ใช้ส่วนขยาย Visual Studio Code
หมายเหตุ
พอร์ทัล Power Apps คือ Power Pages โดยมีผลในวันที่ 12 ตุลาคม 2022 ข้อมูลเพิ่มเติม: Microsoft Power Pages มีให้ใช้งานทั่วไป (บล็อก)
ในไม่ช้าเราจะย้ายและรวมคู่มือพอร์ทัล Power Apps เข้ากับ คู่มือ Power Pages
ภาพรวม
Visual Studio Code (VS Code) เป็นโปรแกรมแก้ไขซอร์สโค้ดที่มีขนาดเล็กแต่ทรงพลัง ซึ่งทำงานบนเดสก์ท็อปของคุณ และพร้อมใช้งานสำหรับ Windows, macOS และ Linux ซึ่งมาพร้อมกับการสนับสนุนในตัวสำหรับ JavaScript, TypeScript และ Node.js และมีระบบนิเวศที่สมบูรณ์ของส่วนขยายสำหรับภาษาอื่น ๆ (เช่น C++, C#, Java, Python, PHP และ Go) และรันไทม์ (เช่น .NET และ Unity) สำหรับข้อมูลเพิ่มเติม ดูที่ เริมต้นใช้งาน VS Code
VS Code ช่วยให้คุณสามารถขยายความสามารถของคุณผ่าน ส่วนขยาย ส่วนขยาย VS Code สามารถเพิ่มคุณลักษณะเพิ่มเติมให้กับประสบการณ์โดยรวม ด้วยการเปิดตัวคุณลักษณะนี้ คุณสามารถใช้ส่วนขยาย VS Code เพื่อทำงานกับพอร์ทัล Power Apps
ใช้ส่วนขยาย VS Code สำหรับพอร์ทัล
Power Platform Tools เพิ่มความสามารถในการกำหนดค่าพอร์ทัลโดยใช้ VS Code และใช้ภาษา Liquid ในตัว IntelliSense เพื่อเปิดใช้งานความช่วยเหลือเกี่ยวกับการเสร็จสมบูรณ์ของรหัส ความช่วยเหลือ และการพูดเป็นนัยในขณะที่ปรับแต่งอินเทอร์เฟซพอร์ทัลโดยใช้ VS Code การใช้ส่วนขยาย VS Code คุณสามารถกำหนดค่าพอร์ทัลผ่าน พอร์ทัลสนับสนุนสำหรับ Microsoft Power Platform CLI

ข้อกำหนดเบื้องต้น
ก่อนใช้ส่วนขยาย VS Code สำหรับพอร์ทัล Power Apps คุณต้อง:
ดาวน์โหลด ติดตั้ง และกำหนดค่า Visual Studio Code ข้อมูลเพิ่มเติม: ดาวน์โหลด Visual Studio Code
กำหนดค่าสภาพแวดล้อมและระบบของคุณ สำหรับพอร์ทัล Power Apps การสนับสนุน CI/CD โดยใช้ CLI ข้อมูลเพิ่มเติม: พอร์ทัลสนับสนุน สำหรับ Microsoft Power Platform CLI (ตัวอย่าง)
ติดตั้งส่วนขยาย VS Code
หลังจากที่คุณติดตั้ง Visual Studio Code คุณต้องติดตั้งส่วนขยายสำหรับปลั๊กอินพอร์ทัล Power Apps สำหรับ VS Code
ในการติดตั้งส่วนขยาย VS Code:
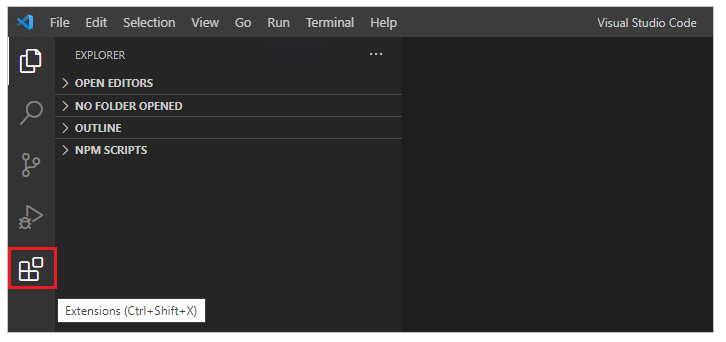
เปิด Visual Studio Code
เลือก
 (ส่วนขยาย) จากบานหน้าต่างด้านซ้าย
(ส่วนขยาย) จากบานหน้าต่างด้านซ้าย
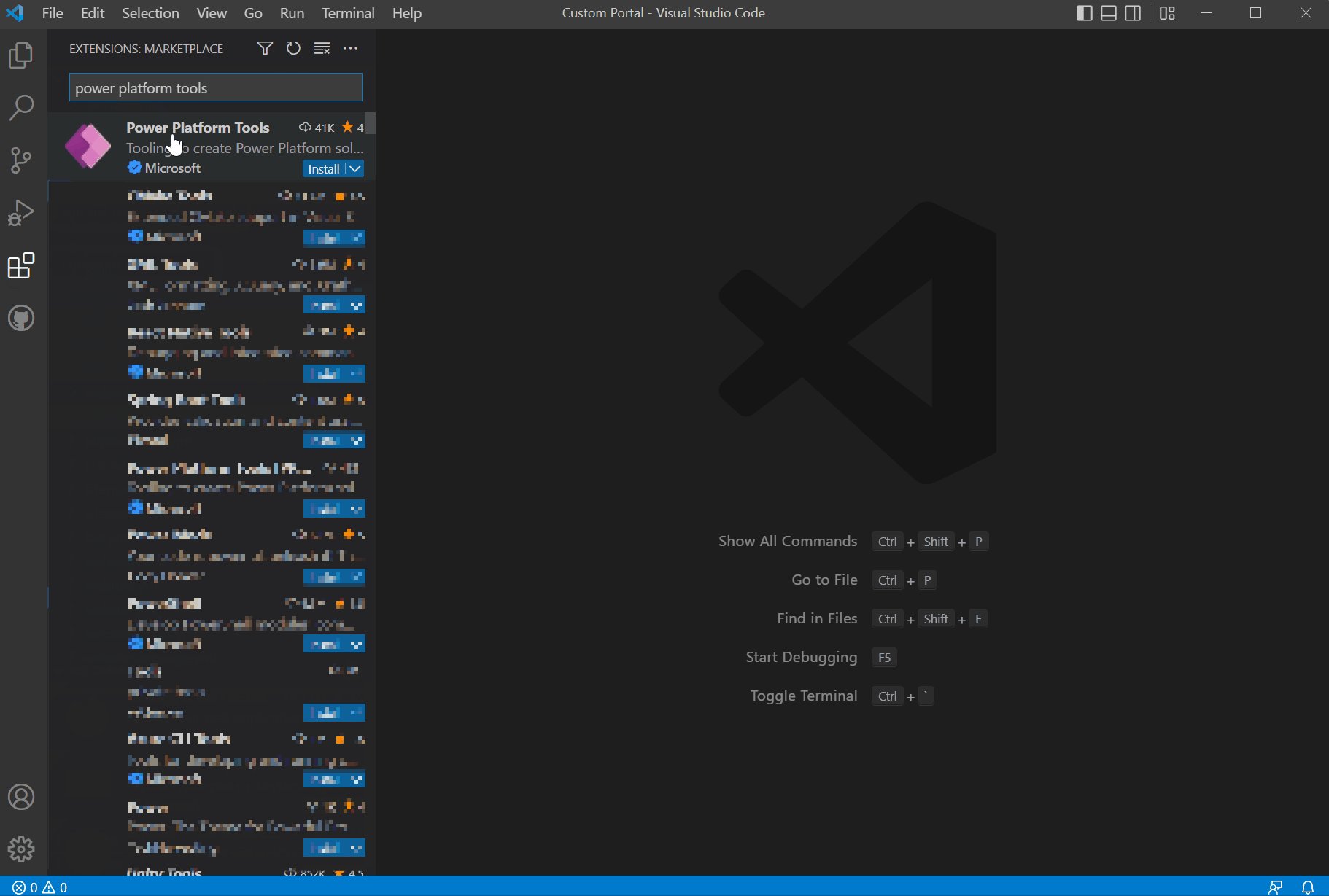
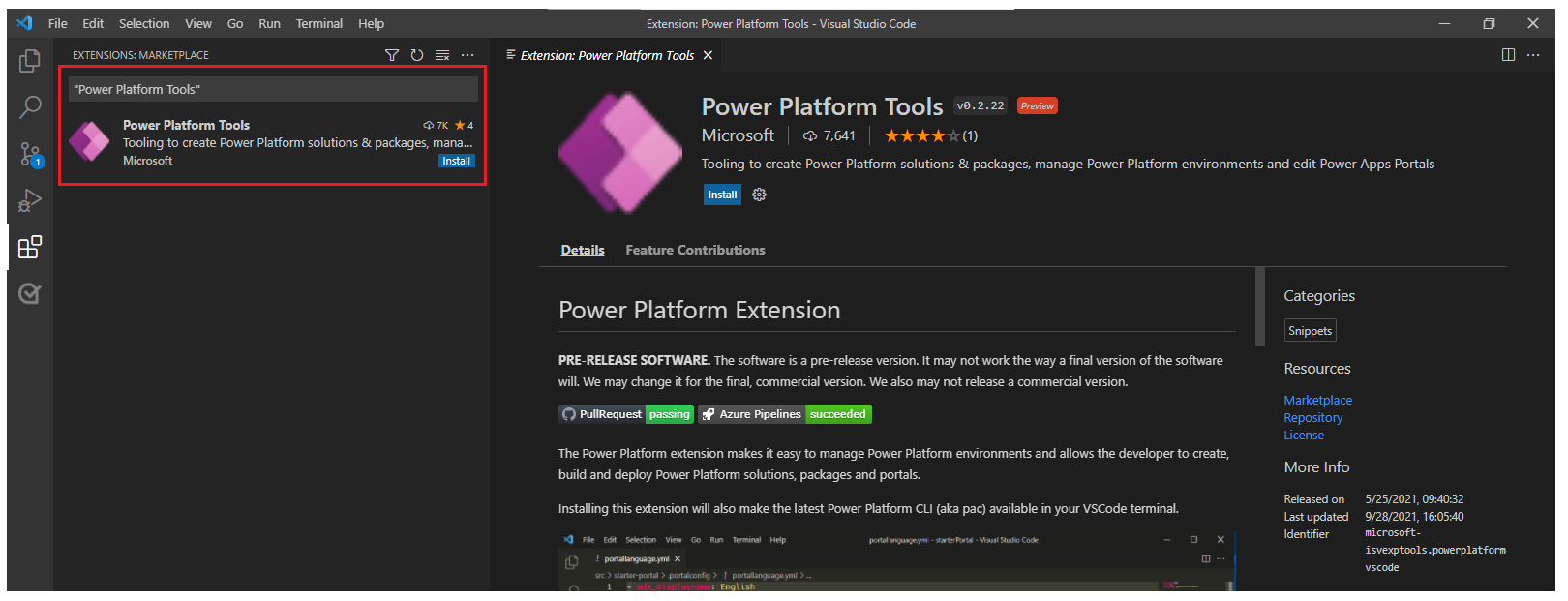
เลือก
 จากมุมขวาบนของบานหน้าต่างส่วนขยาย
จากมุมขวาบนของบานหน้าต่างส่วนขยายค้นหาและเลือก Power Platform Tools

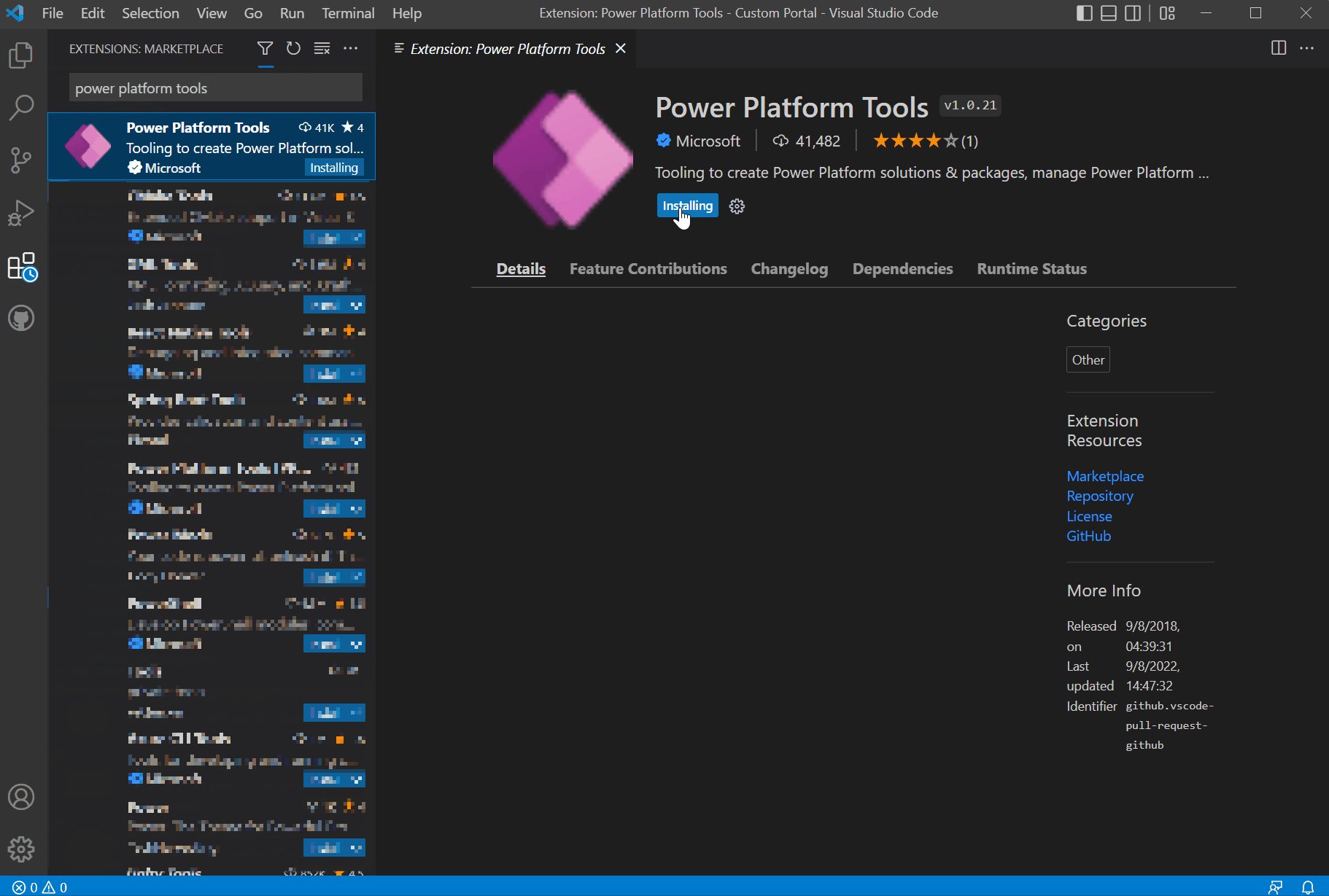
เลือก ติดตั้ง
ตรวจสอบว่ามีการติดตั้งส่วนขยายสำเร็จแล้ว จากข้อความสถานะ
ดาวน์โหลดเนื้อหาพอร์ทัล
เพื่อรับรองความถูกต้องกับสภาพแวดล้อม Microsoft Dataverse และการดาวน์โหลดเนื้อหาพอร์ทัล โปรดดูบทช่วยสอน ใช้ Microsoft Power Platform CLI พร้อมพอร์ทัล - ดาวน์โหลดเนื้อหาพอร์ทัล
เคล็ดลับ
ส่วนขยาย Power Platform Tools เปิดใช้งานโดยอัตโนมัติโดยใช้คำสั่ง CLI Microsoft Power Platform จากภายใน VS Code ผ่าน เทอร์มินัลที่รวม Visual Studio
ส่วนย่อย สนับสนุน
เมื่อปรับแต่งเนื้อหาที่ดาวน์โหลดโดยใช้ VS Code ตอนนี้คุณสามารถใช้ IntelliSense สำหรับ แท็ก Liquid ของพอร์ทัล Power Apps

ไอคอนไฟล์
ส่วนขยาย VS Code สำหรับพอร์ทัลจะระบุและแสดงไอคอนสำหรับไฟล์และโฟลเดอร์ภายในเนื้อหาพอร์ทัลที่ดาวน์โหลดโดยอัตโนมัติ
![]()
VS Code ใช้ ธีมไอคอนไฟล์ ค่าเริ่มต้นซึ่งไม่แสดงไอคอนเฉพาะพอร์ทัล หากต้องการดูไอคอนไฟล์เฉพาะสำหรับพอร์ทัลของคุณ คุณจะต้องอัปเดตอินสแตนซ์ VS Code เพื่อใช้ธีมไอคอนไฟล์เฉพาะพอร์ทัล
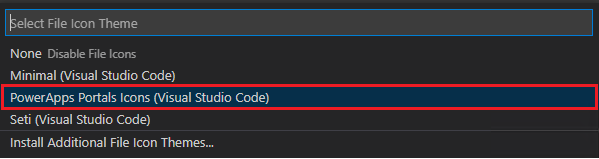
ในการเปิดใช้งานธีมไอคอนไฟล์เฉพาะพอร์ทัล:
เปิด Visual Studio Code
ไปที่ ไฟล์ > การกำหนดลักษณะ > ธีมไฟล์ไอคอน
เลือกธีมสำหรับไอคอนพอร์ทัล Power Apps

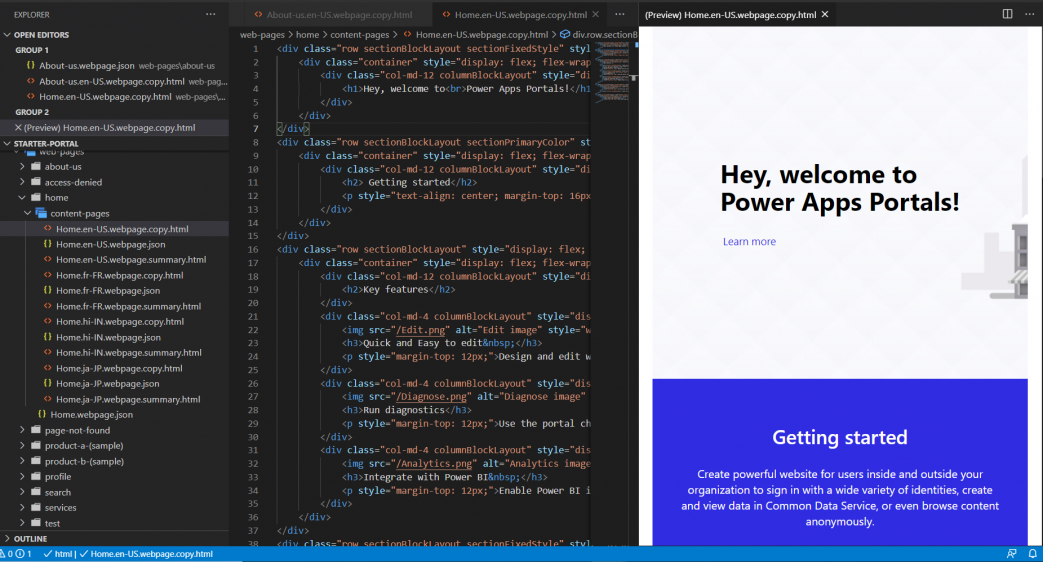
การแสดงตัวอย่างแบบสด
ส่วนขยาย Visual Studio Code เปิดใช้งานตัวเลือกการแสดงตัวอย่างแบบสดเพื่อดูหน้าเนื้อหาพอร์ทัลภายในส่วนติดต่อ Visual Studio Code ระหว่างประสบการณ์ในการพัฒนา
หากต้องการดูการแสดงตัวอย่าง เลือก  จากด้านบนขวาเมื่อเปิดไฟล์ HTML ในโหมดแก้ไข
จากด้านบนขวาเมื่อเปิดไฟล์ HTML ในโหมดแก้ไข

บานหน้าต่างแสดงตัวอย่างจะเปิดขึ้นทางด้านขวาของหน้าที่กำลังแก้ไข

คุณลักษณะพรีวิวต้องการให้ไฟล์อื่น ๆ เปิดอยู่ในเซสชัน VS Code เดียวกันกับที่ประกอบขึ้นเป็นมาร์กอัป HTML สำหรับการแสดงตัวอย่าง ตัวอย่างเช่น หากเปิดเฉพาะไฟล์ HTML โดยไม่ได้เปิดโครงสร้างโฟลเดอร์โดยใช้ VS Code คุณจะเห็นข้อความต่อไปนี้

เมื่อปัญหานี้เกิดขึ้น ให้เปิดโฟลเดอร์โดยใช้ ไฟล์ > เปิดโฟลเดอร์ และเลือกโฟลเดอร์เนื้อหาพอร์ทัลที่ดาวน์โหลดมาเพื่อเปิดก่อนที่คุณจะลองดูตัวอย่างอีกครั้ง
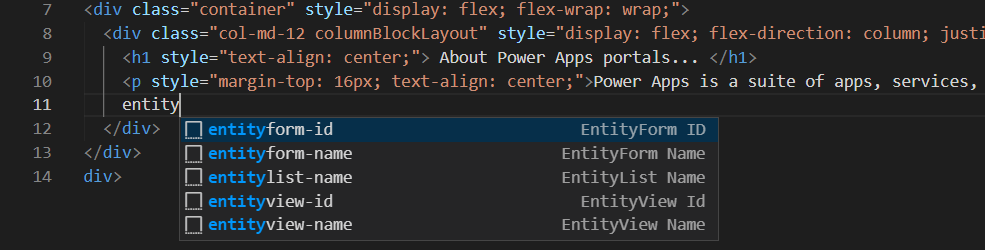
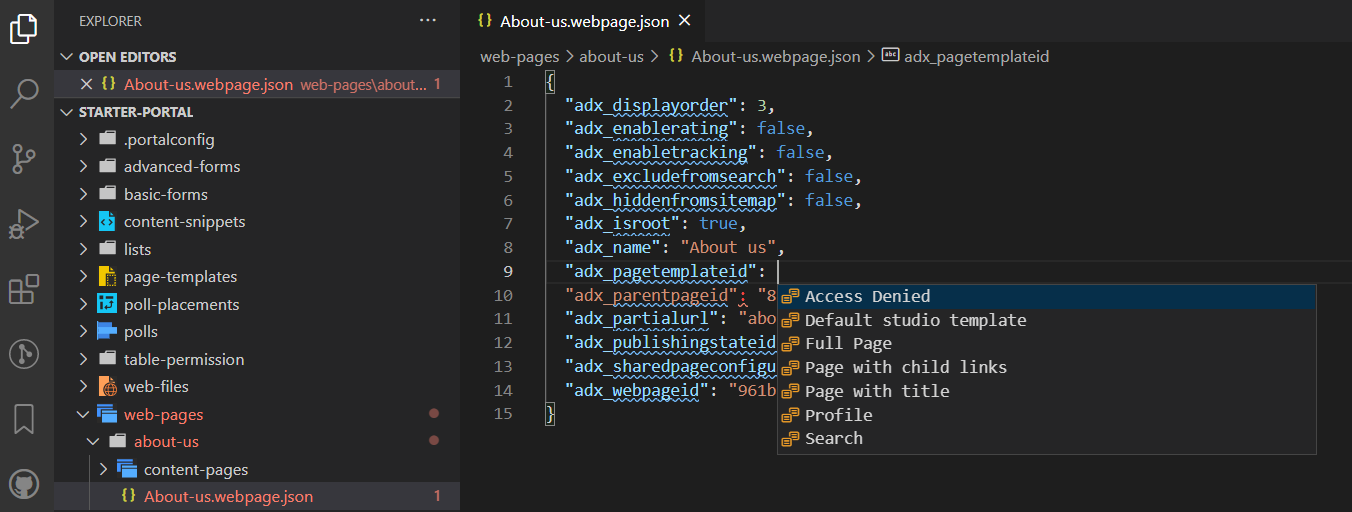
เติมข้อความอัตโนมัติ
ความสามารถในการเติมข้อความอัตโนมัติในส่วนขยาย VS Code จะแสดงบริบทปัจจุบันที่กำลังแก้ไข และส่วนประกอบการเติมข้อความอัตโนมัติที่เกี่ยวข้องผ่าน IntelliSense

ข้อจำกัด
ข้อจำกัดต่อไปนี้ใช้กับ Power Platform Tools สำหรับพอร์ทัล:
- ส่วนย่อย สนับสนุน และคุณลักษณะ เติมข้อความอัตโนมัติ สนับสนุนเฉพาะฟังก์ชันการทำงานที่จำกัด
- การแสดงตัวอย่างแบบสด ไม่สนับสนุนธีมที่กำหนดเองหรือออบเจ็กต์ Liquid