สร้างเทมเพลตเพจแบบกำหนดเองเพื่อแสดงตัวดึงข้อมูล RSS
ในตัวอย่างนี้ เราจะสร้างเทมเพลตเพจแบบกำหนดเองเพื่อสร้าง ตัวดึงข้อมูล RSS ของบทความข่าว โดยใช้ Liquid ในเค้าโครงหน้าแบบกำหนดเอง ข้อมูลเพิ่มเติม: เทมเพลตเว็บ
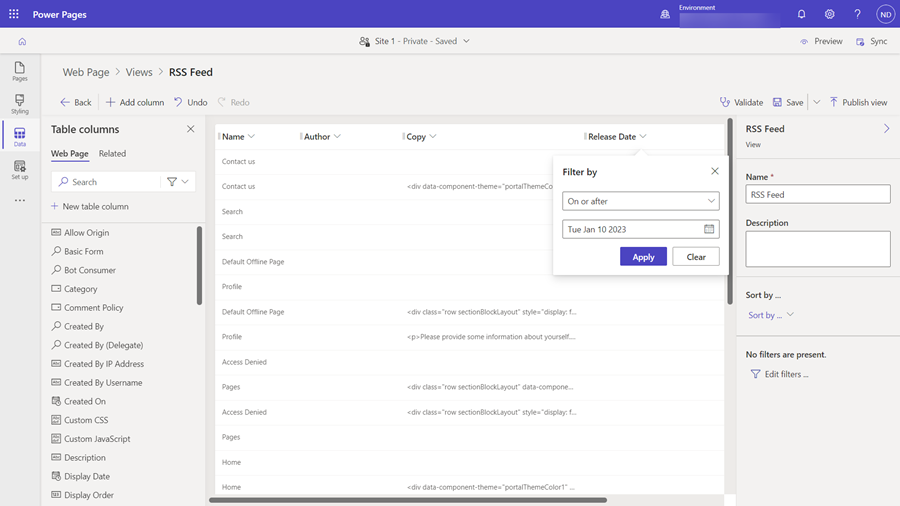
ขั้นตอนที่ 1: สร้างมุมมองใหม่
ขั้นแรก เราจะสร้างมุมมองใหม่ ที่เราจะใช้ในการโหลดข้อมูลสำหรับตัวดึงข้อมูลของเรา ในตัวอย่างนี้ เราจะสร้างมุมมองในเว็บเพจ และใช้ตารางนี้เพื่อจัดเก็บบทความของเรา เราสามารถใช้มุมมองนี้เพื่อตั้งค่าคอนฟิกการเรียงลำดับและการกรองข้อมูลผลลัพธ์ และรวมเป็นคอลัมน์แอตทริบิวต์ของตาราง ที่เราต้องการให้ปรากฏในเท็มเพลตแบบไม่ตายตัวของเรา

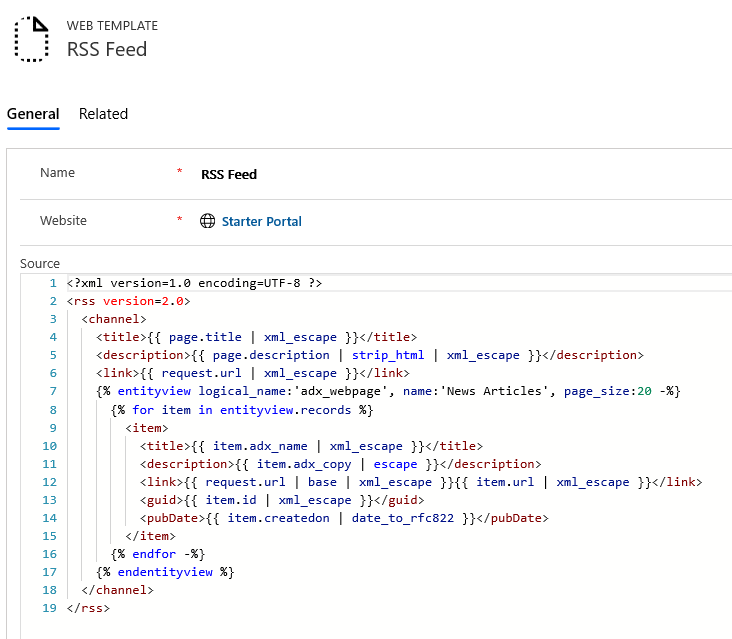
ขั้นตอนที่ 2: สร้างเท็มเพลตเว็บสำหรับตัวดึงข้อมูล RSS
ในขั้นตอนนี้ เราจะสร้างเท็มเพลตเว็บสำหรับตัวดึงข้อมูล RSS ของเรา เทมเพลตนี้จะนำไปใช้กับเพจเว็บเฉพาะในเว็บไซต์ของเรา ดังนั้นเราจะใช้หัวข้อและสรุปของเพจนั้นเป็นหัวข้อและคำอธิบายของตัวดึงข้อมูล เพื่อโหลดมุมมองบทความข่าวที่เราสร้างขึ้นใหม่ เราจะใช้แท็ก entityview ข้อมูลเพิ่มเติม: แท็กของเอนทิตี Dataverse เรายังตั้งค่าฟิลด์ ชนิด MIME ของเทมเพลตเว็บเป็น application/rss+xml อีกด้วย นี่บ่งชี้สิ่งที่ชนิดเนื้อหาของการตอบสนองอาจเป็น เมื่อเท็มเพลตของเราถูกแสดง

ฟีด RSS (เท็มเพลตเว็บ)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
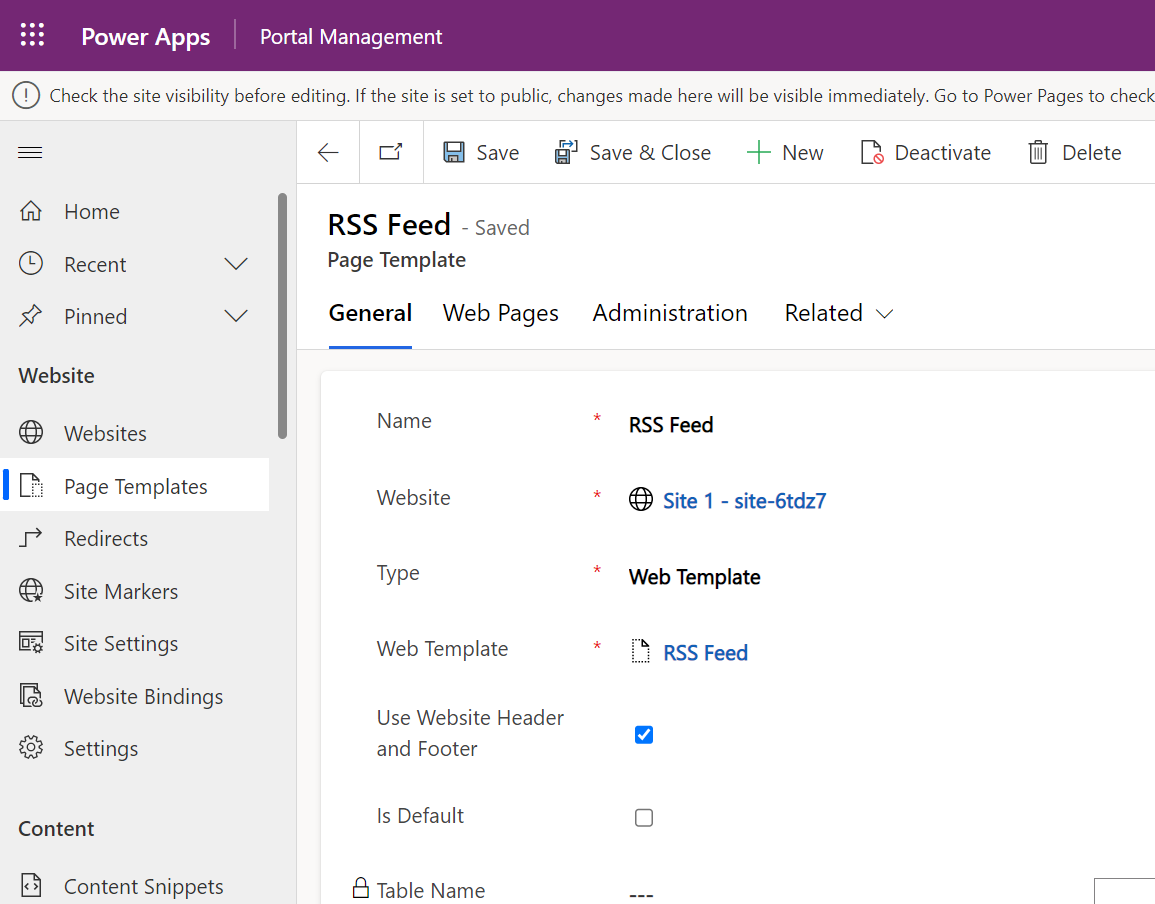
ขั้นตอนที่ 3: สร้างเท็มเพลตเพจเพื่อกำหนดเท็มเพลตตัวดึงข้อมูล RSS
ขณะนี้ เราจะสร้างเทมเพลตเพจใหม่ ซึ่งช่วยให้เราสามารถกำหนดเทมเพลตตัวดึงข้อมูล RSS ของเราให้กับเว็บเพจใดๆ ในเว็บไซต์ของเรา เรายกเลิกการเลือก ใช้ส่วนหัวและส่วนท้ายของเว็บไซต์ เนื่องจากเราต้องการควบคุมการแสดงผลของการตอบสนองเพจทั้งหมดสำหรับตัวดึงข้อมูลของเรา

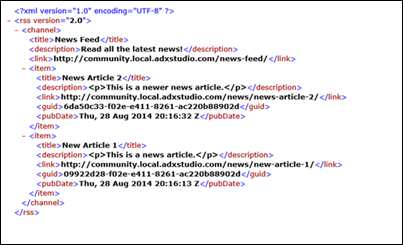
ขั้นตอนที่ 4: สร้างเว็บเพจเพื่อโฮสต์ตัวดึงข้อมูล RSS
ตอนนี้ สิ่งที่เหลือทั้งหมดคือ การสร้างเว็บเพจใหม่ โดยใช้เค้าโครงหน้า ตัวดึงข้อมูล RSS เพื่อโฮสต์ตัวดึงข้อมูลของเรา เมื่อเราร้องขอเว็บเพจใหม่นี้ เราจะได้รับ XML ตัวดึงข้อมูล RSS:

ในตัวอย่างนี้ เราได้เรียนรู้วิธีการที่เราสามารถผสานแบบที่ไม่ตายตัว เท็มเพลตเว็บ มุมมองของ Dataverse และคุณลักษณะการจัดการเนื้อหาไซต์ เพื่อสร้างตัวดึงข้อมูล RSS แบบกำหนดเอง การรวมกันของคุณลักษณะเหล่านี้เพิ่มความสามารถในการกำหนดเองที่มีประสิทธิภาพไปยังโปรแกรมประยุกต์ Power Pages ใดๆ
(ดูเพิ่มเติม )
สร้างเทมเพลตเพจแบบกำหนดเองโดยใช้เทมเพลตเพจแบบไม่ตายตัวและเทมเพลตเพจของเทมเพลตเว็บ
แสดงรายการที่เชื่อมโยงกับเพจปัจจุบัน
แสดงส่วนหัวของเว็บไซต์และแถบนำทางหลัก
แสดงถึงสามระดับของลำดับชั้นของเพจ โดยใช้การนำทางแบบไฮบริด