ภาพรวมคุณสมบัติของแท็บสำหรับฟอร์มของแอปที่เป็นแบบโมเดล
บทความนี้อธิบายถึงตัวแก้ไขฟอร์มแบบคลาสสิก เราขอแนะนำให้คุณใช้ตัวออกแบบฟอร์มที่ทันสมัยเพื่อเพิ่มและแก้ไขแท็บสำหรับฟอร์มแอปแบบจำลองของคุณ ข้อมูลเพิ่มเติม: เพิ่ม กำหนดค่า ย้าย หรือลบแท็บบนฟอร์ม
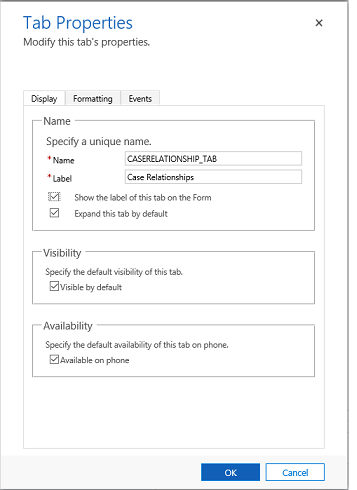
รายการเหล่านี้คือคุณสมบัติที่พร้อมใช้งานในการตั้งค่าคอนฟิก เมื่อใช้แท็บบนฟอร์มโดยใช้ตัวออกแบบฟอร์มแบบคลาสสิก ตารางต่อไปนี้แสดงคุณสมบัติต่างๆ ที่คุณสามารถตั้งค่าสำหรับแท็บบนฟอร์ม:
| แท็บ | คุณสมบัติ | คำอธิบาย |
|---|---|---|
| การแสดงผล | ชื่อ | จำเป็นต้องใช้: ชื่อเฉพาะสำหรับแท็บที่ใช้เมื่ออ้างอิงถึงในสคริปต์ ชื่อสามารถมีได้เฉพาะตัวอักษร ตัวเลข และเครื่องหมายขีดล่างเท่านั้น |
| ป้ายชื่อ | จำเป็นต้องใช้: ป้ายชื่อที่แปลเป็นภาษาท้องถิ่นสำหรับแท็บที่ผู้ใช้สามารถมองเห็นได้ | |
| แสดงป้ายชื่อของแท็บนี้บนฟอร์ม | เมื่อมีการแสดงป้ายชื่อ บุคคลสามารถเลือกเพื่อสลับว่าจะขยายหรือยุบแท็บได้ ให้เลือกว่าคุณต้องการแสดงป้ายชื่อหรือไม่ | |
| ขยายแท็บนี้โดยค่าเริ่มต้น | สถานะของแท็บนั้นสามารถสลับไปมาได้ระหว่างการขยายหรือยุบโดยใช้สคริปต์ของฟอร์มหรือโดยการที่บุคคลเลือกที่ป้ายชื่อ เลือกสถานะเริ่มต้นสำหรับแท็บ | |
| มองเห็นได้ตามค่าเริ่มต้น | จะเลือกแสดงแท็บหรือไม่ก็ได้ และสามารถควบคุมการดำเนินการในส่วนนี้ได้โดยการใช้สคริปต์ เลือกว่าจะมองเห็นให้แท็บหรือไม่ ข้อมูลเพิ่มเติม: ตัวเลือกการมองเห็น | |
| ความพร้อมให้บริการ | เลือกว่าคุณต้องการให้แท็บพร้อมใช้งานบนโทรศัพท์หรือไม่ | |
| การจัดรูปแบบ | เค้าโครง | แท็บอาจมีได้ถึงสามคอลัมน์ ใช้ตัวเลือกเหล่านี้เพื่อกำหนดจำนวนของแท็บและเปอร์เซ็นต์ของความกว้างทั้งหมดของแท็บเหล่านั้น |
| เหตุการณ์ | ไลบรารีฟอร์ม | ระบุทรัพยากรเว็บ JavaScript ใดๆ ที่จะใช้ในตัวจัดการเหตุการณ์ TabStateChange ของแท็บ |
| ตัวจัดการเหตุการณ์ | การกำหนดค่าในส่วนของฟังก์ชันจากไลบรารีที่ควรถูกเรียกสำหรับเหตุการณ์ของแท็บ TabStateChange ข้อมูลเพิ่มเติม: ตั้งค่าคอนฟิกตัวจัดการเหตุการณ์ |

ขั้นตอนถัดไป
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)