แก้ไขข้อบกพร่องของแอปแบบจำลองด้วยการตรวจสอบในเวลาจริง
การตรวจสอบในเวลาจริงสามารถช่วยคุณแก้ไขข้อบกพร่องและวินิจฉัยปัญหาและช่วยให้คุณสร้างแอปได้เร็วขึ้น และเชื่อถือได้มากขึ้น การตรวจสอบในเวลาจริงให้มุมมองเชิงลึกเกี่ยวกับการทำงานของแอปโดยให้บันทึกกิจกรรมสำคัญทั้งหมดในแอปของคุณขณะที่แอปทำงาน คุณยังสามารถแก้ไขจุดบกพร่องของแอปแบบจำลองที่เผยแพร่ร่วมกับวิศวกรฝ่ายสนับสนุนหรือแก้ไขจุดบกพร่องของเซสชันของผู้ใช้รายอื่นได้ด้วย สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขข้อบกพร่องร่วมกันสำหรับแอปแบบจำลองที่เผยแพร่ ให้ไปที่ การแก้ไขปัญหาร่วมกันโดยใช้การตรวจสอบในเวลาจริง
สำคัญ
Live monitor สำหรับ แอปแบบจำลอง กำหนดให้เวอร์ชันไคลเอ็นต์ของ แอปแบบจำลอง ของคุณเป็น 1.4.5973-2307.2 หรือใหม่กว่า
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเวลาที่คุณควรตรวจสอบแอป ดูที่ ภาพรวมของตัวตรวจสอบ หากต้องการเรียกใช้การตรวจสอบในเวลาจริงด้วยแอปพื้นที่ทำงาน ดูที่ การดีบักแอปพื้นที่ทำงานด้วยการตรวจสอบในเวลาจริง
ใช้การตรวจสอบในเวลาจริงเพื่อวินิจฉัยแอปแบบจำลอง
ลงชื่อเข้าใช้ Power Apps และเลือก แอป จากบานหน้าต่างนำทางด้านซ้าย
เลือกแอปแบบจำลองที่คุณต้องการตรวจสอบ และจากนั้นเลือก การตรวจสอบในเวลาจริง บนแถบคำสั่ง
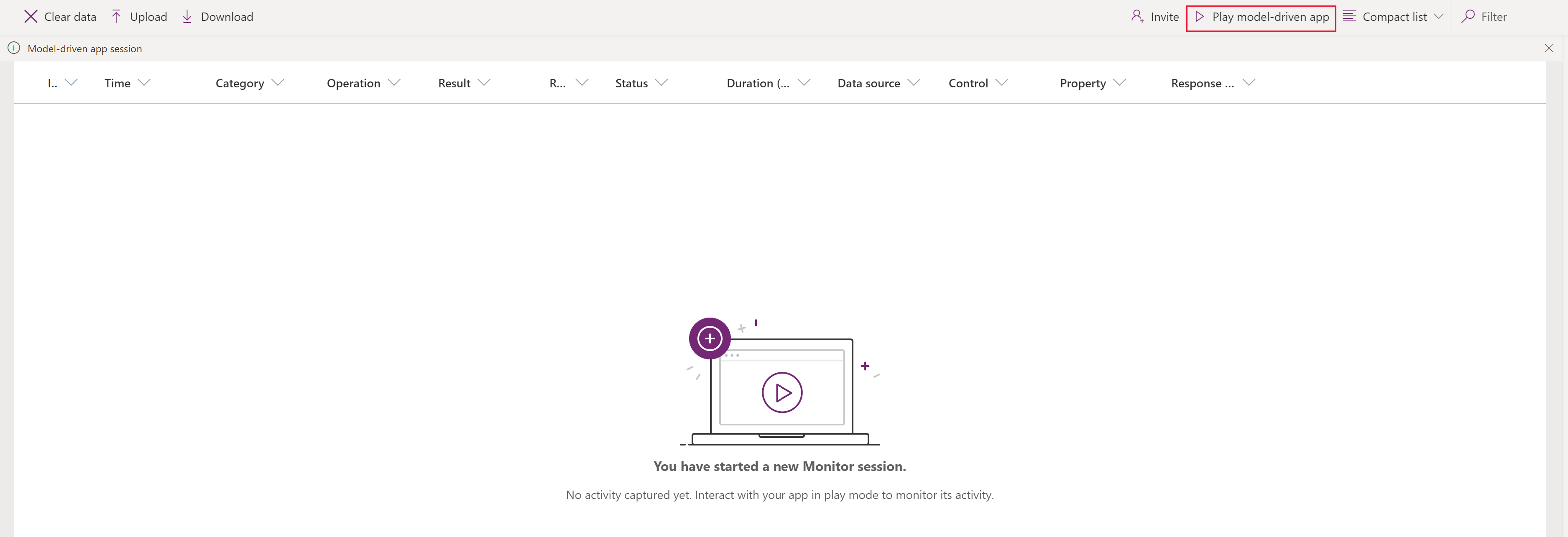
ในหน้าเว็บที่เปิดขึ้น ให้เลือก แอปแบบจำลอง เพื่อเปิดแอปของคุณ

หมายเหตุ
หรือคุณสามารถเรียกใช้แอปแบบจำลองและเพิ่ม “&monitor=true” ต่อท้าย URL ในเบราว์เซอร์ จากนั้น เลือก การตรวจสอบในเวลาจริง บนแถบคำสั่งเพื่อเริ่มเซสชันการตรวจสอบในแท็บใหม่
หลังจากเปิดแอปจากการตรวจสอบในเวลาจริง คุณจะเห็นกล่องโต้ตอบ เข้าร่วมเซสชันการตรวจสอบข้อบกพร่องไหม สิ่งนี้ช่วยให้คุณทราบว่าข้อมูลใด ๆ จากแอปจะถูกส่งไปยังเจ้าของการตรวจสอบในเวลาจริง เลือก เข้าร่วม เหตุการณ์จะเริ่มโฟลว์ไปที่หน้าจอเซสชันการตรวจสอบในเวลาจริงเมื่อเกิดขึ้นในแอป

เลือกเหตุการณ์เพื่อแสดงข้อมูลเพิ่มเติมในบานหน้าต่างด้านขวา

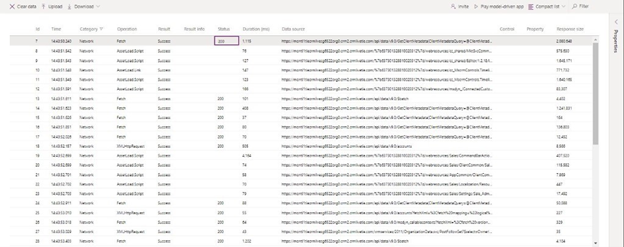
ติดตามเหตุการณ์
การนำทางหน้า การดำเนินการคำสั่ง การบันทึกฟอร์ม และการดำเนินการหลักอื่น ๆ จะส่งตัวบ่งชี้ประสิทธิภาพหลักและเหตุการณ์เครือข่ายไปยังการตรวจสอบในเวลาจริง
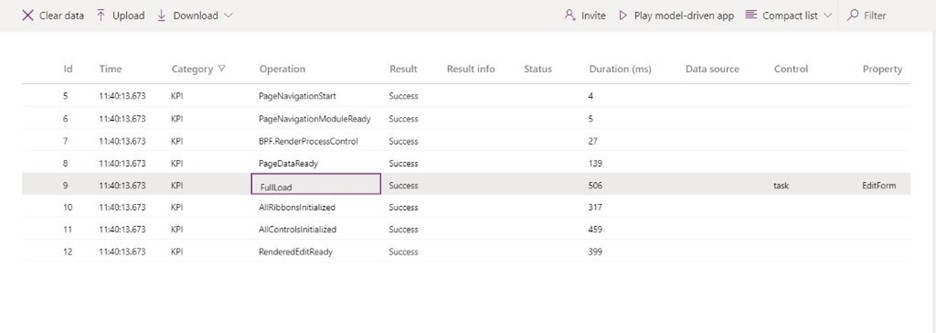
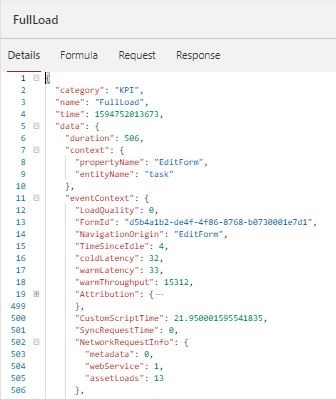
ฟูลโหลด
FullLoad หมายถึงการโหลดที่สมบูรณ์ของการนำทางเพจ เช่น การโหลดฟอร์มแก้ไข เหตุการณ์นี้รอให้คำขอเครือข่ายบางอย่างดำเนินการเสร็จสิ้นและการเรนเดอร์ทั้งหมดจะเสร็จสิ้น ดังนั้นฟอร์มจึงพร้อมก่อน FullLoad จะเสร็จ

เลือกเหตุการณ์ฟูลโหลด เพื่อแสดงไฟล์แท็บ รายละเอียด

เหตุการณ์ FullLoad วบรวมสถิติมากมายเกี่ยวกับการโหลดหน้าเว็บ คุณสามารถดูฟอร์มแก้ไขงานที่โหลดใน 506 มิลลิวินาที และเลือกแถวที่แสดงข้อมูลในบานหน้าต่างคุณสมบัติ คุณสามารถดูรายละเอียดได้ที่ customScriptTime (เวลาที่ใช้ประมวลผล JavaScript แบบกำหนดเอง), loadType (0 = ชนิดหน้าการโหลดครั้งแรก, 1 = เอนทิตีการโหลดครั้งแรก, 2 = เรกคอร์ดการโหลดครั้งแรก, 3 = มีการเยี่ยมชมเรกคอร์ดที่แน่นอน) และ FormId (ตัวระบุฟอร์มสำหรับการวินิจฉัยเพิ่มเติม) การขยาย แสดงที่มา ให้รายละเอียดของเวลาดำเนินการ JS ที่กำหนดเองตามชนิดผู้เผยแพร่ โซลูชัน รุ่น ทรัพยากรบนเว็บและวิธีการ สิ่งนี้สามารถช่วยระบุปัญหาคอขวดในเวลาโหลดฟอร์ม
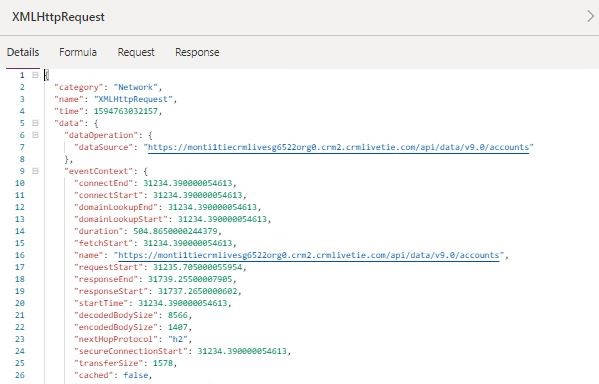
เครือข่าย
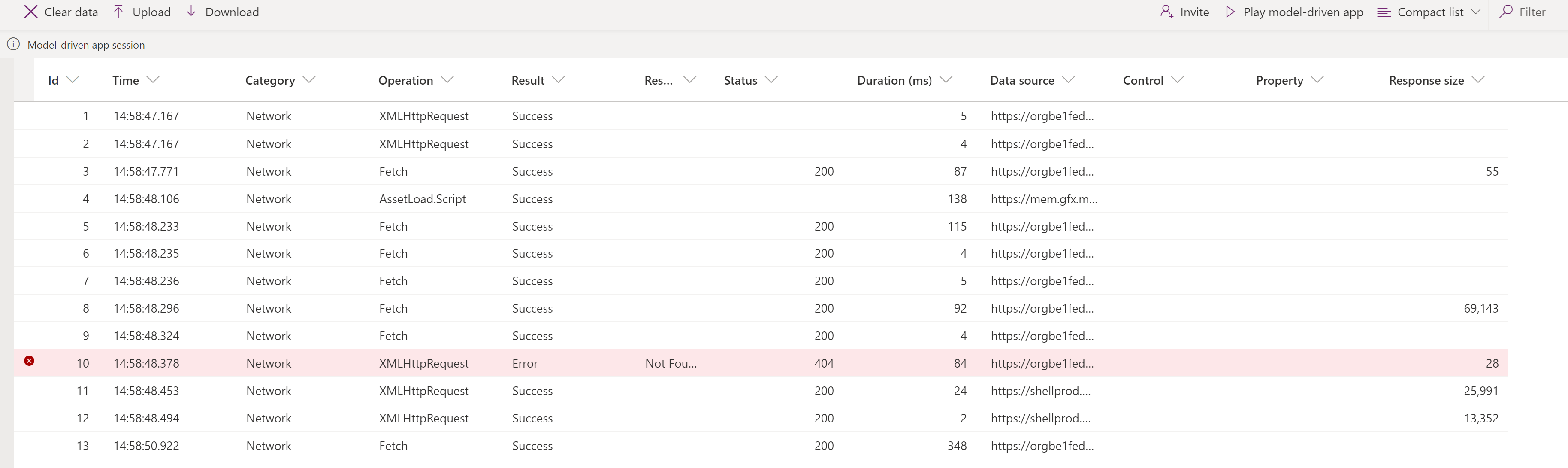
เหตุการณ์ เครือข่าย เปิดเผยรายละเอียดเกี่ยวกับคำขอแต่ละรายการที่ทำจากแอป

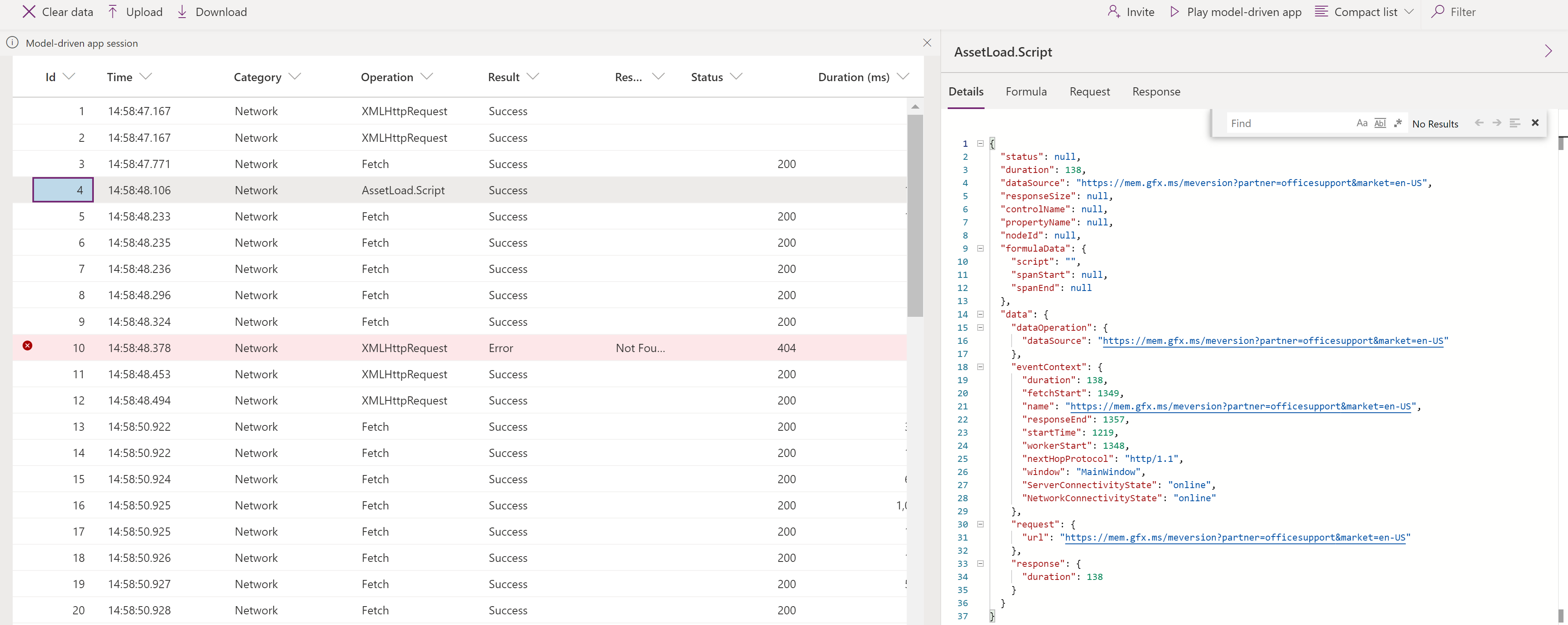
เลือกเหตุการณ์เครือข่าย เพื่อแสดงไฟล์แท็บ รายละเอียด

ก่อนหน้านี้คุณได้เรียนรู้เกี่ยวกับการตรวจสอบในเวลาจริงและวิธีใช้กับแอปแบบจำลอง ลองดูสถานการณ์บางอย่างที่การตรวจสอบในเวลาจริงสามารถช่วยคุณในการแก้ไขข้อผิดพลาดของสคริปต์ ลักษณะการทำงานที่ไม่คาดคิด และการชะลอตัว
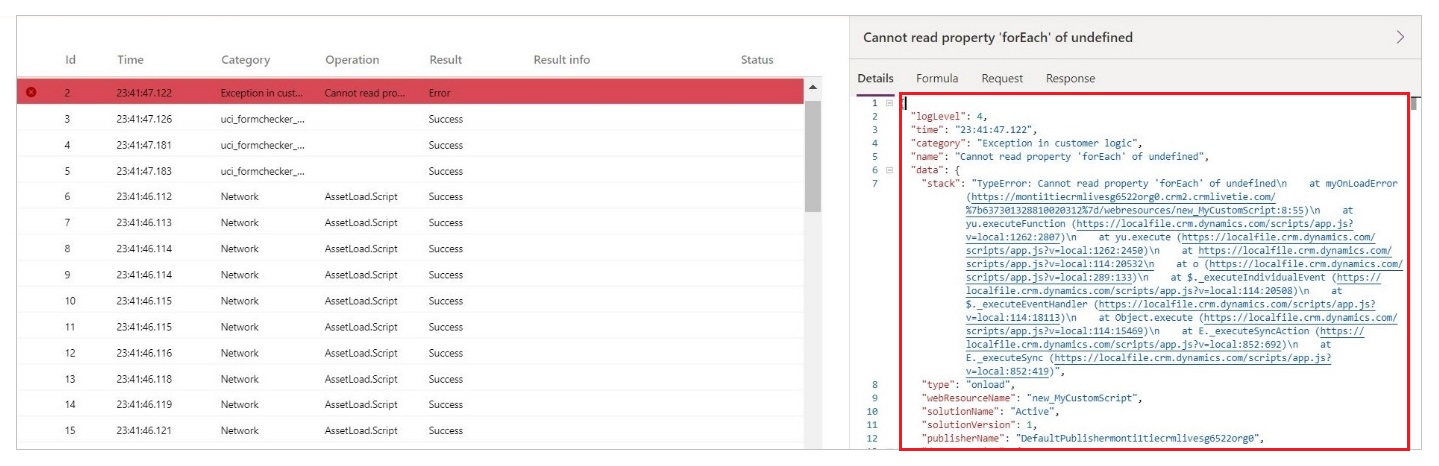
ข้อผิดพลาดสคริปต์แบบกำหนดเอง
บางครั้งข้อบกพร่องใน JS ที่กำหนดเองทำให้เกิดข้อผิดพลาดของสคริปต์หรือปัญหาการทำงานเมื่อโหลดหน้าเว็บ แม้ว่าโดยปกติจะสร้าง call stack ในกล่องโต้ตอบ แต่ก็ยากที่จะทราบว่ามาจากที่ใดหรือถอดรหัสข้อผิดพลาด การตรวจสอบในเวลาจริงได้รับเหตุการณ์จากแอปพร้อมรายละเอียดเพิ่มเติมเกี่ยวกับข้อผิดพลาดเพื่อให้คุณแก้ไขข้อผิดพลาดได้รวดเร็วและง่ายดายยิ่งขึ้น
ตัวอย่างเช่น สมมติว่าผู้ใช้ประสบกับกล่องโต้ตอบข้อผิดพลาดของสคริปต์ในการโหลดฟอร์มบัญชี คุณสามารถใช้การตรวจสอบในเวลาจริงเพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับกิจกรรม เมื่อจำลองสถานการณ์ขึ้นใหม่ คุณจะเห็นข้อผิดพลาดของสคริปต์ทำให้เกิดเหตุการณ์ข้อผิดพลาดที่เน้นด้วยสีแดง การเลือกแถวนี้ทำให้คุณไม่เพียง call stack แต่ ชื่อผู้จัดพิมพ์ชื่อ/รุ่นของโซลูชันชื่อทรัพยากรบนเว็บ และ ชนิด (เช่น onloadonchangeRuleEvaluation และ CustomControl). ในตัวอย่างนี้ ดูเหมือนว่ามีการพิมพ์ผิดในสคริปต์

ประสิทธิภาพการทำงานช้าลง
เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์สามารถช่วยให้โปรไฟล์โหลดหน้าเว็บได้ช้า แต่มีข้อมูลมากมายให้กรองและยังไม่ชัดเจนว่าอะไรสำคัญที่ต้องดู การตรวจสอบในเวลาจริงช่วยแก้ปัญหานี้โดยการแสดงเหตุการณ์ที่เกี่ยวข้องซึ่งมีส่วนช่วยในการโหลดหน้าเว็บ
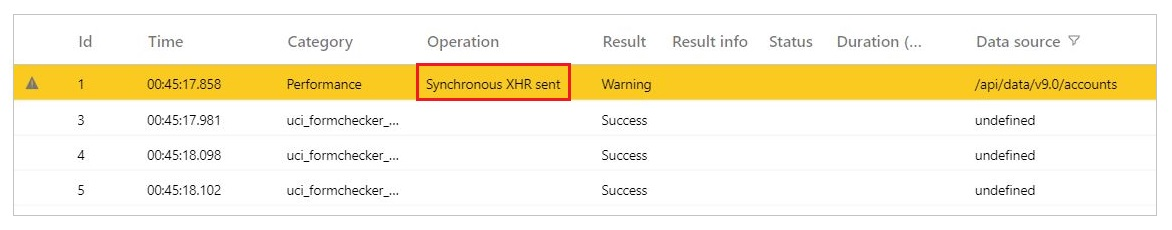
ตัวอย่างเช่น สมมติว่าผู้ใช้ประสบปัญหาการโหลดแบบฟอร์มบัญชีที่ช้า และเบราว์เซอร์ค้างอยู่ตลอดเวลา ในกรณีนี้ หลังจากที่คุณเกิดปัญหาซ้ำคุณจะเห็นคำเตือนเกี่ยวกับประสิทธิภาพที่แจ้งว่า XMLHttpRequest ที่ซิงโครนัสถูกส่งไปในระหว่างการโหลดซึ่งทำให้ประสิทธิภาพลดลง

ดู โพสต์บล็อกก่อนหน้า สำหรับวิธีบรรเทาปัญหาประสิทธิภาพ XMLHttpRequest (XHR) แบบซิงโครนัส
สำหรับการโหลดหน้าทุกครั้ง แพลตฟอร์มข้อมูลจะส่ง KPI ทั้งหมดสำหรับลำดับการโหลดตลอดจนรายละเอียดคำขอเครือข่ายตามที่กล่าวไว้ก่อนหน้านี้
ดูเพิ่มเติม
ใช้การตรวจสอบในเวลาจริงเพื่อแก้ไขปัญหาของลักษณะการทำงานฟอร์มในแอปแบบจำลอง