เค้าโครงหน้าแบบกำหนดเองใน Power Pages
เมื่อคุณสร้างหน้าเว็บใหม่โดยใช้สตูดิโอออกแบบ คุณจะต้องเลือกเค้าโครงหน้า พื้นที่ทำงาน Pages มีชุดเค้าโครงหน้าที่กำหนดไว้ล่วงหน้า

คุณยังสามารถสร้างเค้าโครงหน้าแบบกำหนดเองได้โดยใช้ HTML, Liquid, JavaScript และ CSS
เคล็ดลับ
เราได้สร้างชุดบทช่วยสอนและวิดีโอ เพื่อให้คุณเรียนรู้การใช้งาน Power Pages และวิธีสร้างเค้าโครงหน้าแบบกำหนดเอง สำหรับละเอียดเพิ่มเติม ไปที่ บทช่วยสอน: เพิ่มเค้าโครงหน้าแบบกำหนดเอง
สร้างเค้าโครงหน้าแบบกำหนดเอง
เมื่อต้องการสร้างหน้าแบบกำหนดเอง คุณจะต้องทำตามขั้นตอนเหล่านี้:
- สร้าง แม่แบบเว็บ ที่มีรหัสที่กำหนดเองของคุณ
- สร้างและกำหนดค่า แม่แบบหน้า ที่สอดคล้องกันที่จะปรากฏเป็น เค้าโครงหน้าแบบกำหนดเอง เมื่อสร้างหน้าเว็บใหม่ในพื้นที่ทำงาน Pages
การสร้างแม่แบบเว็บ
แม่แบบเว็บจะมีโค้ดสำหรับเค้าโครงของคุณ รหัสแม่แบบเว็บสามารถเป็นการรวมกันของ Liquid, HTML, CSS และ JavaScript
แม่แบบเว็บสามารถรวมไว้ในเนื้อหาอื่นหรือรวมกับแม่แบบอื่นเพื่อสร้างระบบโมดูลของแม่แบบเมื่อสร้างโปรแกรมประยุกต์เว็บ
ไปที่ Power Pages
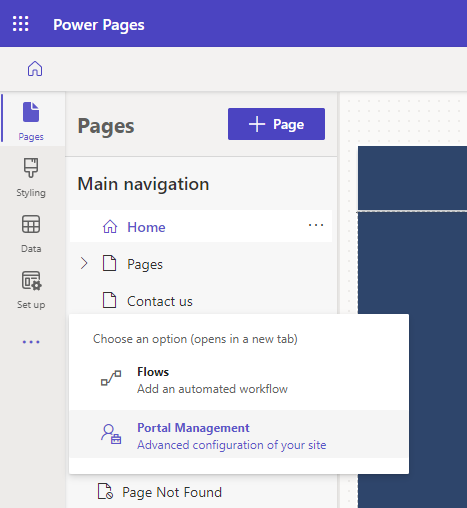
ใน สตูดิโอออกแบบ เลือก ... แล้วเลือก การจัดการพอร์ทัล คุณจะต้องใช้แอปการจัดการพอร์ทัลเพื่อสร้างเรกคอร์ดแม่แบบเว็บและป้อนในรหัสแบบกำหนดเองของคุณ

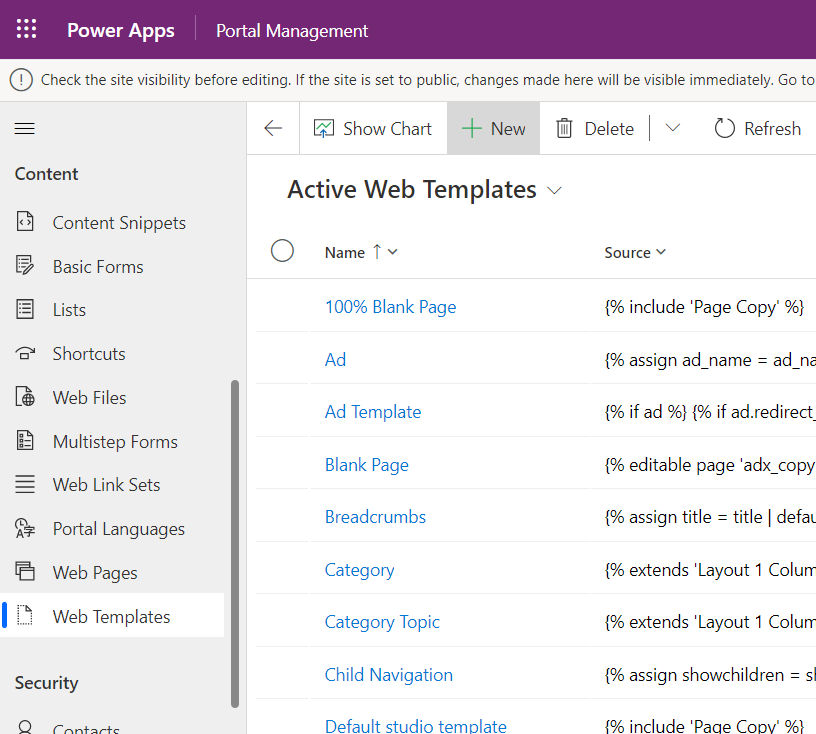
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เนื้อหา และเลือก แม่แบบเว็บ
จากหน้าจอ แม่แบบเว็บที่ใช้งานอยู่ เลือก สร้าง

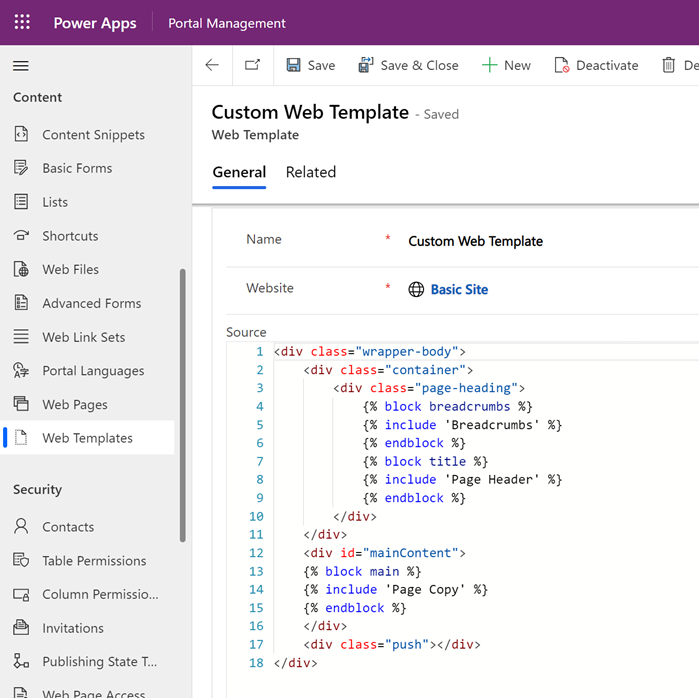
กรอกรายละเอียดในฟิล์ด
เขตข้อมูล มูลค่า Name พิมพ์ชื่อ เว็บไซต์ เลือกเว็บไซต์ที่จะใช้ธีม วางเคอร์เซอร์ของคุณลงในฟิลด์แล้วกด Enter บนแป้นพิมพ์เพื่อแสดงรายการตัวเลือกที่มี ทรัพยากร เนื้อหาโค้ดต้นฉบับของแม่แบบเว็บของคุณ โดยทั่วไปแล้วโค้ดจะเป็นการรวมกันของ Liquid, HTML, CSS และ JavaScript คุณจะสร้างรหัสตามความต้องการของคุณ ชนิด Mime (เลื่อนลงเพื่อดูฟิลด์นี้) ฟิลด์นี้มีตัวเลือกชนิด MIME สำหรับเนื้อหาของแม่แบบ ถ้าไม่ได้มีการระบุ ชนิดของ text/html จะถูกนำมาใช้ ค่านี้จะสามารถใช้ได้เฉพาะในกรณีที่เทมเพลตถูกเชื่อมโยงกับแม่แบบของหน้า และควบคุมการแสดงผลของเนื้อหาทั้งหมดสำหรับแม่แบบนั้นเท่านั้น 
เลือก บันทึก
การสร้างแม่แบบหน้า
แม่แบบเว็บสามารถใช้กับแม่แบบหน้าเพื่อสร้างเค้าโครงหน้าแบบกำหนดเองเพื่อใช้เมื่อสร้างหน้าเว็บใหม่ในสตูดิโอออกแบบ
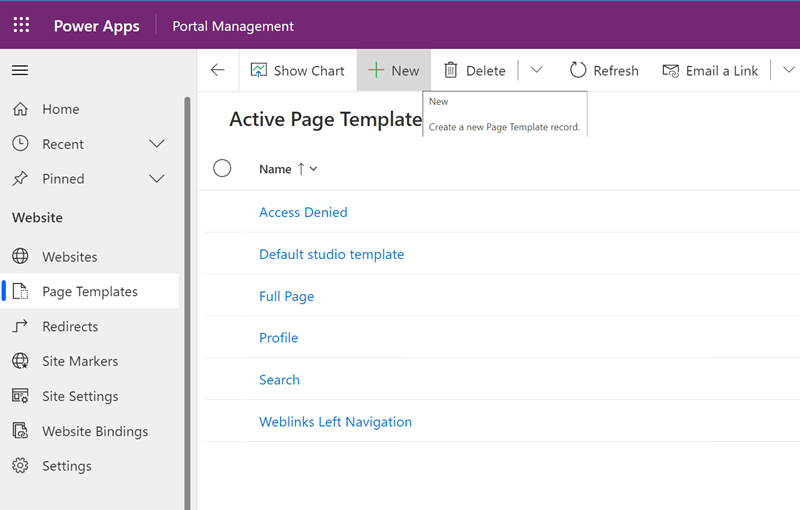
ใน แอปการจัดการพอร์ทัล เลื่อนไปที่ส่วน เว็บไซต์ และเลือก แม่แบบหน้า
จากหน้าจอ แม่แบบหน้าที่ใช้งานอยู่ เลือก สร้าง

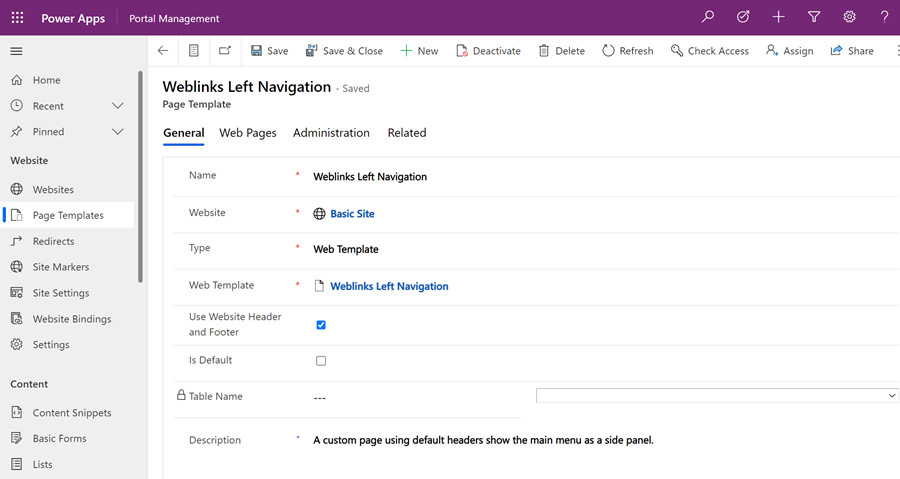
กรอกรายละเอียดในฟิล์ด
เขตข้อมูล มูลค่า Name พิมพ์ชื่อ เว็บไซต์ เลือกเว็บไซต์ที่จะใช้ธีม วางเคอร์เซอร์ของคุณลงในฟิลด์แล้วกด Enter บนแป้นพิมพ์เพื่อแสดงรายการตัวเลือกที่มี ขนิด เลือก แม่แบบเว็บ เทมเพลตเว็บ เลือกแม่แบบเว็บที่มีโค้ดที่กำหนดเองของคุณอยู่ วางเคอร์เซอร์ของคุณลงในฟิลด์แล้วกด Enter บนแป้นพิมพ์เพื่อแสดงรายการตัวเลือกที่มี ใช้ส่วนหัวและส่วนท้ายของเว็บไซต์ ถ้ามีการเลือกการตั้งค่า แม่แบบเว็บของคุณจะควบคุมการแสดงผลของเนื้อหาหน้าทั้งหมด ระหว่างส่วนหัวและส่วนท้ายของเว็บไซต์สากล หากไม่ได้มีการเลือกตัวเลือกนี้ แม่แบบเว็บของคุณจะรับผิดชอบสำหรับการแสดงการตอบทั้งหมด ในกรณีที่คุณกำลังแสดง HTML ซึ่งหมายความว่าทุกสิ่งทุกอย่างจาก doctype ที่ไปยังแท็ก <html>ราก และทุกสิ่งทุกอย่างในระหว่างนั้นเป็นค่าเริ่มต้นหรือไม่ ยกเลิกการเลือกแล้ว ชื่อตาราง ไม่มีการเลือกสิ่งใด Description คำอธิบายของแม่แบบหน้าของคุณ 
เลือก บันทึก
ในขณะที่กรณีการใช้ทั่วไปสำหรับแม่แบบเว็บจะแสดง HTML การแสดงการตอบทั้งหมด (โดยการยกเลิกการเลือก ใช้ส่วนหัวและส่วนท้ายของเว็บไซต์) ให้ตัวเลือกในการแสดงรูปแบบข้อความใด ๆ ที่คุณเลือก นี่คือที่ที่แอตทริบิวต์ ชนิด MIME ของแม่แบบเว็บมีส่วนเกี่ยวข้อง ถ้ามีการแสดงแม่แบบหน้าที่ไม่ได้ใช้ส่วนหัวและส่วนท้ายของเว็บไซต์ ส่วนหัวของประเภทเนื้อหาตอบกลับ HTTP จะถูกตั้งค่าเป็นประเภท MIME ของแม่แบบเว็บที่เกี่ยวข้อง (ข้อความ/html จะถูกใช้หากไม่มีการระบุชนิด MIME) หากตัวเลือกที่หลากหลายสำหรับการแสดงผลเนื้อหาที่ไม่ใช่ HTML โดยใช้ Liquid กรณีการใช้ทั่วไปจะแสดงตัวดึงข้อมูล RSS โดยการตั้งค่าชนิด MIME ของ application/rss+xml
การสร้างหน้าเว็บโดยใช้แม่แบบที่กำหนดเอง
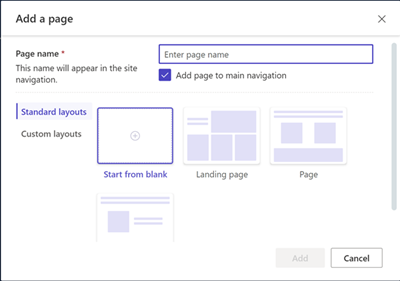
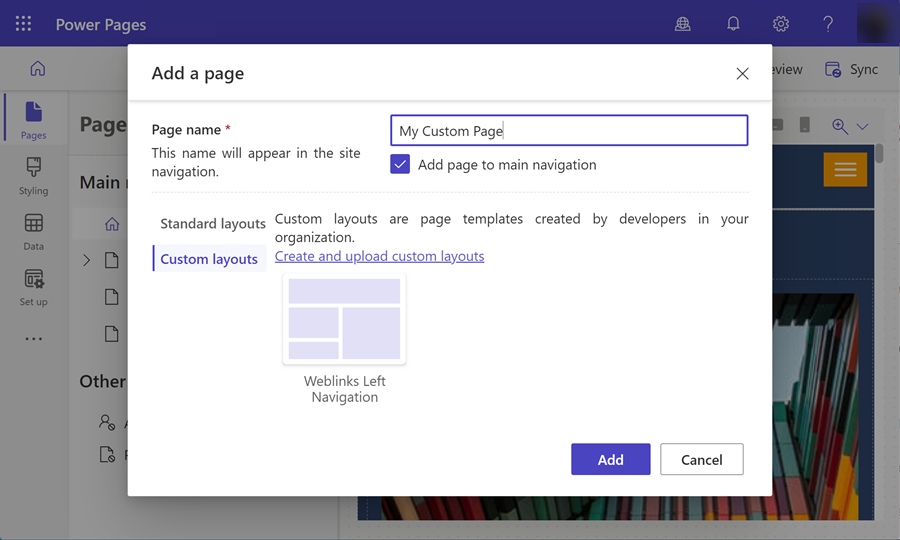
ใน สตูดิโอการออกแบบ ในพื้นที่ทำงาน Pages เลือก + หน้า
ในกล่องโต้ตอบ เพิ่มหน้า;
- ป้อน ชื่อหน้า
- จาก เค้าโครงแบบกำหนดเอง เลือกเค้าโครงหน้าแบบกำหนดเองของคุณ
- เลือก เพิ่ม

เลือก ดูตัวอย่าง เพื่อดูหน้าที่กำหนดเองของคุณบนไซต์