Guider
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Trots det underbara, nyckfulla namnet är guider inte riktigt en speciell form av användargränssnitt, och de har bara ett visst utbud av verktyg.
Guider används för att utföra uppgifter i flera steg.



Flera steg i en guide visas som en sekvens med sidor.
Guider innehåller vanligtvis följande typer av sidor:
- Alternativsidor används för att samla in information och göra det möjligt för användare att göra val.
- Sidan Incheckning används för att utföra en åtgärd som inte kan ångras genom att klicka på Tillbaka eller Avbryt.
- Sidan Förlopp används för att visa förloppet för en lång åtgärd.
Modern guidedesign placerar en premium på effektivitet, vilket gör sidan Progress valfri för kortare åtgärder och ofta avstår från den traditionella välkomstsidan och Grattis-sidan i början och slutet.
Alla guidesidor har följande komponenter:
- Ett namnlist för att identifiera namnet på guiden, med knappen Bakåt i det övre vänstra hörnet och knappen Stäng med valfria knapparna Minimera/Maximera och Återställ. Observera att namnlisten även innehåller en ikon för att identifiera den i aktivitetsfältet.
- En huvudinstruktion för att förklara användarens mål med sidan.
- Ett innehållsområde med valfri text och eventuellt andra kontroller.
- Ett kommandoområde med minst en incheckningsknapp för att checka in uppgiften eller gå vidare till nästa steg.
Även om en guide har flera steg måste alla dessa steg lägga till en enskild uppgift, från användarens synvinkel. Det här är den grundläggande guidens designprincip för "en guide, en uppgift".
I den här artikeln är en uppgift den grundläggande funktionen i en guide (till exempel är uppgiften för en installationsguide att installera ett program). Deluppgifter är aspekter av den större aktiviteten (till exempel kan en underuppgift i en installationsguide vara att konfigurera programmet som ska installeras). Slutligen betraktas varje guidesida som ett steg i en viss underaktivitet eller uppgift (det kan till exempel vara två eller tre steg som ingår i konfigurationen av programmet).
Obs! riktlinjer för konfiguration, dialogrutoroch förloppsstaplar visas i separata artiklar.
Är det här rätt användargränssnitt?
En guide kan användas för alla aktiviteter som kräver flera indatasteg. Effektiva guider har dock ytterligare krav:
Utför guiden en enda atomisk uppgift? Använd inte interaktioner som inte är enstaka uppgifter (ett helt program bör aldrig vara en guide om det inte utför en enda uppgift). Använd inte guider för att kombinera oberoende uppgifter eller till stor del orelaterade steg.
Kan antalet frågor som krävs minskas? Finns det godtagbara standardvärden som antingen fungerar bra i de flesta fall eller kan justeras efter behov senare? Kan antalet sidor därför minskas? I så fall kan du försöka förenkla uppgiften så att den kan visas på en enda sida (till exempel en dialogruta) eller eliminera behovet av indata helt (vilket gör att uppgiften kan utföras direkt).
Måste de frågor som krävs anges sekventiellt? Finns det flera troliga, men valfria frågor? I så fall bör du överväga en dialogruta eller en dialogruta med flikar.
rätt:

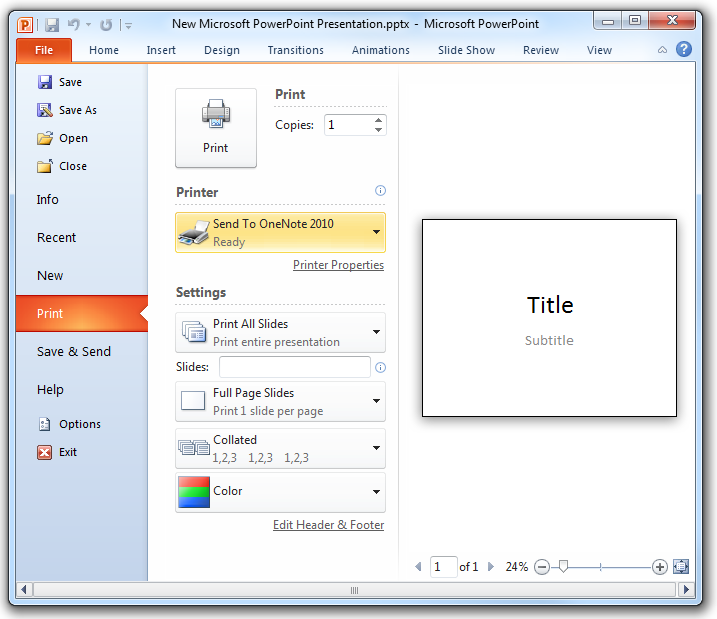
Dialogrutan Utskriftsalternativ för Microsoft PowerPoint innehåller många alternativ för användarinmatning, så att du kan presentera dem i en guide. Det finns dock inget behov av att ange dem sekventiellt, så en dialogruta är ett bättre val.
Guider är en relativt tung form av användargränssnitt. om det finns en lämplig, lättare lösning tillgänglig, använd den!
Designbegrepp
Överanvändning av guider
Tidigare skiljer sig guiderna från vanliga användargränssnitt eftersom de har utformats för att hjälpa användare att utföra särskilt komplexa uppgifter (med steg som finns på olika platser) och ofta har inbyggd intelligens för att hjälpa användarna att lyckas. I dag bör alla användargränssnitt utformas för att göra uppgifter så enkla som möjligt, så det finns inget behov av ett särskilt användargränssnitt bara för det här ändamålet.
Men tron kvarstår att guider är ett särskilt användargränssnitt – till stor del för att de kallas "guider" (mycket mer kreativa än till exempel "dialogrutor" och "egenskapsfönster"). I stället är det bättre att betrakta dem som flerstegsaktiviteter och inte dra särskild uppmärksamhet till det faktumet.
Innan du skapar en guide bör du överväga om användarna verkligen måste avbrytas från programmets huvudflöde. Det kan finnas en lättare, infogad, kontextuell lösning som i slutändan kommer att kännas mer användbar och effektiv för användarna. En dåligt utformad funktion i ett program motiverar till exempel inte en guide för att förklara och förenkla den. det garanterar omdesign av själva funktionen. En guide bör inte användas som ett stödband för att åtgärda ett mer grundläggande problem med programmet.
Guider har lämpliga funktioner
Guider är en av nycklarna för att förenkla användarupplevelsen. De gör att du kan utföra en komplex åtgärd, till exempel konfiguration av ett program, och dela upp det i en rad enkla steg. Vid varje tidpunkt i processen kan du ge en förklaring av vad som behövs och visa kontroller som gör att användaren kan göra val och ange text.
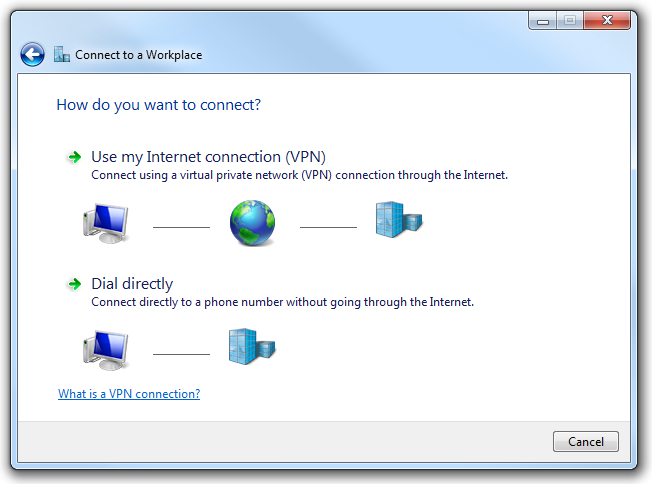
Vissa typer av uppgifter i flera steg lämpar sig för guideformuläret. I Windows omfattar till exempel flera guider anslutningsfunktioner (till Internet eller företagsnätverket eller till kringutrustning som skrivare och faxdatorer).

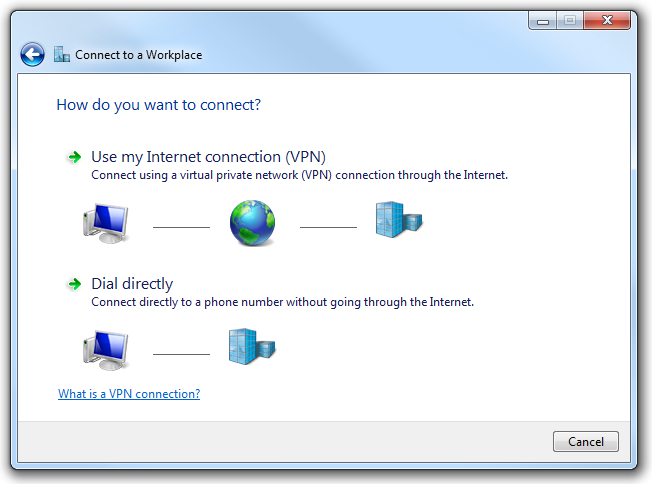
Att ansluta till ett nätverk är en typisk uppgift i Windows som är lämplig för en guide.
Här är funktionen i guiden att förmedla mellan något känt och stabilt (det färdiga operativsystemet) och något okänt och variabelt (anslutningsarrangemang med ett telefonföretag eller en Internetleverantör). Komplexiteten i databehandlingsekosystem är tillräckligt betydande nu när det verkligen är bra att använda guider för att minska den komplexiteten.
Andra typer av uppgifter som fungerar bra som Windows-guider inkluderar avancerade funktioner (till exempel tal- och handskriftsigenkänning) och omfattande medieupplevelser (till exempel att konfigurera alternativ för att skapa och publicera filmer). Guider kan också distribueras för mer grundläggande uppgifter i flera steg, till exempel felsökning. Kort och kort, om olika användare sannolikt vill uppleva ditt program på vitt skilda sätt, kan detta tyda på behovet av en guide och dess kapacitet för flera användarindatapunkter.
För ditt program är det värt lite designtid i förväg för att avgöra vilken funktion guiden har och om den funktionen verkligen ökar till nivån för att distribuera en guide.
Guidens längd
Designfrågor uppstår naturligt kring antalet och organisationen av sidor och alternativ. Till exempel:
- Finns det ett optimalt antal sidor för en guide? Eller åtminstone ett önskvärt intervall?
- Ska guiden vara koncis och effektiviserad så att användarna kan slutföra den så snabbt som möjligt?
- Bör det finnas fler sidor som kräver färre alternativ? Eller färre sidor med mer komplexitet? Vilken design anses vara mer användbar?
- Kan du skapa snabbare guideupplevelser genom att tillämpa användargränssnittskonventioner som flikar?
Microsoft brukade rekommendera att guider med tre sidor eller färre utformas som enkla guider, och de på fyra eller flera sidor använder en avancerad guidedesign (se Windows-användarupplevelse riktlinjer från 1999). Men nuvarande designstandarder för guider avstår från vad som hade varit en av de viktigaste skillnaderna mellan de enkla och avancerade formulären (användningen av välkomst- och grattissidorna), så dessa kategorier känns nu otillräckliga och antalet sidor som bestämmer designvalet verkar godtyckligt.
Guiden bör vara så lång eller kort som uppgiften kräver. det finns ingen fast riktlinje för dess längd. En ensidesguide bör verkligen visas som en dialogruta, så två sidor är förmodligen det mest komprimerade formuläret som är möjligt för en guide.
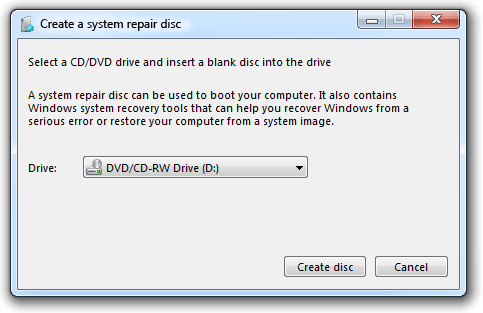
rätt:

Den här uppgiften har så få alternativ att det skulle vara slöseri att presentera den som en guide. En dialogruta är lämpligt formulär för det här användargränssnittet.
I andra änden av spektrumet, om du har en guide som innehåller flera beslutspunkter och grenar, och ofta resulterar i att användare förlorar sin navigeringsväg, har du överskridit en praktisk gräns och bör minska längden på guiden. Du kan också dela upp guiden i flera olika uppgifter.
När du fastställer den lämpligaste längden för guiden bör du vara särskilt uppmärksam på dina målanvändare. Program för slutanvändare som hemkonsumenter och kontorsarbetare tenderar att använda guider för att dölja komplexiteten. guiderna är så korta som möjligt, med ren, enkel siddesign och förvalda standardvärden för så många alternativ som möjligt. Serverguider eller program som är avsedda för IT-proffs tenderar däremot att vara längre och mer komplexa. Den här gruppen med målanvändare har mycket högre tolerans för att fatta konfigurationsbeslut och kan i själva verket bli misstänksam om för mycket komplexitet döljs.
Om en guide av naturen förenklar en komplex uppgift bör den göra det relativt minimalt för en tekniskt sofistikerad publik och relativt aggressivt för en nybörjare.
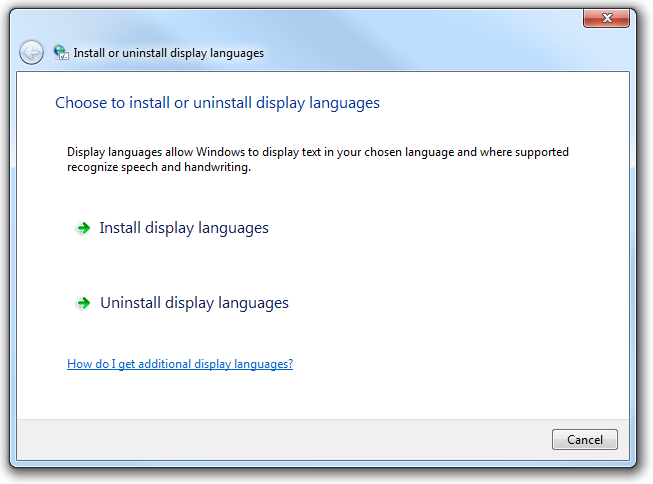
rätt:

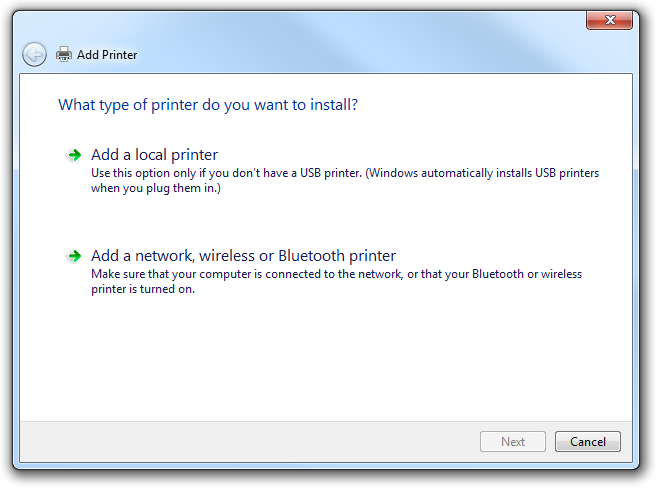
Den här guidesidan är väl utformad för slutanvändare eftersom den minskar ett potentiellt komplext ämne till ett enkelt, logiskt binärt val: antingen installera eller avinstallera.
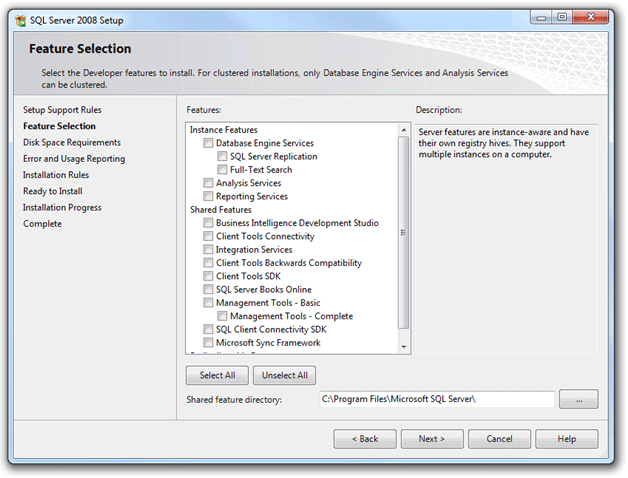
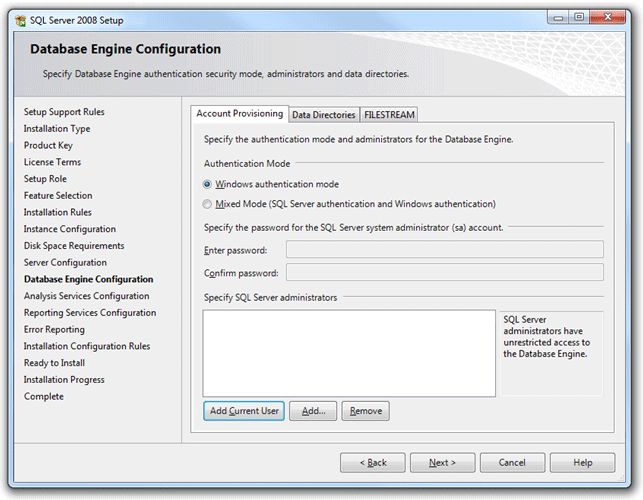
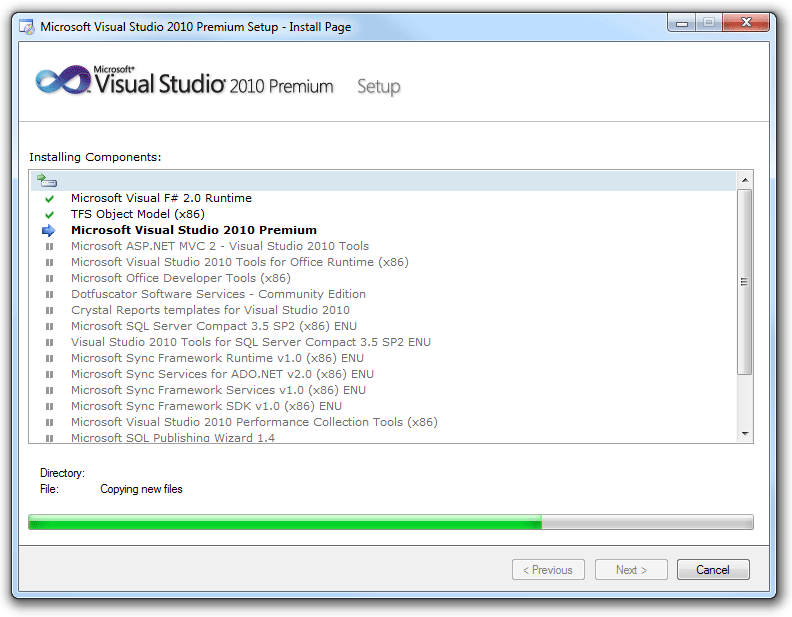
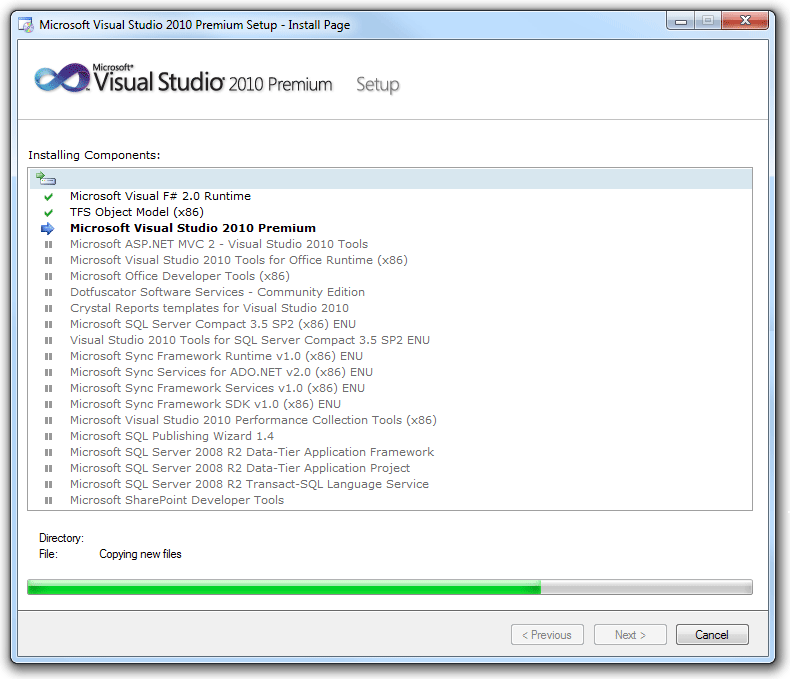
rätt:

I installationsguiden för Microsoft SQL Server 2008 är siddesignen mer omfattande och de många valen kräver mer eftertanke, men målgruppen är databasadministratörer som förväntar sig noggrann kontroll över funktionsval.
Var slutligen uppmärksam på hur ofta den specifika uppgiften kan utföras. En sällan förekommande uppgift kan distribuera en längre guide, medan frekventa uppgifter definitivt bör gynna korthet.
Förgrening
För längre guider kan du behöva skapa grenar av aktivitetsflödet där sekvensen med sidor kan skilja sig beroende på användarindata som tillhandahålls "uppströms". Förgrening är till sin natur förskjutning för användare, så du måste utforma användarupplevelsen för att förmedla stabilitet. Vi rekommenderar inte fler än två beslutspunkter som orsakar förgrening i hela guiden och högst en kapslad gren inom en enda gren.
Riktlinjer för hur du skapar en stabil användarupplevelse i en förgreningsguide finns i Branching i avsnittet Riktlinjer i den här artikeln.
Tillhandahålla en navigeringsguide
Navigeringsguider kan vara användbara när det finns många steg i uppgiften, och användarna kan förlora sin plats i sekvensen, eller helt enkelt vill veta hur lång tid det tar att slutföra.
Navigeringsguider visas ofta som en lista över sidor eller avsnitt i guiden, som ser lite ut som en innehållsförteckning, i en kolumn eller ett fönster till vänster på varje sida. Även om listan finns kvar i guiden (samma lista över sidor visas på varje sida), finns det några visuella sätt att ange var användaren för närvarande befinner sig i sekvensen (till exempel genom att använda fetstil för att skilja på den aktiva sidan eller avsnittet).
Navigeringsguider kan vara sekventiella eller icke-sekventiella. Den sekventiella typen visar de tidigare sidorna tillsammans med de kända framtida sidorna. Du kan presentera framtiden när det gäller steg i stället för sidor om stegen är kända och sidorna är beroende. Du kan sedan fylla i sidor dynamiskt när de blir kända. Eftersom navigeringssekvensen är fast är navigeringsguiden inte interaktiv.
Icke-sekventiella navigeringsguider är interaktiva, så användare kan gå tillbaka till tidigare visade sidor direkt. De kan också hoppa före navigeringssekvensen för sidor som är utformade för att vara valfria. Valfria sidor måste ha standardvärden som är acceptabla i de flesta fall. Med den här typen av guide:
- Tidigare visade sidor kan alltid visas direkt.
- Framtida sidor kanske inte visas om de har förutsättningar.
- Sidor som kan besökas bör skiljas från dem som inte kan (till exempel genom att använda länkar som är aktiva eller inaktiverade), tillsammans med sidor som krävs eller är valfria.
Användare kan bli förvirrade över innebörden av bakåtknappen i det här scenariot. Leder det dig till föregående sida eller avsnitt i navigeringsguiden när du klickar på Bakåt, eller den sista sidan eller det senaste avsnittet som visas? Eftersom Windows-guider nu placerar bakåtknappen i det övre vänstra hörnet av guidesidorna, i stället för i det nedre högra hörnet med de andra incheckningsknapparna, tänker användarna på Bakåtfunktioner som de gör på webben. Så den bästa lösningen är att ge bakåtknappen webbnavigerings innebörden (om du klickar på Bakåt bör det leda till den sista sidan eller det avsnitt som visas) och använda guidens navigeringsguide för sekventiell navigering.
Sidintegritet
Guidens design omfattar inte bara beslut som rör hela uppgiftsflödet, till exempel hur du hanterar navigering och förgrening, utan även de som rör de enskilda sidor som utgör guiden. Den viktigaste principen för att utforma bra guidesidor är integriteten: innehållet på en sida bör höra ihop.
Guidesidor är betydligt mer användbara om var och en hänger ihop konceptuellt och bara hanterar en aspekt av den övergripande uppgiften. Den huvudinstruktionen är det främsta sättet att uppnå detta. Identifiera tydligt målet eller syftet med sidan för användarna. kompletterande instruktioner, och eventuella kontroller på sidan, gäller alla direkt för huvudinstruktionen. Även om guidesidor bör ge användare alternativ som vissa trodde krävs för, känns den ansträngningen inte som arbete eftersom den är starkt fokuserad av själva sidans integritet.
Tyvärr misstog guidedesigners ofta användarnas snabba klick på knappen Nästa som bevis på användbarheten, enkelheten och integriteten på deras sidor. Den ultimata guiden är inte Nästa, Nästa, Nästa, Nästa, Slutför. Även om en sådan upplevelse tyder på att standardvärdena var väl valda, tyder det också på att guiden egentligen inte var nödvändig eftersom alla val är valfria.
När det gäller visuella objekt och text parerar du dessa element till det absolut nödvändigaste. Motstå lusten att paketering av flera underaktiviteter på en enda sida ("burrito-guiden") eller att använda flikar för att presentera komplexa indatakrav. En enda sida bör omfatta en enda underaktivitet i guidens övergripande uppgift.
felaktig:

Med tre flikar med ganska kompakta användarindata som krävs försöker den här guidesidan utföra för mycket.
I de flesta fall behåller du storleken på varje sida i guiden för att skapa ett konsekvent utseende och en enhetlig känsla. Även om Windows-guider tillåter storleksanpassade sidor så att storleken på en sida matchar mängden innehåll, använder bara ett fåtal av det här alternativet.
Och slutligen kan du underhålla strukturella element på varje guidesida genom sekvensen. Flytta till exempel inte bakåtknappen från det övre vänstra hörnet nedåt till området incheckningsknappar för en sida eller två. Den här nivån av layoutkonsekvens hjälper användarna att känna sig stabila i guiden. Se det här som en baslinje för den visuella integriteten för en sida.
Hitta rätt kommunikationsnivå
Användarna har låg tolerans för att läsa stora textblock på skärmen, och ännu mindre inom en gränssnittsyta vars uttryckliga syfte är att snabbt gå igenom en uppgift.
Guider har en tendens att över kommunicera. De tar upp mycket utrymme på skärmen, vilket verkar uppmuntra en enhet att fylla utrymmet. Det är som en variant på Parkinsons lag: Användargränssnittstexten utökas för att fylla det tillgängliga utrymmet.
En bov i detta överskott är redundans. På grund av mallar som används i tidig guidedesign kan samma språk visas på flera platser på en sida, till exempel i namnlisten, rubriker, brödtext, kontrolletiketter och så vidare.
Det är värt det att anlita en professionell redaktör för att rensa guiden text hänsynslöst. Eliminera onödiga frågor och alternativ på enskilda sidor och eliminera hela sidor från guiden som helhet (till exempel de traditionella välkomst- och grattissidorna). Gå direkt till sidan med en kortfattat skriven huvudinstruktion, med hjälp av språk som målgruppen använder för att beskriva uppgiften, inte jargongen för den teknik eller funktion som du eller ditt team använder internt. Den här användarcentrerade metoden är avgörande för att förbättra kommunikationen i programmets guider.
Var särskilt uppmärksam på tonen i guiden: ibland är de mest bestående intrycken av ditt program resultatet inte av vad du säger utan hur du säger det! I guider är användarna bekväma med en vänlig konversationston, med liberal användning av pronomenet för andra personen ("du") när programmet ber om indata. Fler riktlinjer finns i Style och Tone.
Att minska antalet ord på guidesidan är i allmänhet berömvärt, men var noga med att inte gå för långt. Om uppgiften är viktig och kräver en guide uppskattar användarna att de har tillräckligt med information för att göra kloka val. I följande exempel visas hur guidens text kan komprimeras utan att offra innebörden.
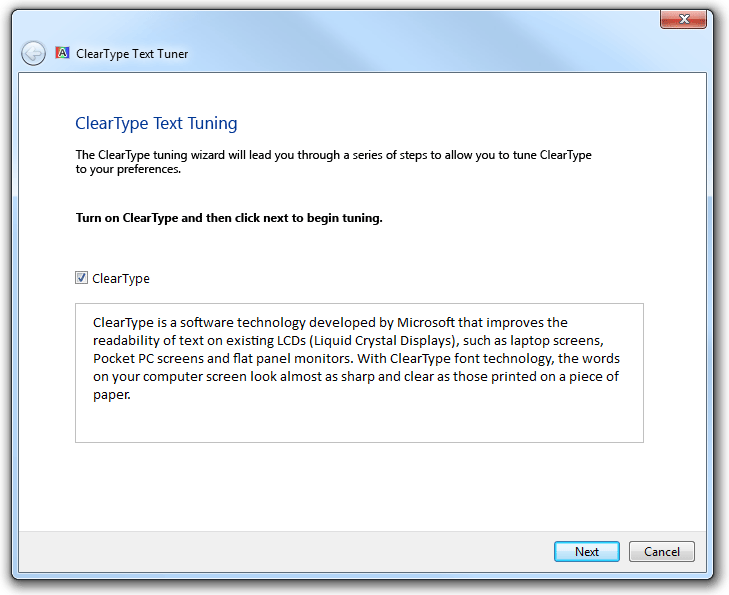
Före:

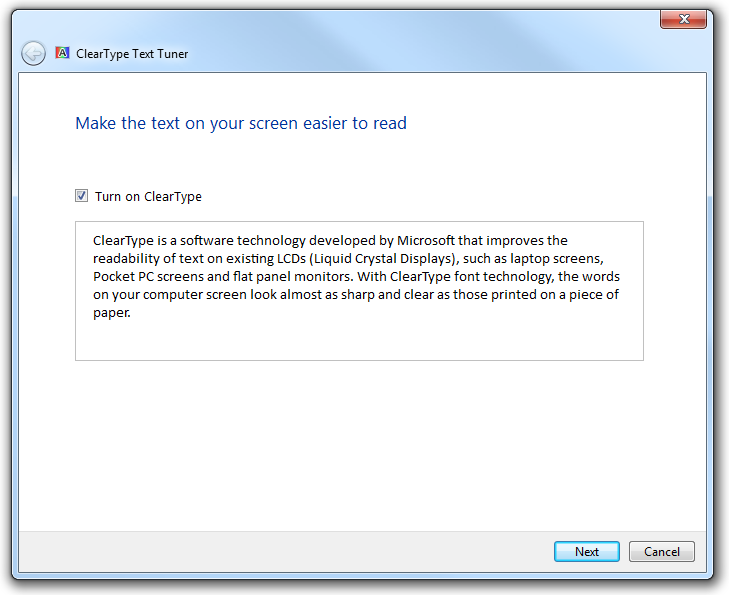
Efter:

Den redigerade versionen av den här guidesidan innehåller en uppgiftsorienterad huvudinstruktion, tar bort det onödiga förklarande stycket under huvudinstruktionen och ändrar kryssrutans etikett för att förtydliga kryssrutans syfte.
Om du bara gör tre saker...
Mappa den uppgift som du försöker utföra med lämpligt användargränssnitt för att utföra jobbet. använd inte bara en guide som standard när du tror att du behöver samla in mycket indata från användare.
Tänk noga på längden och strukturen i guiden; föredrar du korta guider som inte är förgrenande för att hålla upplevelsen så enkel som möjligt, så att användarna kan återgå till sin primära uppgift eller sitt intresse för ditt program.
Kontrollera integriteten för varje sida i guiden: innehållet på en sida bör tydligt höra ihop.
Riktlinjer
Allmänt
Överväg enkla alternativ först, till exempel dialogrutor, åtgärdsfönster eller enskilda sidor. Du behöver inte använda guider – du kan ge användbar information och hjälp i alla användargränssnitt.
Använd guider för uppgifter i flera steg. Använd dialogrutor med flera sidor för enstegsaktiviteter med feedback. Fler riktlinjer finns i dialogrutor.
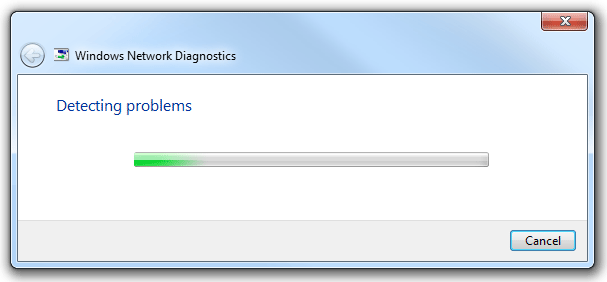
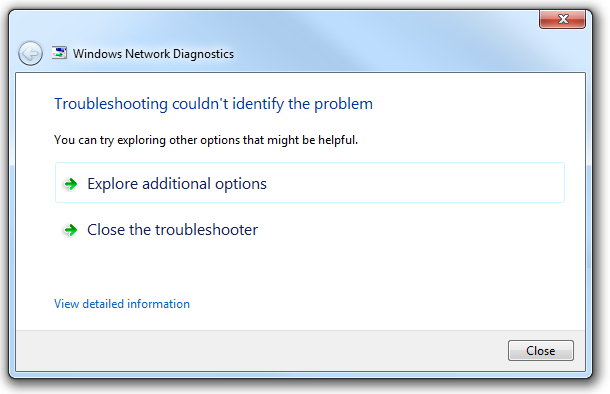
rätt:


I det här exemplet består Windows-nätverksdiagnostik av förlopps- och resultatsidor. Eftersom uppgiften bara är ett enda steg kräver den inte de navigeringsknappar som användarna behöver i en guide. Den visas effektivt som en dialogruta med flera sidor.
Fönsterstorlek
Välj en fönsterstorlek som kan visa alla guidesidor utan lodrät eller vågrät sidrullning. Även om kontrollerna på sidan kan kräva rullning, får inte själva guidesidorna.
Storlek fönster tillräckligt stora för att utföra sina uppgifter bekvämt. Sidlayouten får inte vara för trång eller kräva att användarna bläddrar eller ändrar storlek för mycket.
Men gör inte fönster överdrivet stora. Större fönster gör att uppgiften känns mer komplex och kräver ytterligare rörelse för interaktion.
Använd storleksbara fönster för en guide som kan dra nytta av mer skärmutrymme men som inte kräver det. Tilldela en lämplig minsta storlek. Storleksbara fönster är användbara när sidor kräver att du interagerar med innehåll som kan ändras, till exempel stora listvyer.
rätt:

Bättre:

I det här exemplet hjälper storleksändring av fönstret användarna att se hela listan.
Överväg att använda dynamiskt storleksanpassade guider vars sidstorlek ändras efter behov för innehållet. På så sätt kan en guide anpassa sidlayouter med ett brett utbud av innehåll.
Föredrar statisk storlek framför dynamisk om användarna kan uppfatta ändringarna som en brist på stabilitet i upplevelsen av guiden. Visuell stabilitet trumfar ofta innehåll. De flesta guider bör använda standardstorlekar för statiska fönster med dynamisk storlek reserverad för specialfall.
Guidens längd
- Gör guiden så koncis och smidig som möjligt. Bli av med onödiga alternativ och frågor och använd smarta standardvärden för att minska antalet sidor som krävs för användarindata.
- Undantag: IT-proffs och andra tekniska användare har högre tolerans för längre guider och detaljerade indatakrav.
- Gör guiden till minst två sidor. En ensidesguide bör göras om som en dialogruta i stället.
- Minska inte antalet sidor i guiden bara genom att öka komplexiteten för varje sida. Till exempel bör en guidesida som innehåller tre flikar som kräver användarindata göras om till tre separata sidor.
- Öka inte antalet sidor i guiden genom att göra varje sida så enkel att användarna tanklöst klickar på Nästa genom hela sekvensen. Det här är ett vanligt designfel i guiden. Om en guidesida inte kräver åtminstone en viss tankenivå behöver den förmodligen inte finnas i guiden alls.
Förgrening
Föredrar att inte förgrena guidedesignen framför förgrening. Guider som inte förgrenar sig tenderar att vara enklare, kortare och enkla att navigera i. Förgreningsguider gör det svårare för användare att avgöra hur många steg i uppgiften och var de befinner sig i sekvensen.
Om du måste förgrena dig kan du hjälpa användarna att orientera sig genom att använda någon av följande tekniker:
Räkna upp sidor. En vanlig metod är att ange användarens plats i sekvensen på varje sida, till exempel med frasen Steg X i Y. Kontrollera att slutpunkten (Y) är stabil. Om värdet ändras undergrävs användarnas förtroende.
Inkludera begreppet understeg (till exempel steg 2a av 6).
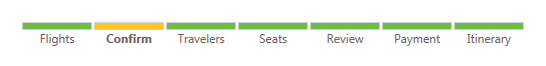
Gör steg oberoende av sidor, där varje steg kan omfatta flera sidor. En resetjänst kan till exempel använda guideorganisation baserat på väletablerade e-handelskonventioner för branschen.
rätt:

Logiska etiketter kan ge lämplig orientering för användare av en förgreningsguide.
Behandla valfria steg som beständiga i uppräkningssekvensen. Om en gren till exempel bara hoppar över några valfria steg hoppar du bara över stegen i feedbacken i stället för att numrera om. Om en användare gör ett val på sidan 2 som resulterar i att sidorna 3 och 4 blir valfria visar du alltså steg 1, 2, 5 och 6 av 6. Numrera inte om steg 5 och 6.
Om guiden använder en enda gren, och grenen inträffar tidigt i aktiviteten, startar du sekvensen vid den tidpunkten och använder sedan den icke-förgrenande metoden. Med början vid grenens punkt förlopp i följd till slutet av grenen.
Om du måste förgrena dig begränsar du antalet grenar till en eller två i en enda guide. Ta aldrig med fler än en gren i en gren (en kapslad gren).
Incheckningsknappar
-
När användare förbinder sig till en uppgift använder du en incheckningsknapp som är ett specifikt svar på huvudinstruktionen (till exempel Print, Connect eller Start). Använd inte allmänna etiketter som Nästa (vilket inte innebär åtagande) eller Slutför (vilket inte är specifikt) för att utföra en uppgift. Etiketterna på dessa incheckningsknappar bör vara meningsfulla på egen hand. Börja alltid checka in knappetiketter med ett verb.
undantag:
- Använd Slutför när de specifika svaren fortfarande är generiska, till exempel Spara, Välj, Välj eller Hämta.
- Använd Slutför om du vill ändra en specifik inställning eller en samling inställningar.
- En enda guide kan ha flera incheckningspunkter, men en enskild punkt är att föredra.
- Om det behövs kan du byta namn på eller dölja incheckningsknappar på en sida. Den här flexibiliteten är en fördel med ny guidedesign i Windows som inte var tillgänglig i äldre guider. Observera att dölja en incheckningsknapp skiljer sig från att inaktivera den.
- Undvik att inaktivera en positiv incheckningsknapp. Annars måste användarna ta reda på varför incheckningsknapparna är inaktiverade. Det är bättre att låta incheckningsknapparna vara aktiverade och ge ett användbart felmeddelande när ett problem uppstår. Att inaktivera knappen är endast acceptabelt om orsaken till detta är uppenbar och tvetydig.
- Blanda inte ihop navigeringsknappar (Nästa och Bakåt) med incheckningsknappar. Nästa innebär förlopp i guiden utan åtagande; Bakåt bör alltid vara tillgängligt på nästa sida, och om du klickar på Tillbaka bör du ångra effekten av den senaste Nästa-knappen. Om det inte är möjligt gör användarna ett åtagande och det anges via en specifik etikett på incheckningsknappen. Fler riktlinjer om knapparna Nästa och Bakåt finns i Navigering.
Avbryt knappar
- Be inte användarna att bekräfta om de verkligen tänker avbryta. Att göra det kan vara irriterande.
undantag:
- Åtgärden har betydande konsekvenser och är, om den är felaktig, inte lätt att åtgärda.
- Åtgärden kan leda till en betydande förlust av användarens tid eller ansträngning.
- Åtgärden är tydligt inkonsekvent med andra åtgärder.
- Tillåt användare att starta om guider om de har avbrutits av misstag.
- Inaktivera inte knappen Avbryt. Undantag:
- Om det är skadligt att avbryta, vilket kan vara fallet när du utför en uppgift i fristående guider.
- Om det inte går att avbryta, vilket kan vara fallet när guiden inte har kontroll över alla steg.
Stäng knappar
- Använd Stäng för Follow-Up- och slutförandesidor. Använd inte Avbryt eftersom om du stänger fönstret avbryts inga ändringar eller åtgärder som görs just nu. Använd inte Klar eftersom det inte är ett imperativt verb.
- När uppgiften har utförts bör Avbryt bli Stäng (för fristående guider). Effekten av Stäng är helt enkelt att stänga fönstret.
Andra kontroller
- Använd endast kommandolänkar för val, inte åtaganden. Specifika incheckningsknappar anger ett åtagande som är mycket bättre än kommandolänkarna i en guide.
- Dölj knappen Nästa när du använder kommandolänkar, men lämna knappen Avbryt.
Använda sidor (jämfört med dialogrutor eller infogat användargränssnitt)
- I allmänhet föredrar du sidor framför dialogrutor. Användarna förväntar sig att guiderna ska vara sidbaserade.
- Använd dialogrutor för att slutföra sidor, till exempel med objektväljare och webbläsare.
- Använd dialogrutor för att ge felmeddelanden som gäller för hela sidan och resultatet av att klicka på en incheckningsknapp.
- Använd infogad presentation för enkla dynamiska beteenden, till exempel progressivt avslöjande och kontextuellt användargränssnitt.
- Använd infogad presentation för felmeddelanden som gäller för specifika kontroller.
Guidesidor
Fokusera på effektivt beslutsfattande. Minska antalet sidor för att fokusera på väsentligheter. Konsolidera relaterade sidor och ta bort valfria sidor från huvudflödet. Om användarna klickar på Nästa helt via guiden kan det verka som en bra upplevelse i början, men om användarna aldrig behöver ändra standardinställningarna är sidorna förmodligen onödiga.
Utforma varje sida så att den har ett enda syfte och en visuell konsekvens. Mer information finns i Sidintegritet.
Använd inte välkomstsidor – gör den första sidan funktionell när det är möjligt. Använd endast en valfri komma igång-sida när:
- Guiden har nödvändiga förutsättningar för att slutföra guiden.
- Användarna kanske inte förstår syftet med guiden baserat på dess första alternativsida, och det finns inte utrymme för ytterligare förklaring.
- Huvudinstruktionen för att komma igång-sidor är "Innan du börjar:".
felaktig:

Moderna guider väljer funktionella första sidor. Här finns det inget att göra, men klicka på Nästa. Varför tvinga användare att betala denna tokenskatt på sin värdefulla tid?
På sidor där användare uppmanas att göra val optimerar du för de mest sannolika fallen. De här typerna av sidor bör innehålla faktiska val, inte bara instruktioner.
- Om du inte använder en komma igång-sida förklarar du syftet med guiden överst på den första sidan med alternativ.
Använd Incheckningssidor för att göra det tydligt när användarna förbinder sig till uppgiften. Vanligtvis är incheckningssidan den sista sidan med alternativ, och knappen Nästa är ommärkt för att indikera att uppgiften har checkats in.
- Använd inte sammanfattningssidor som bara sammanfattar användarens tidigare val, såvida inte uppgiften är riskabel (med säkerhet eller förlust av tid eller pengar) eller det finns en god chans att användarna behöver granska sina val.
Använd förloppssidor för att visa status för en lång åtgärd. När det är klart bör förloppssidan gå vidare till nästa steg automatiskt. Det bör bara finnas kvar på förloppssidan om det finns ett problem som användaren behöver se. Om du klickar på Tillbaka till en förloppssida bör det inte ha någon sidoeffekt.
- Använd en enda, determinera förloppsindikator. Följ fastställa riktlinjer för förloppsindikatorer, inklusive:
- Ange klart slutförande. Låt inte förloppsindikatorn gå till 100 procent om inte åtgärden har slutförts.
- Starta inte om förloppet. Ett förloppsfält förlorar sitt värde om det startas om (kanske för att ett steg i åtgärden slutförs) eftersom användarna inte har något sätt att veta när åtgärden kommer att slutföras. Låt i stället alla steg i åtgärden dela en del av förloppet och låta förloppsindikatorn slutföras en gång.
- Ange en kortfattad beskrivning av det aktuella steget ovanför förloppsindikatorn. För snabba åtgärder är sådan text onödig. enbart förloppsindikatorn är tillräcklig. För åtgärder som kräver en minut eller längre kan text vara användbart.
- Använd meningsfragment som vanligtvis börjar med ett verb och slutar med en ellips. Exempel: Kopiera filer..., Installera nödvändiga komponenter....
- Placera text ovanför fältet, inte under.
- felaktig:
-

- I det här exemplet bör den förklarande texten visas ovanför förloppsindikatorn.
- Undvik att belamra förloppssidan med onödig information. Den här sidan är inte avsedd för teknisk support. det är för användare.
- felaktig:
-

- I det här exemplet är teknisk information som GUID meningslös för användarna.
- Använd en enda, determinera förloppsindikator. Följ fastställa riktlinjer för förloppsindikatorer, inklusive:
Använd inte Grattis-sidor som inte gör något annat än att avsluta guiden. Om guidens resultat är tydligt för användarna stänger du guiden på den sista incheckningsknappen.
- Använd Follow-Up sidor när det finns relaterade uppgifter som användarna sannolikt kommer att utföra som uppföljning. Undvik välbekanta uppföljningsuppgifter, till exempel "Skicka ett e-postmeddelande".
- Använd endast slutförandesidor när resultaten inte visas och det inte finns något bättre sätt att ge feedback för slutförande av aktiviteter.
- Guider som har förloppssidor måste använda sidan Slutförande eller Follow-Up för att visa slutförande av aktiviteten. För långvariga uppgifter stänger du guiden på sidan Incheckning och använder meddelanden för att ge feedback.
Använd endast sammanfattningssidor om indata är komplexa och användarna behöver granska, om uppgiften innebär betydande risker (till exempel en ekonomisk övergång) eller om guiden vidtar åtgärder baserat på användarindata som inte är uppenbara (för att skapa förtroende genom transparens). Sammanfattningssidor uppfyller ofta inte det här relevansfältet och kan utelämnas.
Använd felsidor om guiden inte kan slutföras på grund av ett problem som det inte går att återställa från. På den här sidan förklarar du vad problemet är på ett tydligt språk, utan tekniska jargonganvändare kommer inte att förstå. Ge också praktiska steg som användarna kan vidta för att lösa problemet. Fler riktlinjer finns i Felmeddelanden.
- Undantag: Om guiden slutförs med ett mindre problem som kan återställas kan du presentera problemet som en ytterligare aktivitet i stället för ett fel. Använd positivt, framgångsorienterat, uppmuntrande språk, inte termer som fel, fel eller problem. Använd inte en felikon.
Navigering
- Använd endast Nästa när du går vidare till nästa sida utan åtagande. Att gå vidare till nästa sida anses vara ett åtagande när dess effekt inte kan ångras genom att klicka på Tillbaka eller Avbryt.
- Använd tillbaka endast för att korrigera misstag. Förutom att rätta till misstag bör användarna inte behöva klicka på Tillbaka för att göra framsteg i en uppgift.
- Bevara användarval via navigering. Om användaren till exempel gör ändringar klickar du på Bakåt och sedan Nästa. Dessa ändringar bör bevaras. Användarna förväntar sig inte att behöva ange ändringar igen om de inte uttryckligen har valt att rensa dem.
- Inaktivera inte bakåtknappen om det inte är skadligt att upprepa stegen.
-
Tillåt användare att bläddra bland eller ändra val i följande navigeringsscenarier:
- Användaren ger indata, klickar på incheckningsknappen, klickar på Tillbaka för att granska tidigare ändringar, ändrar ingenting och klickar sedan på incheckningsknappen igen. Normalt bör detta vara möjligt och den andra incheckningen bör bara gå vidare till nästa sida (eftersom uppgiften redan har utförts).
- Användaren ger indata, klickar på incheckningsknappen, klickar på Tillbaka för att granska tidigare ändringar, ändrar något och klickar sedan på incheckningsknappen igen. Normalt bör detta vara möjligt och den andra incheckningen bör göra om uppgiften med ändrade indata (ersätta eller ångra effekten av den första).
Hjälp
- Designguidesidor för att tillhandahålla tillräckligt med information så att det inte behövs att referera till dokumentationen i programhjälpen. En guide tar redan användarna från den önskade, direkta interaktionen med programmet. Att kräva att användarna söker extern hjälp tar bort dem ännu längre från det här tillståndet. Hjälp bör vara undantaget, inte regeln.
- Om du måste ange en åtkomstpunkt till Hjälp använder du en länk i den nedre vänstra delen av innehållsområdet på sidan (ovanför kommandoområdet). Den här länken bör vara kort och vanligtvis formulerad i form av en fråga som användarna mest sannolikt vill få svar på.
- rätt:
-

- Den här länken till Hjälp är lämplig eftersom grundläggande bakgrundsinformation som den här skulle göra guidesidan för rörig.
SMS
Allmänt
- Använd dig och din för att referera till användaren och användarens dator, dokument, inställningar och så vidare. Använd inte den första personen (jag, min) för att referera till datorn eller guiden. Det är dock acceptabelt att använda den första personen i alternativ som användaren väljer. Exempel:Kryssrutan Använd endast.
- Varje guidesida måste ha en huvudinstruktion.
Titlar
- Placera namnet på guiden i namnlisten. Använd versalisering i rubrikformat.
- Rubriker bör inte innehålla skiljetecken, förutom de med frågetecken.
- Ta inte med ordet Guide i guiderubriker. Du kan till exempel använda Guiden Anslut till ett nätverk i stället för Guiden Konfigurera nätverk.
Knappar
Inkludera inte text på bakåtknappen. Använd pilens glyf i stället, omärkt.
Inkludera text på knappen Nästa. Använd inte glyfer (till exempel > eller >>) utöver ordet Nästa.
Använd specifika incheckningsknappetiketter som är meningsfulla på egen hand och är ett svar på huvudinstruktionen. Helst bör användarna inte behöva läsa något annat för att förstå etiketten. Användare är mycket mer benägna att läsa kommandoknappsetiketter än statisk text.
Om möjligt ska du inte använda ordet Slutför för incheckningsknappens etikett, eftersom det vanligtvis finns en bättre, mer specifik incheckningsknapp:
Om du klickar på knappen checkar in uppgiften (så att aktiviteten inte redan har utförts) använder du en specifik etikett som börjar med ett verb som är ett svar på huvudinstruktionen (exempel: Print, Connect, Start).
Om uppgiften redan har utförts i guiden använder du Stäng i stället.
undantag:
- Du kan använda Slutför när den specifika etiketten fortfarande är generisk, till exempel Spara, Välj, Välj eller Hämta.
- Du kan använda Slutför när uppgiften innebär att ändra en inställning eller samling inställningar.
Starta incheckningsknappetiketter med ett verb. Undantag är OK, Ja och Nej.
Använd versalisering i meningsformat.
Använd inte avslutande skiljetecken.
Dokumentation
- Även om de flesta Windows-guider inte längre har ordet Guide i rubriken, är det acceptabelt att referera till guider som guider i dokumentationen. Den här referensen ska vara gemener.
- rätt:
- Om du konfigurerar ett nätverk för första gången kan du få hjälp med hjälp av guiden Anslut till ett nätverk.
- Vissa äldre guider från tidigare versioner av Windows kan innehålla guiden i rubriken. När du refererar till en av dessa guider är det acceptabelt att använda [X]-guiden för att undvika att säga [X]-guiden.
- Referera till en enskild skärm i en guide som en sida.