แสดงฟอร์มที่มีปุ่มส่งใน Copilot Studio
หมายเหตุ
บทความนี้ใช้กับ แชทบอทแบบคลาสสิก เท่านั้น หากต้องการขยายตัวแทน ที่สร้างใน คุณไม่จำเป็นต้องใช้ Copilot StudioComposer Bot Framework คุณสมบัติทั้งหมดที่อธิบายไว้ในบทความนี้มีให้สำหรับตัวแทนโดยตรงใน Copilot Studio
ปรับปรุงแชทบอทของคุณได้โดยการพัฒนากล่องโต้ตอบที่กำหนดเองด้วย Bot Framework Composer แล้วจากนั้น เพิ่มลงใน Copilot ที่สร้างใน Copilot Studio
ในตัวอย่างนี้ คุณจะได้เรียนรู้วิธีแสดงฟอร์มที่มีปุ่ม ส่ง ใน Copilot Studio โดยใช้ Composer
สำคัญ
การรวม Composer ไม่สามารถใช้ได้สำหรับผู้ใช้ที่มีเพียง สิทธิการใช้งาน Microsoft Copilot Studio ของ Teams คุณต้องมีสิทธิ์การใช้งาน การทดลองใช้ หรือ Microsoft Copilot Studio แบบเต็ม
ข้อกำหนดเบื้องต้น
- แสดงการ์ดที่ปรับเปลี่ยนได้ใน Copilot Studio
- แสดงรายการตัวเลือกหลายตัวเลือกใน Copilot Studio
- ใช้ Bing Search เป็นทางเลือกใน Copilot Studio
สร้างทริกเกอร์ใหม่
ใน Copilot Studio ให้เปิด Copilot จากตัวอย่างที่ 3 หากคุณยังดำเนินการตัวอย่างที่ 3 ไม่เสร็จ โปรดดู ใช้ Bing Search เป็นทางเลือกสำรองใน Copilot Studio
เปิดบอทของคุณใน Composer สำหรับคำแนะนำในการดำเนินการดังกล่าว โปรดดู เริ่มต้นใช้งาน Bot Framework Composer
ในตัวสำรวจบอท ไปที่กล่องโต้ตอบหลัก เลือก ตัวเลือกเพิ่มเติม (...) จากนั้นเลือก เพิ่มทริกเกอร์ใหม่
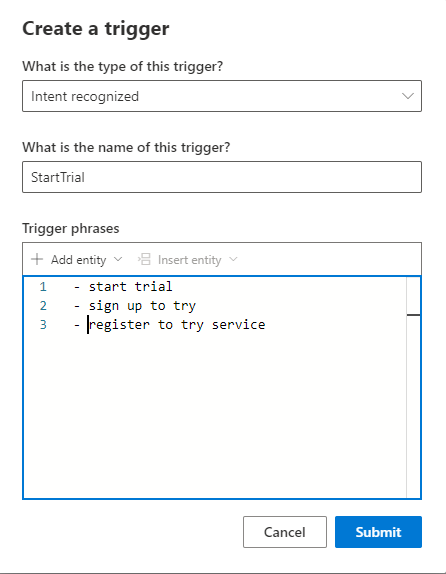
ในหน้าต่าง สร้างทริกเกอร์:
สำหรับ ประเภทของทริกเกอร์นี้คืออะไร ให้เลือก รับรู้จุดประสงค์
สำหรับ ทริกเกอร์นี้ชื่ออะไร ให้ป้อน
StartTrialสำหรับ ข้อความทริกเกอร์ ให้คัดลอกและวางข้อความต่อไปนี้:
- start trial - sign up to try - register to try serviceเลือก ส่ง

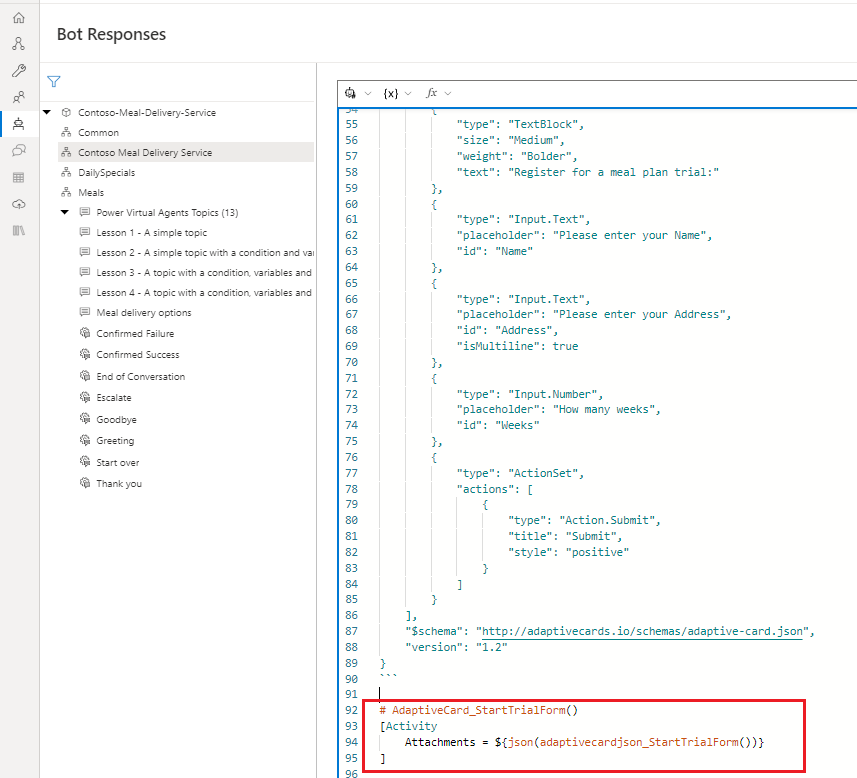
ไปที่หน้า การตอบกลับของบอท เลือก Contoso Meal Delivery Service จากนั้นเลือก แสดงรหัส.
คัดลอกและวางต่อไปนี้ลงในมุมมองรหัส:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```โปรดทราบว่าทุกฟิลด์ข้อมูลในการ์ดที่ปรับเปลี่ยนได้นี้มีรหัสเฉพาะ: ชื่อ ที่อยู่ และ สัปดาห์
คัดลอกและวางรหัสต่อไปนี้ลงในมุมมองรหัสเดียวกัน:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
เพิ่มตรรกะการสนทนา
ไปที่หน้า สร้าง แล้วเลือกทริกเกอร์ StartTrial
บนพื้นที่ทำงานการเขียน เลือก เพิ่ม (+) ถามคำถาม จากนั้น ข้อความ
ในบานหน้าต่างคุณสมบัติ ภายใต้ การตอบสนองของบอท และเลือก แสดงโค้ด
คำเตือน
การเพิ่มนิพจน์ในขั้นตอนถัดไปให้กับตัวแก้ไข การตอบสนอง แทนตัวแก้ไข รหัส จะส่งผลให้บอทตอบสนองด้วย JSON แบบ Raw แทน Adaptive Card
คัดลอกและวางนิพจน์ดังต่อไปนี้:
- ${AdaptiveCard_StartTrialForm()}เลือกแท็บ ข้อมูลที่ผู้ใช้ป้อน ในบานหน้าต่างคุณสมบัติ แล้วเลือกต่อไปนี้:
- สำหรับ คุณสมบัติ ให้ป้อน
user.name - สำหรับ ค่า ป้อน
=turn.activity.value.Name
- สำหรับ คุณสมบัติ ให้ป้อน
บนพื้นที่ทำงานการสร้าง ให้เลือก เพิ่ม (+), จัดการคุณสมบัติ จากนั้นเลือก ตั้งค่าคุณสมบัติ
ในบานหน้าต่างคุณสมบัติ ดำเนินการต่อไปนี้:
- ภายใต้ การมอบหมาย เลือก เพิ่มใหม่ เพื่อเพิ่มกล่อง คุณสมบัติ และกล่อง ค่า
- สำหรับ คุณสมบัติ ให้ป้อน
user.address - สำหรับ ค่า ป้อน
=turn.activity.value.Address - เลือก เพิ่มใหม่ ครั้งที่สองเพื่อเพิ่ม คุณสมบัติ และ ค่า
- สำหรับ คุณสมบัติ ให้ป้อน
user.weeks - สำหรับ ค่า ป้อน
=turn.activity.value.Weeks
บนพื้นที่ทำงานการเขียน เลือก เพิ่ม (+) จากนั้น ส่งคำตอบ
ในตัวแก้ไขคำตอบ ให้คัดลอก และวางบอทต่อไปนี้:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.บนพื้นที่ทำงานการเขียน เลือก เพิ่ม (+) จากนั้น เริ่มต้นหัวข้อ Microsoft Copilot Studio
ในบานหน้าต่างคุณสมบัติ สำหรับ ชื่อกล่องโต้ตอบ ให้เลือก สิ้นสุดการสนทนา
ทดสอบบอทของคุณ
เผยแพร่เนื้อหา Composer ของคุณเพื่อให้สามารถใช้งานใน Copilot ของ Copilot Studio ของคุณ
สำคัญ
การเลือก เผยแพร่ ใน Composer ทำให้การเปลี่ยนแปลงพร้อมสำหรับการทดสอบ แต่จะไม่เผยแพร่บอทของคุณโดยอัตโนมัติ
เผยแพร่ บอทของคุณใน Microsoft Copilot Studio เพื่ออัปเดตบอทของคุณในทุกช่องทางที่เชื่อมต่อ
ไปที่หน้า Copilot Studio หน้า หัวข้อ เพื่อดูหัวข้อ StartTrial ใหม่ของคุณ
เปิด บานหน้าต่างบอททดสอบ และตรวจสอบให้แน่ใจว่า ติดตามระหว่างหัวข้อ ถูกตั้งค่าเป็นเปิด ป้อนข้อความ
How do I sign up for a trial?เพื่อเริ่มการสนทนา