Sample: Picture viewer pop-up webpage
This sample is a browser extension, without JavaScript, that displays the stars.jpeg image in a small webpage in a pop-up in any Microsoft Edge tab:

Clone the MicrosoftEdge-Extensions repo
You can use various tools to clone a GitHub repo. You can download a selected directory, or clone the entire repo.
Clone the MicrosoftEdge-Extensions repo to your local drive, and then switch to a working branch, as follows.
In a command prompt, enter
gitto check whether git is installed.If not done yet, download git and install it.
If not done yet, start a command prompt where git is installed.
Change to the directory where you want to clone the MicrosoftEdge-Extensions repo to. For example:
cd C:/Users/localAccount/GitHub/In Microsoft Edge, go to the MicrosoftEdge-Extensions repo.
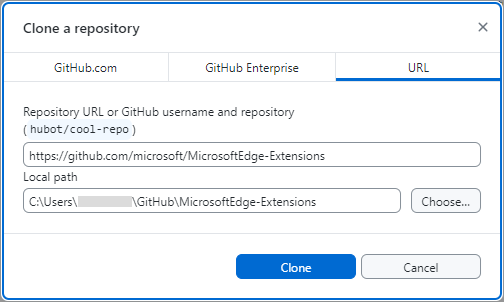
Click the down-arrow on the right side of the green Code button, and then in the Clone using the web URL section, click the Copy url to clipboard button next to
https://github.com/microsoft/MicrosoftEdge-Extensions.git.In the command prompt window, enter the command:
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.gitThe
/MicrosoftEdge-Extensions/directory is added within the directory that you specified.
Create a working branch and switch to it
Check the list of directories:
lsThe
/MicrosoftEdge-Extensions/directory is listed.Switch to the new directory:
cd MicrosoftEdge-ExtensionsCreate a working branch:
git branch testSwitch to the working branch:
git switch testReturns:
Switched to branch 'test'
You are now free to modify the code in your working branch, without altering the code that's in the "main" branch of the repo. Later you might want to switch back to the "main" branch, or create a different branch based off the "main" branch.
Install the sample locally
Instead of installing the sample from the Store, you'll install the sample locally, so that you can possibly modify it and quickly test the changes. Installing locally is sometimes called sideloading an extension.
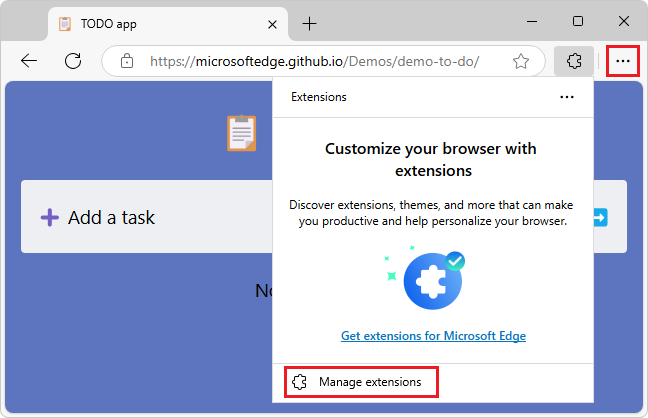
In Microsoft Edge, click the Extensions (
 ) button, next to the Address bar, if this icon is displayed. Or, select Settings and more (
) button, next to the Address bar, if this icon is displayed. Or, select Settings and more ( ) > Extensions. The Extensions pop-up opens:
) > Extensions. The Extensions pop-up opens:
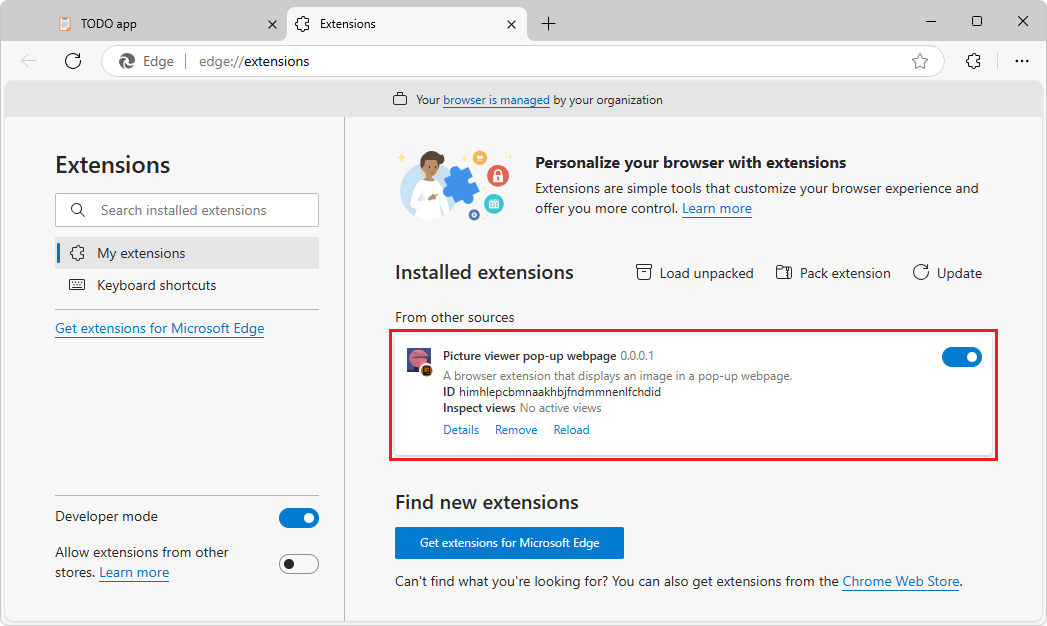
Click Manage extensions. The Extensions management page opens in a new tab:

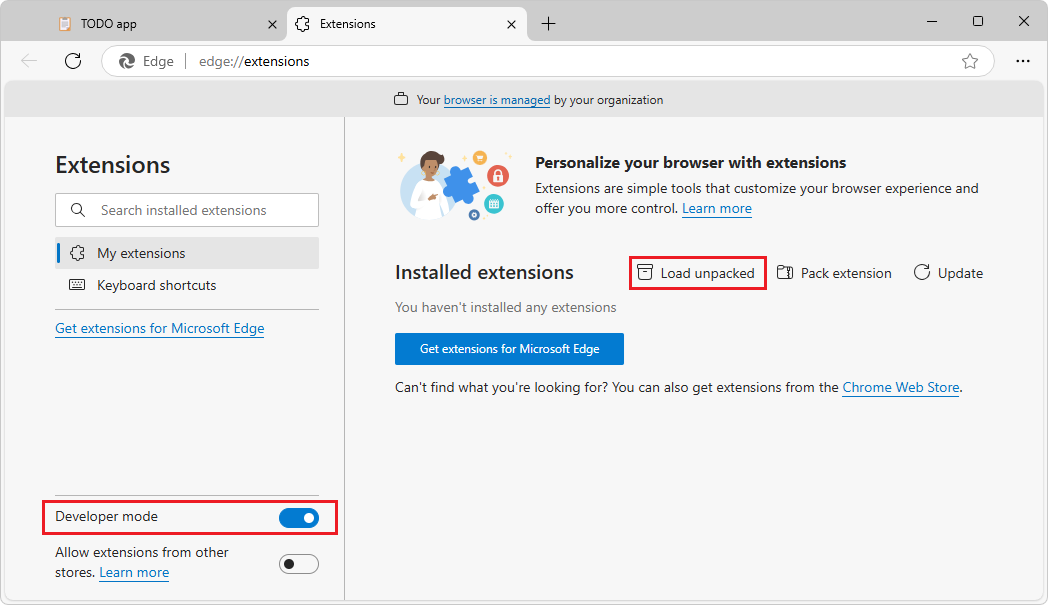
Turn on the Developer mode toggle.
When installing your extension for the first time, click the Load unpacked (
 ) button. The Select the extension directory dialog opens.
) button. The Select the extension directory dialog opens.Select the directory that contains the extension's source files, such as
manifest.json.Example path:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpageClick the Select Folder button.
The Select the extension directory dialog closes.
The extension is installed in the browser, similar to an extension that's installed from the store:

Run the sample
Go to a webpage, such as TODO app, in a new window or tab. For this sample, this step is optional and is just to match the screenshots; this sample doesn't require a webpage to be open.
Refresh the webpage. This is sometimes required after reloading an extension.
In Microsoft Edge to the right of the Address bar, if this icon is displayed, click the Extensions (
 ) button. Or, select Settings and more (
) button. Or, select Settings and more ( ) > Extensions.
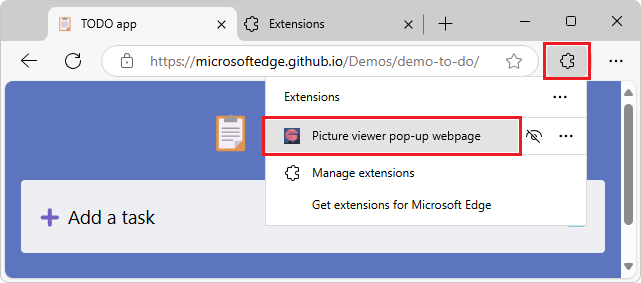
) > Extensions.The Extensions pop-up opens:

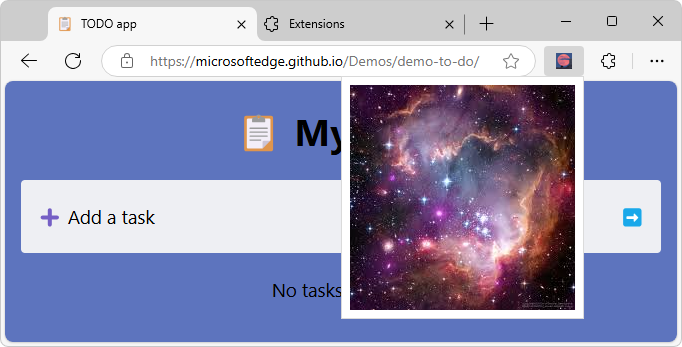
Click the extension's icon or name (Picture viewer pop-up webpage).
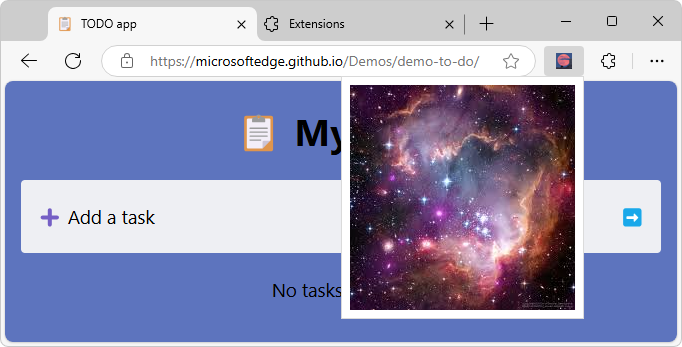
The extension opens, and the extension's icon is added next to the Address bar and Extensions (
 ) icon. The extension displays
) icon. The extension displays popup.html, containingstars.jpeg, in a pop-up:
Click the extension's button next to the Address bar. The pop-up window closes.
See also:
Study the sample
In the following sections, you study the sample. After that, to develop your own Microsoft Edge extension, you can copy and modify the sample's directory, and install and test the resulting extension.
Files and directories
The sample has the following directory structure:
Example path for the sample:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage
Directories and files in the /picture-viewer-popup-webpage/ directory:
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
manifest.json
- The
/icons/directory contains versions of a.pngfile that's used to represent the extension near the browser's Address bar. - The
/images/directory containsstars.jpeg, which is displayed in the extension's pop-up. - The
/popup/directory containspopup.html, which defines the webpage content that's displayed in the extension's pop-up. manifest.jsoncontains basic information about the extension.
The manifest file (manifest.json)
Every extension package must have a manifest.json file at the root. The manifest provides details of your extension, the extension package version, and the extension name and description.
manifest.json contains the following lines:
{
"name": "Picture viewer pop-up webpage",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that displays an image in a pop-up webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
Icons for launching the extension
The /icons/ directory contains the icon image files. The icons are used as the background image for the button that you click to launch the extension:
![]()
When the extension is running, one of the icons is displayed on the toolbar, next to the Address bar:
![]()
To close the extension, click the extension's icon on the toolbar, or click the Extensions (![]() ) button.
) button.
Recommendations for icons:
- Use
PNGformat, but you can also useBMP,GIF,ICOorJPEGformats. - If you provide a single icon file, use 128 x 128 px, which can be resized by the browser if necessary.
The pop-up dialog (popup.html)
popup.html in the /popup/ directory runs when you launch the extension. When you click the icon to launch the extension, this file is displayed as a modal dialog.
popup.html contains the following code, to display a title and the stars image:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Picture viewer pop-up webpage</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Stars" />
</div>
</body>
</html>
The pop-up webpage (popup.html) is registered as the "default_popup" in manifest.json, in the action key section:
manifest.json (portion)
{
"action": {
"default_popup": "popup/popup.html"
}
}
Next steps
To develop your own Microsoft Edge extension, you can copy and modify the sample's directory, and install and test the resulting extension.
After running and testing this extension sample, you can continue on to Sample: Picture inserter using content script, which dynamically inserts JavaScript running as content in the browser tab.
See also
GitHub:
- MicrosoftEdge-Extensions repo.
- /picture-viewer-popup-webpage/ - source code of this sample.