สร้างแอปพื้นที่ทำงานที่รวม SharePoint ตั้งแต่ต้นเพื่อดู แก้ไข เพิ่ม และลบรายการในรายการที่สร้างโดยใช้ Microsoft Lists
ในบทความของสถานการณ์นี้ คุณจะได้เรียนรู้วิธีสร้างแอปด้วยฟังก์ชันของฟอร์ม SharePoint ตั้งแต่เริ่มต้น แอปจะสาธิตวิธีการดู แก้ไข เพิ่ม และลบรายการข้อมูลโดยใช้แอปพื้นที่ทำงานโดยไม่ต้องไปที่ไซต์ SharePoint
หมายเหตุ
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับสถานการณ์ต่างๆ ที่ใช้งานได้กับฟอร์ม SharePoint และตัวอย่างเพิ่มเติม ไปที่ ภาพรวมของสถานการณ์ SharePoint
ข้อกำหนดเบื้องต้น
- คุณต้องสามารถเข้าถึงไซต์ SharePoint เพื่อสร้างรายการและรายการข้อมูล
- คุณต้องมีความรู้เกี่ยวกับรายการ การสร้าง และ การตั้งค่ารายการ
รายละเอียดสถานการณ์
จุดประสงค์ของสถานการณ์นี้คือ การสาธิตวิธีสร้างแอปพื้นที่ทำงานตั้งแต่เริ่มต้นเพื่อทำงานกับรายการ ในตอนท้ายของการสาธิตตัวอย่างนี้ คุณจะสามารถทำงานต่อไปนี้ได้จากภายในแอปพื้นที่ทำงานโดยไม่จำเป็นต้องเข้าถึงรายการหรือรายการข้อมูล:
- ดูรายการข้อมูลทั้งหมดจากรายการ
- ค้นหารายการข้อมูลในรายการตามค่าข้อความของคอลัมน์เฉพาะ
- เลือกรายการข้อมูล
- แก้ไขรายการข้อมูล
- สร้างรายการข้อมูลใหม่
- ลบรายการข้อมูล
สถานการณ์ดังกล่าวเป็นภาพประกอบเบื้อต้นของความสามารถของแอปพื้นที่ทำงานเมื่อรวมเข้ากับ SharePoint หากต้องการปรับปรุงเค้าโครงด้วยการออกแบบที่ดีขึ้นหรือหน้าจอเพิ่มเติม ให้ไปที่บทความต่อไปนี้:
ข้อสำคัญ
ตัวอย่างในสถานการณ์นี้สร้างแอปตัวอย่างเพื่อดู แก้ไข เพิ่ม และลบรายการข้อมูล คุณสามารถเปลี่ยนแนวทางในการปรับแต่งแอปให้แตกต่างกันไปตามตัวเลือกหรือวัตถุประสงค์ทางธุรกิจของคุณ เมื่อคุณปรับแต่งแอปของคุณด้วยชื่อที่กำหนดเองสำหรับตัวควบคุม อย่าลืมใช้ชื่อตัวควบคุมที่ถูกต้องในสูตรเมื่อทำตามขั้นตอนในตัวอย่างนี้
ตัว อย่าง เช่น
ตัวอย่างสถานการณ์นี้จะอธิบายขั้นตอนต่างๆ ในการสร้างแอปและเชื่อมต่อกับรายการ เพื่อดู แก้ไข เพิ่ม และลบรายการข้อมูล
ขั้นตอนที่ 1 – สร้างรายการโดยใช้ Microsoft Lists
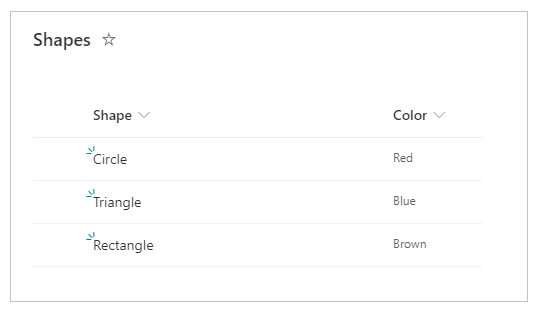
สร้างรายการที่มีคอลัมน์และรายการข้อมูล ในสถานการณ์นี้ เราใช้รายการที่มีคอลัมน์และรายการข้อมูลต่อไปนี้:

หมายเหตุ
ทั้งสองคอลัมน์เป็น ข้อความบรรทัดเดียว
ขั้นตอนที่ 2 – สร้างแอปพื้นที่ทำงานว่างเปล่า
สร้าง แอปพื้นที่ทำงานเปล่า
ขั้นตอนที่ 3 – เชื่อมต่อแอปกับ SharePoint
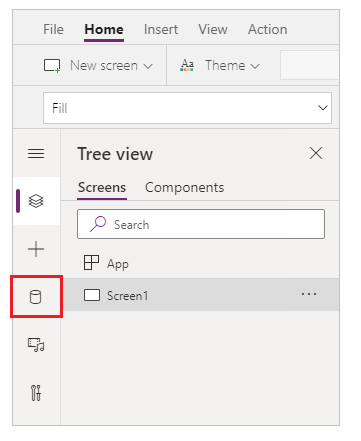
เลือก แหล่งข้อมูล จากบานหน้าต่างด้านซ้าย

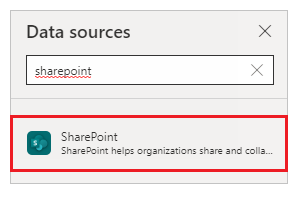
เลือกแหล่งข้อมูล SharePoint นอกจากนี้ คุณยังสามารถค้นหาชื่อในกล่องค้นหา

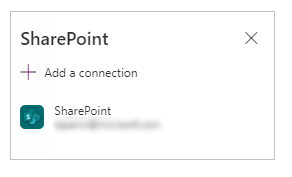
เลือก เพิ่มการเชื่อมต่อ

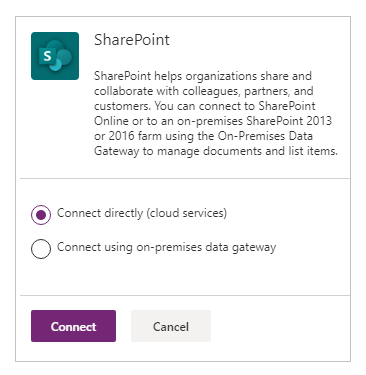
เลือกชนิดการเชื่อมต่อ คุณสามารถเชื่อมต่อกับ SharePoint Online หรือไซต์ SharePoint แบบในสถานที่ที่มีเกตเวย์ข้อมูลเมื่อกำหนดค่า สถานการณ์นี้เชื่อมต่อกับไซต์ SharePoint Online

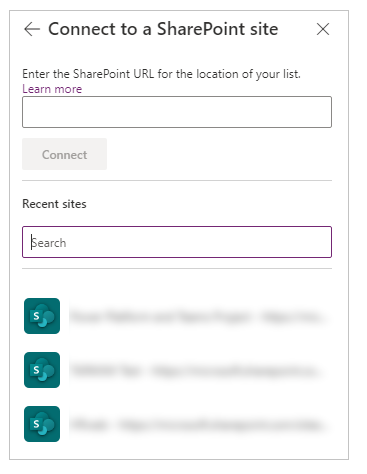
เลือกไซต์ SharePoint ที่มีรายการที่คุณสร้างไว้ก่อนหน้านี้

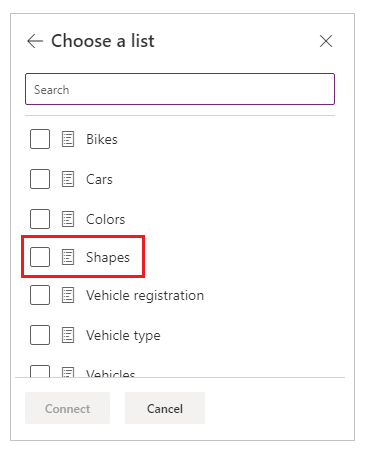
เลือกรายการที่คุณสร้าง สถานการณ์นี้ใช้รายการที่ชื่อ รูปร่าง

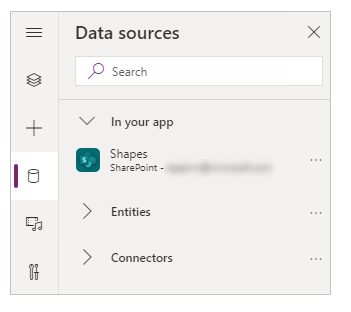
เลือก เชื่อมต่อ แหล่งข้อมูลถูกเพิ่มในแอป

ขั้นตอนที่ 4 - เพิ่มตารางข้อมูลเพื่อดูรายการข้อมูล
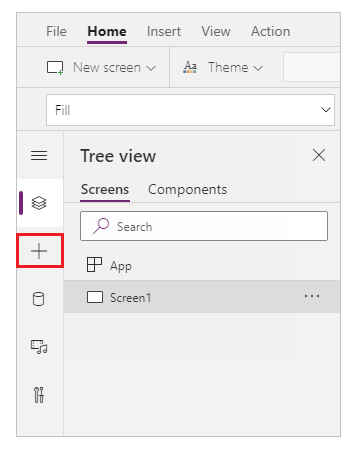
เลือก + (แทรก) จากบานหน้าต่างด้านซ้าย

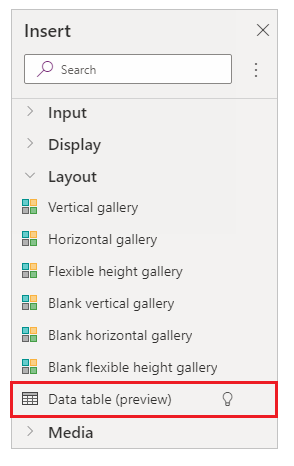
ขยาย เค้าโครง
เลือก ตารางข้อมูล

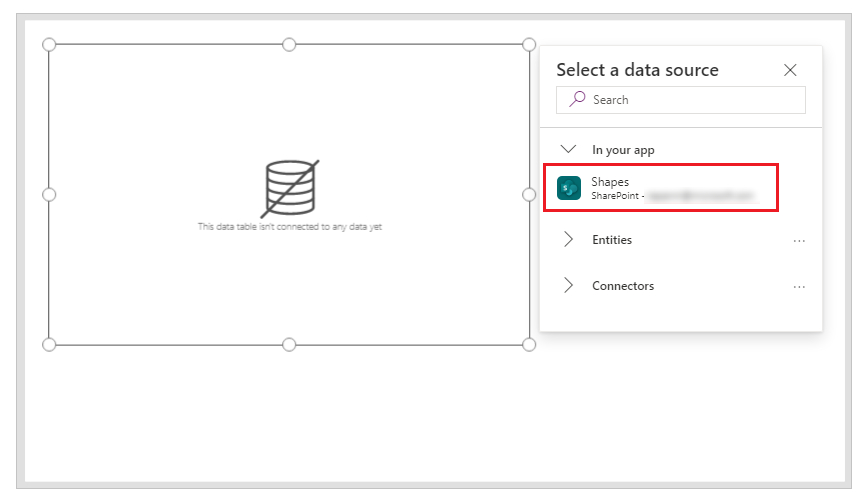
เลือกแหล่งข้อมูลเป็นการเชื่อมต่อ SharePoint ของคุณ

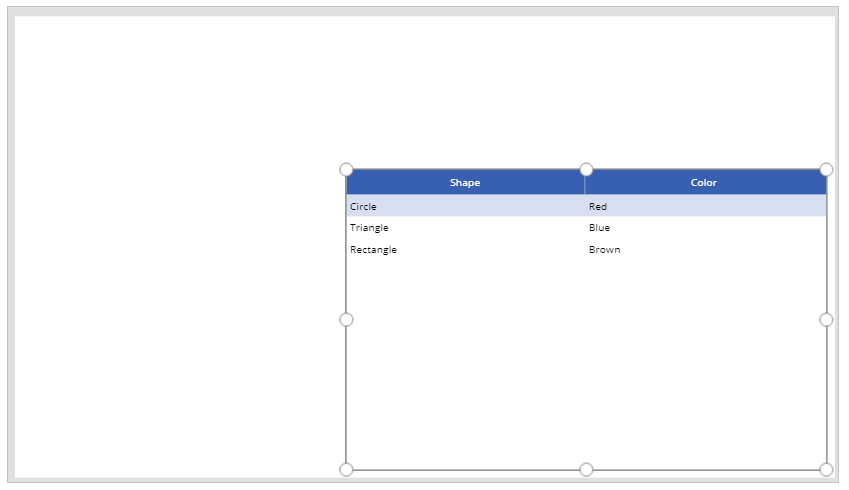
ย้ายตารางข้อมูลไปทางขวาล่างภายในหน้าจอเพื่อเพิ่มพื้นที่สำหรับส่วนประกอบเพิ่มเติม

ขั้นตอนที่ 5 - เพิ่มความสามารถในการค้นหาและเลือกรายการ
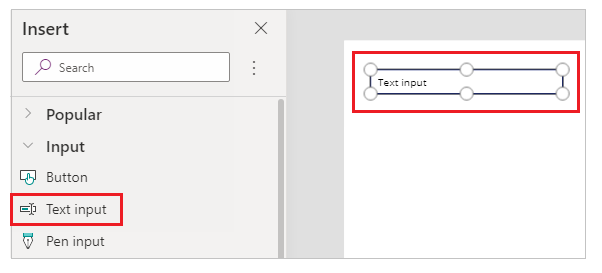
แทรกตัวควบคุม การป้อนข้อความ ในที่พื้นที่ทำงานและย้ายไปที่ด้านล่างรายการแบบเลื่อนลง

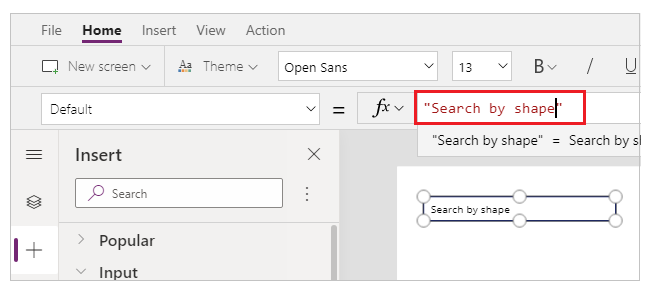
ปรับปรุงกล่องค้นหาคุณสมบัติ ค่าเริ่มต้น ของค่า ค้นหาตามรูปร่าง

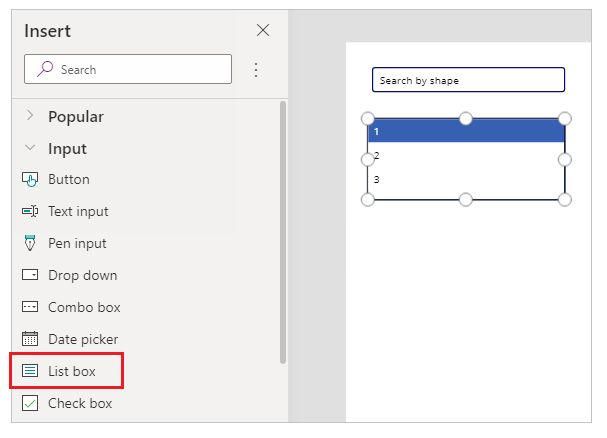
แทรกตัวควบคุม กล่องรายการ ในพื้นที่ทำงาน และย้ายไปด้านล่างตัวควบคุม การป้อนข้อความ ที่เพิ่มในขั้นตอนก่อนหน้า

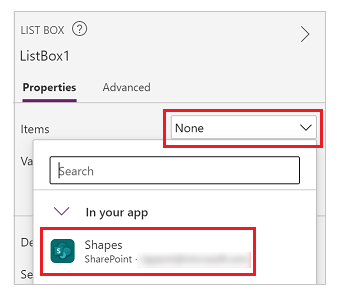
จากด้านขวาของหน้าจอ Studio ให้ตั้งค่าคุณสมบัติ Items ของตัวควบคุมกล่องรายการเป็น รูปร่าง ของรายการสำหรับตัวอย่างนี้

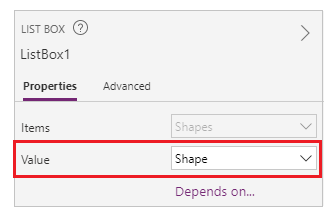
ตั้งค่าคุณสมบัติ ค่า สำหรับตัวควบคุมกล่องรายการเป็น รูปร่าง แทน สี สำหรับตัวอย่างนี้

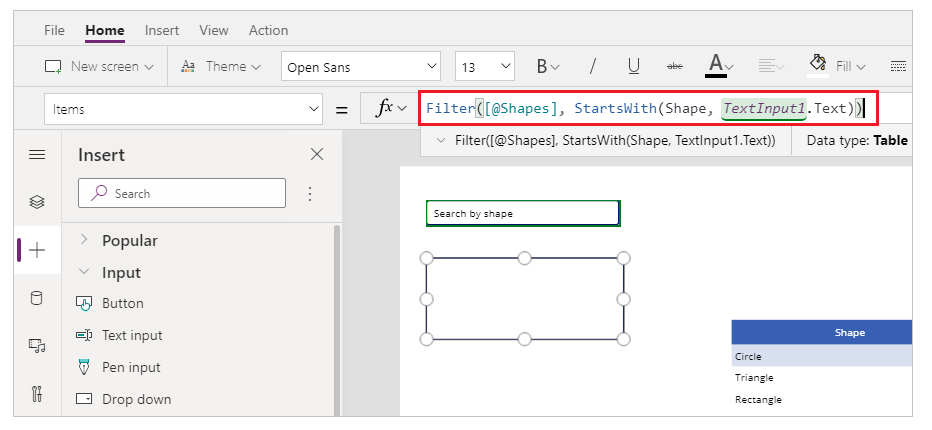
ปรับปรุงคุณสมบัติ รายการ ของกล่องรายการที่เพิ่มในขั้นตอนก่อนหน้าในสูตรต่อไปนี้:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
สูตรประกอบด้วยฟังก์ชันต่อไปนี้:
- Filter() – ใช้ในสูตรนี้เพื่อกรองรายการในกล่องรายการตามพารามิเตอร์ที่กำหนด
[@Shapes]ในฟังก์ชันนี้กำหนดแหล่งข้อมูลที่จะกรอง - StartsWith() – ใช้ในสูตรนี้เพื่อกรองรายการข้อมูลตามคอลัมน์ รูปร่าง ที่ขึ้นต้นด้วยอักขระที่ป้อนในตัวควบคุม TextInput1 ที่เพิ่มก่อนหน้านี้
- Filter() – ใช้ในสูตรนี้เพื่อกรองรายการในกล่องรายการตามพารามิเตอร์ที่กำหนด
ขั้นตอนที่ 6 - เพิ่มความสามารถในการแก้ไขรายการ
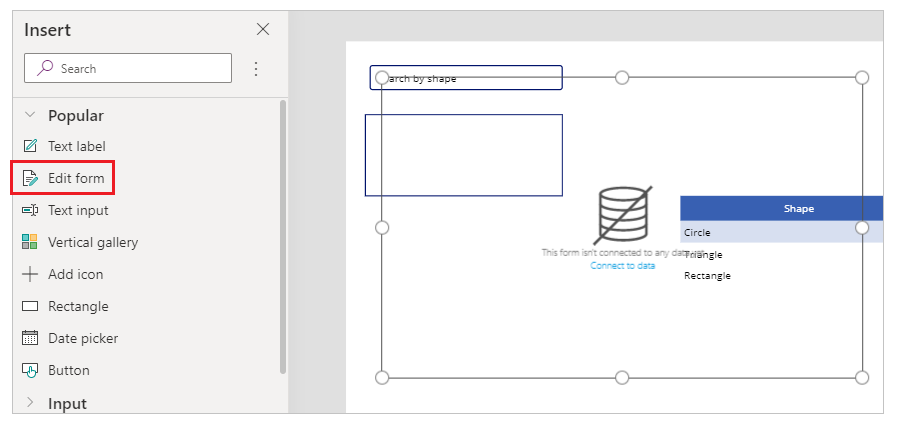
แทรกตัวควบคุม แก้ไขฟอร์ม

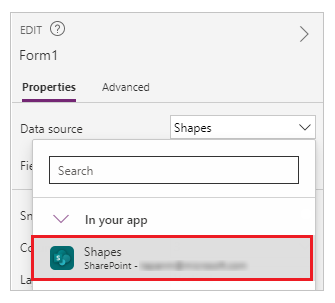
จากด้านขวาของหน้าจอ Studio ให้ตั้งค่าคุณสมบัติ แหล่งข้อมูล สำหรับตัวควบคุมแก้ไขฟอร์มเป็น รูปร่าง

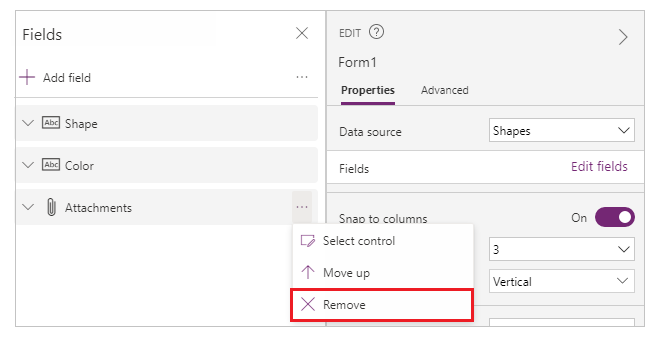
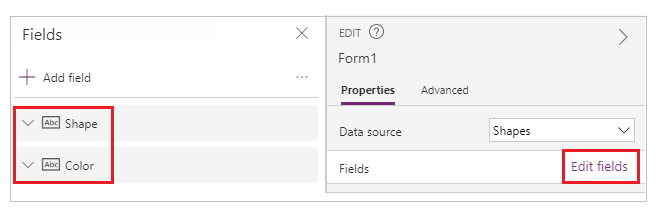
เลือก แก้ไขฟิลด์ สำหรับตัวควบคุมแก้ไขฟอร์มและลบฟิลด์อื่นๆ เช่น สิ่งที่แนบ ถ้ามี

ตรวจสอบว่ามีฟิลด์ รูปร่าง และ สี อยู่ ถ้าไม่มี ให้เพิ่มโดยใช้ เพิ่มฟิลด์

จัดเรียงเค้าโครงหน้าจอใหม่เพื่อให้แน่ใจว่าตัวควบคุม แก้ไขฟอร์ม สามารถมองเห็นได้และไม่ซ้อนทับกับตัวควบคุมอื่นๆ

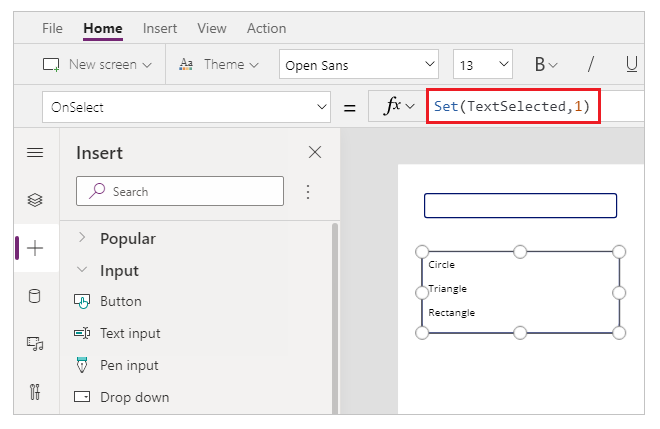
ตั้งค่าคุณสมบัติ OnSelect ของตัวควบคุมกล่องรายการในฟังก์ชันต่อไปนี้:
Set(TextSelected,1)
ฟังก์ชัน Set() ตั้งค่าตัวแปรใหม่ที่ชื่อ TextSelected เป็นค่า 1 เมื่อเลือกค่าในกล่องรายการ ตัวแปร TextSelected ถูกใช้ในสถานการณ์นี้เป็นค่าสถานะเพื่อควบคุมการดำเนินการและลักษณะการทำงานของความสามารถในการเพิ่ม แก้ไข และลบ ดังที่คุณจะเห็นในส่วนต่อไปนี้
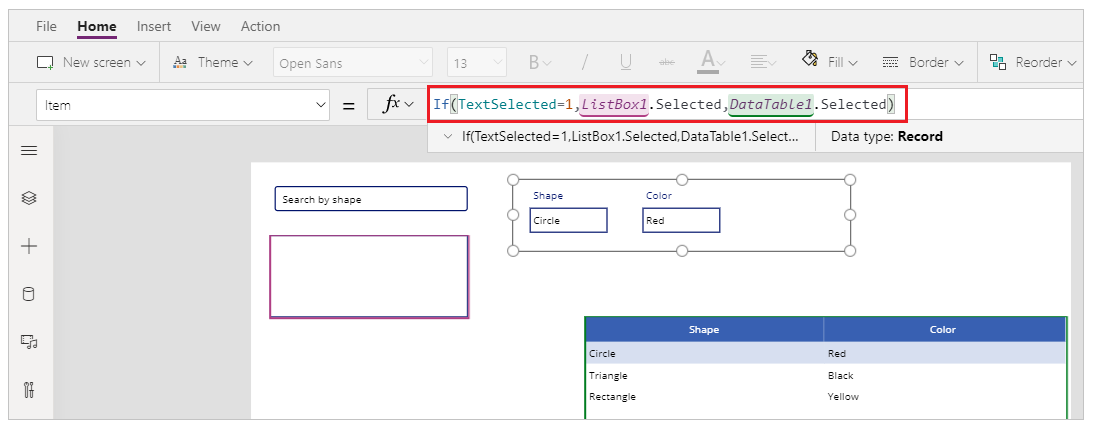
ตั้งค่าคุณสมบัติ รายการ ของตัวควบคุมแก้ไขฟอร์มในสูตรต่อไปนี้:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
ฟังก์ชัน If() ตรวจสอบก่อนว่าค่าของตัวแปร TextSelected เป็น 1 หรือไม่ ถ้าใช่ แก้ไขฟอร์มจะแสดงรายการที่เลือกจากกล่องรายการ ถ้าไม่ใช่ ให้แก้ไขฟอร์มจะแสดงรายการที่เลือกจากตารางข้อมูล
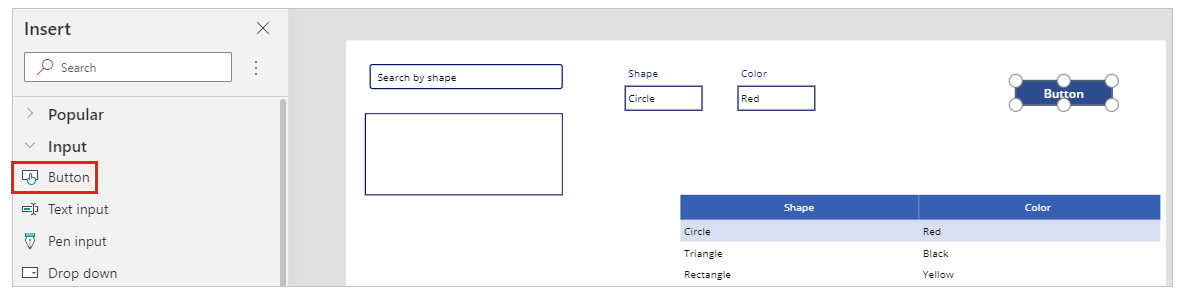
แทรกปุ่ม

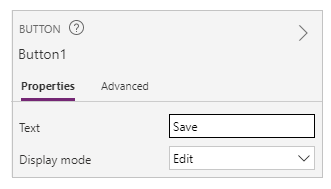
จากด้านขวาของหน้าจอ Studio ให้ตั้งค่าคุณสมบัติ ข้อความ ของปุ่มที่เพิ่มในขั้นตอนก่อนหน้านี้เป็น บันทึก

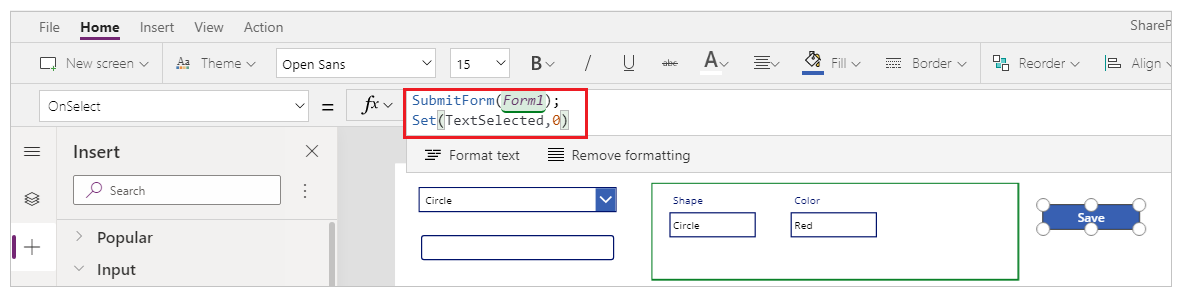
ตั้งค่าคุณสมบัติ OnSelect ของปุ่ม บันทึก เป็นสูตรต่อไปนี้:
SubmitForm(Form1); Set(TextSelected,0)
สูตรประกอบด้วยฟังก์ชันต่อไปนี้:
- SubmitForm() – ใช้ในสูตรนี้เพื่อส่งแก้ไขฟอร์มและบันทึกค่าเป็นรายการ
- Set() – รีเซ็ตตัวแปร TextSelected กลับเป็น o เพื่อให้สามารถเลือกรายการใหม่จากกล่องรายการ
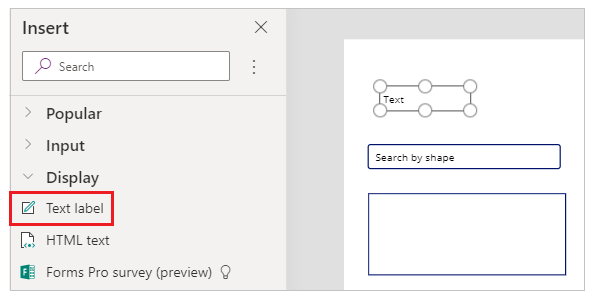
แทรกตัวควบคุม ป้ายชื่อข้อความ

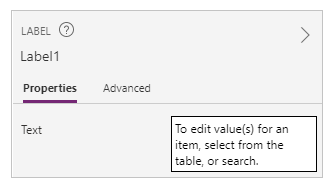
ปรับปรุงคุณสมบัติ ข้อความ สำหรับตัวควบคุม ป้ายชื่อข้อความ ที่เพิ่มในขั้นตอนก่อนหน้าเป็น หากต้องการแก้ไขค่าสำหรับรายการ ให้เลือกจากตาราง หรือค้นหา

จัดเรียงตัวควบคุมบนหน้าจอใหม่เพื่อจัดลำดับตัวควบคุมแก้ไข

ขั้นตอนที่ 7 - เพิ่มความสามารถในการเพิ่มรายการ
แทรกปุ่ม
จัดเรียงตัวควบคุมบนหน้าจอใหม่เพื่อให้แน่ใจว่าปุ่มสามารถมองเห็นได้
ปรับปรุงคุณสมบัติ ข้อความ ของปุ่มที่เพิ่มในขั้นตอนก่อนหน้านี้เป็น เพิ่ม
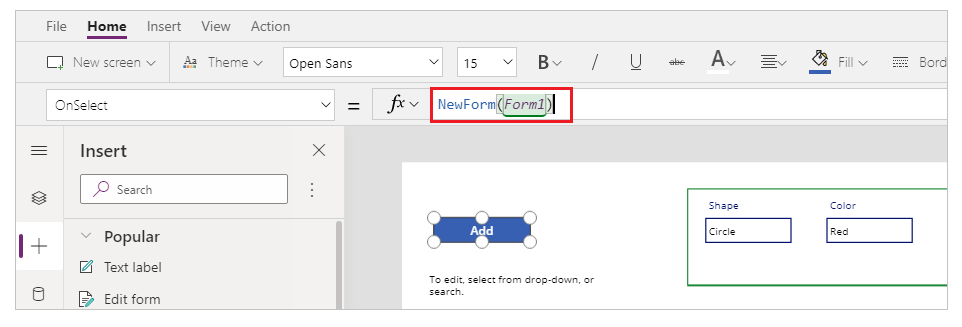
ตั้งค่าคุณสมบัติ OnSelect ของปุ่ม เพิ่ม เป็นฟังก์ชันต่อไปนี้:
NewForm(Form1)
ฟังก์ชัน NewForm() ล้างตัวควบคุม แก้ไขฟอร์ม ที่เพิ่มในฟอร์มที่ชื่อ Form1 เพื่อให้คุณสามารถเพิ่มรายการข้อมูลใหม่
ขั้นตอนที่ 8 - เพิ่มความสามารถในการลบรายการ
แทรกปุ่ม
ย้ายปุ่มที่เพิ่มในขั้นตอนก่อนหน้านี้ที่ด้านล่างปุ่ม บันทึก
ปรับปรุงคุณสมบัติ ข้อความ ของปุ่มที่เพิ่มในขั้นตอนก่อนหน้านี้เป็น ลบ
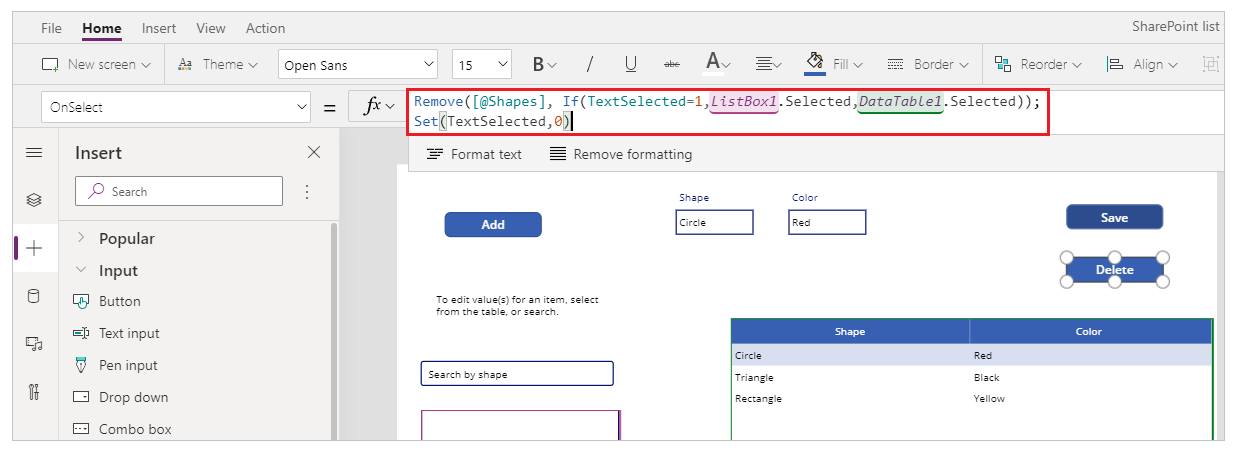
ตั้งค่าคุณสมบัติ OnSelect ของปุ่ม ลบ เป็นสูตรต่อไปนี้:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
สูตรประกอบด้วยฟังก์ชันต่อไปนี้:
- Remove() – ใช้ในสูตรนี้เพื่อลบรายการข้อมูลที่เลือก
- If() – ตรวจสอบก่อนว่าค่าของตัวแปร TextSelected เป็น 1 หรือไม่ ถ้าใช่ ปุ่ม ลบ จะลบรายการที่เลือกจากกล่องรายการ ถ้าไม่ใช่ ปุ่ม ลบ จะลบรายการที่เลือกจากตัวควบคุมตารางข้อมูล
- Set() – รีเซ็ตตัวแปร TextSelected กลับเป็น o เพื่อให้สามารถเลือกรายการใหม่จากกล่องรายการ
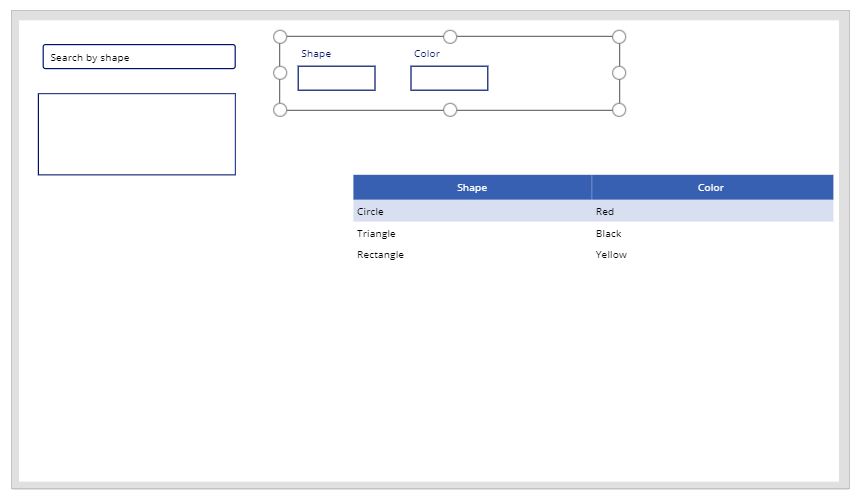
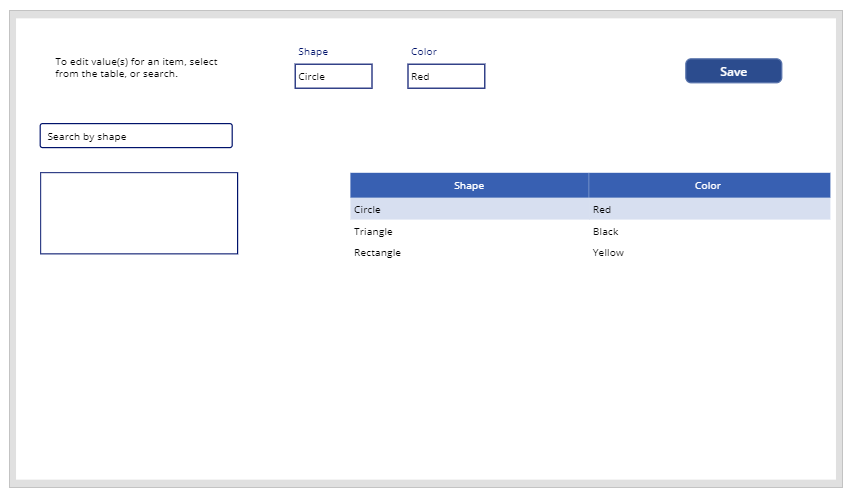
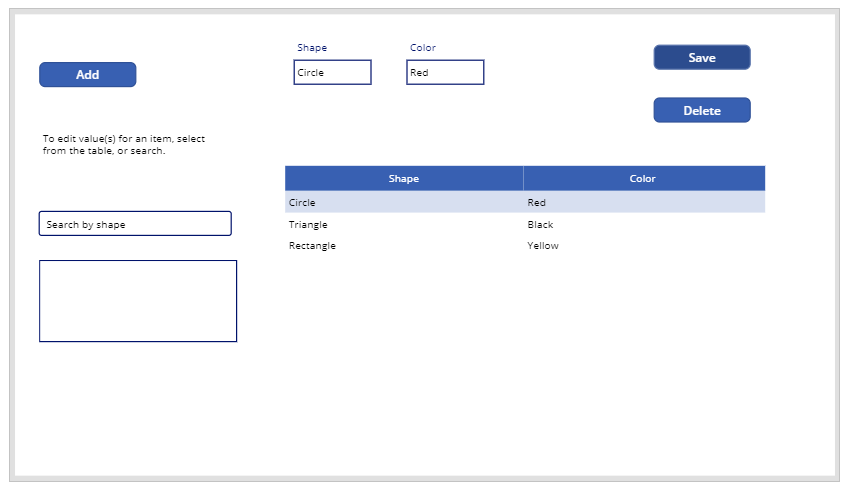
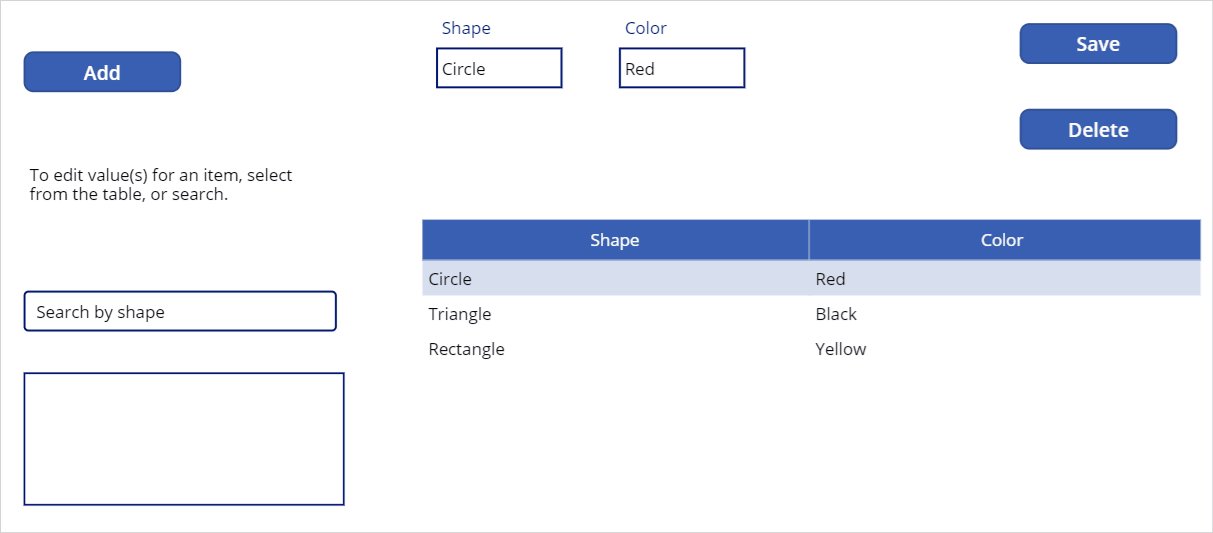
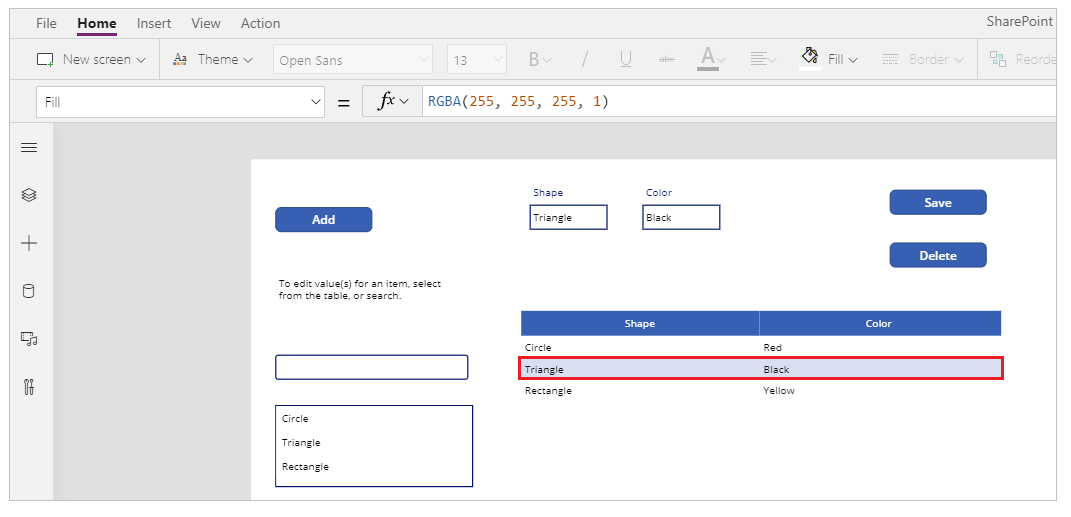
เมื่อคุณได้กำหนดค่าส่วนประกอบของแอปทั้งหมดแล้ว ให้ตรวจสอบว่าหน้าจอมีลักษณะดังตัวอย่างต่อไปนี้:

ขั้นตอนที่ 9 – บันทึกแอป
ตอนนี้แอปได้เพิ่มความสามารถในการดู แก้ไข เพิ่ม และลบแล้ว บันทึกแอป
เลือกเมนู ไฟล์
เลือก บันทึก
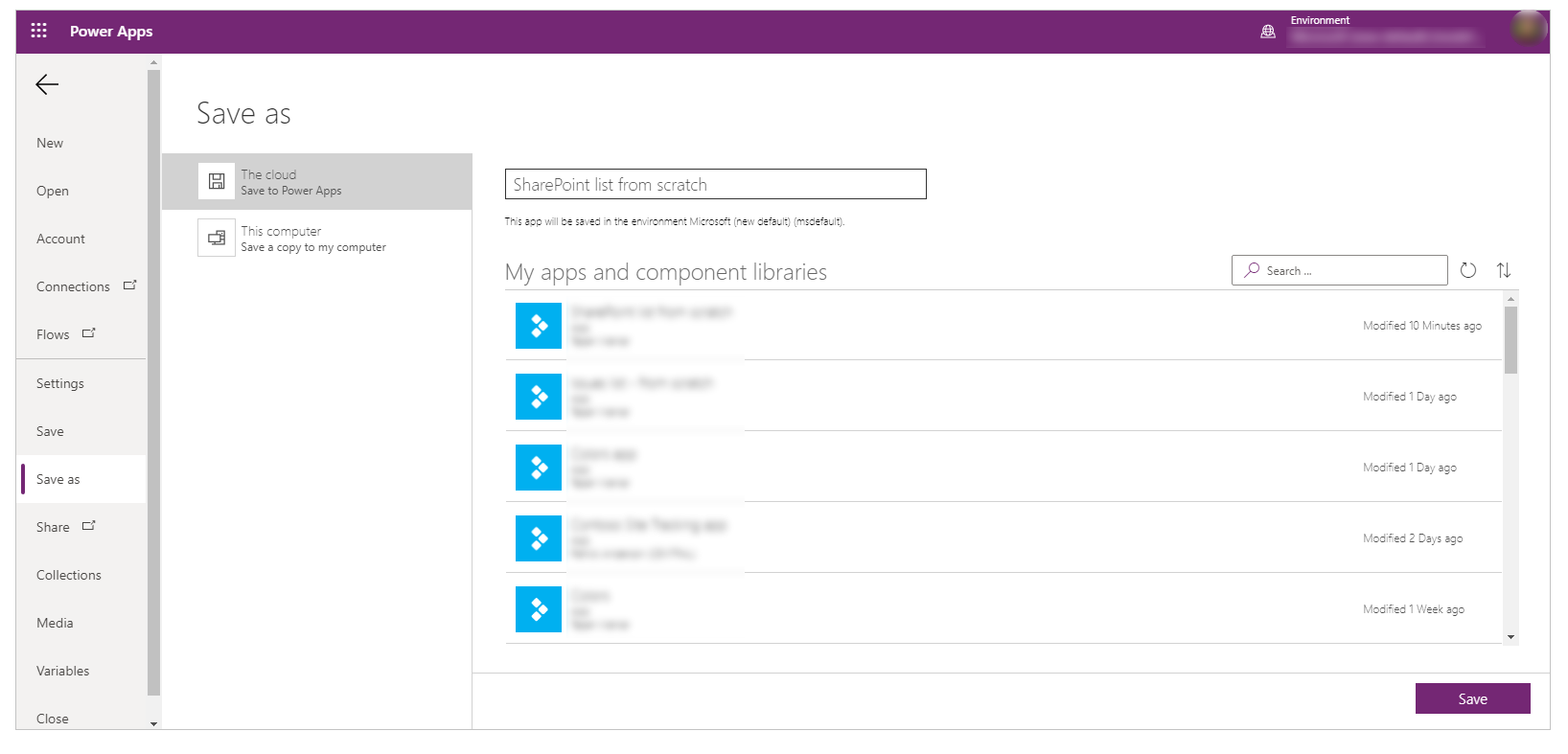
เมื่อบันทึกเป็นครั้งแรก ตัวเลือก บันทึก จะพาคุณไปยัง บันทึกเป็น เลือก บันทึก เพื่อบันทึกแอปไปยังระบบคลาวด์

ปิด Power Apps Studio
ขั้นตอนที่ 10 – ทดสอบแอป
ไปที่ Power Apps
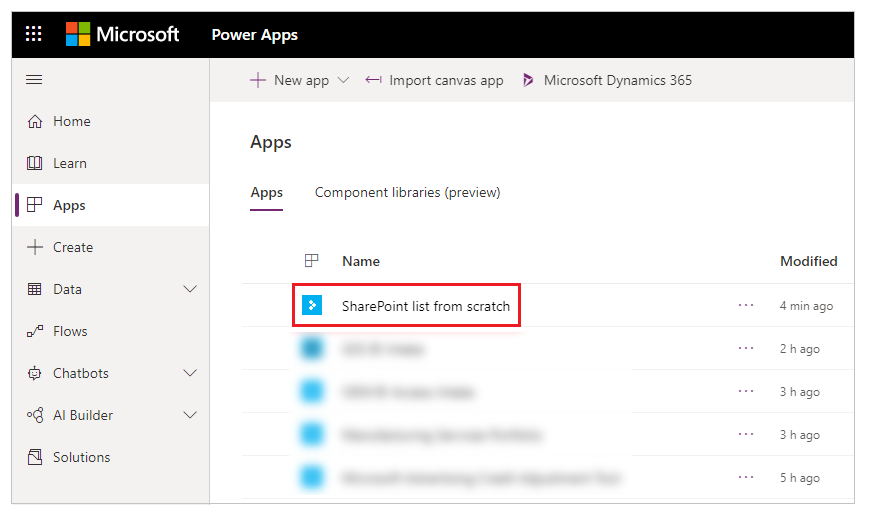
เลือก แอป
เลือกแอปที่สร้าง

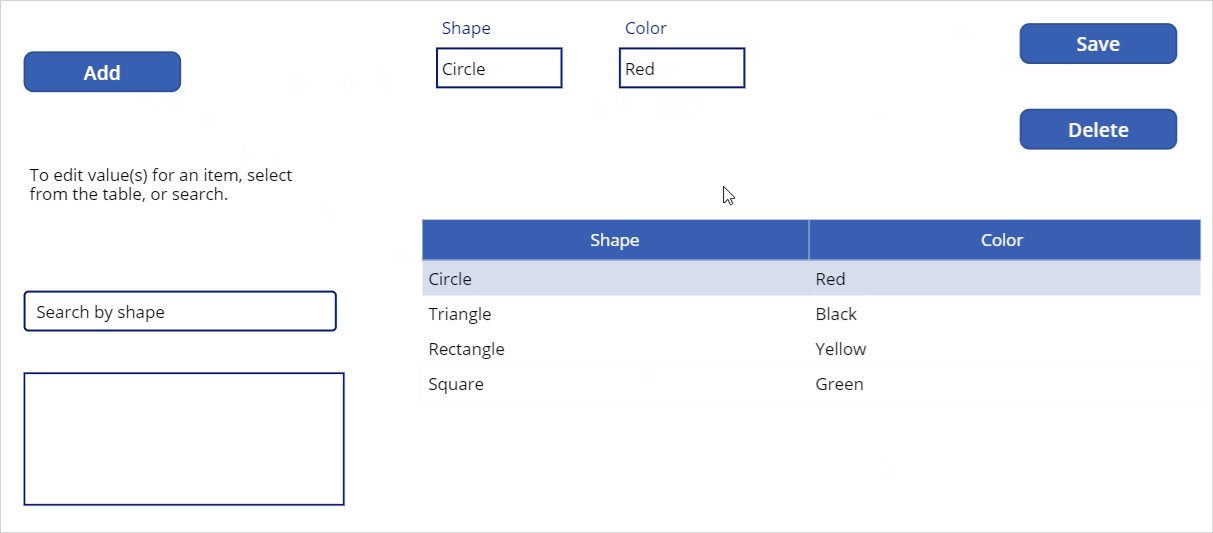
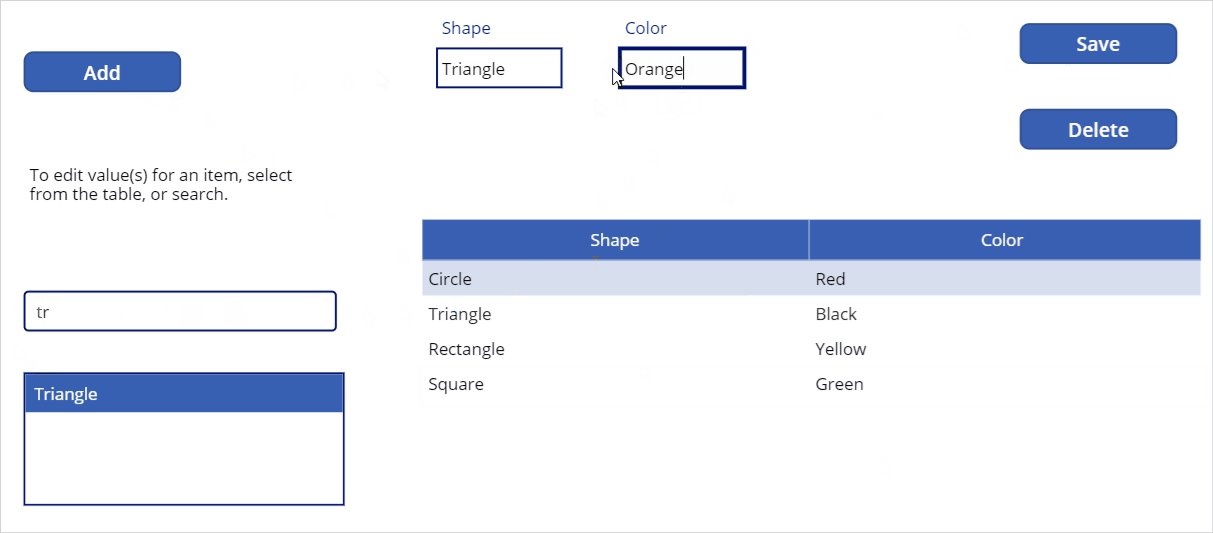
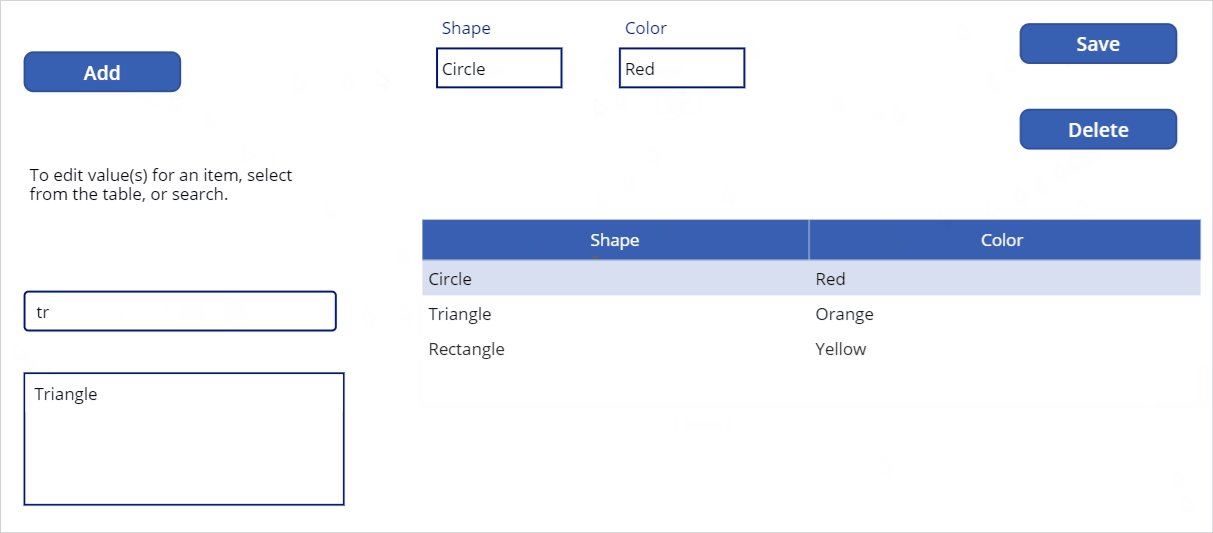
ทดสอบส่วนประกอบของแอป

เคล็ดลับ
คุณสามารถแสดงตัวอย่างลักษณะการทำงานของส่วนประกอบได้อย่างรวดเร็วโดยใช้แป้นคีย์บอร์ด Alt และ คลิกซ้าย ของเมาส์เมื่อแก้ไขแอปภายใน Power Apps Studio
ตัวอย่างเช่น แทนที่จะเลือก แสดงตัวอย่างแอป จากด้านขวาบน หรือ F5 จากแป้นพิมพ์ที่เรียกใช้แอปในการแสดงตัวอย่าง ให้กดแป้น Alt บนแป้นพิมพ์ แล้วเลือกแถวจากตารางข้อมูล เพื่อเปลี่ยนตัวควบคุมแก้ไขฟอร์มในแถวที่เลือกเหมือนกับว่าแอปกำลังทำงานในการแสดงตัวอย่าง

นอกจากนี้ ให้กดแป้น Alt บนแป้นพิมพ์และคุณสามารถเรียกใช้การแสดงตัวอย่างใน Power Apps Studio ต่อไปได้ ตัวอย่างเช่น การเลือกส่วนประกอบหลายรายการสำหรับการดำเนินการหรือการตรวจสอบที่แตกต่างกัน
ขั้นตอนถัดไป
หากคุณแก้ไขแอป คุณต้อง เผยแพร่ การเปลี่ยนแปลงเพื่อให้ผู้อื่นเห็น
เมื่อแอปพร้อมใช้งาน ให้ แชร์แอป
ดูเพิ่มเติม
- เพิ่มและกำหนดค่าตัวควบคุม
- เพิ่มและกำหนดค่าหน้าจอ
- ทำความเข้าใจฟอร์ม เค้าโครง และบัตร
- การอ้างอิงสูตร
- การอ้างอิงการควบคุม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)