด์แล้วกด Enter บนแป้นพิมพ์เพื่อแสดงรายการตัวเลือกที่มี ชนิด เลือก เทมเพลตเว็บ เทมเพลตเว็บ เลือก เว็บลิงค์ การนำทางด้านซ้ายของลิงก์เว็บ (หรืออะไรก็ตามที่คุณตั้งชื่อเทมเพลตเว็บของคุณ) ใช้ส่วนหัวและส่วนท้ายของเว็บไซต์ เลือกแล้ว เป็นค่าเริ่มต้นหรือไม่ ยกเลิกการเลือกแล้ว ชื่อตาราง ไม่มีการเลือกสิ่งใด Description คำอธิบายของเทมเพลตหน้าของคุณ 
เลือก บันทึก
ขั้นตอนที่ 4: สร้างเว็บเพจเพื่อแสดงเนื้อหา
ใน สตูดิโอการออกแบบ เลือก ซิงค์ สิ่งนี้จะนำการอัปเดตที่ทำในแอปการจัดการพอร์ทัลไปยังสตูดิโอการออกแบบ
ในพื้นที่ทำงาน Pages เลือก + หน้า
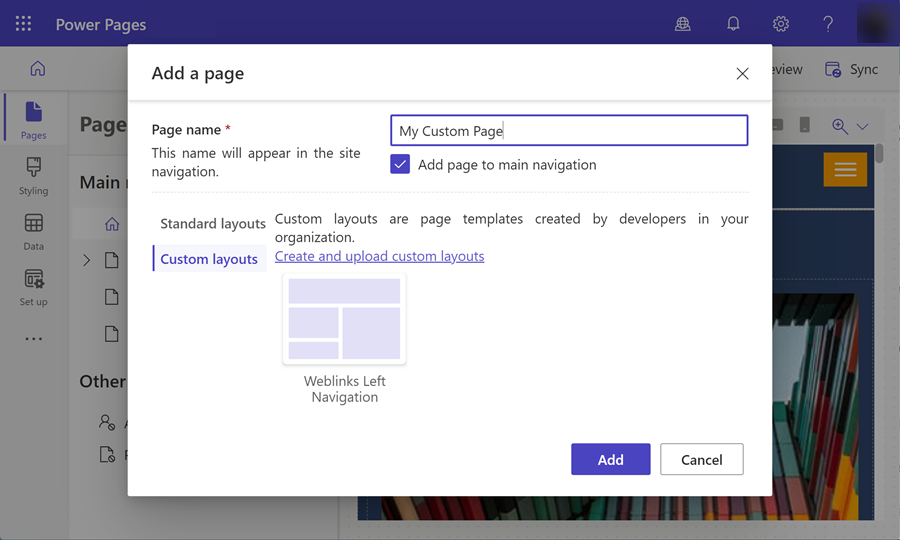
ในกล่องโต้ตอบ เพิ่มหน้า;
- ป้อน ชื่อหน้า
- จาก เค้าโครงแบบกำหนดเอง เลือกเค้าโครงหน้าแบบกำหนดเองของคุณ
- เลือก เพิ่ม

เพิ่มเนื้อหาในส่วนที่แก้ไขได้ของหน้า
การกำหนดค่าของหน้าเพิ่มเติม
ในตัวอย่างนี้ เราจะต้องเชื่อมโยงเรกคอร์ดการนำทางไปยังหน้าเนื้อหา เพื่อให้รหัสที่กำหนดเองของเราแสดงเมนูบนการนำทางด้านซ้าย
ใน สตูดิโอออกแบบ เลือก ... แล้วเลือก การจัดการพอร์ทัล คุณจะใช้แอปการจัดการพอร์ทัลเพื่อเพิ่มการกำหนดค่าเพิ่มเติมให้กับหน้าของคุณ
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เนื้อหา และเลือก หน้าเว็บ
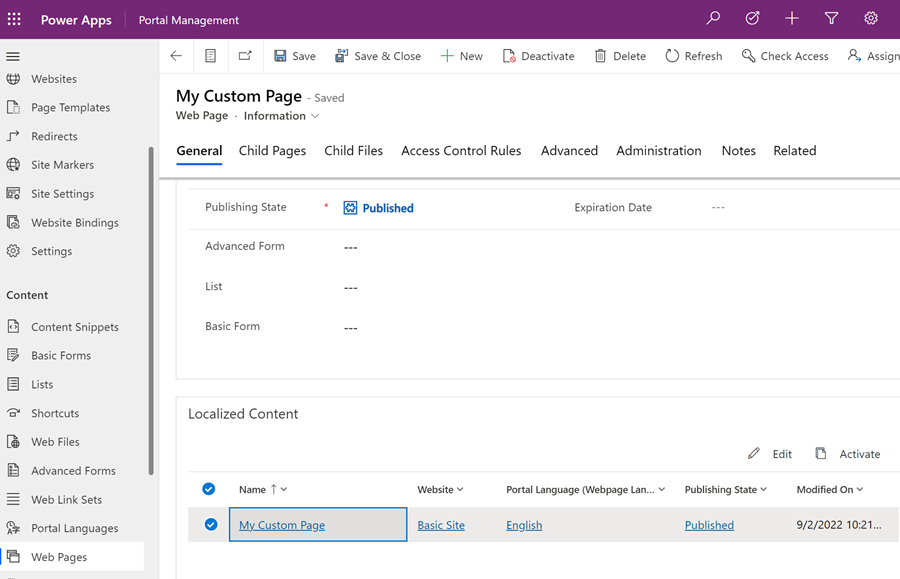
ค้นหาและเปิดหน้าที่คุณสร้างไว้ก่อนหน้านี้ในพื้นที่ทำงาน Pages การดำเนินการนี้จะเปิดหน้าเว็บราก เราจำเป็นต้องทำการเปลี่ยนแปลงในหน้าเนื้อหาที่แปลเป็นภาษาท้องถิ่นที่เกี่ยวข้อง
เลื่อนลงและในส่วน การแปลเนื้อหาเป็นภาษาท้องถิ่น เลือกหน้าเว็บการแปลเนื้อหาเป็นภาษาท้องถิ่น

หมายเหตุ
หากคุณมีการจัดเตรียมหลายภาษา คุณจะต้องอัปเดตแต่ละหน้าการแปลเป็นภาษาท้องถิ่น
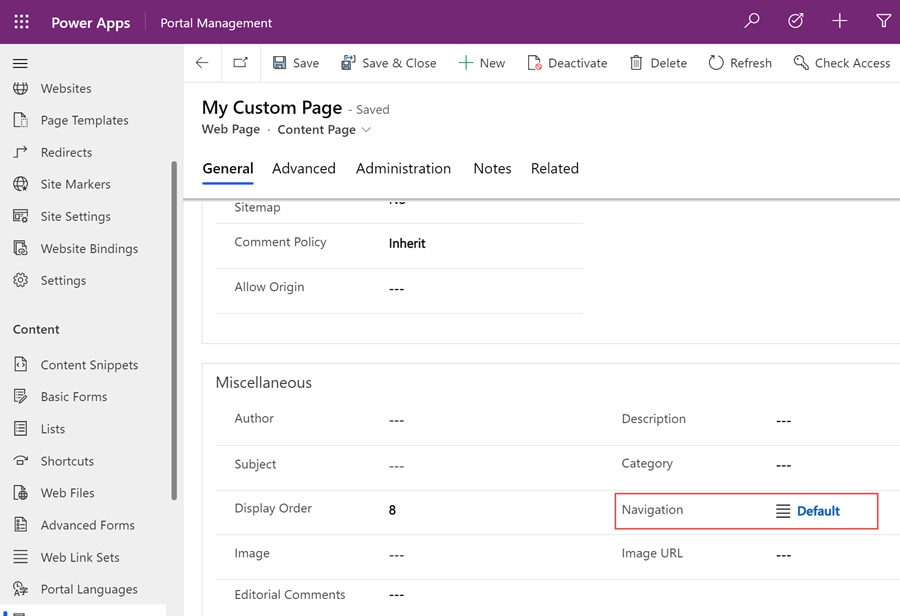
ไปที่ส่วน เบ็ดเตล็ด และเลือกชุดลิงค์เว็บที่คุณต้องการแสดงในฟิลด์ การนำทาง

บันทึกการเปลี่ยนแปลง และส่งคืนไปยัง สตูดิโอการออกแบบ
เลือก แสดงตัวอย่าง แล้วก็ เดสก์ทอป เพื่อดูหน้าที่กำหนดเองโดยใช้การนำทางด้านข้าง