โมดูลคอนเทนเนอร์
บทความนี้ครอบคลุมถึงโมดูลคอนเทนเนอร์และอธิบายวิธีการเพิ่มลงในหน้าของไซต์ใน Microsoft Dynamics 365 Commerce
โมดูลคอนเทนเนอร์เป็นโมดูลที่โฮสต์โมดูลอื่นๆไว้ภายใน วัตถุประสงค์หลักของโมดูลคอนเทนเนอร์ คือการกำหนด โดยใช้คุณสมบัติที่ตั้งค่าไว้สำหรับโครงร่างของโมดูลที่อยู่ภายใน ตัวอย่าง เช่น โมดูลเหล่านี้อาจปรากฏอยู่เคียงข้างกันในโครงร่างแบบสองคอลัมน์ สามคอลัมน์ หรือหกคอลัมน์ นอกจากนี้ยังสามารถจำกัดความกว้างของคอนเทนเนอร์ได้ หรือสามารถให้เต็มหน้าจอ นอกจากนี้คุณยังสามารถเพิ่มส่วนหัวไปยังโมดูลคอนเทนเนอร์ทั้งหมดได้อีกด้วย
รองรับโมดูลคอนเทนเนอร์สามชนิด ได้แก่ คอนเทนเนอร์ คอนเทนเนอร์แบบ 2 ช่อง และคอนเทนเนอร์แบบ 3 ช่อง โมดูลชนิดใดสามารถบรรจุภายในคอนเทนเนอร์เหล่านี้ได้
หมายเหตุ
เราขอแนะนำให้คุณบรรจุโมดูลในโมดูลคอนเทนเนอร์เสมอ เพื่อให้สามารถจำกัดความกว้างของคอนเทนเนอร์ได้
ตัวอย่างของโมดูลคอนเทนเนอร์ในอีคอมเมิร์ซ
- ผู้สร้างไซต์ต้องการโครงร่างแบบสามคอลัมน์ โดยที่โมดูลทั้งสามจะปรากฏขึ้นเคียงข้างกัน ดังนั้น ผู้เขียนไซต์ใช้โมดูลคอนเทนเนอร์ของคอนเทนเนอร์ชนิดที่มีชนิด 3 ช่อง
- ผู้เขียนไซต์ต้องการโครงร่างแบบหกคอลัมน์ โดยที่โมดูลทั้งหกจะปรากฏขึ้นเคียงข้างกัน ดังนั้น ผู้เขียนไซต์ใช้คอนเทนเนอร์ของชนิดคอนเทนเนอร์ที่มีหกคอลัมน์ภายในนั้น
- ผู้เขียนไซต์ต้องการใส่โมดูลบนหน้า แต่ไม่ต้องการให้เต็มหน้าจอ ดังนั้น ผู้เขียนไซต์เพิ่มโมดูลไปยังโมดูลคอนเทนเนอร์ และตั้งค่าคุณสมบัติ ความกว้าง ของคอนเทนเนอร์ เป็น พอดีกับคอนเทนเนอร์
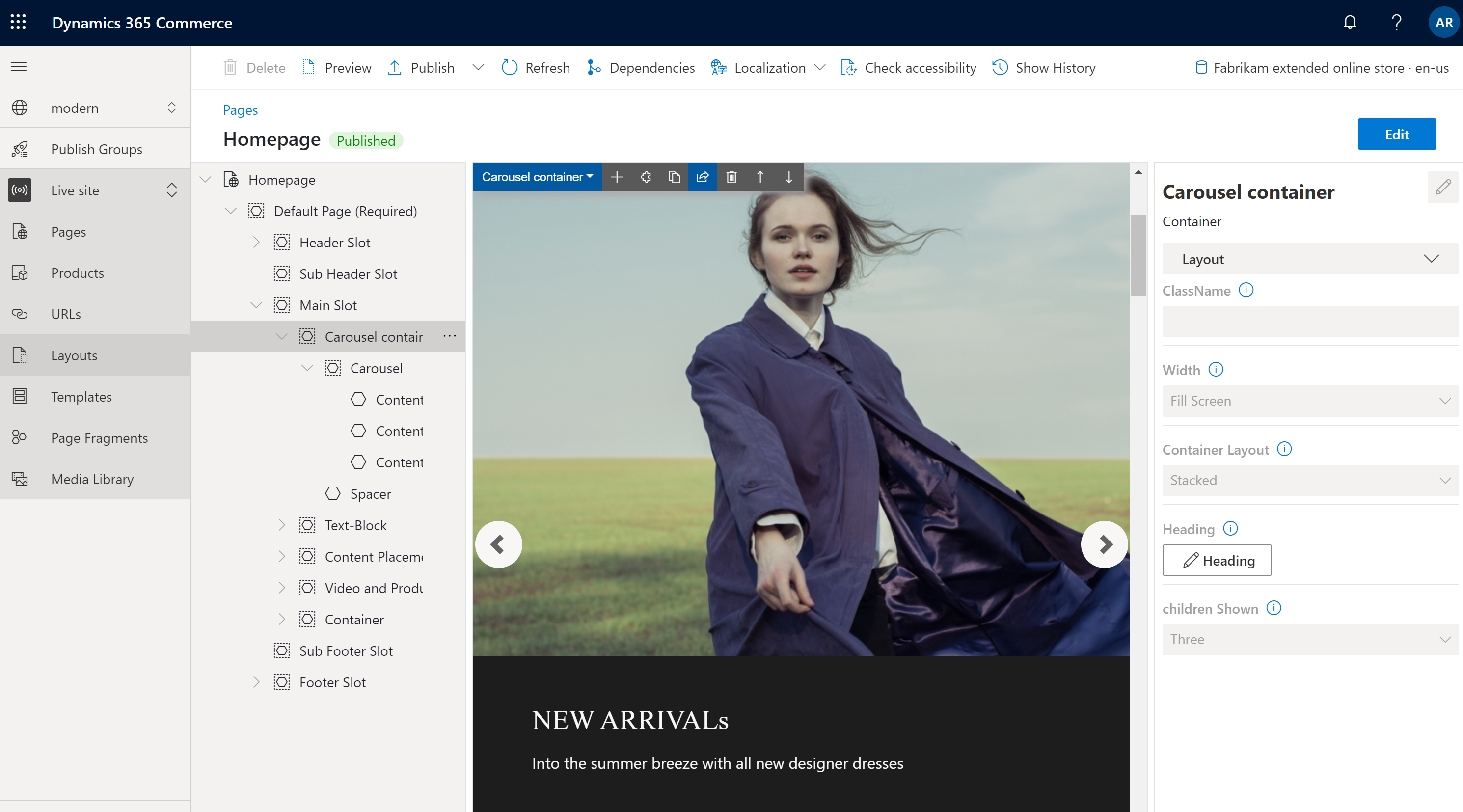
รูปภาพต่อไปนี้แสดงตัวอย่างของโมดูลคอนเทนเนอร์ที่มีโมดูลวงล้อในตัวสร้างไซต์ Commerce ในตัวอย่างนี้คุณสมบัติ ความกว้าง ของคอนเทนเนอร์ถูกตั้งค่าเต็ม เติมหน้าจอ

คุณสมบัติโมดูลคอนเทนเนอร์
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อ และแท็กหัวข้อ (H1, H2, H3, H4, H5, or H6) | หัวข้อตัวเลือกสามารถระบุสำหรับคอนเทนเนอร์ได้ โดยค่าเริ่มต้น แท็กหัวเรื่อง H2 จะใช้สำหรับส่วนหัว อย่างไรก็ตาม คุณสามารถเปลี่ยนแท็กเพื่อให้ตรงกับความต้องการสำหรับการเข้าถึงได้ |
| ความกว้าง | พอดีกับตู้บรรจุสินค้า หรือ หน้าจอการเติม | ถ้ามีการตั้งค่าให้ พอดีกับคอนเทนเนอร์ (ค่าเริ่มต้น) โมดูลในคอนเทนเนอร์จะถูกจำกัดโดยความกว้างของคอนเทนเนอร์ ถ้ามีการตั้งค่าให้ เต็มหน้าจอ โมดูลจะไม่ถูกจำกัดโดยความกว้างของคอนเทนเนอร์ แต่สามารถเติมหน้าจอ |
| จำนวนคอลัมน์ | 1,2,3,4,6 หรือ 12 | คุณสมบัตินี้กำหนดจำนวนของคอลัมน์ในคอนเทนเนอร์ คอนเทนเนอร์สามารถมีได้ถึง 12 คอลัมน์ |
คอนเทนเนอร์ที่มี 2 ช่อง
คอนเทนเนอร์แบบ 2 ช่อง มีการปรับให้เหมาะสมสำหรับโครงร่างสองคอลัมน์ คอนเทนเนอร์ชนิดนี้มีสองช่อง เพื่ออนุญาตให้มีมุมมองแบบเคียงข้างกันของโมดูลที่อยู่ภายใน
คุณสมบัติเพิ่มเติมสามารถใช้เพื่อเพิ่มประสิทธิภาพโครงร่างสำหรับพอร์ตมุมมองต่างๆ (อุปกรณ์เคลื่อนที่ แท็บเล็ต คอมพิวเตอร์ และอื่นๆ) สำหรับทุกพอร์ตมุมมอง ความกว้างของแต่ละคอลัมน์สามารถกำหนดได้ การตั้งค่าความกว้างคอลัมน์มีดังต่อไปนี้:
- 75%/25% – โมดูลแรกมีความกว้างคอลัมน์ 75 เปอร์เซ็นต์ และโมดูลที่สองมีความกว้างคอลัมน์เท่ากับ 25 เปอร์เซ็นต์ นอกจากนี้ยังมีตัวเลือก 25%/75%
- 50%/50% – ทั้งสองโมดูลมีความกว้างคอลัมน์เท่ากัน
- 67%/33% – โมดูลแรกมีความกว้างคอลัมน์เท่ากับ 67 เปอร์เซ็นต์ และโมดูลที่สองมีความกว้างคอลัมน์เท่ากับ 33 เปอร์เซ็นต์ นอกจากนี้ยังมีตัวเลือก 33%/67%
- 100% – ทั้งสองโมดูลมีความกว้างคอลัมน์เต็มคอลัมน์ ดังนั้น โมดูลจะซ้อนกันตามแนวตั้งในคอลัมน์เดียว ถึงแม้ว่าโครงร่างแบบคอลัมน์เดียวนี้จะไปเทียบกับความตั้งใจของคอนเทนเนอร์แบบ 2 ช่อง ก็อาจจะใช้สำหรับพอร์ตมุมมองบางพอร์ต (ตัวอย่าง เช่น พอร์ตมุมมองขนาดเล็กพิเศษ เช่น อุปกรณ์เคลื่อนที่)
คุณสมบัติของคอนเทนเนอร์แบบ 2 ช่อง
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อและแท็กหัวเรื่อง | ตัวเลือกสามารถระบุสำหรับคอนเทนเนอร์ได้ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็กพิเศษ | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, หรือ 100% | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดเล็กพิเศษ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็ก | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, หรือ 100% | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดเล็ก เช่น อุปกรณ์เคลื่อนที่ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดกลาง | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, หรือ 100% | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดกลาง เช่น แท็บเล็ต |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดใหญ่ | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, หรือ 100% | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดใหญ่ เช่น คอมพิวเตอร์ |
คอนเทนเนอร์ที่มี 3 ช่อง
โมดูลคอนเทนเนอร์แบบ 3 ช่อง มีการปรับให้เหมาะสมสำหรับโครงร่างสามคอลัมน์
คุณสมบัติเพิ่มเติมสามารถใช้เพื่อเพิ่มประสิทธิภาพโครงร่างสำหรับพอร์ตมุมมองต่างๆ สำหรับทุกพอร์ตมุมมอง ความกว้างของแต่ละคอลัมน์สามารถกำหนดได้ การตั้งค่าความกว้างคอลัมน์มีดังต่อไปนี้:
- 33%/33%/33% – โมดูลทั้งสามมีความกว้างคอลัมน์เท่ากัน
- 50%/25%/25% – โมดูลแรกมีความกว้างคอลัมน์เท่ากับ 50 เปอร์เซ็นต์ และแต่ละโมดูลที่เหลือมีความกว้างคอลัมน์เท่ากับ 25 เปอร์เซ็นต์ มีตัวเลือก 25%/50%/25% และ 25%/25%/50% ด้วย
- 16%/16%/67% – แต่ละโมดูลแรกมีความกว้างคอลัมน์เท่ากับ 16 เปอร์เซ็นต์ และโมดูลที่สามมีความกว้างคอลัมน์เท่ากับ 67 เปอร์เซ็นต์ มีตัวเลือก 16%/67%/16% และ 67%/16%/16% ด้วย
คุณสมบัติของคอนเทนเนอร์แบบ 3 ช่อง
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อและแท็กหัวเรื่อง | หัวข้อตัวเลือกสามารถเพิ่มไปยังคอนเทนเนอร์ได้ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็กพิเศษ | 33%/33%/33%,50%/25%/25% ,25%/50%/25% ,25%/25%/50% ,16%/16%/67% ,16%/16%/16 % | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดเล็กพิเศษ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็ก | 33%/33%/33%,50%/25%/25% ,25%/50%/25% ,25%/25%/50% ,16%/16%/67% ,16%/16%/16 % | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดเล็ก เช่น อุปกรณ์เคลื่อนที่ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดกลาง | 33%/33%/33%,50%/25%/25% ,25%/50%/25% ,25%/25%/50% ,16%/16%/67% ,16%/16%/16 % | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดกลาง เช่น แท็บเล็ต |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดใหญ่ | 33%/33%/33%,50%/25%/25% ,25%/50%/25% ,25%/25%/50% ,16%/16%/67% ,16%/16%/16 % | คุณสมบัตินี้กำหนดโครงร่างสำหรับพอร์ตมุมมองที่มีขนาดใหญ่ เช่น คอมพิวเตอร์ |
เพิ่มโมดูลคอนเทนเนอร์ไปยังหน้า
การเพิ่มโมดูลตัวเล่นคอนเทนเนอร์ไปยังหน้าใหม่ และตั้งค่าคุณสมบัติที่จำเป็น ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ เทมเพลต และจากนั้น เลือก สร้าง เพื่อสร้างเทมเพลตใหม่
- ในกล่องโต้ตอบ เทมเพลตใหม่ ภายใต้ ชื่อเทมเพลต ให้ป้อน เทมเพลตคอนเทนเนอร์ และจากนั้น เลือก ตกลง
- ในช่อง เนื้อหา เลือกจุดไข่ปลา (...) แล้วจากนั้น เลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล หน้าเริ่มต้น แล้วเลือก ตกลง
- เลือก บันทึก เลือก แก้ไขให้เสร็จสิ้น เพื่อตรวจสอบในเทมเพลต และจากนั้น เลือก เผยแพร่ เพื่อเผยแพร่
- ไปที่ หน้า และจากนั้น ให้เลือก สร้าง เพื่อสร้างหน้าใหม่
- ในกล่องโต้ตอบ สร้างเทมเพลตใหม่ ภายใต้ ชื่อหน้า ให้ป้อน หน้าคอนเทนเนอร์ และจากนั้น เลือก ถัดไป
- ภายใต้ เลือกเทมเพลต ให้เลือก เทมเพลตของคอนเทนเนอร์ ที่คุณสร้างขึ้น และจากนั้นเลือก ถัดไป
- ภายใต้ เลือกโครงร่าง ให้เลือกโครงร่างหน้า (ตัวอย่างเช่น โครงร่างแบบยืดหยุ่น) แล้วเลือก ถัดไป
- ภายใต้ ตรวจทานและเสร็จสิ้น ให้ตรวจทานการตั้งค่าคอนฟิกหน้า ถ้าคุณต้องการแก้ไขข้อมูลหน้า ให้เลือก ย้อนกลับ ถ้าข้อมูลหน้าถูกต้อง ให้เลือก สร้างหน้า
- ในช่อง หลัก ของหน้าใหม่ เลือกปุ่มจุดไข่ปลา (...) แล้วเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล คอนเทนเนอร์ แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลคอนเทนเนอร์ ให้ตั้งค่าคุณสมบัติ จำนวนของคอลัมน์ เป็น 1 และคุณสมบัติ ความกว้าง เป็น เต็มคอนเทนเนอร์
- ในช่อง คอนเทนเนอร์ เลือกจุดไข่ปลา (...) แล้วจากนั้นเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล บล็อคเนื้อหา แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลบล็อคเนื้อหา ให้ตั้งค่าคอนฟิกส่วนหัว รูปภาพ และโครงร่าง
- เลือก บันทึก และจากนั้น เลือก แสดงตัวอย่าง เพื่อแสดงตัวอย่างหน้า คุณควรเห็นโมดูคุณลัำกษระหนึ่งอย่าง ที่พอดีกับความกว้างของโมดูลคอนเทนเนอร์
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลคอนเทนเนอร์ ให้เปลี่ยนค่าของคุณสมบัติ จำนวนของคอลัมน์ เป็น 3
- เพิ่มโมดูลบล็อกเนื้อหาเพิ่มเติมสองโมดูลไปยังคอนเทนเนอร์ และตั้งค่าคอนฟิก
- เลือก บันทึก และจากนั้น เลือก แสดงตัวอย่าง เพื่อแสดงตัวอย่างหน้า ขณะนี้คุณควรเห็นสามโมดูลบล็อคเนื้อหาที่ปรากฏข้าง ๆ กัน
- หลังจากที่คุณได้รับโครงร่างที่คุณต้องการแล้วให้เลือก เสร็จสิ้นการแก้ไข เพื่อเช็คอินหน้า แล้วเลือก เผยแพร่ เพื่อเผยแพร่