Självstudie: Autentisera användare med Django i Visual Studio
I den här artikeln beskrivs steg 5 i självstudieserien Arbeta med Django-webbramverket i Visual Studio.
Autentisering är ett vanligt krav för webbappar. Mallen Django Web Project i Visual Studio innehåller alla nödvändiga moduler för autentisering i Django-projektets settings.py-fil. Steg 4 i den här självstudieserien skapar en Django-webbapp med hjälp av den här mallen. I steg 5 utforskar du autentiseringsfunktionerna i mallen och arbetar med funktionerna i appen som körs.
I steg 5 i självstudien lär du dig att:
- Utforska autentiseringsflödet i Django Web Project-mallen i Visual Studio
- Granska kod som stöder autentiseringsprocessen
- Ändra kod för att aktivera åtkomst till Django-administratörsgränssnitt
- Kör Django-webbappen och använd autentiseringsfunktioner
Förutsättningar
En Visual Studio-lösning och en Django-webbapp baserad på mallen Django Web Project (DjangoWeb). Steg 4: Använd den fullständiga Django Web Project-mallen beskriver hur du skapar den här appen.
Django-webbappen måste ha ett konto för superanvändare (administratör). Steg 4 (Skapa Django-superanvändare) beskriver hur du skapar superanvändarautentiseringsuppgifterna.
Läs avsnittet Krav i steg 1 i den här självstudieserien för mer information om Django-mallversioner, Visual Studio-projekt jämfört med Django-projekt och Python-utveckling på Mac.
Utforska autentiseringsflöde
I det här avsnittet beskrivs standardautentiseringsflödet som tillhandahålls av Django Web Project mall för en Django-webbapp.
I Visual Studio väljer du Felsöka>Starta felsökning (F5) för att starta Django-webbappen (DjangoWeb).
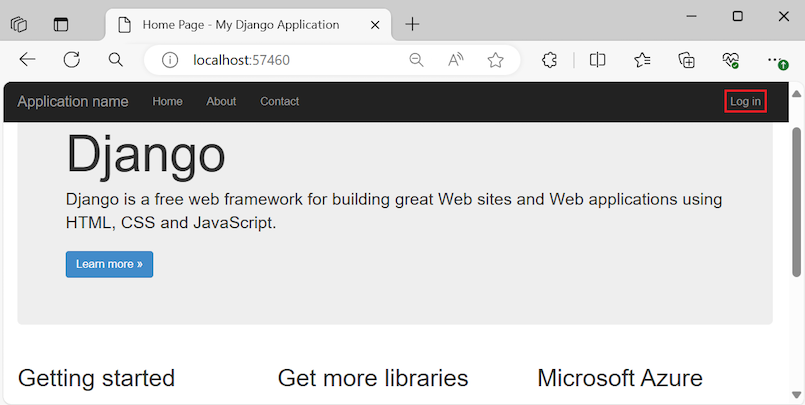
När appen öppnas i webbläsaren ser du alternativet Logga in till höger i navigeringsfältet:
Django-appen som körs har ett navigeringsfält med tre sidalternativ, Home, Aboutoch Contactoch ett Log in-alternativ. Med autentiseringskonfigurationen kan alla användare se innehållet på sidorna "Start", "Om" och "Kontakt".
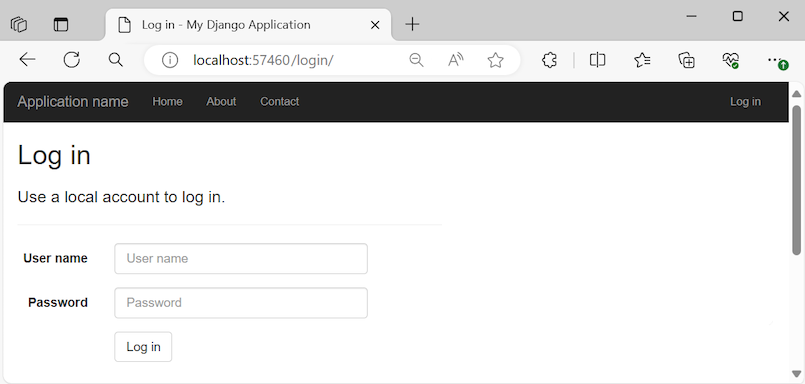
För autentiserad åtkomst till Django-webbappen kan en utsedd superanvändare använda alternativet Logga in, vilket öppnar sidan Logga in:
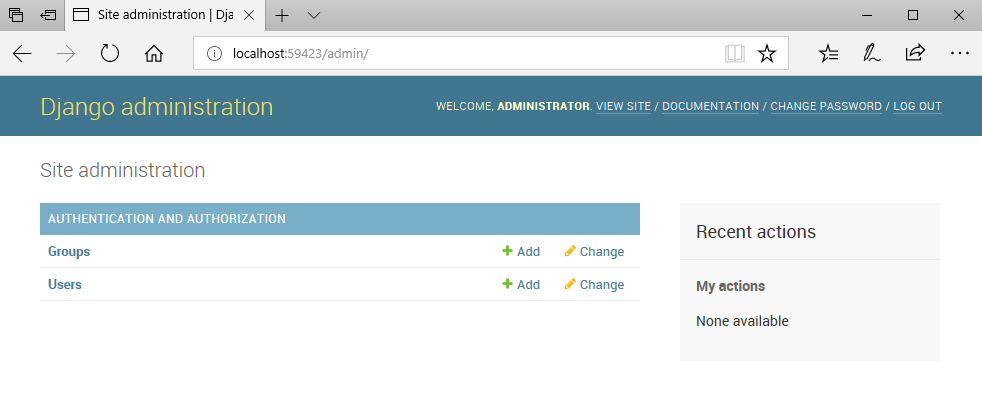
När superanvändaren har loggat in kan de komma åt begränsade sidvisningar för webbplatsen och slutföra administrationsuppgifter:
Superanvändaren kan använda alternativet Logga ut för att logga ut från Django-webbappen och återgå till sidan "Start" i Django-webbappen som en oautentiserad användare.
I följande avsnitt ändrar du autentiseringskonfigurationen så att den stöder åtkomst till django-administrationswebbplatser för superanvändaren.
Granska autentiseringskoden
Nu när du förstår de allmänna autentiseringsfunktionerna i en Django-webbapp är du redo att undersöka den underliggande koden som tillhandahålls av mallen Django Web Project:
I Solution Explorerexpanderar du projektets mapp app/mallar/app. Följande steg granskar flera filer i den här mappen.
Öppna basmallfilen layout.html. Rulla till elementet
<div class="navbar ...>och leta upp taggen{% include app/loginpartial.html %}.Taggen
{% include %}instruerar Djangos mallsystem att hämta innehållet i den inkluderade filen i den innehållande mallen.Öppna filen loginpartial.html. Observera hur den här mallen använder den villkorliga taggen
{% if user.is_authenticated %}tillsammans med en{% else %}-tagg för att återge olika gränssnittselement beroende på om användaren autentiseras:{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}När du startar appen autentiseras ingen superanvändare och mallkoden återger endast länken Logga in. Länken riktar sig till den webbplatsrelativa "inloggningssökvägen" som anges i Django-projektets URL-fil (DjangoWeb/DjangoWeb/urls.py), enligt beskrivningen i Steg 4 (Granska URL-routningsmönster). "Inloggningsvägen" mappas till vyn
django.contrib.auth.views.loginoch vyn tar emot följande data:{ 'template_name': 'app/login.html', 'authentication_form': app.forms.BootstrapAuthenticationForm, 'extra_context': { 'title': 'Log in', 'year': datetime.now().year, } }Den här koden definierar tre egenskaper:
template_nameidentifierar mallen för sidan "Logga in" som definierats i filen app/login.html. Kom ihåg att den här länken är webbplatsrelativ. Den fullständiga mappsökvägen är app/templates/app/login.html.extra_contextlägger till information i standardkontextdata som ges till mallen. I det här fallet innehåller informationen en "Logga in"-rubrik, tillsammans med datum, tid och år.authentication_formanger en formulärklass som ska användas med inloggningsproceduren. I mallen visas det här egenskapsvärdet som detformobjektet. Standardvärdet ärAuthenticationForm(fråndjango.contrib.auth.views), men Visual Studio-projektmallen använder i stället formuläret som definierats i projektets app/forms.py-fil:from django import forms from django.contrib.auth.forms import AuthenticationForm from django.utils.translation import ugettext_lazy as _ class BootstrapAuthenticationForm(AuthenticationForm): """Authentication form which uses bootstrap CSS.""" username = forms.CharField(max_length=254, widget=forms.TextInput({ 'class': 'form-control', 'placeholder': 'User name'})) password = forms.CharField(label=_("Password"), widget=forms.PasswordInput({ 'class': 'form-control', 'placeholder':'Password'}))Formulärklassen härleds från
AuthenticationFormoch åsidosätter specifikt fälten användarnamn och lösenord för att lägga till platshållartext. Visual Studio-mallen innehåller den här explicita koden under antagandet att du förmodligen vill anpassa formuläret, till exempel att lägga till verifiering av lösenordsstyrka.
När användarinteraktion med appen öppnar sidan "Logga in" återger appen mallen login.html. Variablerna
{{ form.username }}och{{ form.password }}återgeCharFieldformulär från klassenBootstrapAuthenticationForm. Det finns också ett inbyggt avsnitt som visar valideringsfel och ett färdigt element för sociala inloggningar om du väljer att lägga till dessa tjänster:{% extends "app/layout.html" %} {% block content %} <h2>{{ title }}</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <form action="." method="post" class="form-horizontal"> {% csrf_token %} <h4>Use a local account to log in.</h4> <hr /> <div class="form-group"> <label for="id_username" class="col-md-2 control-label">User name</label> <div class="col-md-10"> {{ form.username }} </div> </div> <div class="form-group"> <label for="id_password" class="col-md-2 control-label">Password</label> <div class="col-md-10"> {{ form.password }} </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="hidden" name="next" value="/" /> <input type="submit" value="Log in" class="btn btn-default" /> </div> </div> {% if form.errors %} <p class="validation-summary-errors">Please enter a correct user name and password.</p> {% endif %} </form> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"></section> </div> </div> {% endblock %}När användaren väljer Logga in i sidformuläret försöker Django autentisera autentiseringsuppgifterna, till exempel superanvändarens autentiseringsuppgifter:
Om autentiseringen misslyckas finns användaren kvar på sidan "Logga in" och taggen
form.errorsär inställd på true:
Om autentiseringen lyckas öppnar Django den relativa URL:en i fältet
next,<input type="hidden" name="next" value="/" />, som i det här fallet är sidan Start (/).
När appen återger sidan "Start" när användaren har autentiserats är egenskapen
user.is_authenticatedsann när loginpartial.html mallen återges. I det här fallet visar navigeringsfältet ett Hello(användarnamn) meddelande och alternativet Logga ut ersätter alternativet Logga in:
Du kan använda egenskapen
user.is_authenticatedi andra delar av appkoden för att kontrollera autentiseringen.
Åtkomst till Django-administratörsgränssnitt
För att kontrollera om den autentiserade användaren har behörighet att komma åt specifika resurser måste du hämta användarspecifika behörigheter från databasen.
Särskilt superanvändaren eller administratören har behörighet att komma åt de inbyggda Django-administratörsgränssnitten med hjälp av webbplatsens relativa URL:er /admin/ och /admin/doc/. Mer information finns i Using the Django authentication system (Django docs).
Följ dessa steg för att aktivera åtkomst till Django-administratörsgränssnitten:
Installera
docutilsPython-paketet i din miljö. Anvisningar finns i Installera paket för Python-miljön.I Solution Explorerexpanderar du projektmappen Django DjangoWeb/DjangoWeb/. Följande steg uppdaterar flera filer i den här mappen.
Öppna Django-projektets urls.py-fil och ändra innehållet på följande sätt:
Överst i filen lägger du till följande paketimport för URL:er i slutet av den aktuella listan:
from django.conf.urls import includeEfter importlistan lägger du till följande instruktion:
admin.autodiscover()Leta upp
urlpatterns-definitionen och lägg till följande sökvägspost innan posten'admin/':path('admin/doc/', include('django.contrib.admindocs.urls')),
Öppna Django-projektets settings.py-fil och leta upp samlingen
INSTALLED_APPS. Lägg till följande post omedelbart efter postenapp:'django.contrib.admindocs',Stoppa och starta om Django-webbappen.
I webbläsarens adressfält ändrar du appens sidvy till rutten
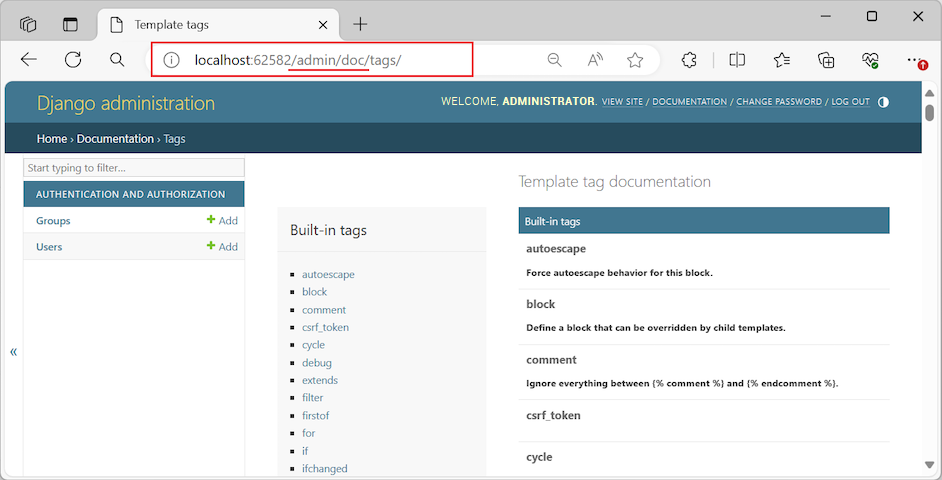
/admin/eller/admin/doc/. De här sidorna ger superanvändaren åtkomst till administrativa uppgifter i Django, till exempel att skapa användar- eller gruppkonton, ändra lösenordet och visa Django-dokumentationen:
Utforska utloggningsbeteende
Det finns två sätt för superanvändaren att logga ut och avsluta den autentiserade sessionen. Django-webbappen innehåller alternativet Logga ut i navigeringsfältet och den administrativa Django-webbplatsen innehåller alternativet Log Out.
Logga ut från django-administrationswebbplatsen
Om superanvändaren visar sidor på den administrativa Django-webbplatsen kan de välja Logga ut i webbplatsnavigeringsfältet. Webbläsaren uppdateras för att visa sidan "Loggad ut" för webbplatsen.
På den här sidan har användaren två alternativ, Home och Logga in igen. Båda alternativen returnerar användaren till sidan "Start" för den administrativa Django-webbplatsen (/administratören), där användaren uppmanas att ange sina autentiseringsuppgifter igen.
Logga ut från Django-webbappen
Om superanvändaren visar sidor i Django-webbappen, till exempel "Om" eller "Kontakt", kan de välja Logga ut i navigeringsfältet för Django-webbappen. Utloggningsbeteendet är minimalt. Den avslutar helt enkelt den autentiserade sessionen och bläddrar tillbaka till appens startsida.
Du kan omarbeta utloggningsbeteendet så att det blir mer informativt för användaren:
I Solution Explorerexpanderar du projektets mapp app/mallar/app och öppnar filen loginpartial.html.
I mallfilen ser du att länken Logga ut helt enkelt utför en HTTP POST-åtgärd (
action="/logout" method="post") till webbplatsens relativa URL-sökväg "/login" (href="{% url 'login' %}").{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}Den inbyggda vyn
django.contrib.auth.views.logoutfunktionen hanterar den här utloggningsprocessen.Det nuvarande beteendet visar inte något användargränssnitt som informerar användaren om att de är utloggade. Processen bläddrar helt enkelt tillbaka till Django-webbappens startsida enligt det
'logout/'sökvägsmönstret som definierats i Django-projektets URL-fil (DjangoWeb/DjangoWeb/urls.py):path('logout/', LogoutView.as_view(next_page='/'), name='logout'),Om du vill visa en mer informativ utloggningsbekräftelse kan du skapa en "utloggningssida" för appen.
I mappen app/templates/app skapar du en ny HTML-mallfil med namnet loggedoff.html.
Lägg till följande innehåll i den nya mallfilen:
{% extends "app/layout.html" %} {% block content %} <h3>You have been logged off</h3> {% endblock %}I Django-projektets URL-fil DjangoWeb/DjangoWeb/urls.pyändrar du URL-mönstret för den
'logout/'sökvägen enligt följande:path('logout/', LogoutView.as_view(template_name='app/loggedoff.html'), name='logout'),Den uppdaterade koden lägger till en
template_name-egenskap för att fungera med den nya HTML-mallen för sidan "Loggad ut".Stoppa och starta om Django-webbappen. Logga in igen och välj sedan Logga ut. Den här gången visar appen ett mer informativt meddelande till användaren för att bekräfta att de är inloggade:
Stoppa servern och stäng programwebbläsarens fönster.
Spara projekt till källkontroll
Om du har åtagit dig att använda Visual Studio-lösningen för källkontroll under den här självstudieserien är det dags att göra en ny incheckning. Följ anvisningarna i steg 2 (checka in ändringar i källkontrollen) i den här självstudieserien.
Din lösning bör matcha handledningens källkod på GitHub: Microsoft/python-sample-vs-learning-django.
Använda taggen {% csrf_token %} i formulärelement
Taggen {% csrf_token %} innehåller Djangos inbyggda skydd mot cross-site request-förfalskning (CSRF) (Django-dokumentation). Du lägger vanligtvis till den här taggen i alla element som omfattar POST-, PUT- eller DELETE-begärandemetoder, till exempel ett formulär. Mallrenderingsfunktionen (render) infogar sedan det nödvändiga skyddet.
Granskning av handledning
Grattis till att du har slutfört den här självstudien om Django i Visual Studio.
I den här handledningen fick du lära dig hur man:
- Skapa olika typer av Django-projekt med hjälp av olika mallar i Visual Studio
- Skapa en Django-webbapp med flera sidor
- Använda mallar för att skapa olika vägar och sidvisningar
- Hantera statiska filer, lägga till sidor och använda mallarv
- Ge autentiserad åtkomst till begränsade appsidor och funktioner och administrativa Django-gränssnitt
Relaterat innehåll
- Användarautentisering i Django (docs.djangoproject.com)
- Handledningskod på GitHub (Microsoft/python-sample-vs-learning-django)