ใช้การตรวจสอบในเวลาจริงเพื่อแก้ไขปัญหาของลักษณะการทำงานฟอร์มในแอปแบบจำลอง
การตรวจสอบในเวลาจริงเป็นเครื่องมือที่สามารถช่วยผู้สร้างแอปแก้ไขจุดบกพร่องและวินิจฉัยปัญหา ซึ่งช่วยให้พวกเขาสร้างแอปได้เร็วและเชื่อถือได้มากขึ้น การตรวจสอบในเวลาจริงให้มุมมองเชิงลึกเกี่ยวกับวิธีการทำงานของแอปโดยจัดเตรียมบันทึกกิจกรรมทั้งหมดในแอปขณะทำงาน
เพื่อช่วยคุณแยกคุณลักษณะของแอปแบบจำลองบางอย่าง คุณสามารถกรองตามประเภทเฉพาะ เช่น ฟอร์มหรือตัวควบคุม Copilot
สร้างเซสชันการตรวจสอบในเวลาจริง
ลงชื่อเข้าใช้ Power Apps เลือก โซลูชัน ในบานหน้าต่างนำทางด้านซ้าย เปิดโซลูชันที่มีแอปที่คุณต้องการตรวจสอบ จากนั้นเลือก การตรวจสอบแบบสด บนแถบคำสั่ง
บนหน้าการตรวจสอบในเวลาจริง ให้เลือกแอป เล่นแอปแบบจำลอง บนแถบคำสั่ง สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างเซสชันการตรวจสอบในเวลาจริง ให้ไปที่ ใช้การตรวจสอบในเวลาจริงเพื่อแก้ไขปัญหาลักษณะการทำงานของหน้าเว็บในแอปแบบจำลอง
กรองการตรวจสอบในเวลาจริงสำหรับปัญหาที่เกี่ยวข้องกับฟอร์ม
การกรองเหตุการณ์ที่เกี่ยวข้องกับฟอร์มแอปแบบจำลองในการตรวจสอบในเวลาจริงสามารถให้ข้อมูลเกี่ยวกับตาราง ตาราง การควบคุม และส่วนประกอบที่เกี่ยวข้องบนฟอร์มในการตรวจสอบในเวลาจริงขณะที่แอปของคุณทำงาน
มีหลายสถานการณ์ที่การตรวจสอบในเวลาจริงสามารถช่วยให้ผู้สร้างเข้าใจว่าเหตุใดฟอร์มจึงมีทำงานในลักษณะหนึ่งๆ ปัญหาเกี่ยวกับฟอร์มจำนวนมากอิงอยู่กับกฎธุรกิจ, JavaScript, เหตุการณ์ของฟอร์ม หรือ API ไคลเอ็นต์ที่ผู้ดูแลระบบและผู้สร้างกำหนดไว้ การตรวจสอบในเวลาจริงยังช่วยระบุด้วยว่าปัญหาที่พบได้รับการออกแบบมาทันทีหรือเกิดจากการปรับแต่งเอง โดยมีรายละเอียดที่ช่วยตอบคำถามต่อไปนี้:
- เหตุใดจึงไม่แสดงแถวในเมนูที่เกี่ยวข้องของตาราง
- เหตุใดตัวควบคุมจึงถูกปิด/เปิดใช้งานหรือมองเห็น/ซ่อน
- เหตุใดแถวจึงอยู่ในสถานะอ่านอย่างเดียว
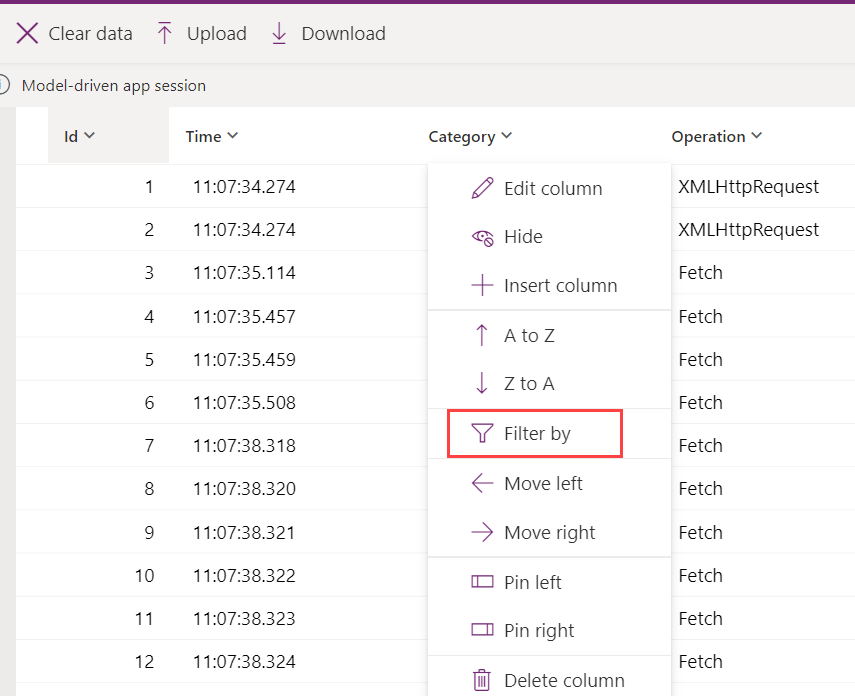
ในหน้าต่างเบราว์เซอร์ที่เรียกใช้การตรวจสอบในเวลาจริง ให้เลือกคอลัมน์ ประเภท จากนั้นเลือก กรองตาม

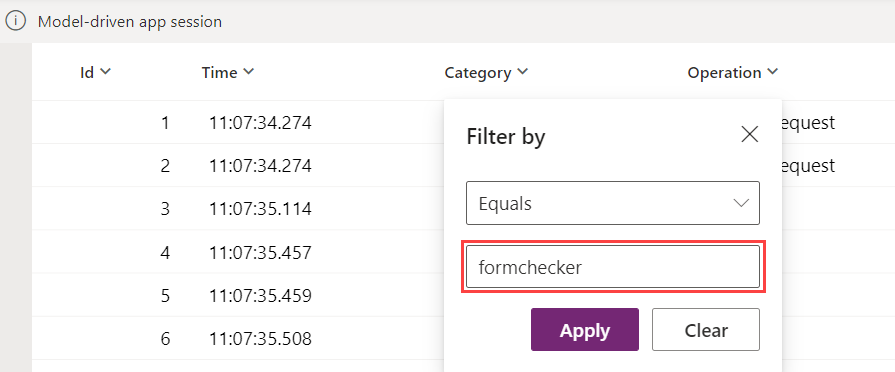
เลือก เท่ากับ หรือ มี จากรายการดรอปดาวน์ แล้วป้อน
formcheckerในช่อง เลือก ใช้
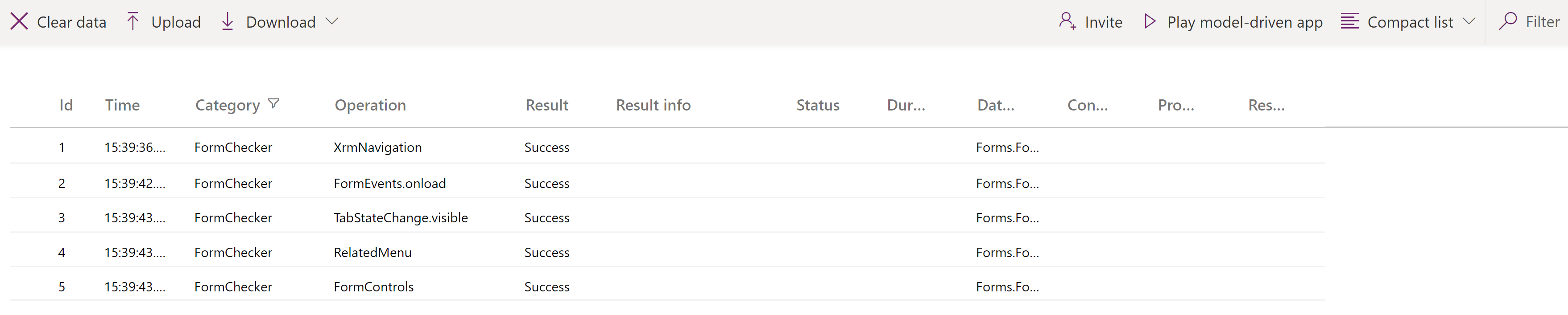
ประเภทจะถูกกรองในขณะนี้ คอลัมน์ การดำเนินการ สามารถขยายเพื่อดูชื่อเต็มของเหตุการณ์ที่ติดตามได้โดยการเลือกที่ด้านขวาของคอลัมน์ค้างไว้แล้วลากไปทางขวา เมื่อคุณใช้แอปและเปิดและใช้ฟอร์ม การตรวจสอบในเวลาจริงจะปรับปรุงรายการเหตุการณ์

ขณะที่แอปกำลังทำงานในเซสชันที่มีการตรวจสอบ ให้ดำเนินการต่างๆ ภายในแอปแบบจำลองซึ่งสอดคล้องกับการใช้งานแอปตามปกติ ตัวอย่างเช่น เปิดและเปลี่ยนแปลงข้อมูลโดยใช้ฟอร์มตาราง
ใช้การตรวจสอบในเวลาจริงเพื่อทำความเข้าใจลักษณะการทำงานของฟอร์ม
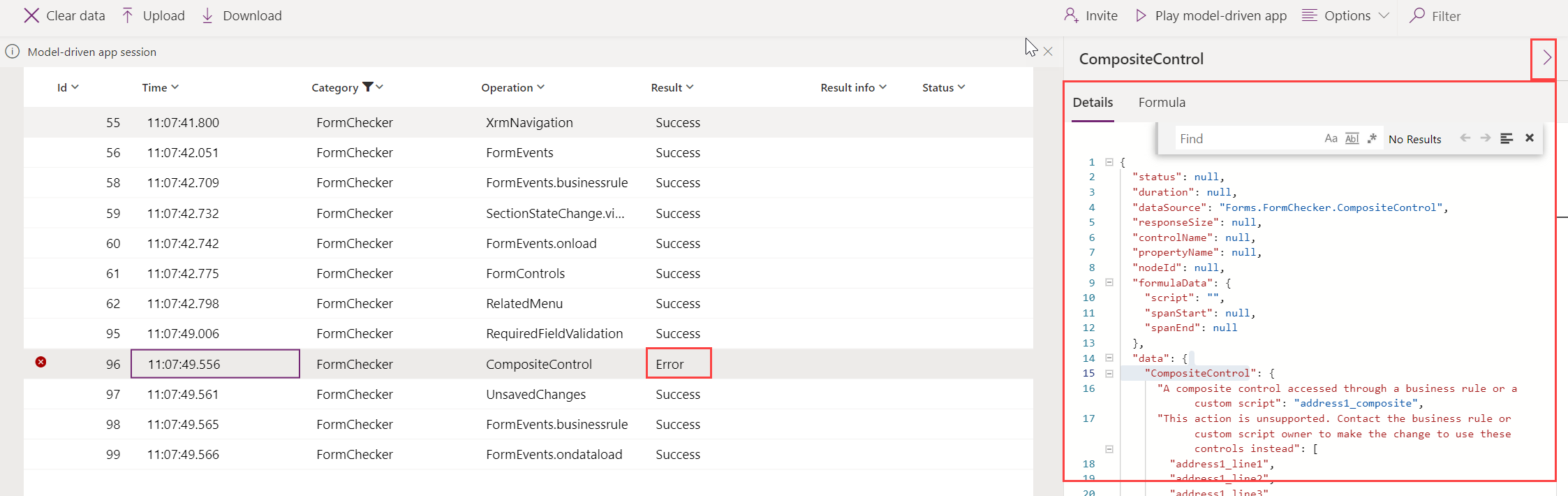
สำหรับแต่ละแถวที่มีการตรวจสอบในเวลาจริงสามารถตรวจสอบข้อมูลโดยละเอียดเกี่ยวกับเหตุการณ์ในฟอร์มได้ ตัวอย่างเช่น สมมติว่าคุณมีคำถามเกี่ยวกับข้อผิดพลาดที่เกิดขึ้นในฟอร์ม คุณไปที่ฟอร์มนั้นในแอปและเลือกส่วนประกอบของฟอร์มที่เหมาะสม จากนั้น กลับไปที่เบราว์เซอร์ที่เปิดใช้งานการตรวจสอบในเวลาจริงและตรวจสอบผลลัพธ์ไม่ว่าจะมีการกรองหรือไม่ก็ตาม ในกรณีนี้ มีข้อผิดพลาดในตัวควบคุมแบบรวม ด้วยการขยายพื้นที่ของ รายละเอียด คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเหตุการณ์ได้

มีเหตุการณ์หลายชนิดที่ได้รับการตรวจสอบรวมถึงเหตุการณ์ในรูปแบบมาตรฐาน เช่น onloadonsave และ onclose
ในขณะที่คุณยังคงใช้แอปที่อยู่ในการตรวจสอบ การตรวจสอบในเวลาจริงจะปรับปรุงข้อมูลในรายการเหตุการณ์ สำหรับฟอร์ม มีหลายสถานการณ์ที่คุณสามารถแก้ไขปัญหาและค้นหาข้อมูลเพิ่มเติมเกี่ยวกับฟอร์ม การควบคุม หรือตารางที่กำลังดำเนินการอยู่
พื้นที่และเหตุการณ์การตรวจสอบฟอร์ม
พื้นที่สำหรับการตรวจสอบฟอร์มมีดังต่อไปนี้
| พื้นที่แอป | Description |
|---|---|
| สถานะตัวควบคุม | รายละเอียดเกี่ยวกับสถานะของแหล่งที่มาที่มองเห็น เปิดใช้งาน และป้ายชื่อของตัวควบคุมเมื่อโหลดฟอร์ม |
| เมนูที่เกี่ยวข้อง | รายละเอียดเกี่ยวกับสถานะของรายการเมนูที่เกี่ยวข้อง ตัวอย่าง: เหตุใดรายการเมนูจึงไม่ปรากฏขึ้น รายการเมนูมาจากที่ไหน |
| การเปลี่ยนแปลงสถานะของแท็บ / ส่วน / ตัวควบคุม | รายละเอียดเกี่ยวกับบุคคล (ผ่าน Callstack) ที่ทำให้เกิดส่วนประกอบของแบบฟอร์มเช่น แท็บ ส่วน หรือตัวควบคุมเพื่อเปลี่ยนการมองเห็นของส่วนประกอบและสถานะที่เปิดใช้งาน |
| การนำทาง | รายละเอียดเกี่ยวกับสิ่งที่ทำให้เกิดการนำทางหรือกล่องโต้ตอบที่ไม่คาดคิดโดยการติดตาม callstack ของวิธีไคลเอนต API Xrm.Navigation เหล่านี้: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| การแก้ไข/ปรับปรุงตามคำสั่งที่ไม่รองรับ | รายละเอียดเกี่ยวกับการเข้าถึง API ไคลเอ็นต์ที่ไม่รองรับก่อนที่ฟอร์มจะพร้อมใช้งาน ตัวอย่าง: การเข้าถึง parent.Xrm.Page ใน iFrame ก่อนที่ฟอร์มจะโหลดเต็มที่ การเข้าถึง Xrm.Page ในทรัพยากรบนเว็บของฟอร์มนอกบริบทตัวจัดการฟอร์มโดยใช้ window.setTimeout() เพื่อเรียกฟอร์มไคลเอ็นต์ API เป็นระยะ การเข้าถึง Xrm.Page ในวิธีการ updateView() ของรหัสควบคุม Power Apps Control Framework |
ตัวอย่างของเหตุการณ์ที่เกี่ยวข้องกับฟอร์มที่รองรับในการตรวจสอบในเวลาจริง ได้แก่:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
กรองจอภาพสดสำหรับปัญหาที่เกี่ยวข้องกับการควบคุม Copilot
- ในหน้าต่างเบราว์เซอร์ที่เรียกใช้การตรวจสอบในเวลาจริง ให้เลือกคอลัมน์ ประเภท จากนั้นเลือก กรองตาม
- เลือก เท่ากับ หรือ มี จากรายการดรอปดาวน์ แล้วป้อน
CopilotEventในช่อง เลือก ใช้
เหตุการณ์ตัวควบคุม Copilot
เหตุการณ์สำหรับการตรวจสอบตัวควบคุม Copilot มีดังต่อไปนี้
| ชื่อเหตุการณ์ | Description |
|---|---|
| AdaptiveCardActionData | ข้อมูลที่ส่งไปยังการดำเนินการส่งสำหรับการ์ดที่ปรับเปลี่ยนได้ |
| adaptiveCardContent | เนื้อหาของ adaptiveCard |
| AISummarize | ข้อความนี้ถูกบันทึกไว้ในกรณีที่คุณลักษณะสรุปปิดอยู่และบันทึกสถานะ fcb |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | บอกว่าเปิดใช้งานทริกเกอร์อัตโนมัติหรือไม่ |
| ClientActionCalled | บันทึกชื่อของการดำเนินการของไคลเอ็นต์และส่วนข้อมูลที่ส่งผ่านไป |
| CopilotResponse | การตอบจาก Copilot |
| DVCopilotAction | isDVChatEnabled: เปิดใช้งานการแชท dv สำหรับองค์กรหรือไม่ |
| DynamicContextSentToBot | บริบท Dynamics ที่ส่งไปยังบอท |
| EnvironmentHostedBotSchemaName | บันทึกชื่อ Schema ของบอทในสภาพแวดล้อม |
| ExecutingAction | การดำเนินการของการ์ดที่ปรับเปลี่ยนได้กำลังทำงาน |
| isSummaryEnabledForEntity | บอกว่ามีการเปิดใช้งานสรุปสำหรับเอนทิตีหรือไม่ |
| queryStructuredDataRequest | คำขอที่ส่งไปยังข้อมูลโครงสร้างการสอบถาม |
| queryStructuredDataResponse | การตอบจากข้อมูลโครงสร้างการสอบถาม |
| SessionContextSentToBot | บริบทของเซสชันที่ส่งไปยังบอท |
| SummarizeResponse | บันทึกคำตอบสำหรับการสรุป |
| UserPrompt | พร้อมท์ที่ป้อนโดยผู้ใช้ |
ปิดเซสชันการตรวจสอบ
หากต้องการปิดเซสชันการตรวจสอบ ให้ปิดแท็บเบราว์เซอร์ที่แอปแบบจำลองที่ถูกตรวจสอบกำลังเล่นอยู่
ขั้นตอนถัดไป
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีแก้ไขปัญหาเกี่ยวกับแบบฟอร์มในแอปแบบจำลอง ดูที่ แก้ไขปัญหาฟอร์มในแอปแบบจำลอง
เรียนรู้เกี่ยวกับการตรวจสอบในเวลาจริงเป็นเครื่องมือ Power Apps