Skapa en Hello World-app med C# och WinUI 3/Windows App SDK
I den här instruktionen använder vi Visual Studio 2022 och WinUI 3/Windows App SDK för att skapa en Windows-skrivbordsapp som visar "Hello world!" när den startas:

Den här instruktioner är riktad till nybörjare och gör inga antaganden om din förtrogenhet med Windows skrivbordsutveckling.
Förutsättningar
Den här självstudien använder Visual Studio och bygger på den tomma appmallen för WinUI 3. Följ anvisningarna i Kom igång med WinUIför att konfigurera . Du installerar Visual Studio, konfigurerar det för att utveckla appar med WinUI, skapar Hello World-projektet och ser till att du har den senaste versionen av WinUI.
När du har gjort det kan du komma tillbaka hit för att lära dig mer om Hello World-projektet och göra några uppdateringar av det.
Granska det tomma appprojektet
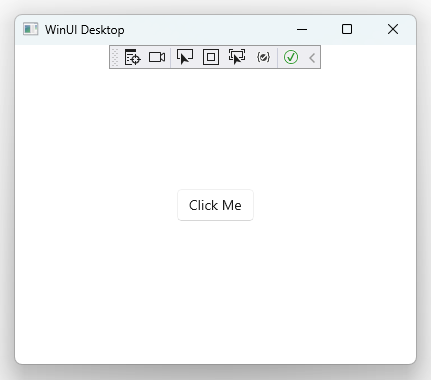
WinUI-projektmallarna i Visual Studio innehåller allt du behöver för att skapa och köra din app. Mallen Blank App skapar ett fönster med en interaktiv knapp som ser ut så här när du kör det i felsökningsläge.

Klicka på knappen Click Me för en demonstration av händelsehantering:

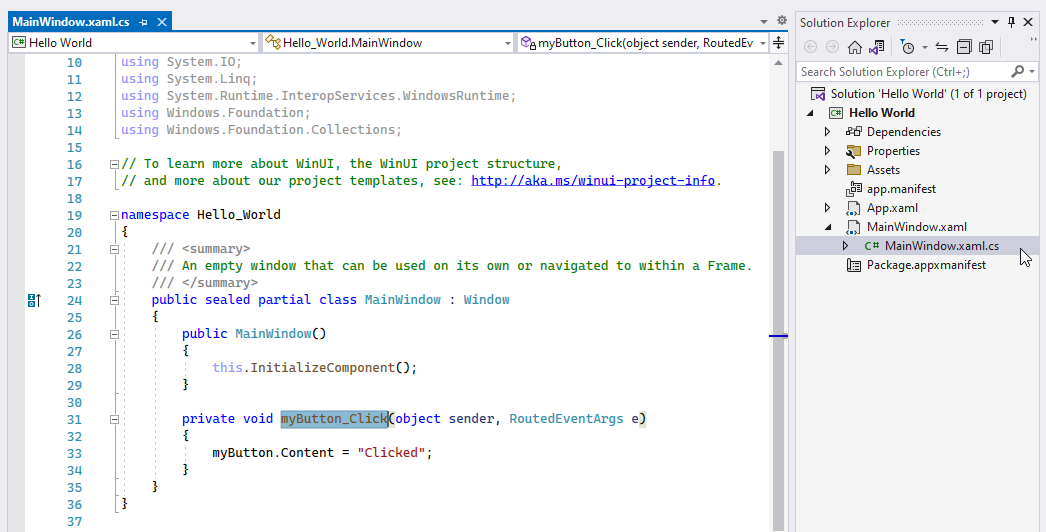
I det här fallet är en -knapp kontrollens Klicka på händelse bunden till myButton_Click händelsehanterare som finns i MainWindow.xaml.cs:

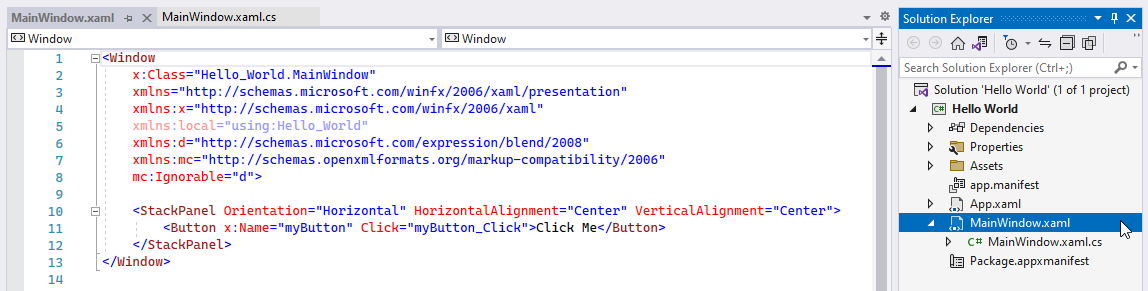
Även om MainWindow.xaml.cs innehåller huvudfönstrets affärslogik problem i form av en kod bakom fil, finns dess presentation problem i MainWindow.xaml:

Med den här uppdelningen av affärslogik och presentation problem kan du binda data och händelser till och från programmets användargränssnitt med hjälp av ett konsekvent mönster för programutveckling.
Projektets filstruktur
Nu ska vi granska projektets filstruktur innan vi gör kodändringar. Detta finns i Solution Explorer.
Tips
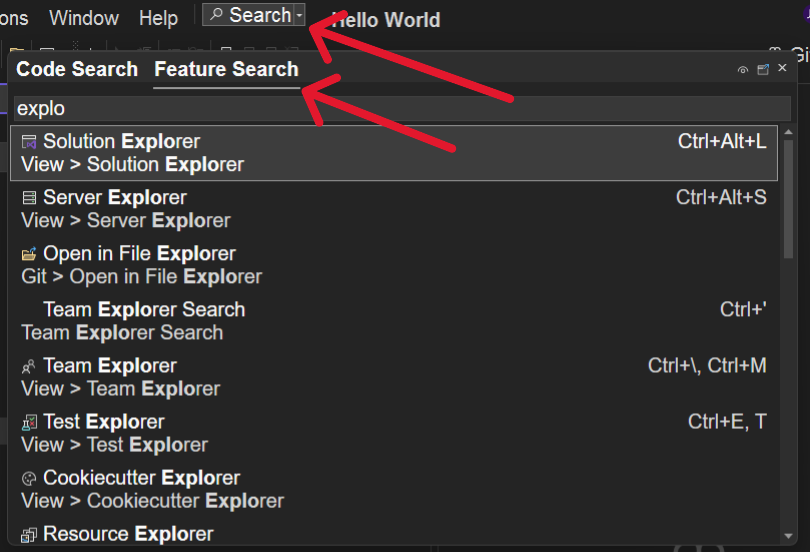
Om du vill hitta funktioner som Solution Explorer klickar du på Sök i navigeringsfältet och använder alternativet Funktionssökning.

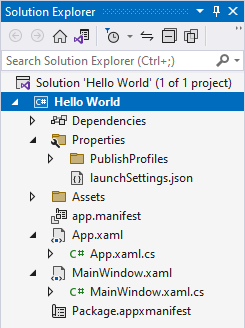
Projektets filstruktur ser för närvarande ut så här:

Den här tabellen beskriver filerna, med början uppifrån och ned:
| Filnamn och Bildreferensnummer |
Beskrivning |
|---|---|
Solution 'Hello World'1. |
Det här är en lösningsfil, en logisk container för dina projekt. Projekt är ofta appar, men de kan också stödja klassbibliotek. |
Hello World 2. |
Det här är en projektfil, en logisk container för appens filer. |
Dependencies 3. |
Din app är beroende av ramverk (till exempel .NET och Windows SDK) och paket (till exempel Windows App SDK). När du introducerar mer avancerade funktioner och bibliotek från tredje part i din app visas ytterligare beroenden här. |
Properties 4. |
Enligt konventionen placerar WinUI 3-projekt publiceringsprofiler och startar konfigurationsfiler i den här mappen. |
PublishProfiles 5. |
Dina publiceringsprofiler specificerar appens publiceringskonfiguration över olika plattformar. |
launchSettings.json 6. |
Med den här filen kan du konfigurera startprofiler som kan användas när du kör appen via dotnet run. |
Assets 7. |
Den här mappen innehåller appens logotyp, bilder och andra medietillgångar. |
app.manifest 8. |
Den här appmanifestfilen innehåller konfiguration relaterad till hur Windows visar din app när den installeras på användarenheter. |
App.xaml 9. |
Den här markeringsfilen anger de delade, globalt tillgängliga resurser som appen är beroende av. |
App.xaml.cs 10. |
Den här code-behind-filen representerar ingångspunkten till din applikations affärslogik. Den ansvarar för att skapa och aktivera en instans av din MainWindow. |
MainWindow.xaml 11. |
Den här markeringsfilen innehåller presentationsproblemen för appens huvudfönster. |
MainWindow.xaml.cs 12. |
Den här bakomliggande filen innehåller de affärslogikproblem som är associerade med appens huvudfönster. |
Package.appxmanifest 13. |
Med den här paketmanifestfilen kan du konfigurera utgivarens information, logotyper, processorarkitekturer och annan information som avgör hur din app visas i Windows Store. |
Visa "Hej världen!"
Om du vill visa "Hello world!" i stället för knappen "Klicka på mig" går du till MainWindow.xaml. Du bör se XAML-markering för en StackPanel kontroll:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Tips
Du refererar ofta till API-referensdokument när du skapar Windows-appar.
StackPanels referensdokument berättar mer om StackPanel kontrollen och hur du anpassar den.
Nu ska vi uppdatera StackPanel-kontrollen för att visa Hello world! med röd text:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Om du försöker köra appen nu genererar Visual Studio ett fel i stil med The name 'myButton' does not exist in the current context. Det beror på att vi uppdaterade presentationsskiktet med en ny kontroll, men vi uppdaterade inte den gamla kontrollens affärslogik i vår kod bakom-fil.
Gå till MainWindow.xaml.cs och ta bort händelsehanteraren för myButton_Click. Det kan vi göra eftersom vi har ersatt den interaktiva knappen Click me med statisk Hello world! text. Vårt huvudfönsters affärslogik bör nu se ut så här:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
Återställ appen genom att välja Skapa > Återskapa lösning på menyn eller trycka på Ctrl + Skift + B. Starta sedan appen igen genom att klicka på knappen "Start" i Visual Studio-verktygsfältet eller genom att trycka på F5.
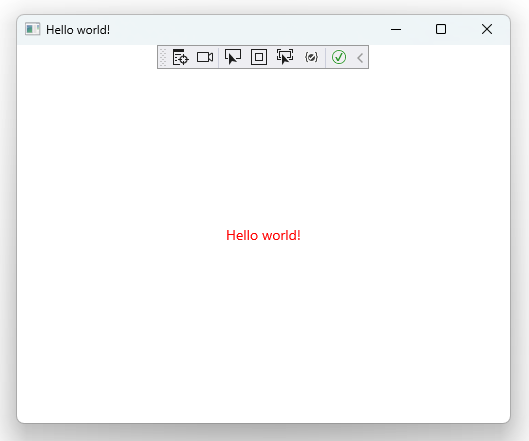
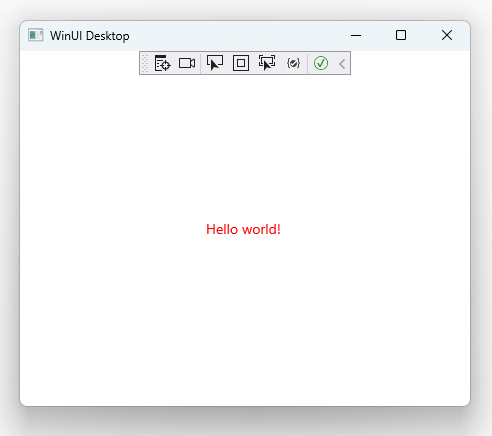
Appen uppdateras och du bör se en röd Hello world!:

Uppdatera appens namnlist
Lägg till this.Title = "Hello world!"; i MainWindow.xaml.cs kodbakomfilen:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
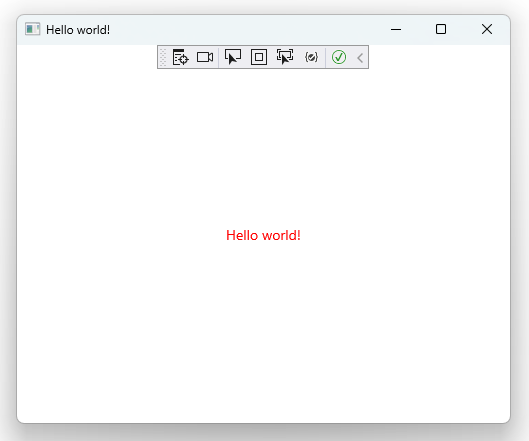
Om du startar om appen bör du nu se Hello world! i både brödtexten och namnlisten:

Grattis! Du har skapat din första Windows App SDK/WinUI 3-app.
Resumé
Här är vad du har åstadkommit i den här guiden:
- Du började med Visual Studios projektmall.
- Du har upplevt en händelsehanterare som kopplade en
ButtonkontrollsClickhändelse till en uppdatering av användargränssnittet. - Du bekantade dig med konvention om att skilja presentationsproblem från affärslogik med hjälp av nära kopplade XAML-markeringsfiler respektive C#-kod bakom filer.
- Du har granskat standardprojektet WinUI 3 filstruktur .
- Du har ändrat både presentationslagret (XAML-markering) och affärslogik (kod bakom) för att stödja en ny
TextBlockkontroll inom enStackPanel. - Du har granskat referensdokument för att bättre förstå
StackPanelkontrollens egenskaper. - Du har uppdaterat huvudfönstrets namnlist.
Fullständiga kodfiler
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
FAQ
Q: Vad betyder "paketerad"?
Windows-appar kan levereras till slutanvändare med en mängd olika programpaketeringsformat. När du arbetar med WinUI och Windows App SDK använder paketerade appar MSIX för att paketera din app på ett sätt som erbjuder bekväm installation och uppdateringar för slutanvändare. Besök Distributionsarkitektur och översikt för ramverksberoende appar om du vill veta mer.
Q: Kan jag använda VS Code för att skapa WinUI-appar?
Även om det är tekniskt möjligt rekommenderar vi starkt att du använder Visual Studio 2022 för att skapa skrivbordsappar med WinUI och Windows App SDK. Mer information finns i vanliga frågor och svar om Windows-utvecklare.
F: Kan jag använda C++ för att skapa WinUI-appar?
Ja! Mer information finns i Introduktion till C++/WinRT.
Besläktad
- Exempelprogram för Windows-utveckling
- Vanliga frågor och svar för Windows-utvecklare
- Ordlista för Windows-utvecklare
- metodtips för Windows-utveckling
Windows developer
