แสดงไอคอนแบบกำหนดเองควบคู่ไปกับค่าในมุมมองรายการ
ผู้ดูแลระบบสภาพแวดล้อมและผู้กำหนดค่า Power Apps สามารถเพิ่มกราฟิกลงในมุมมอง และสร้างตรรกะที่ใช้ในการเลือกการฟิกที่ขึ้นอยู่กับค่าของคอลัมน์ที่ใช้ JavaScript ได้ ความสามารถช่วยให้คุณสามารถกำหนดมุมมองรายการที่แสดงไอคอนควบคู่ไปกับข้อความหรือค่าตัวเลข
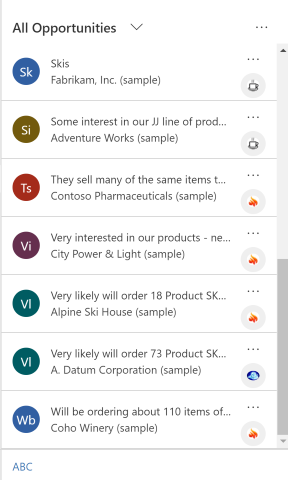
ตัวอย่างนี้แสดงไอคอนแบบกำหนดเองในมุมมองสำหรับตารางโอกาสทางการขาย ซึ่งพร้อมใช้งานกับแอปบางตัว เช่น Dynamics 365 Sales คุณสามารถแสดงไอคอนที่กำหนดเองในมุมมองกับตารางมาตรฐานอื่น ๆ เช่น บัญชี หรือตารางที่ติดต่อ ตลอดจนตารางแบบกำหนดเอง
![]()
ไอคอนที่กำหนดเองในมุมมองรายการสามารถแสดงในส่วนติดต่อแบบรวม เว็บไคลเอ็นต์แบบดั้งเดิม แอปมือถือ และแอปสำหรับ Outlook
หมายเหตุ
ไอคอนที่กำหนดเองไม่สามารถใช้งานเมื่อแอปอยู่ในโหมด Mobile Offline
เพิ่มกราฟิกแบบกำหนดเองและ JavaScript เป็นทรัพยากรบนเว็บ
สร้างไฟล์รูปภาพใหม่ที่จำเป็นสำหรับการแก้ไข/ปรับปรุงตามคำสั่ง เราขอแนะนำให้ใช้ไอคอนขขนาด 16x16 พิกเซล (รูปที่ใหญ่กว่านี้จะถูกลดขนาดลง)
เขียนฟังก์ชัน JavaScript อย่างน้อยหนึ่งรายการที่สร้างว่าไอคอนใดจะแสดงสำหรับค่าใด (โดยทั่วไปคุณจะต้องมีฟังก์ชันหนึ่งรายการสำหรับแต่ละคอลัมน์ที่คุณต้องการกำหนดเอง) แต่ละฟังก์ชันต้องยอมรับอ็อบเจ็กต์ข้อมูลแถวและรหัสภาษา (LCID) เป็นการป้อนข้อมูล และส่งกลับอาร์เรย์ที่มีชื่อรูปภาพและข้อความคำแนะนำเครื่องมือ สำหรับฟังก์ชันตัวอย่าง โปรดดู ฟังก์ชัน JavaScript ตัวอย่าง ในส่วนหลังจากนี้ในบทความนี้
เข้าสู่ระบบไปยังสภาพแวดล้อมของคุณในฐานะผู้ดูแล และเปิด ตัวสำรวจโซลูชัน
หน้าต่างป็อปอัพ โซลูชันเริ่มต้น เปิดขึ้น นำทางไปยัง ส่วนประกอบ > ทรัพยากรบนเว็บ ที่นี่
ขณะนี้ คุณจะอัปโหลดรูปภาพแบบกำหนดเองของคุณทีละภาพเป็นทรัพยากรบนเว็บ เลือกปุ่ม สร้าง ในแถบเครื่องมือเพื่อสร้างทรัพยากรบนเว็บใหม่ หน้าต่างป็อปอัพอื่นเปิดขึ้นเพื่อช่วยคุณในการสร้างทรัพยากร ทำตามขั้นตอนเหล่านี้:
ให้ ชื่อ ที่มีความหมายแก่ทรัพยากรใหม่ นี่เป็นชื่อที่คุณจะใช้เพื่ออ้างถึงแต่ละกราฟิกจากรหัส JavaScript ของคุณ
ตั้งค่า ชนิด ให้กับรูปแบบรูปภาพที่คุณเคยใช้ในการบันทึกแฟ้มรูปภาพ (PNG, JPEG หรือ GIF)
เลือก เลือกไฟล์ เพื่อเปิดหน้าต่างเบราว์เซอร์ไฟล์ ใช้ส่วนนี้เพื่อค้นหาและเลือกแฟ้มรูปภาพของคุณ
เพิ่ม แสดงชื่อ และ/หรือ คำอธิบาย ถ้าคุณต้องการ
เลือก บันทึก แล้วปิดหน้าต่าง ทรัพยากรบนเว็บ
ทำซ้ำขั้นตอนก่อนหน้าสำหรับแต่ละแฟ้มรูปภาพที่คุณมี
ขณะนี้ คุณจะเพิ่ม JavaScript ของคุณเป็นทรัพยากรบนเว็บขั้นสุดท้าย เลือก สร้าง ในแถบเครื่องมือเพื่อสร้างทรัพยากรบนเว็บใหม่ หน้าต่างป็อปอัพอื่นเปิดขึ้นเพื่อช่วยคุณในการสร้างทรัพยากร ดำเนินการต่อไปนี้
ให้ ชื่อ ที่มีความหมายแก่ทรัพยากรใหม่
ตั้งค่า ชนิด เป็น สคริปต์ (JScript)
เลือก ตัวแก้ไขข้อความ (ถัดจากการตั้งค่า ชนิด ) เพื่อเปิดหน้าต่างของตัวแก้ไขข้อความ วางรหัส Javascript ของคุณที่นี่ และเลือก ตกลง เพื่อบันทึกไฟล์นั้น
เพิ่ม แสดงชื่อ และ/หรือ คำอธิบาย ถ้าคุณต้องการ
เลือก บันทึก แล้วปิดหน้าต่าง ทรัพยากรบนเว็บ
ปล่อยให้หน้าต่างป็อปอัพ โซลูชันเริ่มต้น ยังคงเปิดอยู่ ขยายทรี ส่วนประกอบ > ตาราง และค้นหาตารางที่คุณต้องการกำหนดเอง
ขยายตารางของคุณและเลือกไอคอน มุมมอง
ตอนนี้คุณจะเห็นรายการของมุมมองสำหรับตารางที่คุณเลือก เลือกมุมมองจากรายการ จากนั้นเปิดรายการแบบหล่นลง การดำเนินการเพิ่มเติม ในแถบเครื่องมือและเลือก แก้ไข
หน้าต่างป็อปอัพเปิดขึ้นโดยมีตัวควบคุมสำหรับการแก้ไขมุมมองที่คุณเลือก โดยจะแสดงแต่ละคอลัมน์ที่เป็นส่วนหนึ่งของมุมมอง เลือกคอลัมน์เป้าหมายแล้วเลือก เปลี่ยนคุณสมบัติ ในกล่อง งานทั่วไป กล่องโต้ตอบ เปลี่ยนแปลงคุณสมบัติของคอลัมน์ เปิดขึ้น ทำการตั้งค่าต่อไปนี้ที่นี่:
ทรัพยากรบนเว็บ: ระบุชื่อของทรัพยากรบนเว็บที่คุณสร้างขึ้นเพื่อเก็บฟังก์ชัน Javascript ของคุณ (เลือก เรียกดู เพื่อเลือกจากรายการ)
ชื่อฟังก์ชัน: พิมพ์ชื่อของฟังก์ชันที่คุณเขียนเพื่อปรับเปลี่ยนคอลัมน์และมุมมองที่เลือก
เลือก ตกลง เพื่อปิดกล่องโต้ตอบ เปลี่ยนแปลงคุณสมบัติของคอลัมน์
เลือก บันทึกและปิด เพื่อบันทึกมุมมองของคุณ
ทำซ้ำขั้นตอนเหล่านี้สำหรับแต่ละตาราง มุมมอง และคอลัมน์ ตามความจำเป็น
เมื่อคุณพร้อม เลือก เผยแพร่การแก้ไข/ปรับปรุงตามคำสั่งทั้งหมด เพื่อเผยแพร่การเปลี่ยนแปลงของคุณ จากนั้นปิดหน้าต่าง โซลูชันเริ่มต้น
ฟังก์ชัน JavaScript ตัวอย่าง
ฟังก์ชัน JavaScript สำหรับการแสดงไอคอนแบบกำหนดเองและคำแนะนำเครื่องมือจะมีอาร์กิวเมนต์สองรายการดังต่อไปนี้: อ็อบเจ็กต์แถวทั้งหมดที่ระบุไว้ใน layoutxml และรหัสตำแหน่งที่ตั้งของผู้ใช้ที่เรียก (LCID) พารามิเตอร์ LCID ช่วยให้คุณสามารถระบุข้อความคำแนะนำเครื่องมือในหลายภาษา สำหรับข้อมูลเพิ่มเติมเกี่ยวกับภาษาที่สนับสนุนโดยสภาพแวดล้อมโปรดดู เปิดใช้งานภาษา และ ติดตั้งหรือปรับปรุงรุ่นชุดภาษา สำหรับรายการของค่ารหัสตำแหน่งที่ตั้ง (LCID) ที่คุณสามารถใช้ในรหัสของคุณ โปรดดู รหัสตำแหน่งที่ตั้งที่กำหนดโดย Microsoft
สมมติว่าคุณจะเพิ่มไอคอนแบบกำหนดเองสำหรับแอตทริบิวต์ชนิดชุดตัวเลือก ซึ่งมีชุดตัวเลือกที่กำหนดไว้ล่วงหน้าที่จำกัด ตรวจสอบให้แน่ใจว่าคุณใช้ค่าจำนวนเต็มของตัวเลือกแทนป้ายกำกับเพื่อหลีกเลี่ยงปัญหาการแปลเป็นภาษาท้องถิ่น
หมายเหตุ: หากจำเป็นต้องดึงข้อมูลเพื่อกำหนดไอคอน ส่วนติดต่อแบบรวมจะสนับสนุนการส่งคืนอ็อบเจ็กต์ JavaScript Promise ซึ่งแก้ไขเป็นบูลีน (คล้ายกับกฎของ Ribbon) อย่าใช้ XMLHttpRequest (XHR) แบบซิงโครนัสในฟังก์ชันที่คุณกำหนดเอง
ตัวอย่างรหัสต่อไปนี้แสดงไอคอนและคำแนะนำเครื่องมือที่ขึ้นอยู่กับค่าใดค่าหนึ่งในสามค่า (1: ร้อน 2: อุ่น 3: เย็น) ในแอตทริบิวต์ opportunityratingcode (การจัดอันดับ) รหัสตัวอย่างยังแสดงวิธีการแสดงข้อความคำแนะนำเครื่องมือที่แปลเป็นภาษาท้องถิ่นด้วย เพื่อที่จะนำตัวอย่างนี้ไปใช้งาน คุณต้องสร้างทรัพยากรบนเว็บที่เป็นรูปภาพสามรายการพร้อมกับรูปภาพขนาด 16 x 16 ที่มีชื่อดังต่อไปนี้: new_Hot, new_Warm และ new_Cold
ข้อสำคัญ
ตัวอย่างนี้จำเป็นต้องมีในตารางโอกาสทางการขายที่พร้อมใช้งานกับแอป Dynamics 365 Sales
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
พฤติกรรมการแสดงมุมมองไอคอนที่กำหนดเอง
คอลัมน์หลัก
ในมุมมองรายการแบบตาราง ไอคอนแบบกำหนดเองที่ใช้กับคอลัมน์หลักของตารางจะแทนที่ไอคอนเริ่มต้นที่ระบบสร้างขึ้น
![]()
คอลัมน์อื่น ๆ
ในมุมมองรายการแบบตาราง ไอคอนแบบกำหนดเองที่ใช้กับคอลัมน์ที่ไม่ใช่คอลัมน์หลักของตารางจะแสดงเป็นไอคอนรอง นอกเหนือจากไอคอนที่ระบบสร้างขึ้นตามค่าเริ่มต้น

ฟอร์มบัตร
ไอคอนที่กำหนดเองแทนที่ไอคอนเริ่มต้นที่ระบบสร้างขึ้นเมื่อมีการกำหนดค่ามุมมองให้ใช้ฟอร์มบัตร
![]()
ดูเพิ่มเติม
ทำความเข้าใจมุมมองของแอปแบบจำลอง
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)