Skapa ditt första HoloLens Unreal-program
Den här guiden vägleder dig genom att få din första Mixed Reality app som körs på HoloLens i Unreal Engine. I traditionen "Hello World" skapar du en enkel app som visar en kub på skärmen. För att göra det mer användbart skapar du också din första gest för att rotera kuben och avsluta programmet.
Mål
- Starta ett HoloLens-projekt
- Aktivera rätt plugin-program
- Skapa en ARSessionConfig-datatillgång
- Konfigurera gestindata
- Skapa en grundläggande nivå
- Implementera en nypa-gest
Skapa ett nytt projekt
Det första du behöver är ett projekt att arbeta med. Om du är unreal-utvecklare första gången måste du ladda ned stödfiler från Epic Launcher.
- Starta Unreal Engine
- I Nya projektkategorier väljer du Spel och klickar på Nästa:

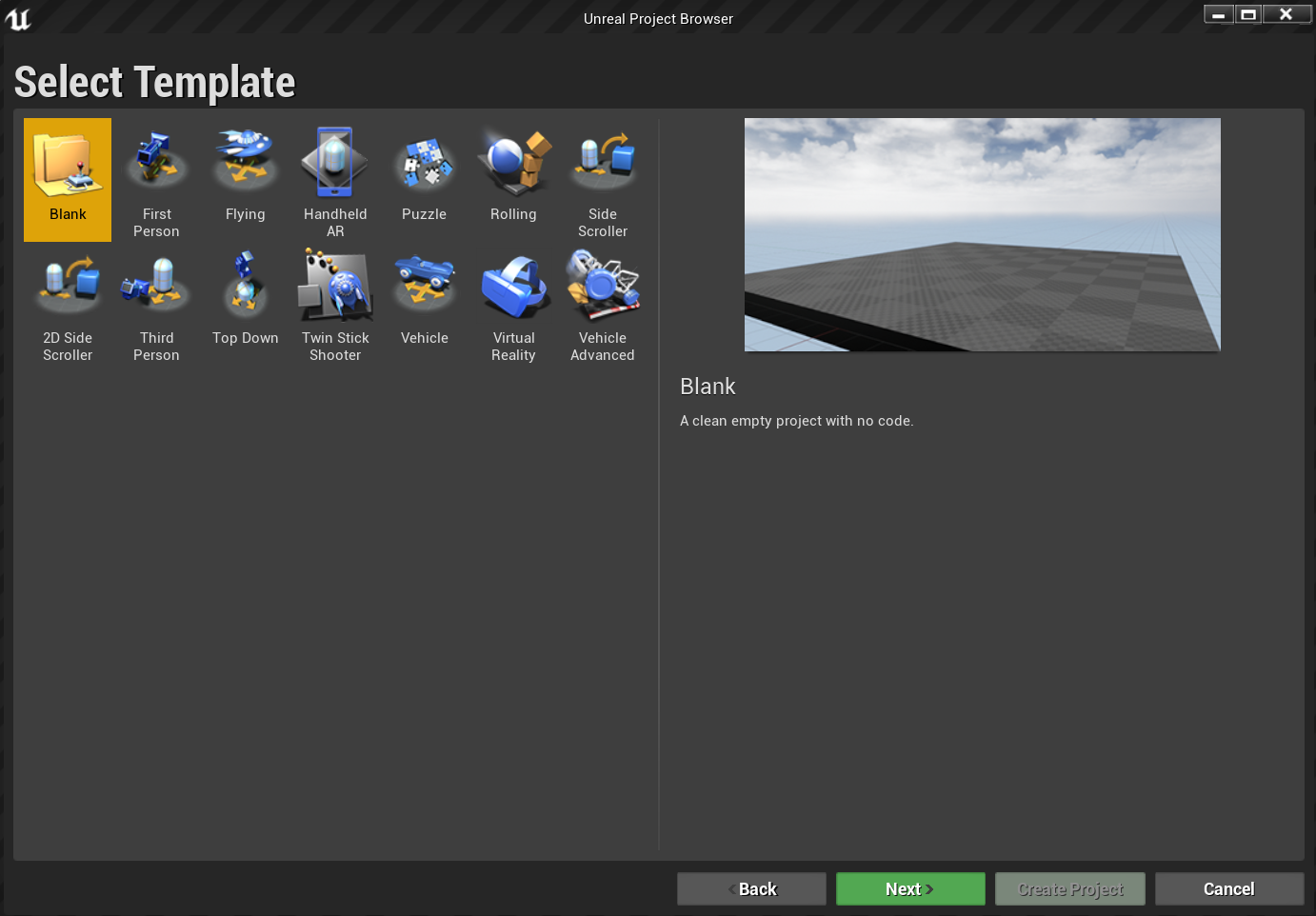
- Välj mallen Tom och klicka på Nästa:

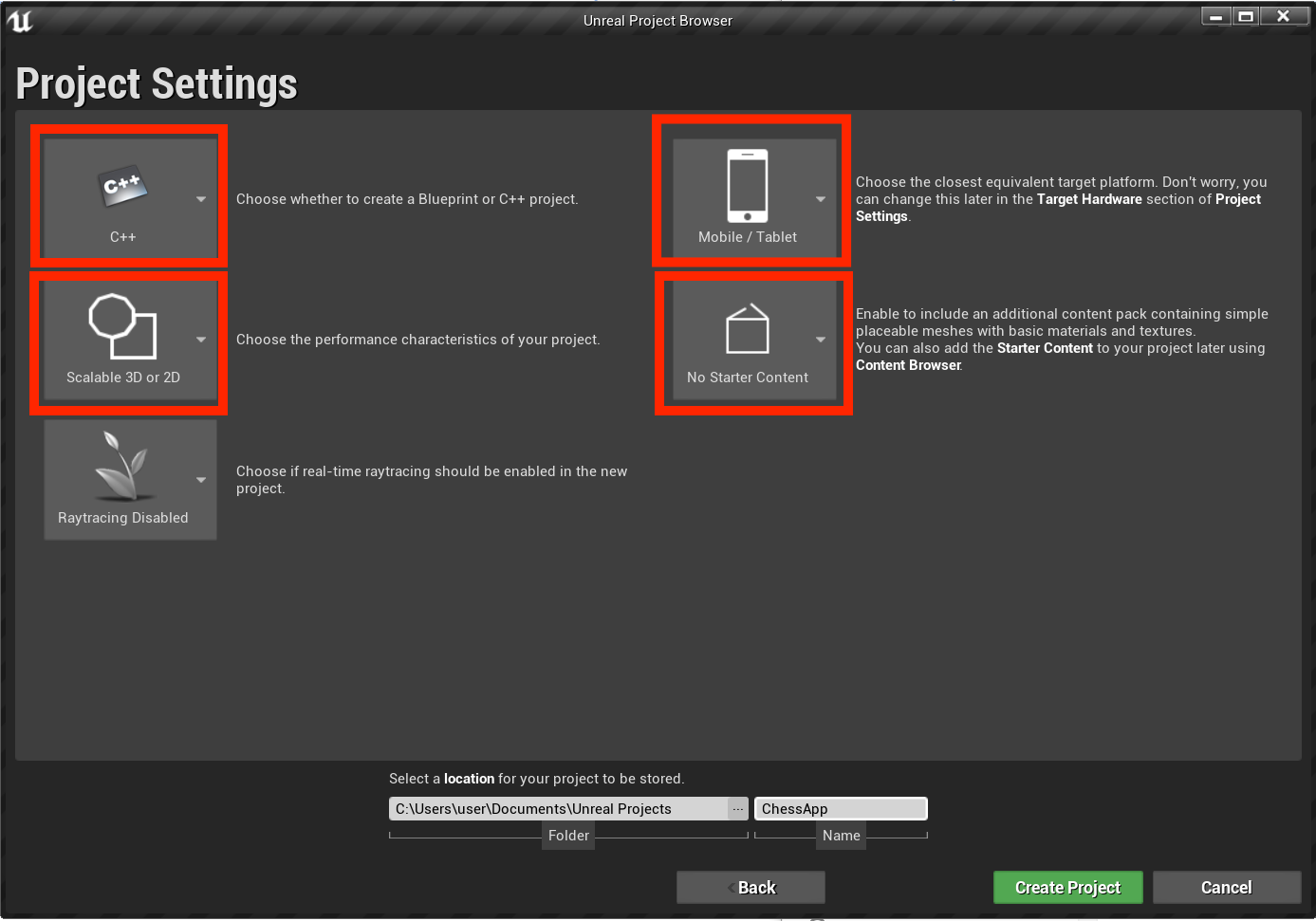
- I Projektinställningar anger du C++, Skalbar 3D eller 2D, Mobil/surfplatta och Inget startinnehåll. Välj sedan en plats för att spara och klicka på Skapa projekt
Anteckning
Du använder ett C++ i stället för ett skissprojekt för att vara redo att använda OpenXR-plugin-programmet senare. I den här snabbstarten används standardprogrammet OpenXR som medföljer Unreal Engine. Du rekommenderas dock att ladda ned och använda det officiella Microsoft OpenXR-plugin-programmet. Det kräver att projektet är ett C++-projekt.

Det nya projektet bör öppnas automatiskt i Unreal-redigeraren, vilket innebär att du är redo för nästa avsnitt.
Aktivera nödvändiga plugin-program
Du måste aktivera två plugin-program innan du kan börja lägga till objekt i scenen.
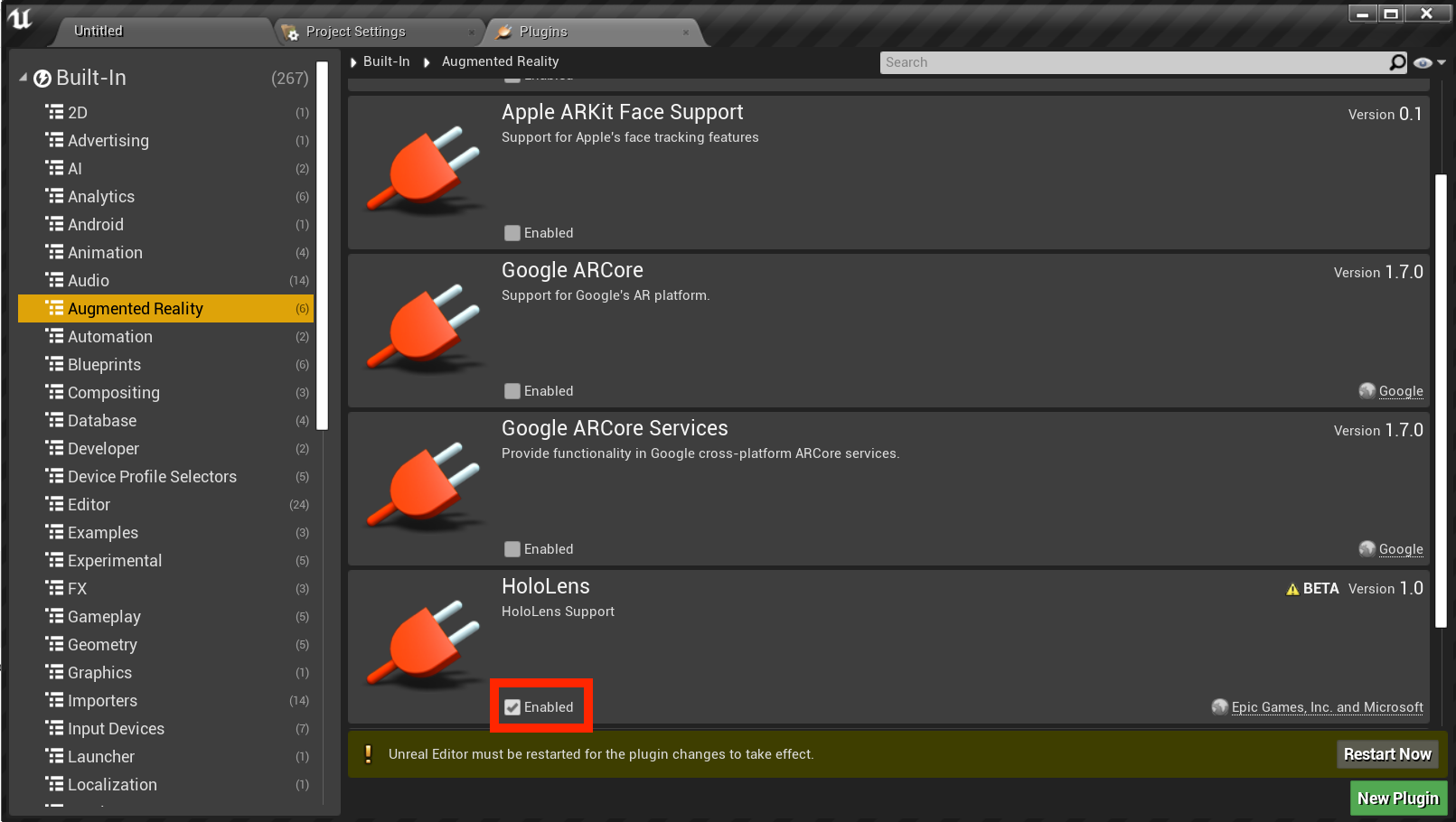
- Öppna Redigera > plugin-program och välj Förhöjd verklighet i listan med inbyggda alternativ.
- Rulla ned till HoloLens och markera Aktiverad

- Skriv OpenXR i sökrutan längst upp till höger och aktivera plugin-programmet OpenXR och OpenXRMsftHandInteraction :


- Starta om redigeringsprogrammet
Anteckning
Den här självstudien använder OpenXR, men de två plugin-program som du har installerat ovan tillhandahåller för närvarande inte den fullständiga funktionsuppsättningen för HoloLens-utveckling. HandInteraction-plugin-programmet räcker för gesten "Nypa" som du kommer att använda senare, men om du vill gå längre än grunderna måste du ladda ned Plugin-programmet Microsoft OpenXR.
När plugin-programmet är aktiverat kan du fokusera på att fylla det med innehåll.
Skapa en nivå
Nästa uppgift är att skapa en spelarkonfiguration med en startpunkt och en kub för referens och skalning.
- Välj Arkiv > Ny nivå och välj Tom nivå. Standardscenen i visningsområdet bör nu vara tom
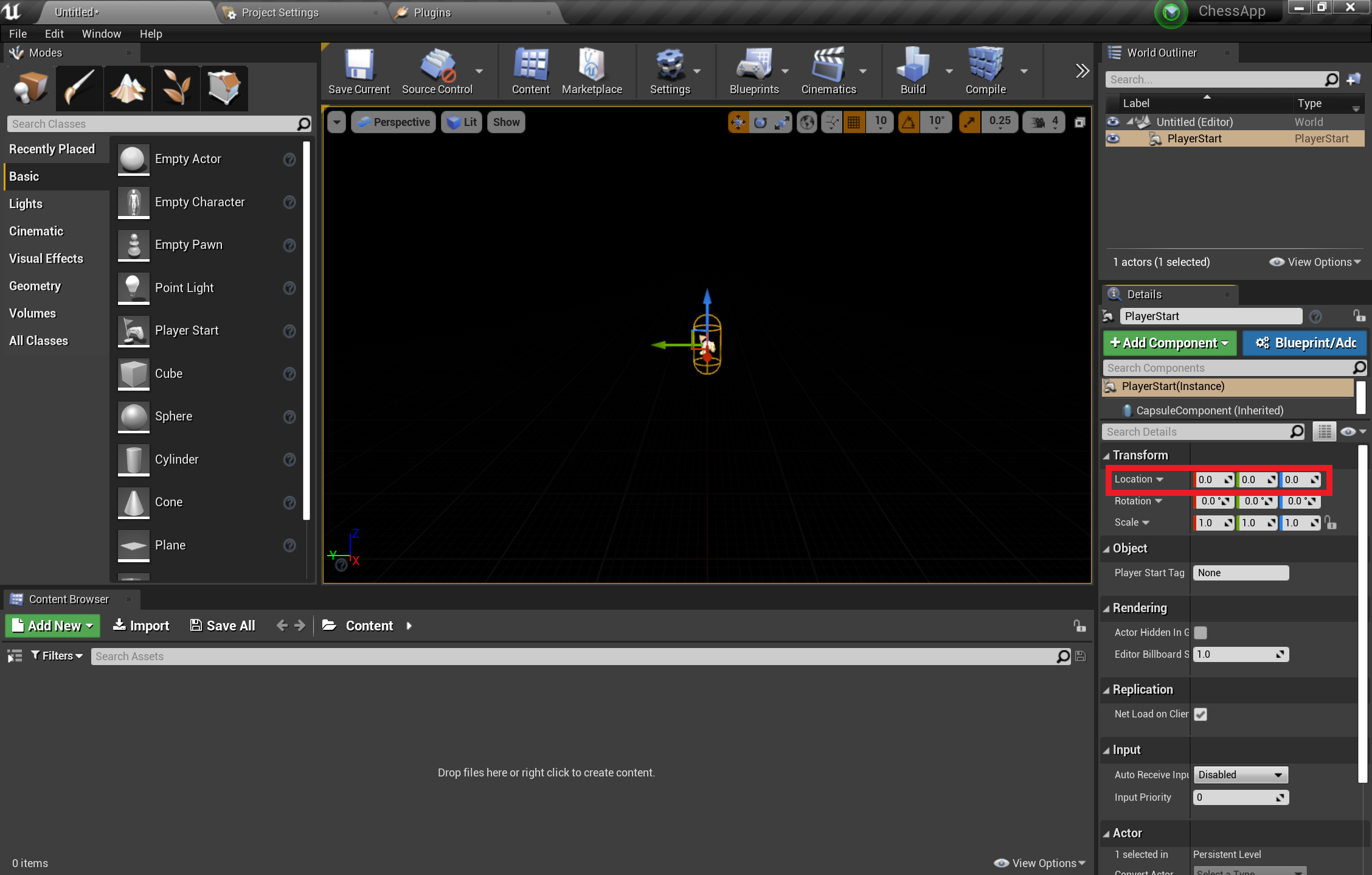
- På fliken Lägen väljer du Grundläggande och drar PlayerStart till scenen
- På fliken Information anger du Plats till X = 0, Y = 0 och Z = 0 för att placera användaren i mitten av scenen när appen startar

- Dra en kub till scenen från fliken Grundläggande
- Ange kubens Plats till X = 50, Y = 0 och Z = 0 för att placera kuben 50 cm från spelaren vid start
- Ändra kubens skala till X = 0,2, Y = 0,2 och Z = 0,2
Du kan inte se kuben om du inte lägger till ett ljus i scenen, vilket är din sista uppgift innan du testar scenen.
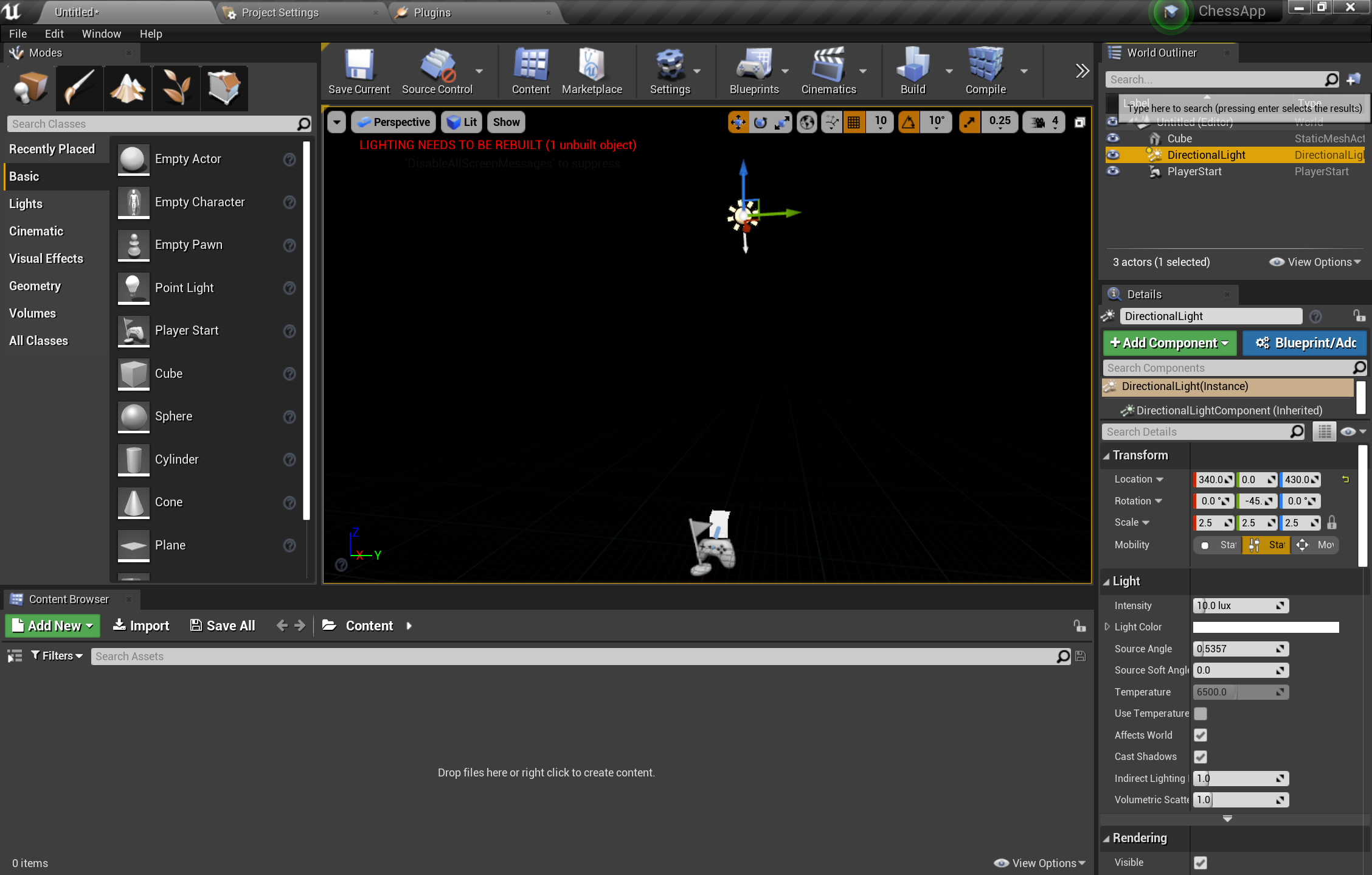
- I panelen Lägen växlar du till fliken Ljus och drar ett riktningsljus till scenen
- Placera ljuset ovanför PlayerStart så att du kan se det

- Gå till Spara aktuell fil>, ge nivån namnet Main och välj Spara
När scenen är inställd trycker du på Spela upp i verktygsfältet för att se kuben i praktiken! När du är klar med att beundra ditt arbete trycker du på Esc för att stoppa programmet.

Nu när scenen har konfigurerats kan du förbereda den för vissa grundläggande interaktioner i AR. Först måste du skapa en AR-session och kan lägga till skisser för att aktivera handinteraktion.
Lägga till en sessionstillgång
AR-sessioner i Unreal sker inte på egen hand. Om du vill använda en session behöver du en ARSessionConfig-datatillgång att arbeta med, vilket är nästa uppgift:
- I innehållswebbläsaren väljer du Lägg till ny > diverse > datatillgång och kontrollerar att du är på rotnivå för innehållsmappen
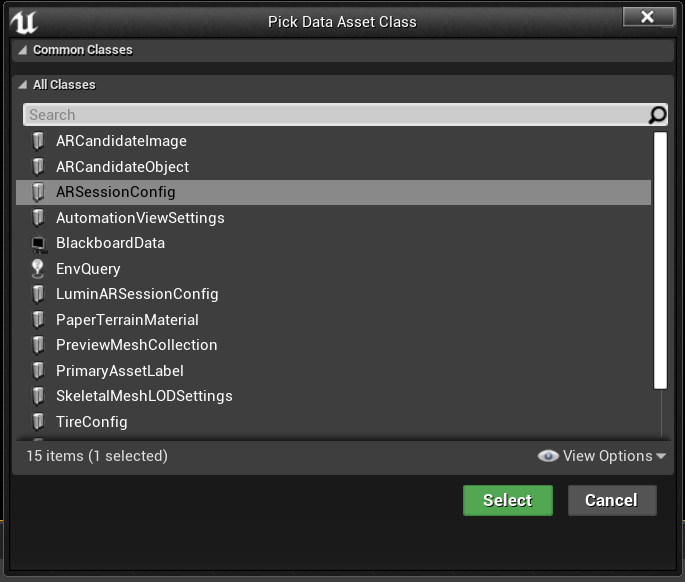
- Välj ARSessionConfig, klicka på Välj och ge tillgången namnet ARSessionConfig:

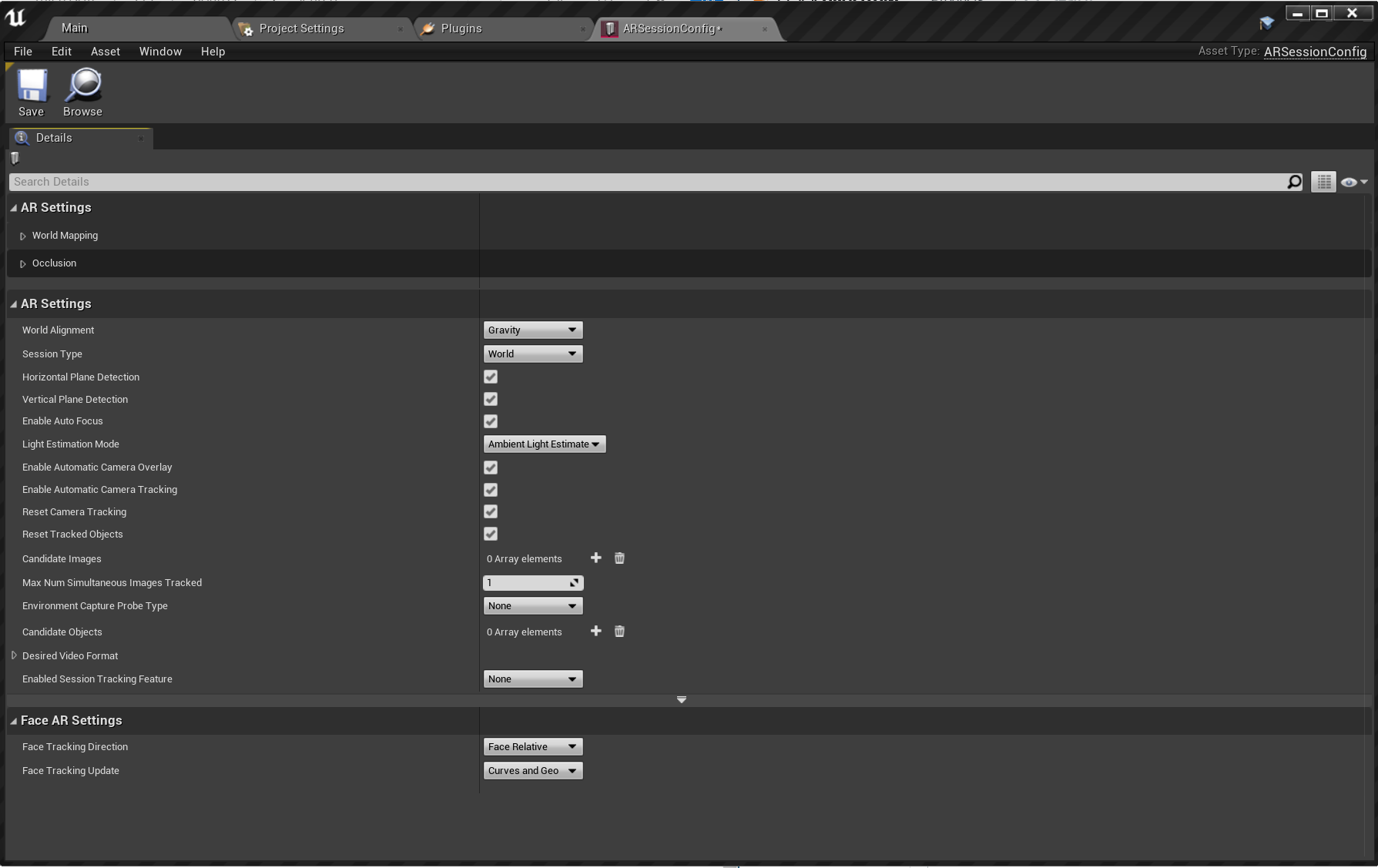
- Dubbelklicka på ARSessionConfig för att öppna den, Spara med alla standardinställningar och återgå till huvudfönstret:

När det är klart är nästa steg att se till att AR-sessionen startar och stoppas när nivån läses in och slutar. Som tur är har Unreal en särskild skiss som kallas en nivåskiss som fungerar som en global händelsegraf på hela nivån. Genom att ansluta ARSessionConfig-tillgången i nivåskissen garanterar du att AR-sessionen utlöses direkt när spelet börjar spelas.
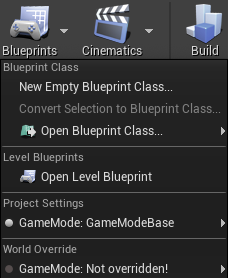
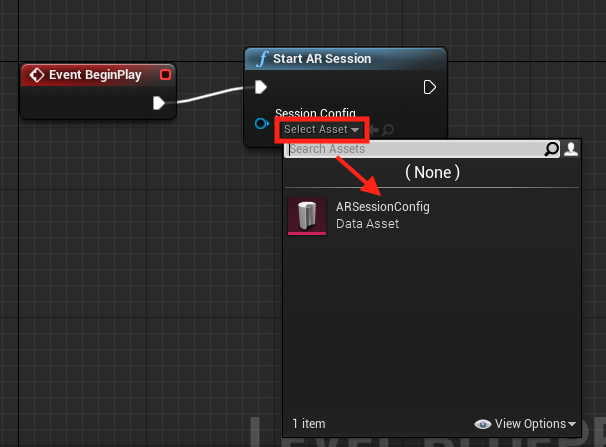
- I verktygsfältet i redigeraren väljer du Skisser Öppna nivåskiss>:

- Dra körningsnoden (vänsterriktad pilikon) från Event BeginPlay och release
- Sök efter noden Starta AR-session och tryck på Retur
- Klicka på listrutan Välj tillgång under Sessionskonfiguration och välj tillgången ARSessionConfig

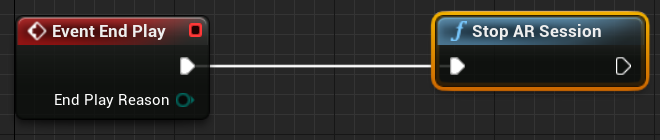
- Högerklicka var som helst i EventGraph och skapa en ny Event EndPlay-nod .
- Dra körningsstiftet och släpp och sök sedan efter noden Stop AR Session (Stoppa AR-session ) och tryck på Retur
- Tryck på Kompilera, spara och återgå till huvudfönstret
Viktigt
Om AR-sessionen fortfarande körs när nivån slutar kan vissa funktioner sluta fungera om du startar om appen när du strömmar till ett headset.

Konfigurera indata
- Välj Redigera > projektinställningar och gå till motorindata >
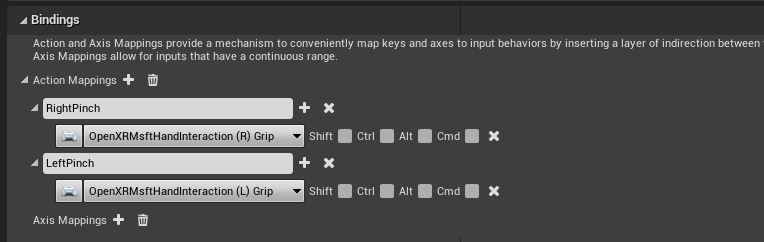
- + Välj ikonen bredvid Åtgärdsmappningar och skapa åtgärder för RightPinch och LeftPinch:

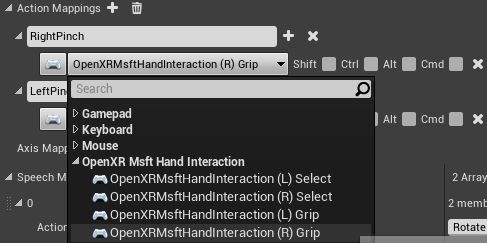
- Mappa åtgärderna RightPinch och LeftPinch till respektive OpenXR Msft Hand Interaction-åtgärder :

Konfigurera gester
Nu när vi har konfigurerat indata kan vi komma till den spännande delen: Lägga till gester! Låter rotera kuben till höger nypa och avsluta programmet på vänster nypa.
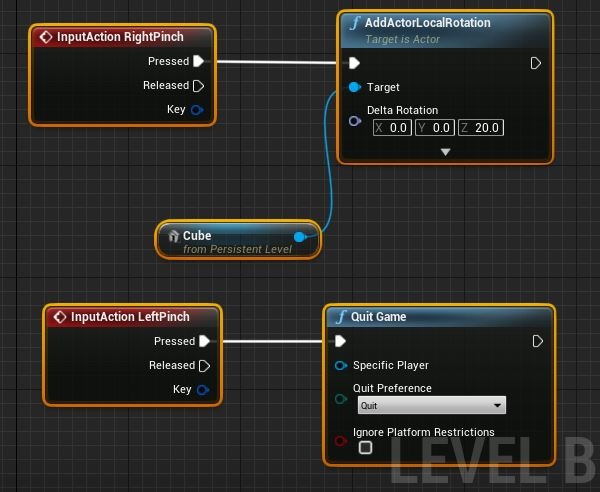
- Öppna nivåskissen och lägg till en InputAction RightPinch och InputAction LeftPinch
- Anslut den högra nypningshändelsen till en AddActorLocalRotation med kuben som mål och Deltarotation inställt på X = 0, Y = 0 och Z = 20. Kuben roteras nu med 20 grader varje gång du nyper
- Anslut den vänstra nypningshändelsen till Avsluta spel

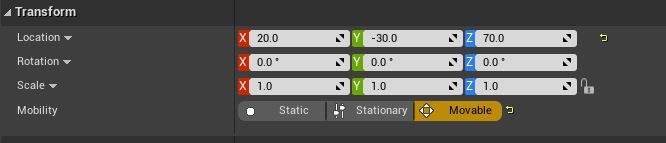
- I kubens transformeringsinställningar anger du Mobilitet till Flyttbar så att den kan flyttas dynamiskt:

Nu är du redo att distribuera och testa programmet!