Alternativknappar
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Med en alternativknapp kan användarna välja mellan en uppsättning ömsesidigt uteslutande, relaterade alternativ. Användare kan välja ett och bara ett alternativ. Alternativknappar är så kallade eftersom de fungerar som kanalförinställningar på radio.

En typisk grupp med alternativknappar.
En grupp med alternativknappar fungerar som en enda kontroll. Endast det valda valet är tillgängligt med tabbnyckeln, men användarna kan gå igenom gruppen med hjälp av piltangenterna.
Not
Riktlinjer för layout och tangentbordsnavigering visas i en separat artikel.
Är det här rätt kontroll?
Du kan ta ställning till följande frågor:
Används kontrollen för att välja ett alternativ från en uppsättning ömsesidigt uteslutande val? Om inte använder du en annan kontroll. Om du vill välja flera alternativ använder du kryssrutor, en lista med flera val eller en kryssruta i stället.
Är antalet alternativ mellan två och sju? Eftersom skärmutrymmet som används är proportionellt mot antalet alternativ behåller du antalet alternativ i en grupp mellan två och sju. För åtta eller fler alternativ använder du en listruta eller envalslista.
Skulle en kryssruta vara ett bättre val? Om det bara finns två alternativ kan du använda en enda kryssruta i stället. Kryssrutor är dock endast lämpliga för att aktivera eller inaktivera ett enda alternativ, medan alternativknappar kan användas för helt olika alternativ. Om båda lösningarna är möjliga:
Använd alternativknappar om innebörden av den avmarkerade kryssrutan inte är helt uppenbar.
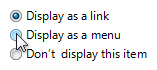
felaktig:

rätt:

I rätt exempel är valen inte motsatser, så alternativknappar är det bättre valet.
Använd alternativknappar på guidesidor för att göra alternativen tydliga, även om en kryssruta annars är acceptabel.
Använd alternativknappar om du har tillräckligt med skärmutrymme och alternativen är tillräckligt viktiga för att vara en bra användning av det skärmutrymmet. Annars använder du en kryssruta eller listruta.
felaktig:

I det här exemplet är alternativen inte tillräckligt viktiga för att använda alternativknappar.
rätt:

I det här exemplet är en kryssruta en effektiv användning av skärmutrymme för det här kringutrustningsalternativet.
Använd en kryssruta om det finns andra kryssrutor på sidan.
Skulle en listruta vara ett bättre val? Om standardalternativet rekommenderas för de flesta användare i de flesta situationer kan alternativknapparna dra mer uppmärksamhet till alternativen än nödvändigt.
Överväg att använda en listruta om du inte vill uppmärksamma alternativen, eller om du inte vill uppmuntra användarna att göra ändringar. En listruta fokuserar på den aktuella markeringen, medan alternativknapparna framhäver alla alternativ på samma sätt.

I det här exemplet fokuserar en listruta på den aktuella markeringen och avråder användare från att göra ändringar.
Överväg en listruta om det finns andra listrutor på sidan.
Skulle en uppsättning kommandoknappar, kommandolänkar eller en delningsknapp vara ett bättre val? Om alternativknapparna endast används för att påverka hur ett kommando utförs är det ofta bättre att presentera kommandovariationerna i stället. På så sätt kan användarna välja rätt kommando med en enda interaktion.
Presenterar alternativen programalternativ i stället för data? Alternativens värden bör inte baseras på kontext eller andra data. För data använder du en listruta eller en lista med en enda markering.
Om kontrollen används på en guidesida eller kontrollpanel är kontrollen ett svar på huvudinstruktionen och kan användarna senare ändra valet? Överväg i så fall att använda kommandolänkar i stället för alternativknappar för att göra interaktionen mer effektiv.
Är värdena icke-numeriska? För numeriska data använder du textrutor, listrutoreller skjutreglage.
Riktlinjer
Allmänt
Lista alternativen i logisk ordning, till exempel mest sannolikt att väljas till minst, enklast åtgärd till mest komplexa eller minst risk för de flesta. Alfabetisk ordning rekommenderas inte eftersom den är språkberoende och därför inte kan lokaliseras.
Om inget av alternativen är ett giltigt alternativ lägger du till ett annat alternativ för att återspegla det här valet, till exempel Inget eller Gäller inte.
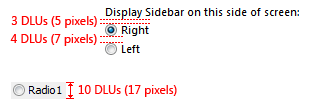
Du föredrar att justera alternativknapparna lodrätt i stället för vågrätt. Vågrät justering är svårare att läsa och lokalisera.
rätt:

I det här exemplet justeras alternativknapparna lodrätt.
felaktig:

I det här exemplet är den vågräta justeringen svårare att läsa.
Tänk över att använda grupprutor för att ordna grupper med alternativknappar– detta leder ofta till onödig skärmtrassel.
Använd inte alternativknappetiketter som gruppruteetiketter.
Använd inte valet av en alternativknapp för att:
- Utför kommandon.
- Visa andra fönster, till exempel en dialogruta för att samla in mer indata.
- Visa eller dölj andra kontroller som är relaterade till den valda kontrollen dynamiskt (skärmläsare kan inte identifiera sådana händelser). Du kan dock ändra text dynamiskt baserat på markeringen.
Underordnade kontroller
Placera underordnade kontroller till höger om eller under (indrag, spola med radioknappsetiketten) radioknappen och dess etikett. Avsluta radioknappetiketten med ett kolon.

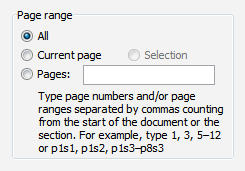
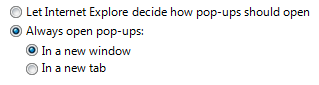
I det här exemplet delar alternativknappen och dess underordnade kontroll radioknappsetiketten och dess åtkomstnyckel. I det här fallet flyttar piltangenterna fokus från alternativknappen till den underordnade textrutan.
Låt beroende redigerbara textrutor och listrutor vara aktiverade om de delar radioknappens etikett. När användarna skriver eller klistrar in något i rutan väljer du motsvarande alternativ automatiskt. Detta förenklar interaktionen.

I det här exemplet väljer du Sidor automatiskt när du anger ett sidnummer.
Undvik att kapsla alternativknappar med andra alternativknappar eller kryssrutor. Behåll om möjligt alla alternativ på samma nivå.
rätt:

I det här exemplet är alternativen på samma nivå.
felaktig:

I det här exemplet ger användning av kapslade alternativ onödig komplexitet.
Om du kapslar alternativknappar med andra alternativknappar eller kryssrutor inaktivera dessa underordnade kontroller tills alternativet på hög nivå har valts. Att göra det undviker förvirring om innebörden av de underordnade kontrollerna.
Standardvärden
Eftersom en grupp med alternativknappar representerar en uppsättning ömsesidigt uteslutande val alltid ha en alternativknapp markerad som standard. Välj det säkraste (för att förhindra förlust av data eller systemåtkomst) och det säkraste och privataste alternativet. Om säkerhet och säkerhet inte är faktorer väljer du det mest sannolika eller praktiska alternativet.
Undantag: Har inte något standardval om:
- Det finns inget godtagbart standardalternativ av säkerhetsskäl, säkerhet eller juridiska skäl och därför måste användaren göra ett uttryckligt val. Om användaren inte gör något val visar du ett felmeddelande för att framtvinga ett.
- Användargränssnittet (UI) måste återspegla det aktuella tillståndet och alternativet har inte angetts ännu. Ett standardvärde skulle felaktigt innebära att användaren inte behöver göra något val.
- Målet är att samla in opartiska data. Standardvärden skulle fördomsfulla datainsamling.
- Gruppen med alternativknappar representerar en egenskap i blandat tillstånd, vilket händer när en egenskap visas för flera objekt som inte har samma inställning. Visa inte något felmeddelande i det här fallet eftersom varje objekt har ett giltigt tillstånd.
Gör det första alternativet till standardalternativeteftersom användarna ofta förväntar sig det , såvida inte den ordningen inte är logisk. För att göra detta kan du behöva ändra alternativetiketterna.
felaktig:

I det här exemplet är standardalternativet inte det första alternativet.
rätt:

I det här exemplet omformuleras alternativetiketterna för att göra det första alternativet till standardalternativet.
Rekommenderad storlek och avstånd

Rekommenderad storlek och avstånd för alternativknappar.
Etiketter
Alternativknappsetiketter
- Märk varje alternativknapp.
Tilldela en unik åtkomstnyckel till varje etikett. Riktlinjer finns i Tangentbord.
Använd versalisering i meningsformat.
Skriv etiketten som en fras, inte som en mening, och använd inga avslutande skiljetecken.
- Undantag: Om en alternativknappetikett också etiketterar en underordnad kontroll som följer den avslutar du etiketten med ett kolon.
Använd parallell frasering och försök att hålla längden ungefär densamma för alla etiketter.
Fokusera etiketttexten på skillnaderna mellan alternativen. Om alla alternativ har samma inledande text flyttar du texten till gruppetiketten.
Använd positiv frasering. Du kan till exempel använda do i stället för att inte skriva ut och skriva ut i stället för att inte skriva ut.
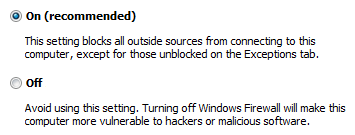
Beskriv bara alternativet med etiketten. Håll etiketterna korta så att det är enkelt att referera till dem i meddelanden och dokumentation. Om alternativet kräver ytterligare förklaring anger du förklaringen i en statisk text kontroll med hjälp av fullständiga meningar och avslutande skiljetecken.

I det här exemplet förklaras alternativen med hjälp av separata statiska textkontroller.
Not
Att lägga till en förklaring till en alternativknapp innebär inte att du måste ge förklaringar till alla alternativknappar. Ange relevant information i etiketten om du kan och använd endast förklaringar när det behövs. Upprepa inte bara etiketten för konsekvens.
Om ett alternativ rekommenderas starkt lägger du till "(rekommenderas)" i etiketten. Se till att lägga till i kontrolletiketten, inte tilläggsanteckningarna.
Om ett alternativ endast är avsett för avancerade användare lägger du till "(avancerat)" i etiketten. Se till att lägga till i kontrolletiketten, inte tilläggsanteckningarna.
Om du måste använda flerradsetiketter justerar du etikettens överkant med alternativknappen.
Använd inte en underordnad kontroll, de värden den innehåller eller dess enhetsetikett för att skapa en mening eller fras. En sådan design kan inte lokaliseras eftersom meningsstrukturen varierar med språket.
Gruppetiketter för alternativknappar
Använd gruppetiketten för att förklara syftet med gruppen, inte hur du gör markeringen. Anta att användarna vet hur de använder alternativknappar. Säg till exempel inte "Välj något av följande alternativ".
Alla alternativknappgrupper behöver etiketter. Skriv etiketten som ett ord eller en fras, inte som en mening, som slutar med ett kolon med statisk text eller en gruppruta.
Undantag: Utelämna etiketten om det bara är en omskrivning av en dialogrutas huvudinstruktion. I det här fallet tar huvudinstruktionen kolonet (om det inte är en fråga) och åtkomstnyckeln (om det finns en).
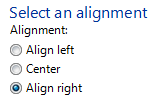
acceptabelt:

I det här exemplet är gruppetiketten för alternativknapp bara en omläggning av huvudinstruktionen.
Bättre:

I det här exemplet tas den redundanta etiketten bort, så huvudinstruktionen tar kolonet.
Tilldela inte en åtkomstnyckel till etiketten. Det är inte nödvändigt och det gör de andra åtkomstnycklarna svårare att tilldela.
- Undantag: Om inte alla kontroller kan ha unika åtkomstnycklar kan du tilldela en åtkomstnyckel till etiketten i stället för de enskilda kontrollerna. Mer information finns i Tangentbord.
Dokumentation
När du refererar till alternativknappar:
- Använd den exakta etiketttexten, inklusive dess versaler, men ta inte med understrecket eller kolonet för åtkomstnyckeln.
- I programmering och annan teknisk dokumentation refererar du till alternativknappar som alternativknappar. Överallt använder du alternativknappar, särskilt i användardokumentationen.
- Om du vill beskriva användarinteraktion använder du klicka.
- Formatera etiketten med fet text när det är möjligt. Annars placerar du etiketten endast inom citattecken om det behövs för att förhindra förvirring.
Exempel: Klicka på aktuell sidaoch klicka sedan på OK.